Liste
Örnek
Aşağıda, zorunlu ve isteğe bağlı alanların tümü doldurulduğunda listenin nasıl görüneceğine dair bir örnek verilmiştir.

Şartlar
Bu görsel bileşen şu anda özelleştirmeyi desteklemektedir.
| Alan adı | Zorunlu mu? | Kısıtlamalar/Özelleştirmeler |
|---|---|---|
| Liste başlığı | Hayır |
|
| Birincil metin | Evet |
|
|
İkincil metin
Gövde veya biçimlendirilmiş metin olarak da adlandırılır. |
Hayır |
|
| Öğe resmi | Hayır |
|
Öğe sayısı
- Maksimum: 10
- Minimum: 2
Tutarlılık
Banttaki tüm öğelerin aynı alanları içermesi gerekir. Örneğin, bir öğe resim içeriyorsa banttaki tüm öğeler resim içermelidir.
Etkileşim
- Kaydırma: Farklı kartları görmek için bantı kaydırın.
- Dokunma: Kullanıcılar bir öğeye dokunduklarında iletişim kutusunda bir sonraki dönüşten itibaren öğe başlığı kullanıcı girişi olarak kabul edilir.
- Ses/Klavye: Kart başlığını kullanarak yanıt vermek istediğiniz öğeyi seçmenizle aynıdır.
Yönerge
Listeler çoğunlukla başlıklara göz atıp bunları seçmek için kullanılır. En fazla 2 ve 30 liste öğeniz olabilir, ancak 2 ile 10 arasında liste kullanmanızı öneririz.
Kullanıcının aşağıdaki içeriklerden birini seçmesine yardımcı olmak için listeleri kullanın:
- Kısa başlıklara veya açıklamalara (ör.şarkı adları, kişi adları, etkinlik adları, oturum konuları) göz atarak en anlamlı şekilde göz atabilirsiniz.
- kullanıcının göz atarken tarama yapması ve karşılaştırma yapması gerekebilir (ör. hisse senedi fiyatları)
Benzersiz ve sohbete uygun başlıklar kullanın.

Yapın.
Her öğe başlığı diğer öğelerden ayırt edilebildiği kadar kısa olmalıdır.

Şunu yapmayın:
Kelimeler veya kelime öbeklerini başlıklarda tekrarlamayın. Örneğin, "42 ve ... ile ilişkisi". Öğenin benzersiz bir şekilde tanımlanmasına yardımcı olmuyorlar ve başlık, ekrana sığmayacak kadar uzun.
Yalnızca yararlı ve alakalı bilgiler ekleyerek açıklamaları kısa ve öz tutun.

Yapın.
Liste öğesi açıklamaları yalnızca onları birbirinden ayıran ve kullanıcının İşleminizle ilgili isteği bağlamında alakalı bilgiler içermelidir.

Şunu yapmayın:
Liste öğesi açıklamalarınızda alakasız bilgiler sunmaktan kaçının. Bu, kullanıcının seçim yapmak için ihtiyaç duyduğu bilgilerden önemli ölçüde yararlanmanızı engeller.
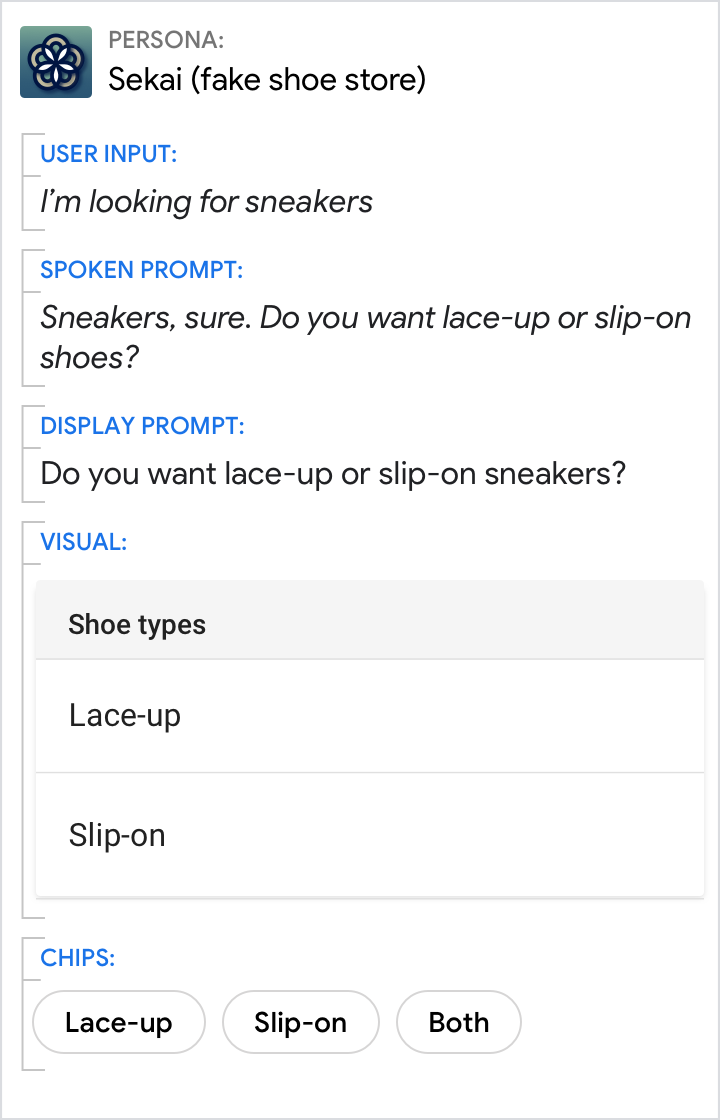
Listenizde yalnızca 2 öğe varsa kullanıcının karar vermesine yardımcı olacak basit bir soru veya sorulardan hangisinin yeterli olduğunu düşünün.

Yapın.
Yalnızca iki seçenek sunuyorsanız, kullanıcının karar vermesine yardımcı olmanın en iyi yolu soruyu sormak olabilir.

Şunu yapmayın:
Bu durumda, önemli bilgileri sunmak için görsellere gerek yoktur. Cips, önerilere ihtiyaç duyan kullanıcıların yanıt vermesine yardımcı olur.
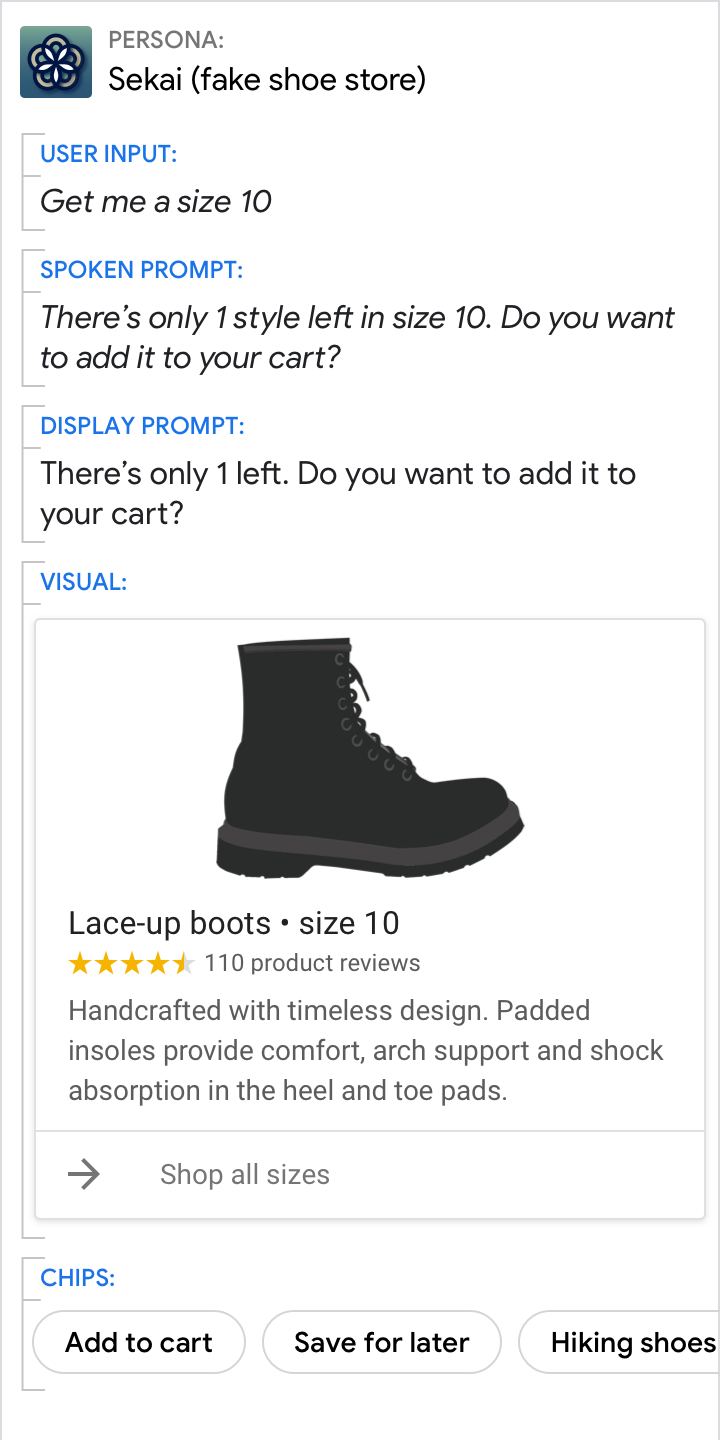
1 öğelik listelerden kaçının.

Yapın.
1 öğe listesi yerine, kullanıcıya kendisine sunulan 1 seçenek hakkında daha fazla bilgi sunun.

Şunu yapmayın:
Yalnızca 1 seçenek olduğunda kullanıcıyı seçim yapmaya zorlamayın.

