सूची
उदाहरण
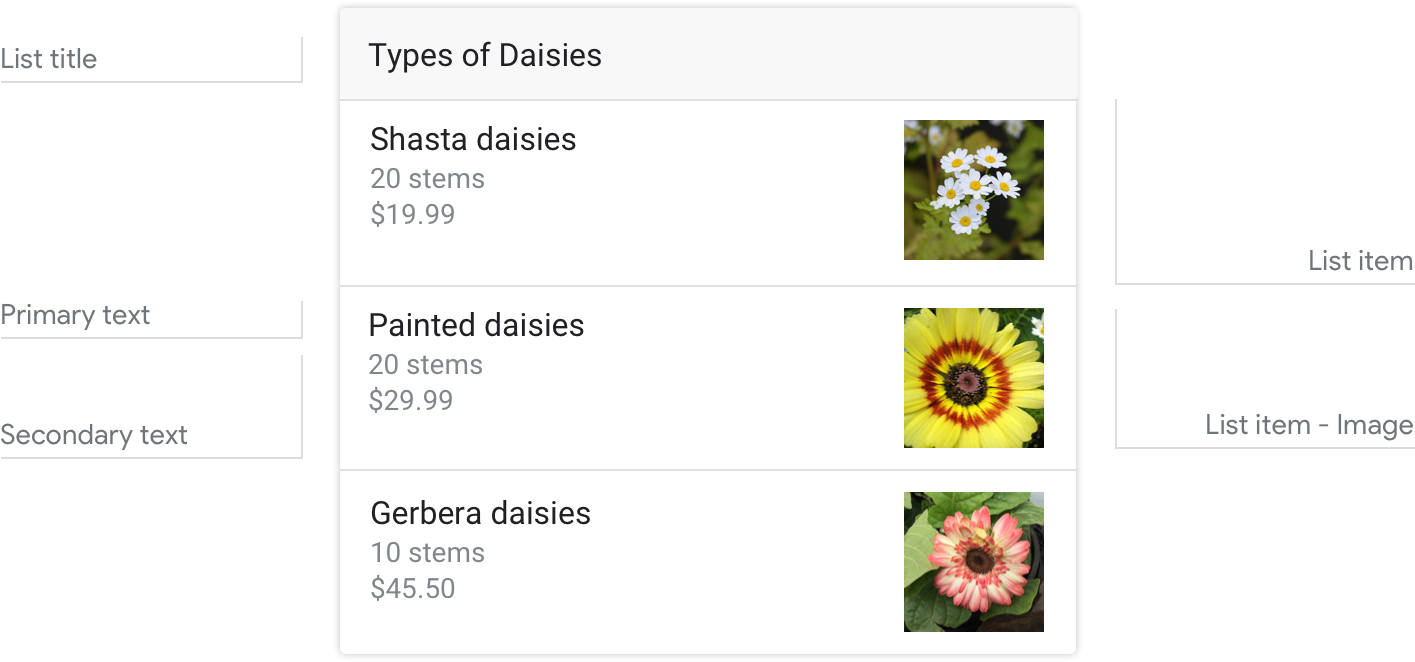
यहां एक उदाहरण दिया गया है कि सभी ज़रूरी और वैकल्पिक फ़ील्ड भरने पर सूची कैसी दिखती है.

ज़रूरी शर्तें
फ़िलहाल, यह विज़ुअल कॉम्पोनेंट पसंद के मुताबिक बनाने की सुविधा देता है.
| फ़ील्ड का नाम | ज़रूरी है? | पाबंदियां/पसंद के मुताबिक बनाना |
|---|---|---|
| सूची का शीर्षक | नहीं |
|
| प्राइमरी टेक्स्ट | हां |
|
|
सेकंडरी टेक्स्ट
इसे बॉडी या फ़ॉर्मैट किया गया टेक्स्ट भी कहा जाता है. |
नहीं |
|
| आइटम की इमेज | नहीं |
|
आइटम की संख्या
- ज़्यादा से ज़्यादा: 10
- कम से कम: 2
लगातार वीडियो अपलोड करना
कैरसेल के सभी आइटम में एक ही फ़ील्ड शामिल होना चाहिए—जैसे कि, अगर किसी आइटम में इमेज है, तो कैरसेल के सभी आइटम में इमेज होनी चाहिए.
दर्शकों को वीडियो से जुड़ी चीज़ों में शामिल करना
- स्वाइप करें: अलग-अलग कार्ड देखने के लिए, कैरसेल को स्लाइड करें.
- टैप करें: जब उपयोगकर्ता किसी आइटम पर टैप करते हैं, तो उपयोगकर्ता के इनपुट के तौर पर आइटम के शीर्षक को स्वीकार किया जाता है. इसके बाद, डायलॉग में अगला मोड़ शुरू होता है.
- वॉइस/कीबोर्ड: कार्ड के शीर्षक के साथ जवाब देना उसी आइटम को चुनने जैसा ही है.
सलाह
सूचियों का इस्तेमाल ज़्यादातर ब्राउज़ करने और शीर्षकों में से चुनने के लिए किया जाता है. हालांकि, आपके पास कम से कम 2 और ज़्यादा से ज़्यादा 30 सूची आइटम हो सकते हैं, लेकिन हमारा सुझाव है कि आप 2 से 10 के बीच का ही इस्तेमाल करें.
सूचियों का इस्तेमाल करके, उपयोगकर्ता को ऐसे कॉन्टेंट से चुनने में मदद करें:
- इन्हें छोटा शीर्षक या ब्यौरे (उदाहरण के लिए, गाने के शीर्षक, संपर्क के नाम, इवेंट के नाम, सेशन के विषय) स्कैन करके ज़्यादा बेहतर तरीके से ब्राउज़ किया जा सकता है
- ब्राउज़ करते समय उपयोगकर्ता को स्कैन और तुलना करनी पड़ सकती है (उदाहरण के लिए, स्टॉक की कीमतें)
ऐसे टाइटल इस्तेमाल करें जो यूनीक हों और जिनसे आसानी से बातचीत की जा सके.

करें.
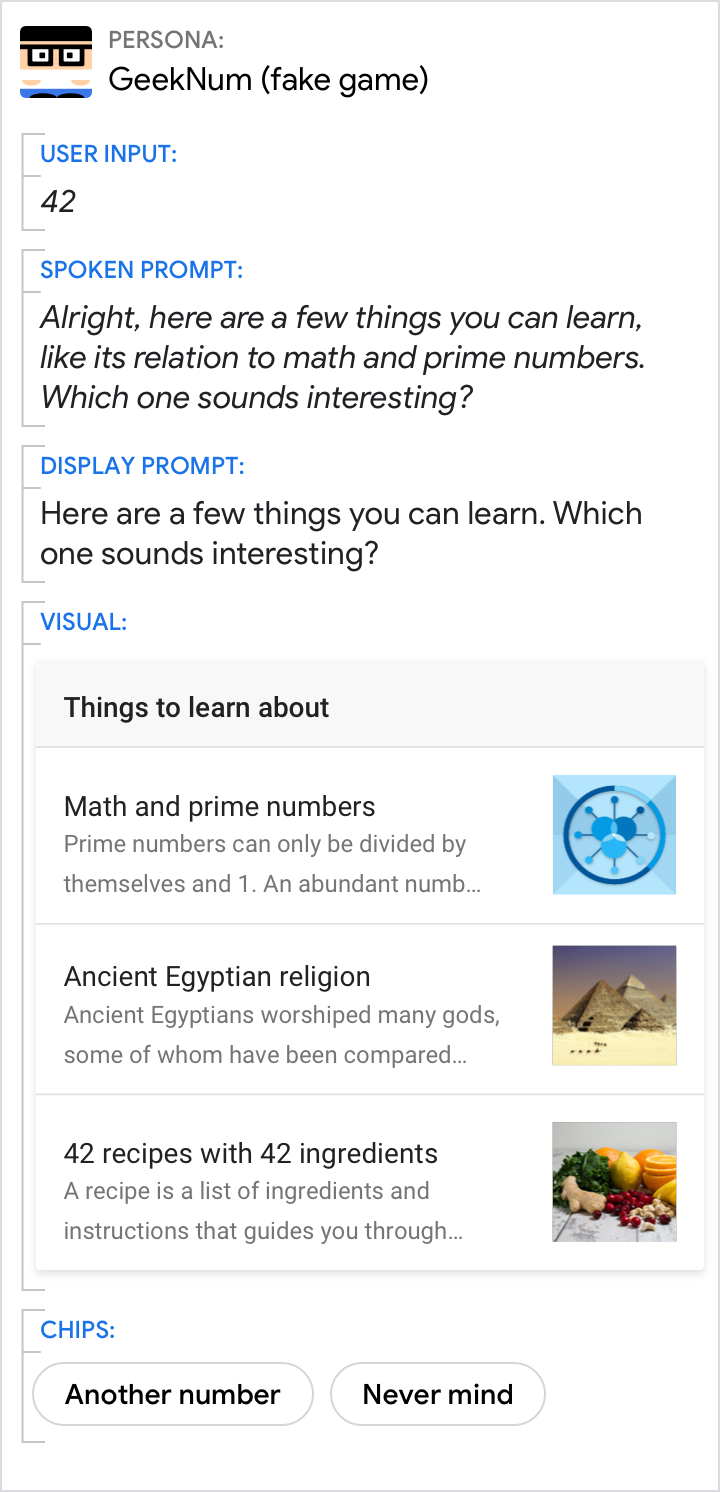
हर आइटम का शीर्षक जितना छोटा हो सके उतना छोटा होना चाहिए. यह दूसरे आइटम से अलग होना चाहिए.

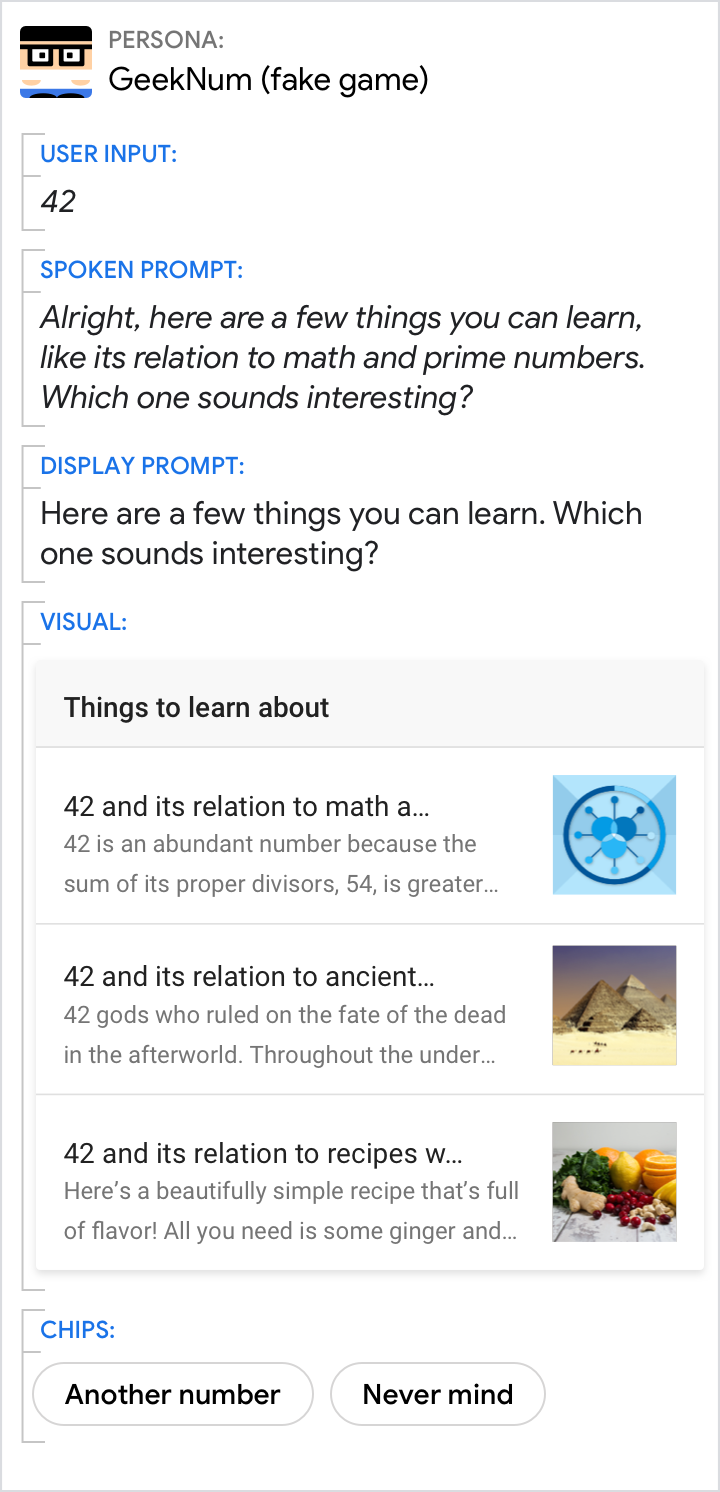
यह न करें.
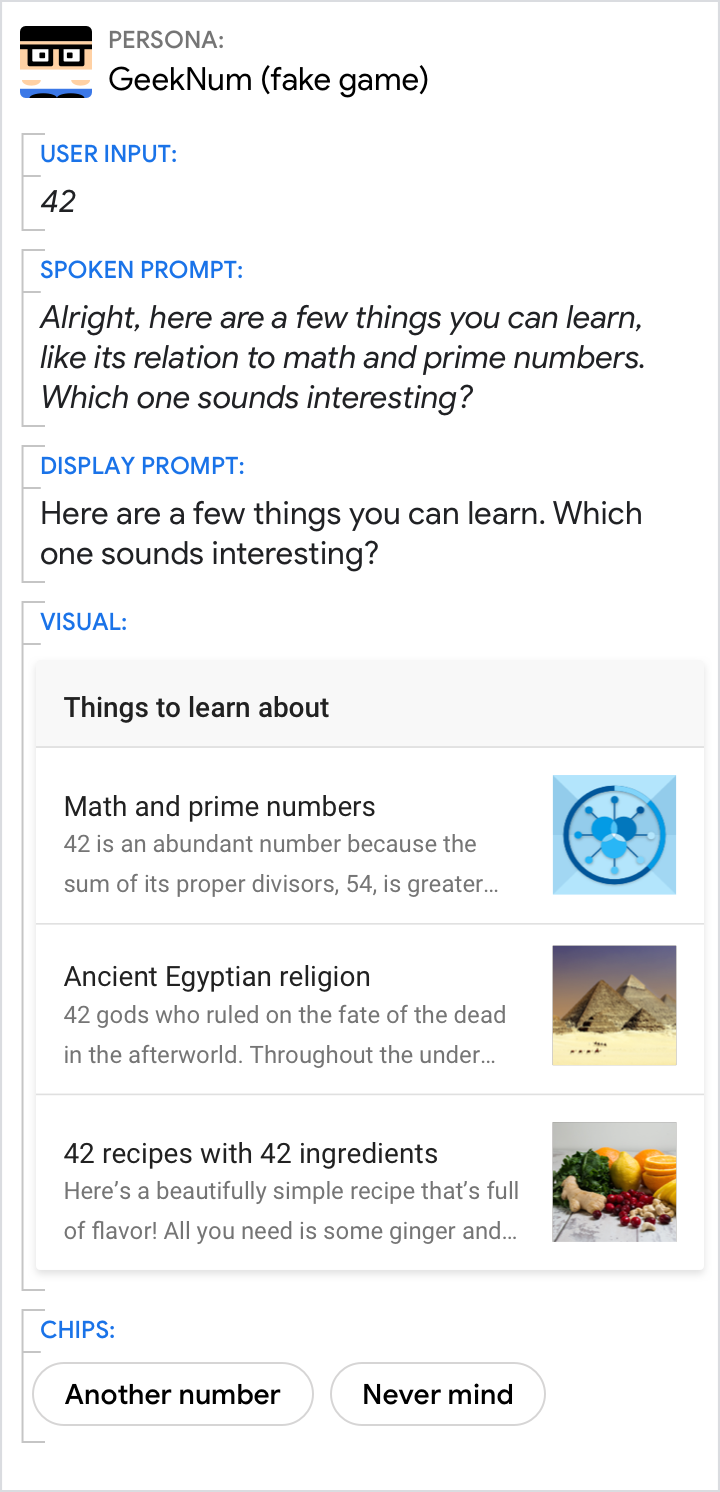
शब्दों या वाक्यांशों को शीर्षक में दोहराने से बचें, जैसे कि “42 और उससे मिलता-जुलता है...”. इससे, आइटम को पहचानने में आसानी नहीं होती और शीर्षक, स्क्रीन पर फ़िट होने के लिहाज़ से ज़्यादा लंबा होगा.
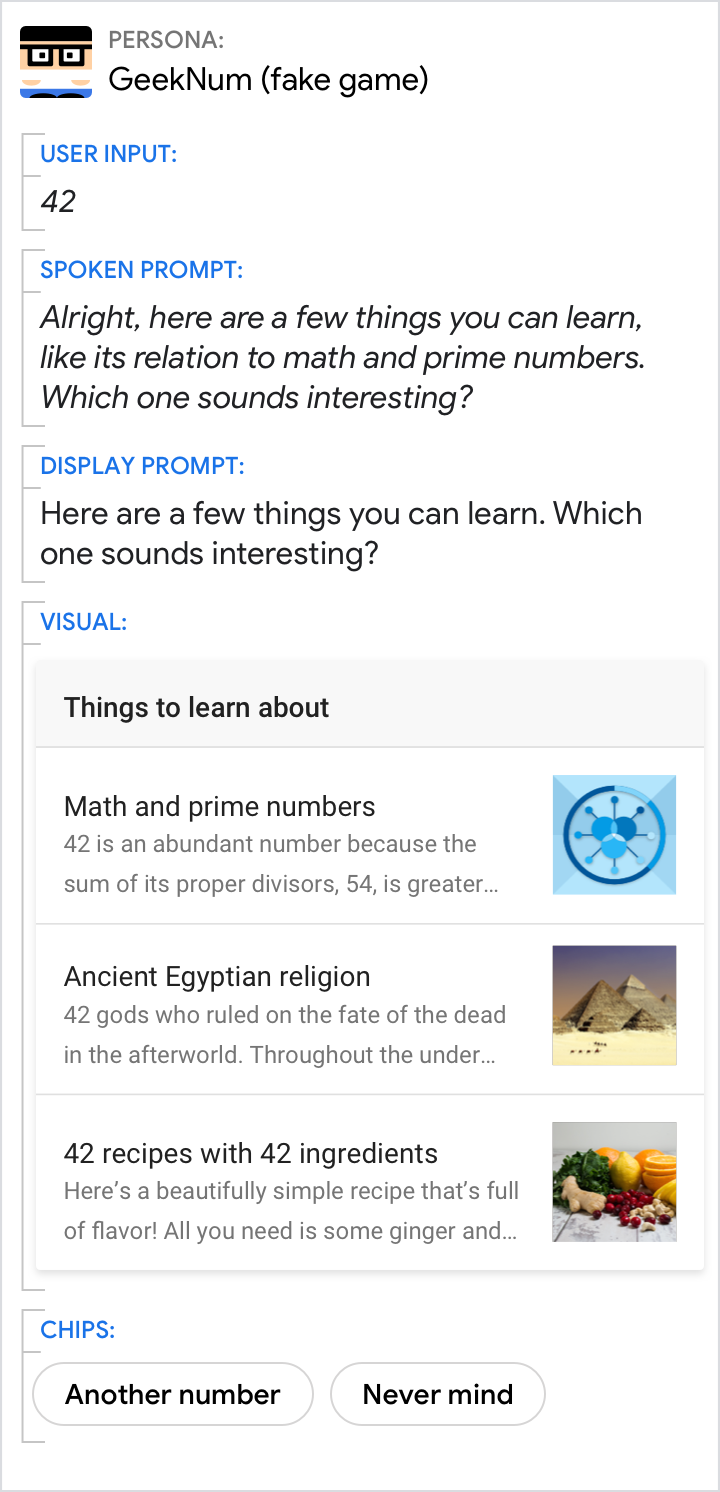
जानकारी को छोटा और आसान बनाने के लिए, सिर्फ़ उपयोगी और काम की जानकारी शामिल करें.

करें.
सूची में मौजूद आइटम की जानकारी में सिर्फ़ ऐसी जानकारी होनी चाहिए जो उन्हें एक-दूसरे से अलग करे. साथ ही, उपयोगकर्ता की ओर से की गई आपकी कार्रवाई के अनुरोध के हिसाब से ही वह जानकारी मौजूद हो.

यह न करें.
अपनी सूची के आइटम के ब्यौरे में ऐसी जानकारी न दें जो काम की न हो. इससे, उपयोगकर्ता को असल में वह जानकारी नहीं मिल पाती जो पेज में मौजूद होनी चाहिए.
अगर आपकी सूची में सिर्फ़ दो आइटम हैं, तो इस बारे में विचार करें कि क्या इनमें से कोई आसान या फिर सवाल इस्तेमाल करने से उपयोगकर्ता को फ़ैसला लेने में मदद मिलेगी.

करें.
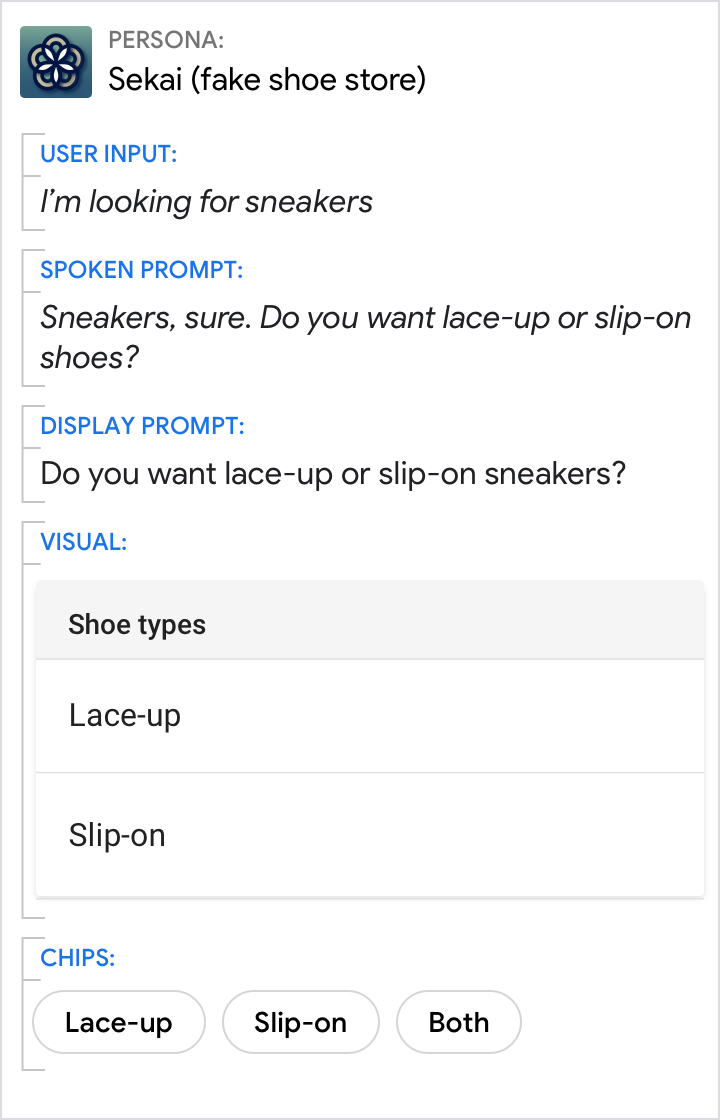
अगर आपने सिर्फ़ दो विकल्प दिए हैं, तो उपयोगकर्ताओं से सवाल पूछने का सबसे अच्छा तरीका हो सकता है कि आप सिर्फ़ सवाल पूछें.

यह न करें.
इस मामले में, ज़रूरी जानकारी देने के लिए विज़ुअल की ज़रूरत नहीं होती. अगर उपयोगकर्ताओं को सुझावों की ज़रूरत होगी, तो उन्हें चिप की मदद से जवाब देने में मदद मिलेगी.
1 आइटम की सूचियों से बचें.

करें.
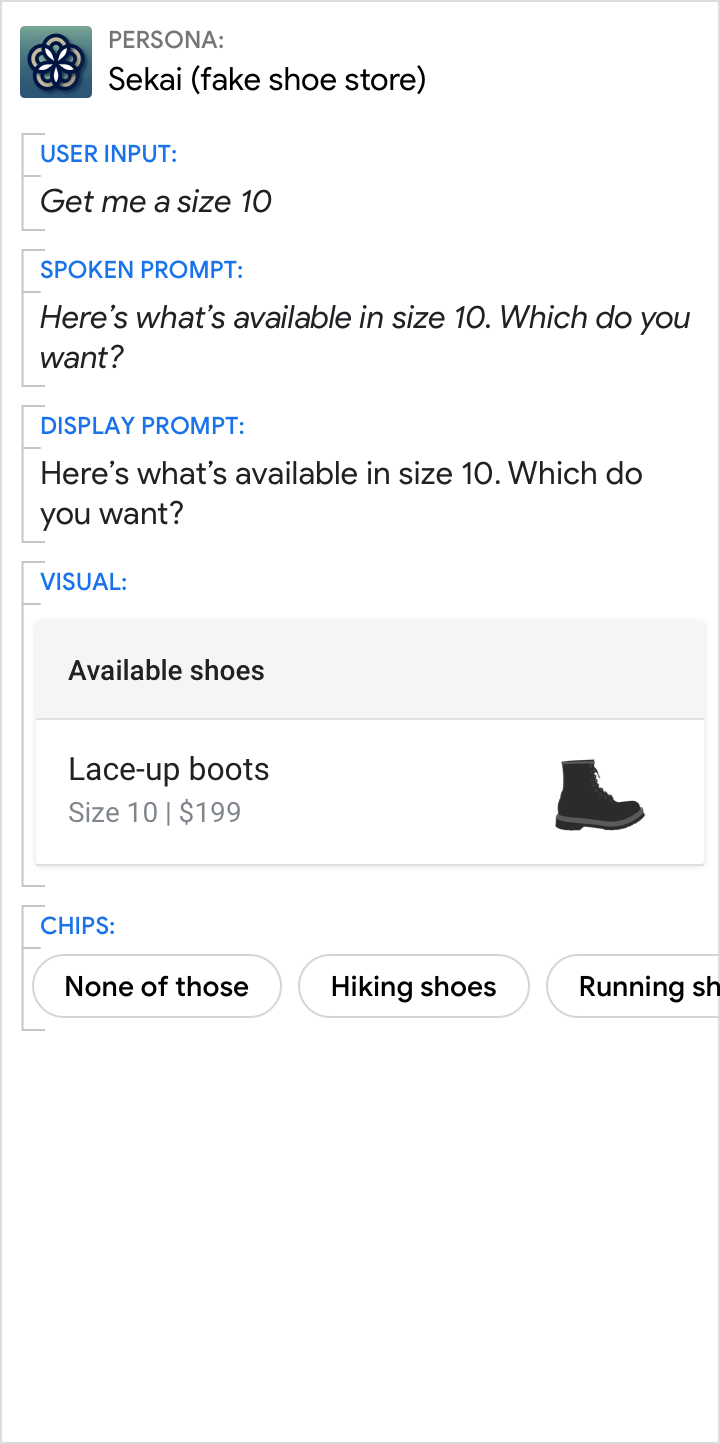
लोगों को आइटम की एक सूची देने के बजाय, उन्हें उनके लिए उपलब्ध एक विकल्प के बारे में ज़्यादा जानकारी दें.

यह न करें.
अगर सिर्फ़ एक विकल्प मौजूद है, तो उपयोगकर्ता की सहमति न लें.