Daftar
Contoh
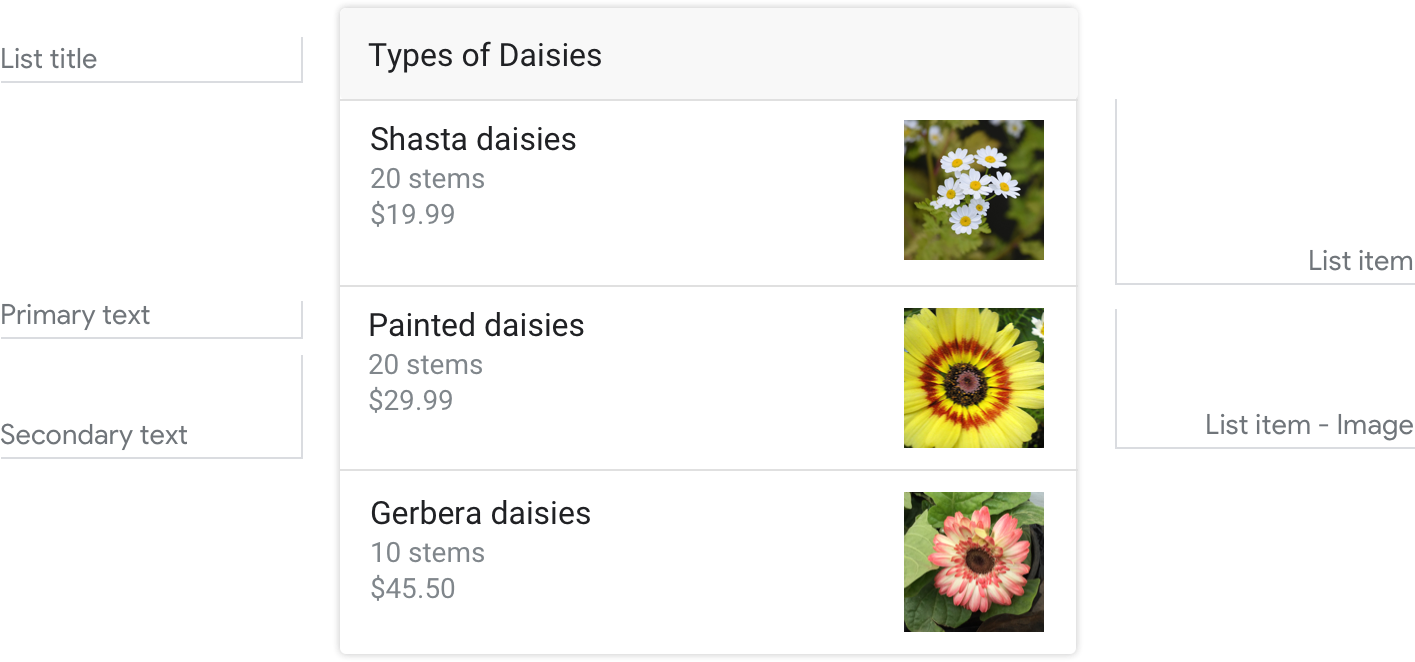
Berikut adalah contoh tampilan daftar jika semua kolom wajib diisi dan opsional telah dilengkapi.

Persyaratan
Komponen visual ini saat ini mendukung penyesuaian.
| Nama kolom | Wajib diisi? | Batasan/Penyesuaian |
|---|---|---|
| Judul daftar | Tidak |
|
| Teks utama | Ya |
|
|
Teks sekunder
Juga disebut teks isi atau berformat. |
Tidak |
|
| Gambar item | Tidak |
|
Jumlah item
- Maksimum: 10
- Minimum: 2
Konsistensi
Semua item di carousel harus menyertakan kolom yang sama, misalnya jika satu item menyertakan gambar, semua item di carousel harus menyertakan gambar.
Interaktivitas
- Geser: Geser carousel untuk menampilkan kartu yang berbeda.
- Ketuk: Saat pengguna mengetuk item, judul item diterima sebagai input pengguna, sehingga memulai belokan berikutnya dalam dialog.
- Suara/Keyboard: Membalas dengan judul kartu sama dengan memilih item tersebut.
Panduan
Daftar sebagian besar digunakan untuk menjelajahi dan memilih di antara judul. Meskipun Anda dapat memiliki sesedikit 2 dan sebanyak 30 item daftar, sebaiknya gunakan antara 2 dan 10.
Gunakan daftar untuk membantu pengguna memilih dari konten yang:
- dapat paling bermakna untuk dijelajahi dengan memindai judul atau deskripsi singkat (misalnya, judul lagu, nama kontak, nama acara, topik sesi)
- pengguna mungkin harus memindai dan membandingkan saat menjelajahi (misalnya harga saham)
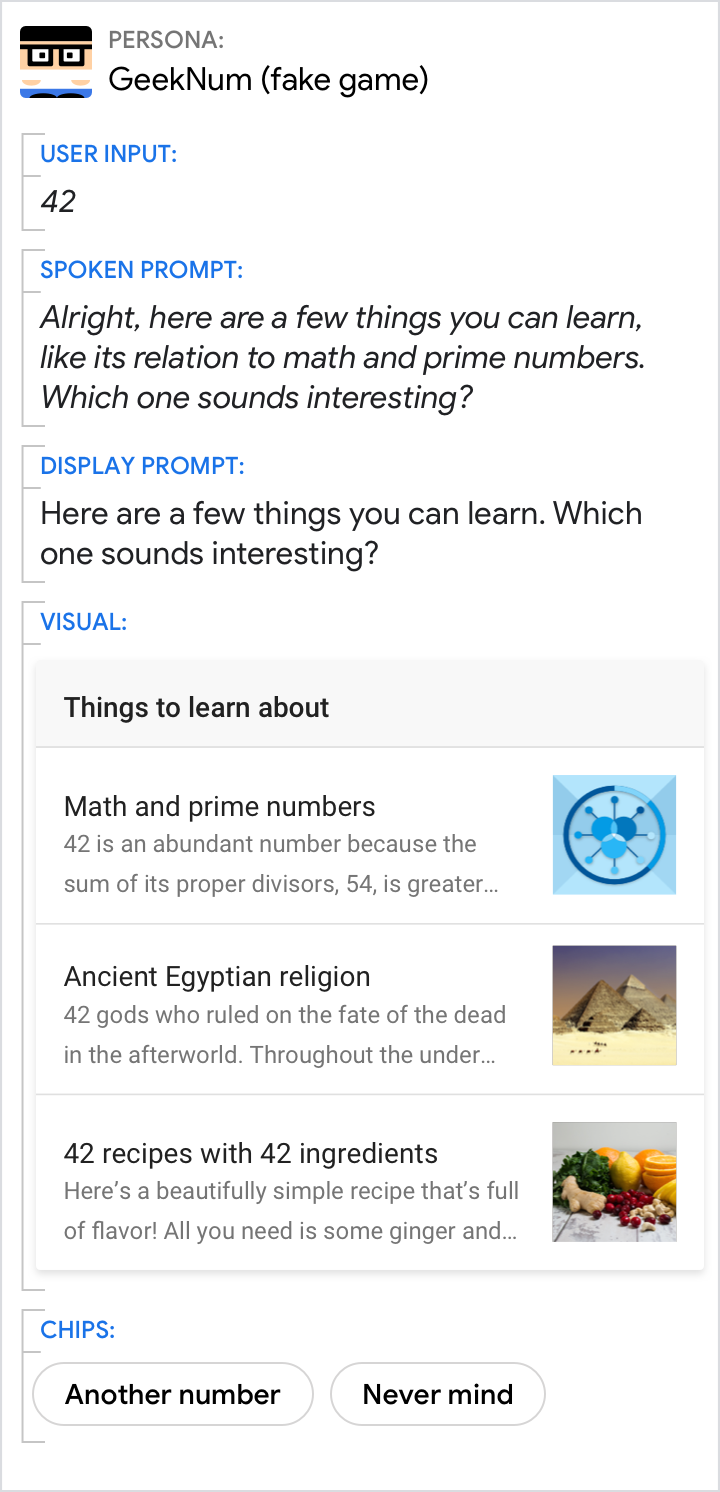
Gunakan judul yang unik dan cocok untuk percakapan.

Lakukan.
Setiap judul item harus sesingkat mungkin dengan tetap berbeda dari item lainnya.

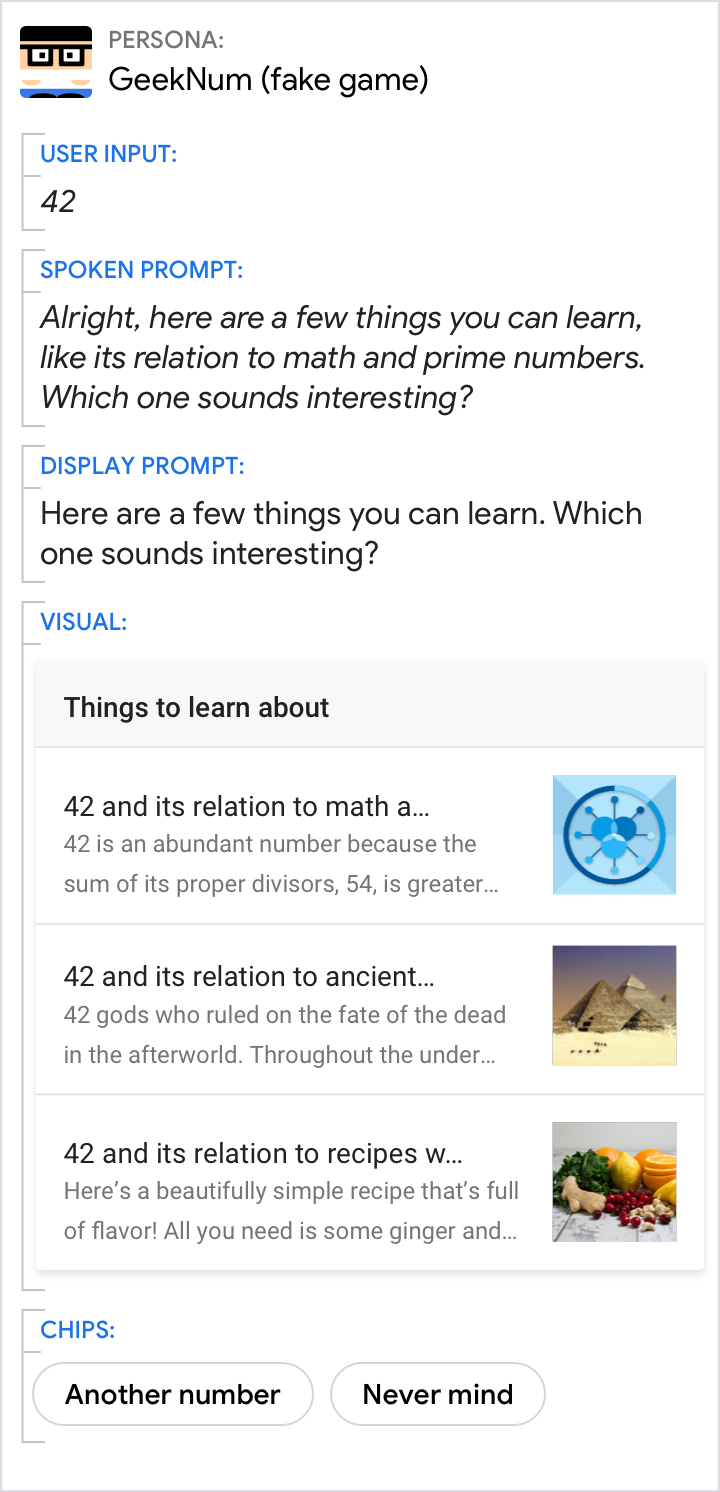
Hindari.
Jangan ulangi kata atau frasa di seluruh judul, misalnya, “42 dan kaitannya dengan...”. Item tidak membantu mengidentifikasi item secara unik, dan judulnya akan terlalu panjang untuk ditampilkan di layar.
Buat deskripsi yang ringkas dengan hanya menyertakan informasi yang bermanfaat dan relevan.

Lakukan.
Deskripsi item daftar hanya boleh berisi informasi yang membedakannya satu sama lain dan relevan dengan konteks permintaan tindakan Anda oleh pengguna.

Hindari.
Hindari menyajikan informasi yang tidak relevan dalam deskripsi item daftar Anda; hal ini akan menghilangkan ruang berharga dari informasi yang sebenarnya harus dipilih pengguna.
Jika daftar Anda hanya memiliki 2 item, pertimbangkan apakah sebuah pertanyaan sederhana atau cukup untuk membantu pengguna membuat keputusan.

Lakukan.
Jika Anda hanya memberikan dua opsi, mengajukan pertanyaan mungkin merupakan cara terbaik untuk membantu pengguna membuat keputusan.

Hindari.
Dalam hal ini, informasi visual tidak diperlukan untuk menyajikan informasi penting. Chip akan membantu pengguna merespons jika mereka memerlukan saran.
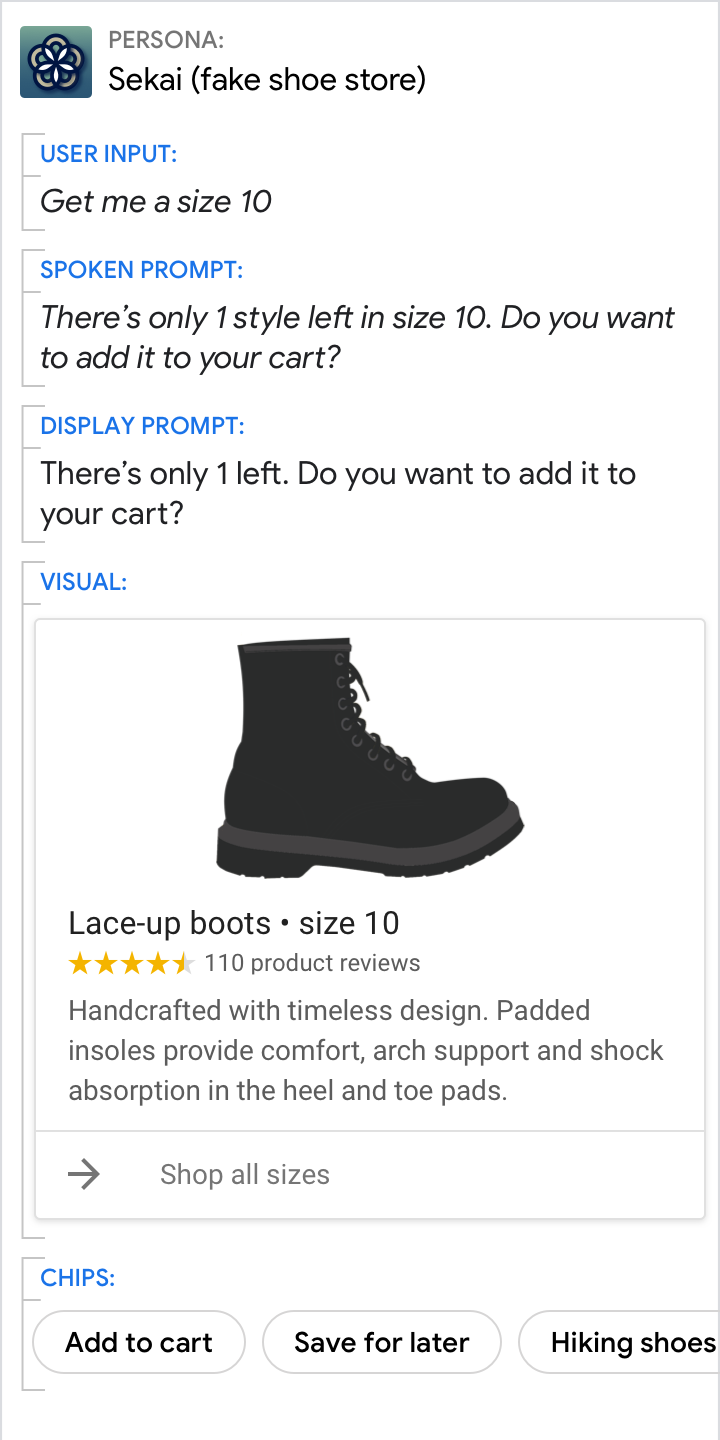
Hindari daftar 1 item.

Lakukan.
Daripada menampilkan daftar 1 item, berikan informasi lebih lanjut tentang 1 opsi yang tersedia kepada pengguna.

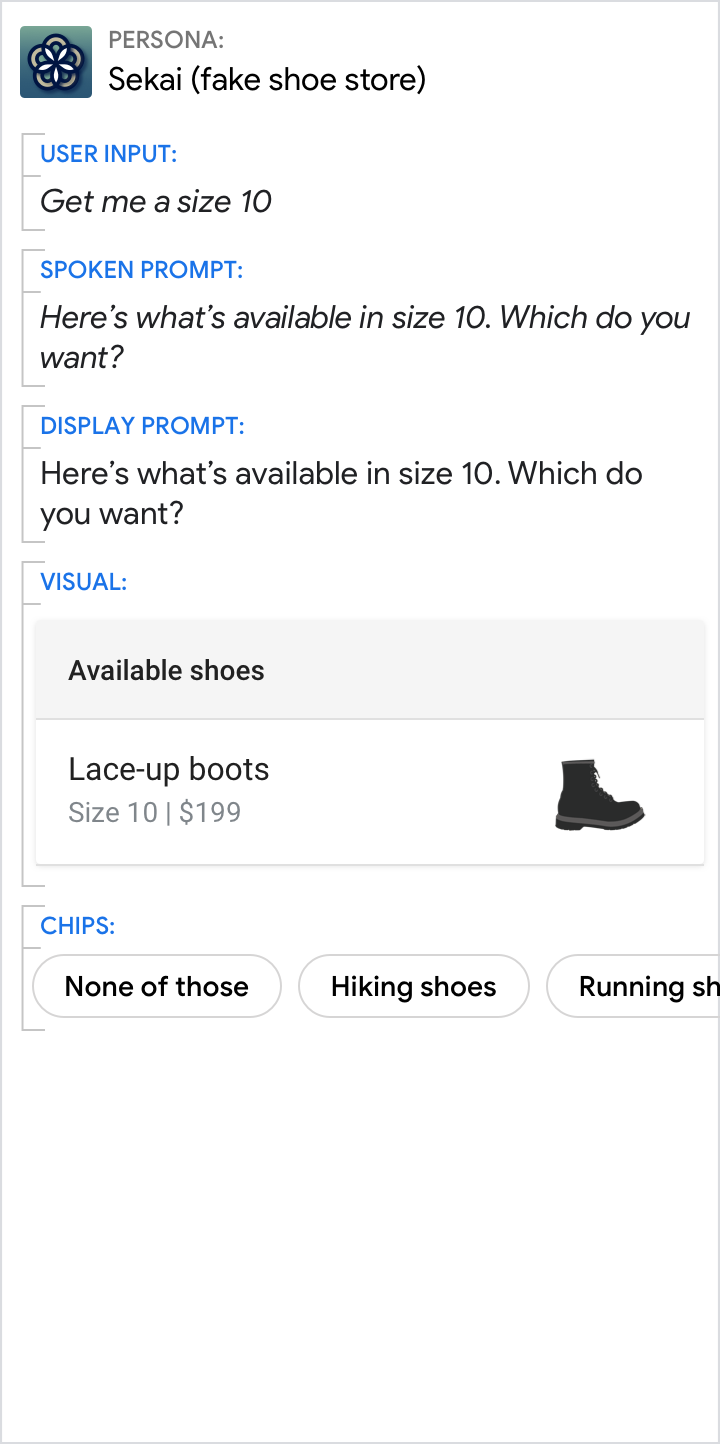
Hindari.
Jangan membuat pengguna memilih jika hanya ada 1 opsi.