รายการ
ตัวอย่าง
นี่คือตัวอย่างลักษณะของรายการเมื่อช่องที่จําเป็นและช่องที่ไม่บังคับทั้งหมดเสร็จสมบูรณ์

ข้อกำหนด
ปัจจุบันคอมโพเนนต์ภาพนี้รองรับการปรับแต่ง
| ชื่อช่อง | จำเป็นหรือไม่ | ข้อจํากัด/การกําหนดค่า |
|---|---|---|
| ชื่อรายการ | ไม่ได้ |
|
| ข้อความหลัก | ใช่ |
|
|
ข้อความรอง
เรียกอีกอย่างว่าเนื้อหาหรือข้อความที่จัดรูปแบบ |
ไม่ได้ |
|
| รูปภาพรายการ | ไม่ได้ |
|
จำนวนรายการ
- สูงสุด: 10
- ขั้นต่ํา: 2
ความสม่ำเสมอ
รายการในภาพหมุนต้องมีช่องเดียวกัน เช่น หากรายการมีรูปภาพ รายการในภาพหมุนต้องมีรูปภาพรวมอยู่ด้วย
การโต้ตอบ
- เลื่อน: เลื่อนภาพหมุนเพื่อแสดงการ์ดต่างๆ
- แตะ: เมื่อผู้ใช้แตะรายการ ระบบจะยอมรับชื่อของรายการดังกล่าวเป็นอินพุตของผู้ใช้ โดยเริ่มจากการเปิดครั้งถัดไป
- เสียง/แป้นพิมพ์: การตอบด้วยชื่อการ์ดจะเหมือนกับการเลือกรายการนั้น
คำแนะนำ
รายการมักจะใช้เพื่อเรียกดูและเลือกรายการ คุณมีรายการตั้งแต่ 2 รายการขึ้นไปได้ถึง 30 รายการ แต่เราขอแนะนําให้ใช้ 2-10 รายการ
ใช้รายการเพื่อช่วยผู้ใช้เลือกจากเนื้อหาที่มีลักษณะดังนี้
- สามารถเปิดดูอย่างมีความหมายที่สุดโดยการสแกนชื่อหรือคําอธิบายแบบย่อ (เช่น ชื่อเพลง ชื่อผู้ติดต่อ ชื่อเหตุการณ์ หัวข้อเซสชัน)
- ผู้ใช้อาจต้องสแกนและเปรียบเทียบขณะท่องเว็บ (เช่น ราคาหุ้น)
ใช้ชื่อที่ไม่ซ้ําใครและเป็นมิตรกับการสนทนา

ควรทํา
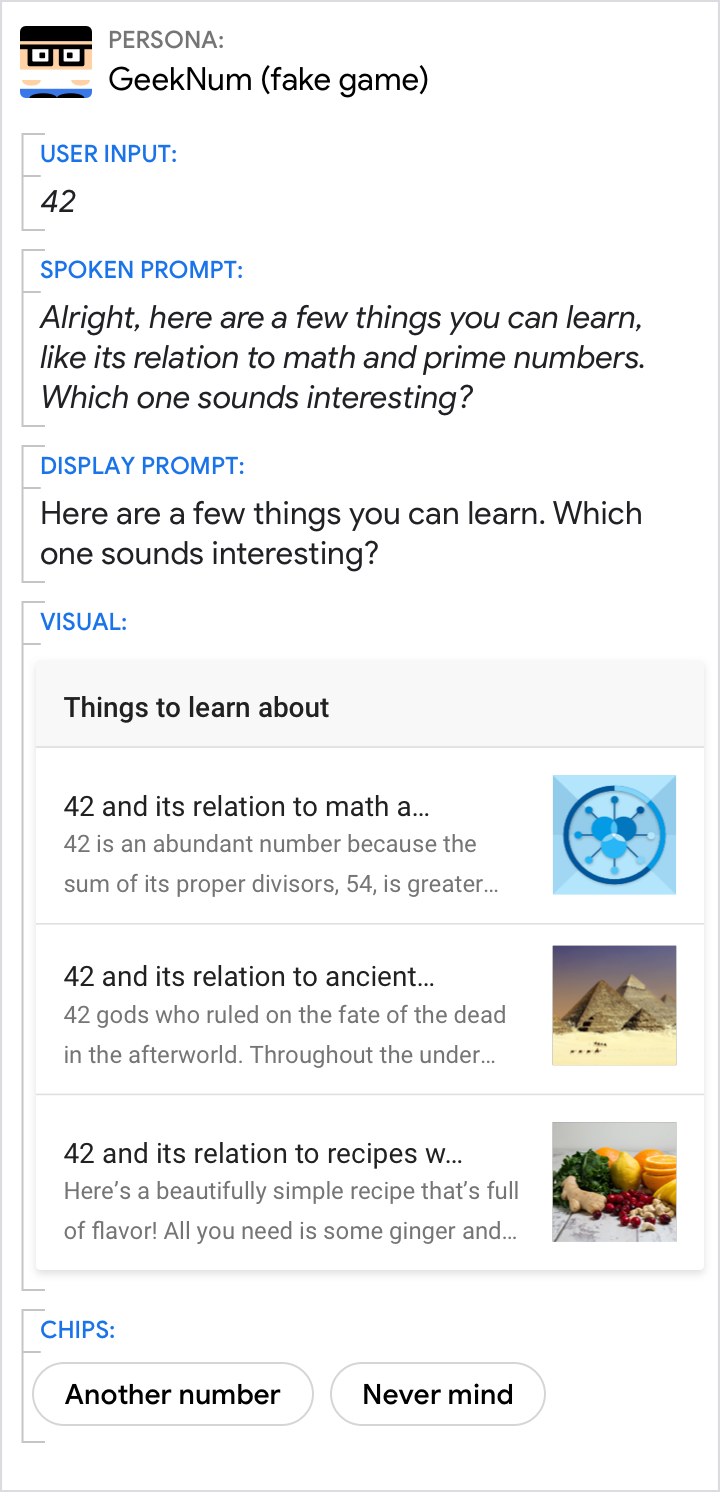
ชื่อสินค้าแต่ละรายการควรสั้นที่สุดเท่าที่จะเป็นไปได้ โดยแตกต่างจากรายการอื่น

สิ่งที่ไม่ควรทํา
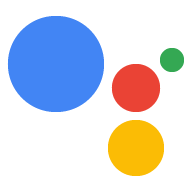
อย่าใช้คําหรือวลีซ้ําในชื่อต่างๆ เช่น “42 และความสัมพันธ์กับ...” ข้อความเหล่านั้นไม่ได้ช่วยระบุรายการนั้นๆ โดยเฉพาะ และชื่อจะยาวเกินไปจนแสดงบนหน้าจอไม่ได้
เขียนคําอธิบายที่สั้นกระชับโดยให้ข้อมูลที่เป็นประโยชน์และเกี่ยวข้องเท่านั้น

ควรทํา
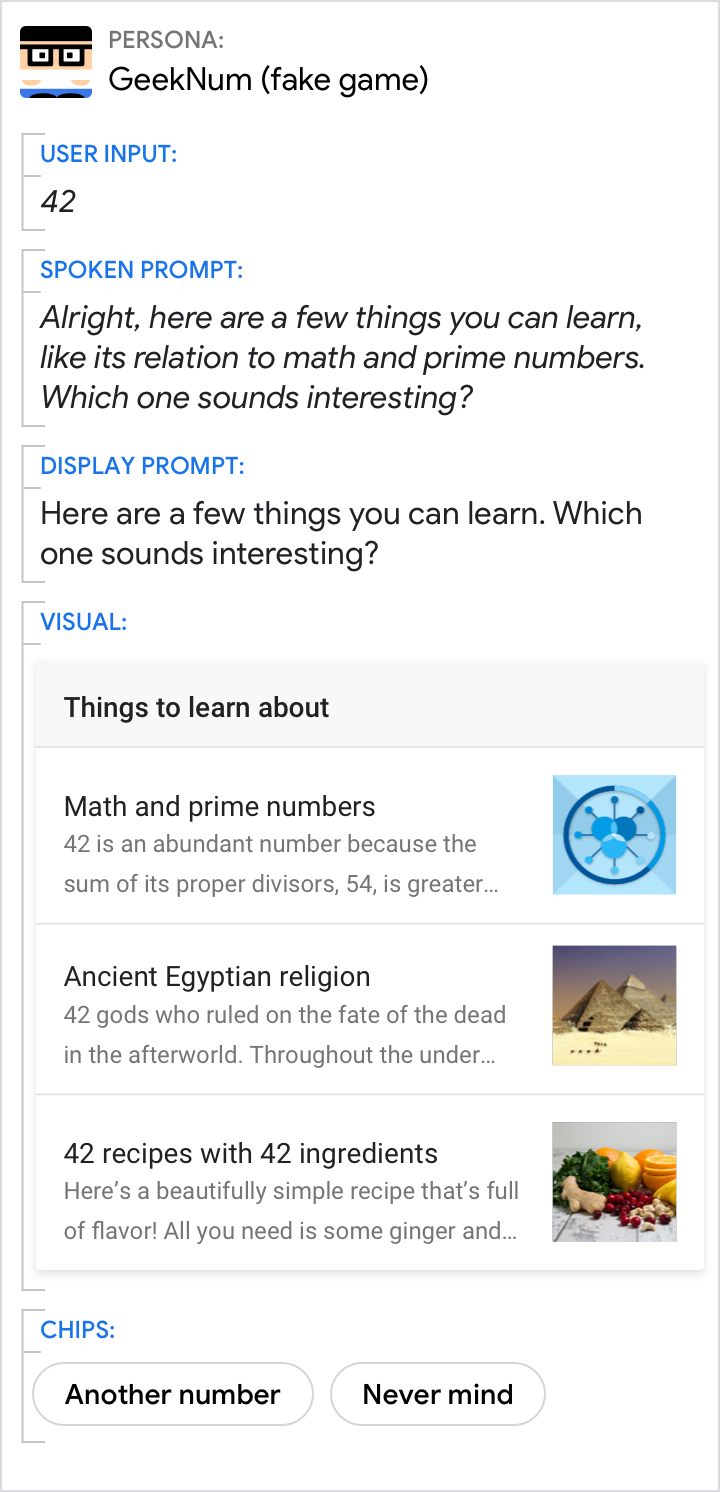
คําอธิบายรายการควรมีเฉพาะข้อมูลที่สร้างความแตกต่างให้กันและมีความเกี่ยวข้องกันภายในบริบทของคําขอให้ดําเนินการของผู้ใช้

สิ่งที่ไม่ควรทํา
หลีกเลี่ยงการนําเสนอข้อมูลที่ไม่เกี่ยวข้องในคําอธิบายของรายการ เนื่องจากจะทําให้พื้นที่ที่มีค่านั้นห่างจากข้อมูลที่ผู้ใช้จําเป็นต้องเลือกจริงๆ
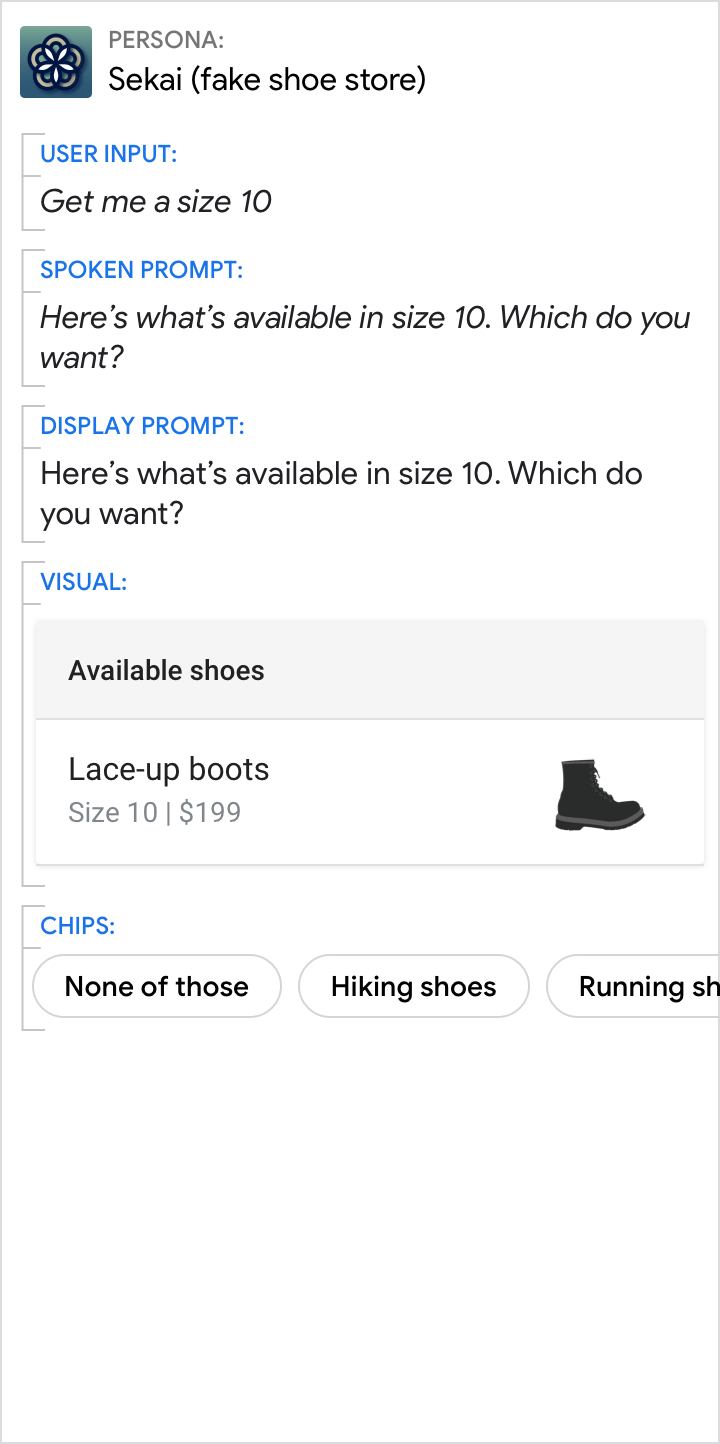
หากรายการของคุณมีเพียง 2 รายการ ให้พิจารณาอย่างง่ายๆ ว่าคําถามหนึ่งๆ หรือคําถามหนึ่งๆ นั้นเพียงพอต่อการช่วยให้ผู้ใช้ตัดสินใจหรือไม่

ควรทํา
แต่หากนําเสนอเพียง 2 ตัวเลือก การถามคําถามก็อาจเป็นวิธีที่ดีที่สุดในการช่วยให้ผู้ใช้ตัดสินใจ

สิ่งที่ไม่ควรทํา
ในกรณีนี้ ภาพไม่จําเป็นต้องนําเสนอข้อมูลสําคัญ ชิปจะช่วยผู้ใช้ในการตอบคําถามเมื่อต้องการ
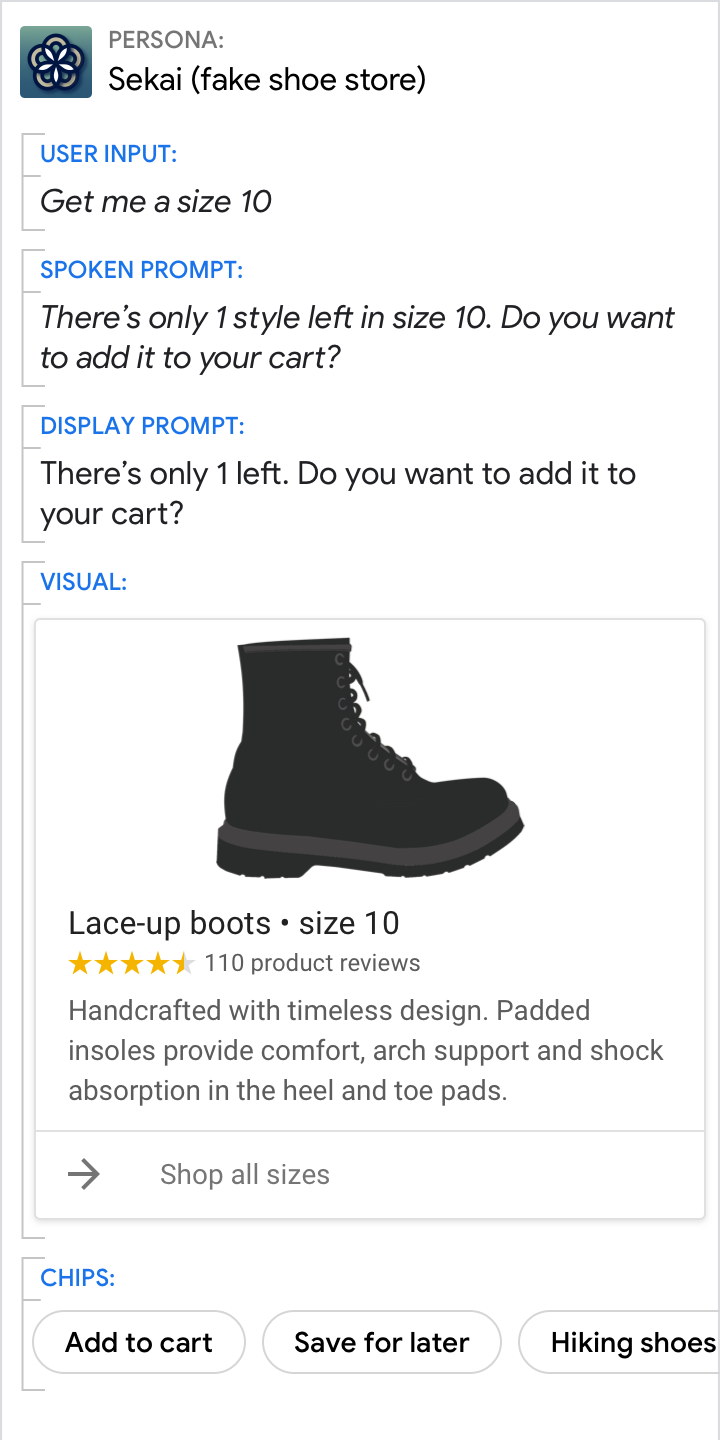
หลีกเลี่ยงสินค้า 1 รายการ

ควรทํา
โดยให้ข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือก 1 ประเภทที่ผู้ใช้สามารถใช้แทนข้อมูล 1 รายการ

สิ่งที่ไม่ควรทํา
อย่าให้ผู้ใช้เลือกเมื่อมีเพียง 1 ตัวเลือก