Ridimensiona il tuo design
Progettazione multimodale
Saba Zaidi e Ulas Kirazci, sulla progettazione di azioni multimodali alla conferenza Google I/O 2018
Anatomia di una risposta
Componenti per le conversazioni
I componenti per la conversazione sono combinati per comporre il contenuto delle richieste vocali, delle richieste di visualizzazione e dei chip.
I componenti di conversazione (messaggi e chip) devono essere progettati per ogni svolta di dialogo.
| Richiesta vocale | I contenuti che l'azione comunica all'utente, tramite sintesi vocale o audio preregistrato. |
| Mostra richiesta | I contenuti che l'azione scrive all'utente, tramite testo stampato sullo schermo |
| Patatine | Suggerimenti su come l'utente può continuare la conversazione o eseguirne il pivot |

Componenti visivi
I componenti visivi includono schede, caroselli e altre risorse visive.
Ideali per scansionare e confrontare le opzioni, i componenti visivi sono utili se stai presentando informazioni dettagliate, ma non sono obbligatorie per ogni finestra di dialogo.
| Scheda di base | Utilizza le schede di base per mostrare un'immagine e del testo agli utenti. |
| Carosello di navigazione | I caroselli di navigazione sono ottimizzati per consentire agli utenti di selezionare uno dei tanti elementi, quando tali contenuti sono contenuti dal Web. |
| Carosello | I caroselli sono ottimizzati per consentire agli utenti di selezionare uno dei tanti elementi, quando questi elementi sono più facilmente differenziabili da un'immagine. |
| Elenca | Gli elenchi sono ottimizzati per consentire agli utenti di selezionare uno dei tanti articoli, quando questi sono più facilmente differenziabili per il loro titolo. |
| Risposta dei contenuti multimediali | Le risposte dei contenuti multimediali vengono usate per riprodurre e controllare la riproduzione di contenuti audio come la musica o altri contenuti multimediali. |
| Tabella | Le tabelle vengono utilizzate per mostrare agli utenti dati statici in un formato facilmente leggibile. |
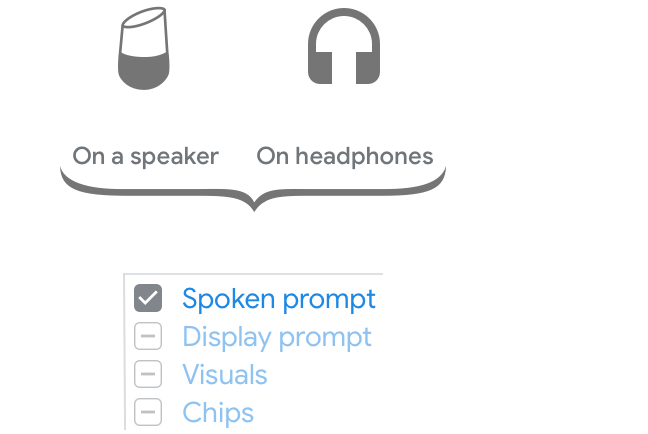
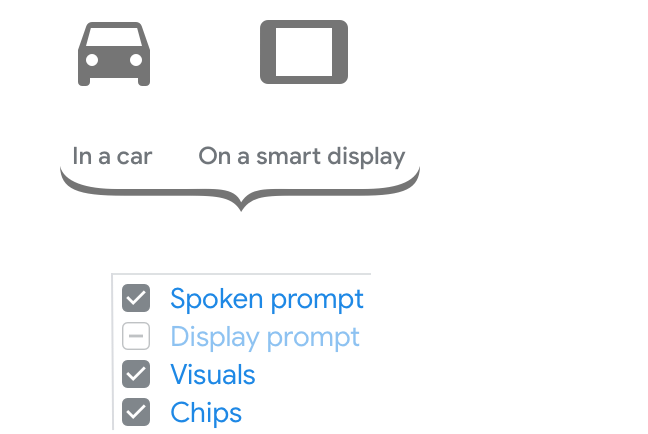
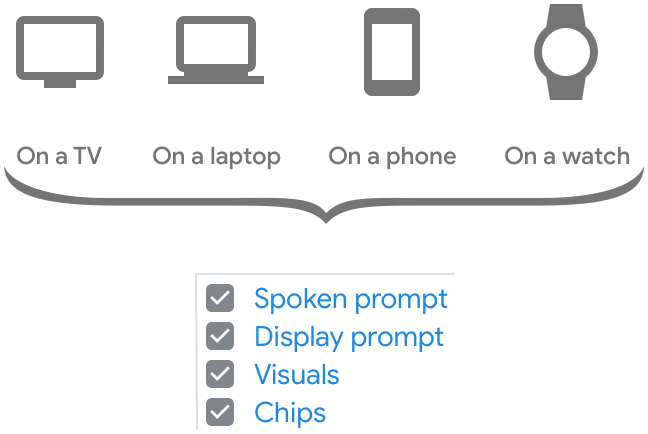
Raggruppa i dispositivi per i componenti utilizzati per la risposta:

Per le conversazioni su smart speaker o cuffie, i messaggi vocali trasmettono l'intera conversazione e trasmettono il messaggio principale.

Per le conversazioni in auto o su uno smart display, lo schermo potrebbe non essere sempre disponibile per l'utente. Pertanto, i messaggi vocali devono includere la maggior parte della conversazione e trasmettere il messaggio principale. La schermata può essere utilizzata per informazioni visive supplementari e suggerimenti per continuare o avviare la conversazione.

Le conversazioni su TV, laptop, telefono o orologio sono ugualmente adatte per le interazioni basate su schermo e di input audio. L'utente può scegliere di continuare la conversazione in modalità vocale o visiva. Pertanto, tutti i componenti interagiscono per portare la conversazione e trasmettere il messaggio principale.
Passa dalla modalità vocale a quella multimodale

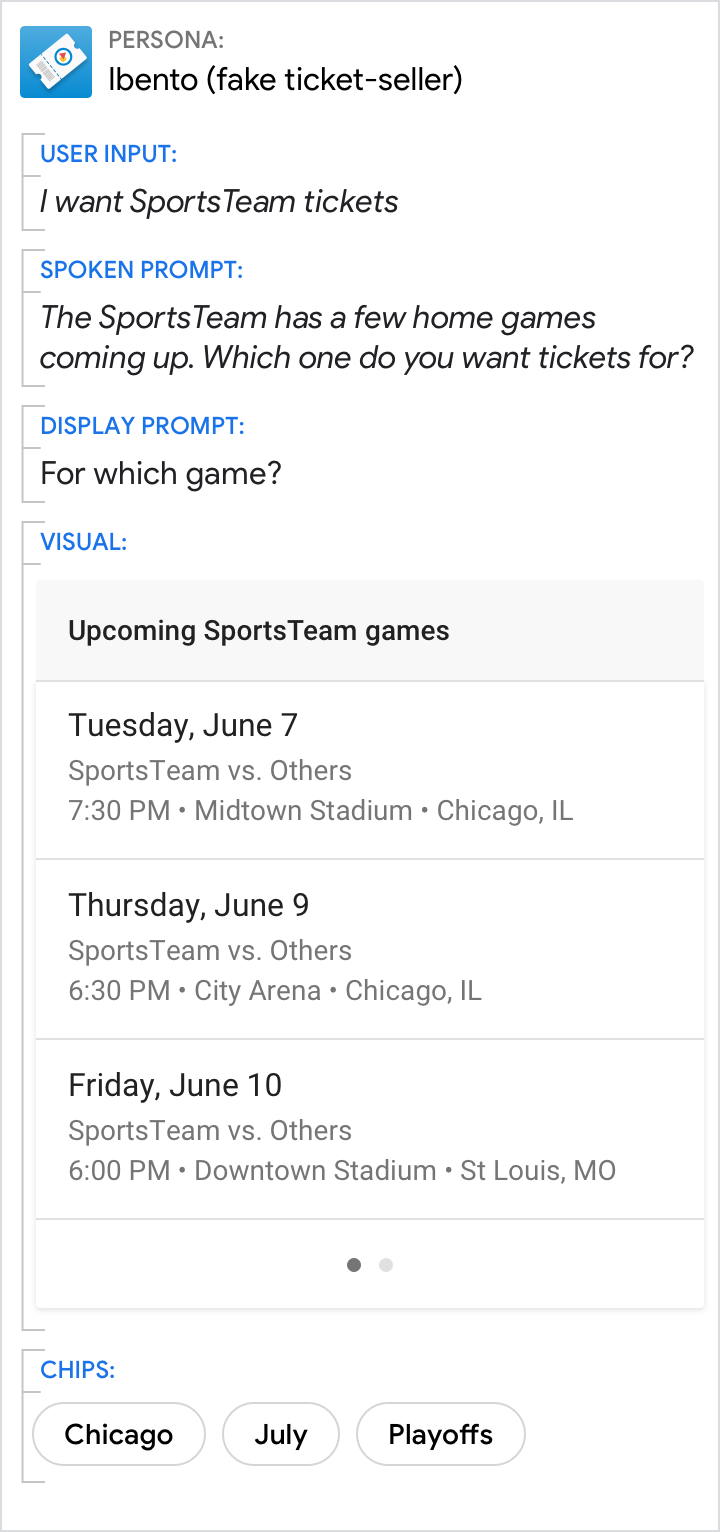
Inizia con la richiesta vocale originale dalla finestra di dialogo di esempio di esempio.

Nella maggior parte dei casi, puoi semplicemente riutilizzare lo stesso messaggio vocale su dispositivi come smart display, poiché la necessità di comunicare il cuore della conversazione rimane la stessa.
A questo punto della conversazione, non ci sono contenuti che sarebbero appropriati in un componente visivo come una scheda o un carosello, quindi nessuno è incluso.
Assicurati di aggiungere le patatine. Come minimo, queste dovrebbero includere tutte le opzioni offerte nelle istruzioni, in modo che l'utente possa toccarle rapidamente per rispondere.

Poiché non ci sono contenuti adatti a un componente visivo, non è possibile spostare i contenuti fuori dal messaggio vocale. È quindi consentito riutilizzare l'originale.
Il messaggio visualizzato deve essere una versione ridotta della conversazione vocale, ottimizzata per la scansione. Sposta qualsiasi opzione di risposta nei chip, ma assicurati di includere sempre la domanda.
Riutilizza gli stessi chip che hai appena creato.

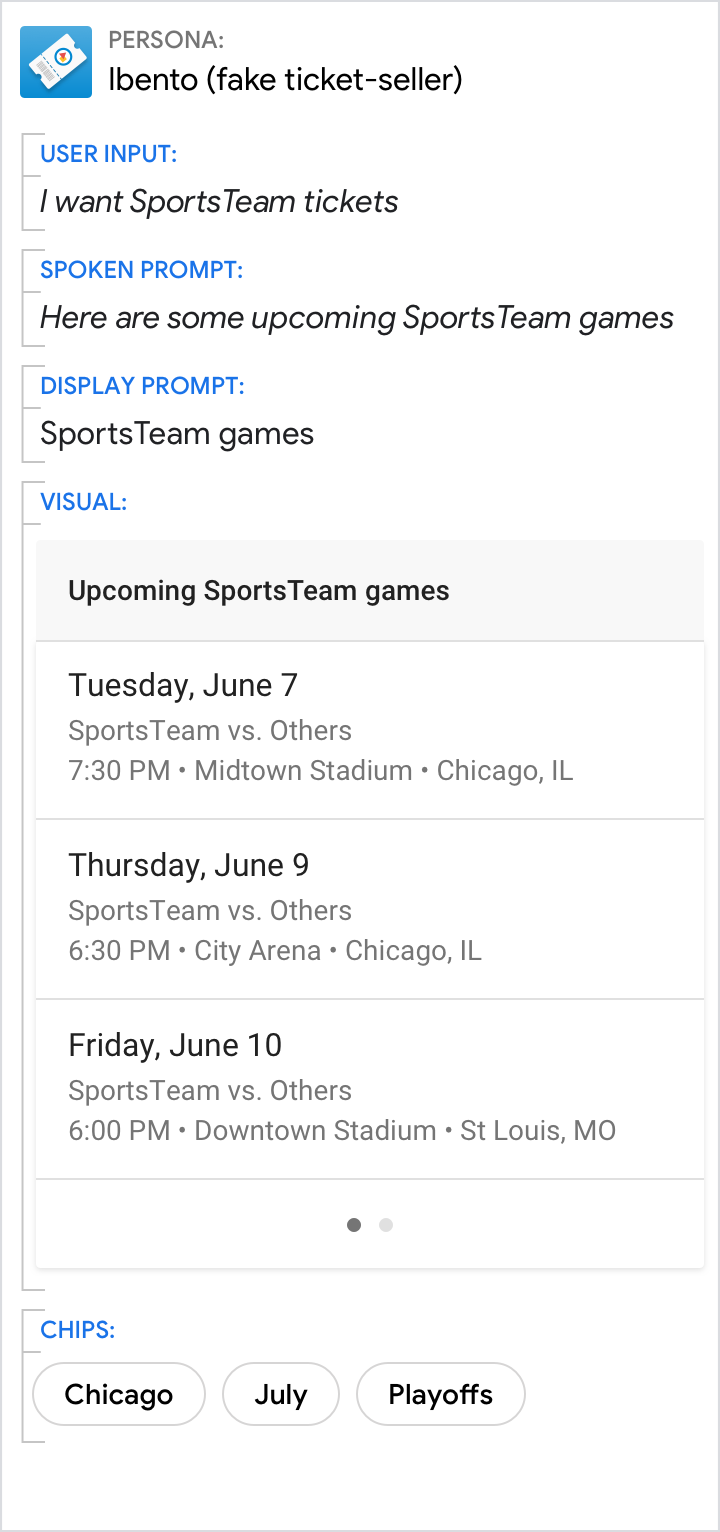
Inizia con la richiesta vocale originale dalla finestra di dialogo di esempio di esempio.
Tieni presente che l'elenco vocale è limitato a 6 voci (su 17 in totale) per ridurre il carico cognitivo. Gli argomenti sono randomizzati in modo da non preferire un argomento all'altro.

Ancora una volta, è consentito riutilizzare lo stesso messaggio vocale, dato che non possiamo dare per scontato che l'utente guardi lo schermo.
L'inclusione di un elenco visivo di tutti gli argomenti aiuta l'utente a sfogliare e selezionare. Tieni presente che l'elenco visivo di tutti e 17 gli elementi (in pagine) è mostrato in ordine alfabetico, il che è più semplice da ricercare per gli utenti.
Poiché l'elenco elenca già gli argomenti che possono essere scelti, non è necessario includerli come chip. Includi invece altre opzioni, come "Nessuna di queste" per offrire all'utente una via d'uscita.

In questo caso si presume che l'utente abbia uguale accesso all'audio e allo schermo. Poiché la modalità visiva è più adatta agli elenchi, sfrutta questa forza indirizzando l'utente allo schermo per scegliere un argomento. In questo modo possiamo abbreviare la richiesta vocale a una panoramica dell'elenco e a una domanda semplice.
Solo la domanda deve essere mantenuta nel prompt visualizzato.
Riutilizza lo stesso chip appena creato.
Relazione tra richieste
In generale, le richieste vocali vengono ottimizzate e seguono le convenzioni delle conversazioni vocali. I messaggi visualizzati sono ottimizzati in base alle convenzioni delle conversazioni scritte. Anche se leggermente diversi, devono comunque trasmettere lo stesso messaggio principale.
Progettato sia per l'orecchio che per gli occhi. È più facile iniziare con la richiesta vocale, immaginando cosa potresti dire in una conversazione tra persone. quindi condensalo per creare la richiesta di visualizzazione.
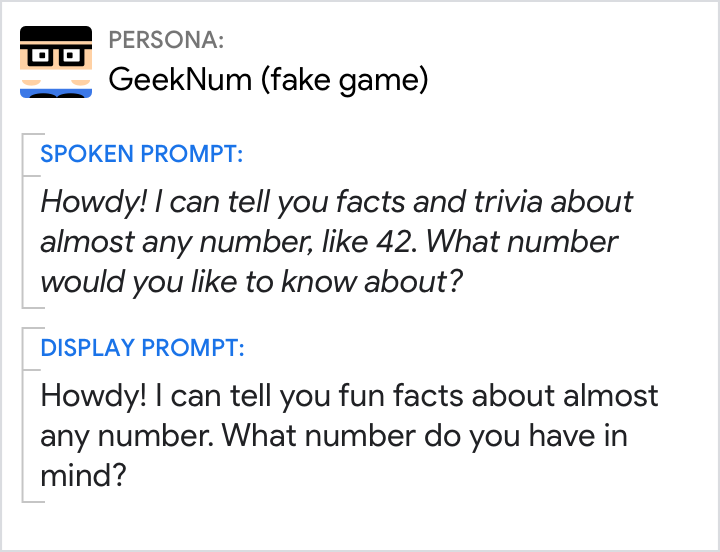
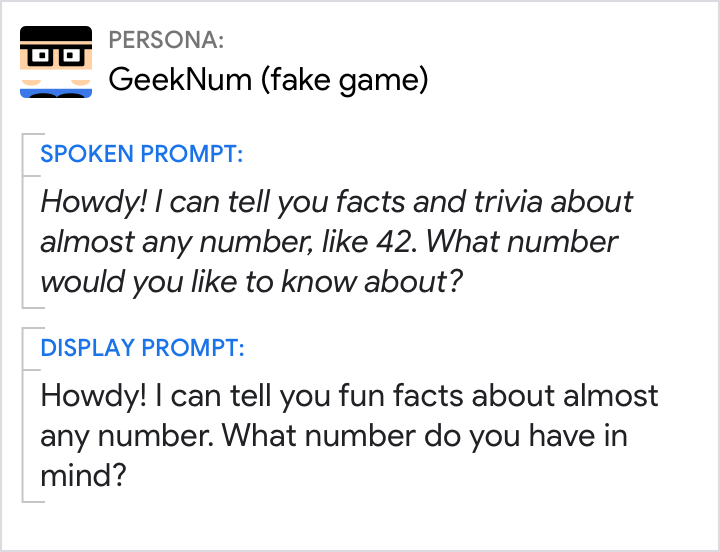
Di', sostanzialmente, la stessa cosa

Azioni consigliate.
Mantieni la stessa narrazione dalla richiesta vocale alla visualizzazione del messaggio.

Non fare nulla.
Non indirizzare l'utente a un altro argomento o a un'esperienza di diramazione.
Le richieste di visualizzazione devono essere condensate nelle versioni delle versioni equivalenti parlate

Azioni consigliate.
Utilizza richieste di visualizzazione ridotte.

Non fare nulla.
Non limitarti a duplicare i messaggi vocali.
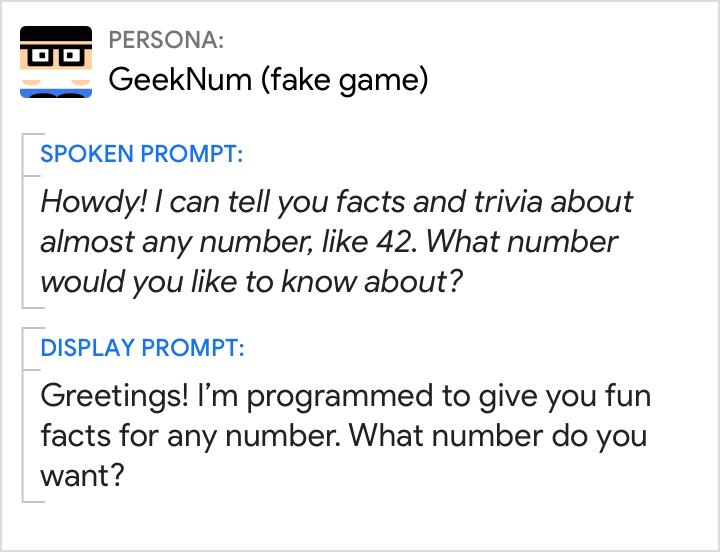
Mantieni coerente la voce e il tono

Azioni consigliate.
Resta nel personaggio.

Non fare nulla.
Evita di progettare messaggi che sembrano provenire da utenti tipo diversi.
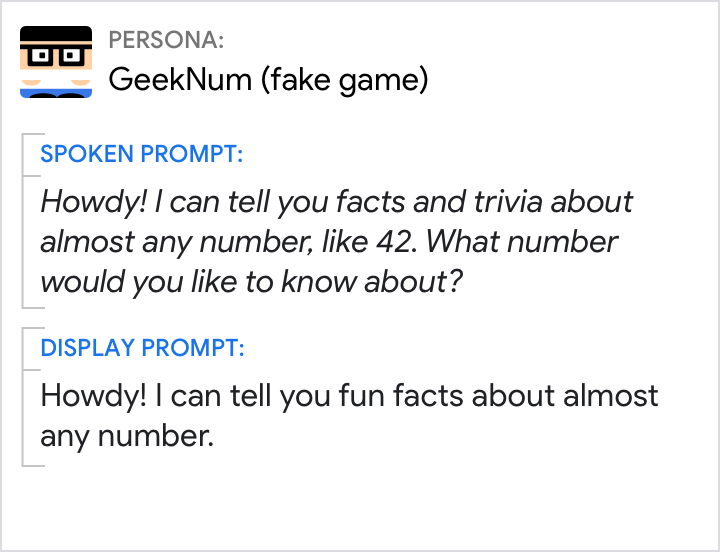
Progetta i messaggi vocali e display per renderli comprensibili in modo indipendente

Azioni consigliate.
Se fai una domanda, assicurati che venga visualizzata in entrambi i messaggi, in modo che l'utente sappia come procedere.

Non fare nulla.
Non fare affidamento solo sui messaggi vocali per trasmettere la conversazione. Ciò può causare un reintegro quando l'utente non riesce a sentirlo. In questo caso, se l'utente ha disattivato l'audio del dispositivo, non potrà sentire la domanda.
Relazione tra componenti
Ricorda che tutti i componenti sono pensati per fornire un'unica risposta unificata.
Spesso è più semplice iniziare a scrivere messaggi per un'esperienza senza schermo, immaginando ancora cosa potresti dire in una conversazione tra due persone. Quindi, immagina come cambierebbe la conversazione se uno dei partecipanti terrà in mano un touchscreen. Quali dettagli ora possono essere omessi dai componenti di conversazione? In genere, la richiesta di visualizzazione viene notevolmente ridotta, in quanto l'utente può comprendere facilmente le informazioni presenti nel messaggio visivo. Raggruppa le informazioni in modo che l'utente non debba guardarsi avanti e indietro tra la visualizzazione del messaggio e quella visiva.
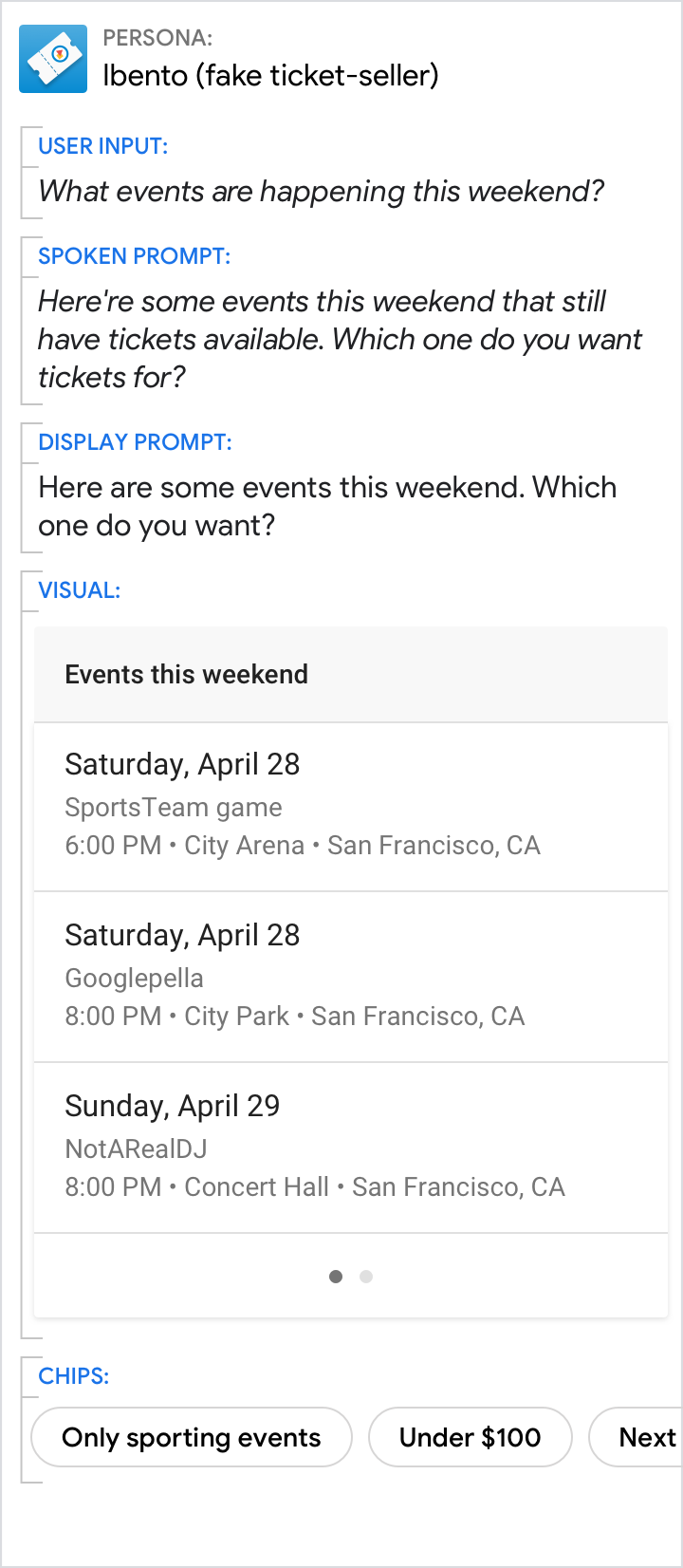
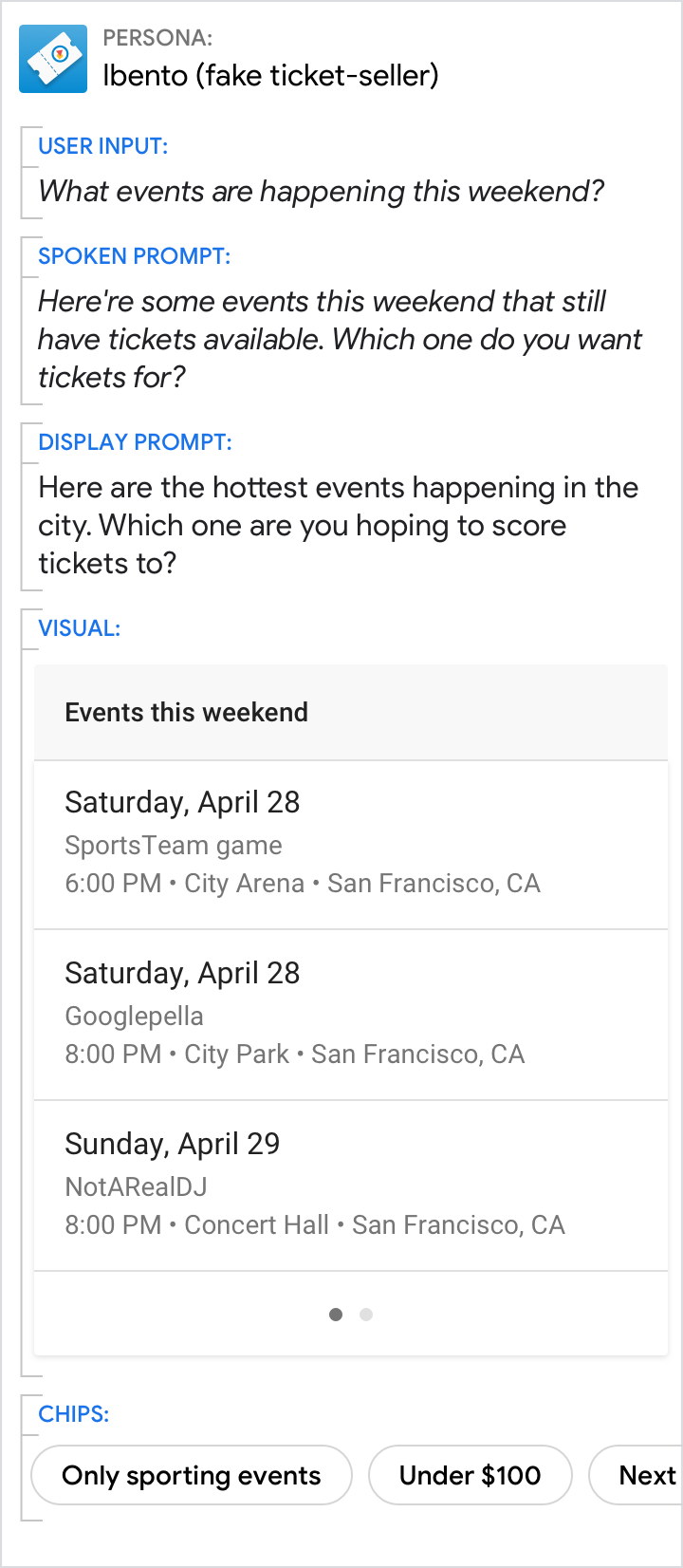
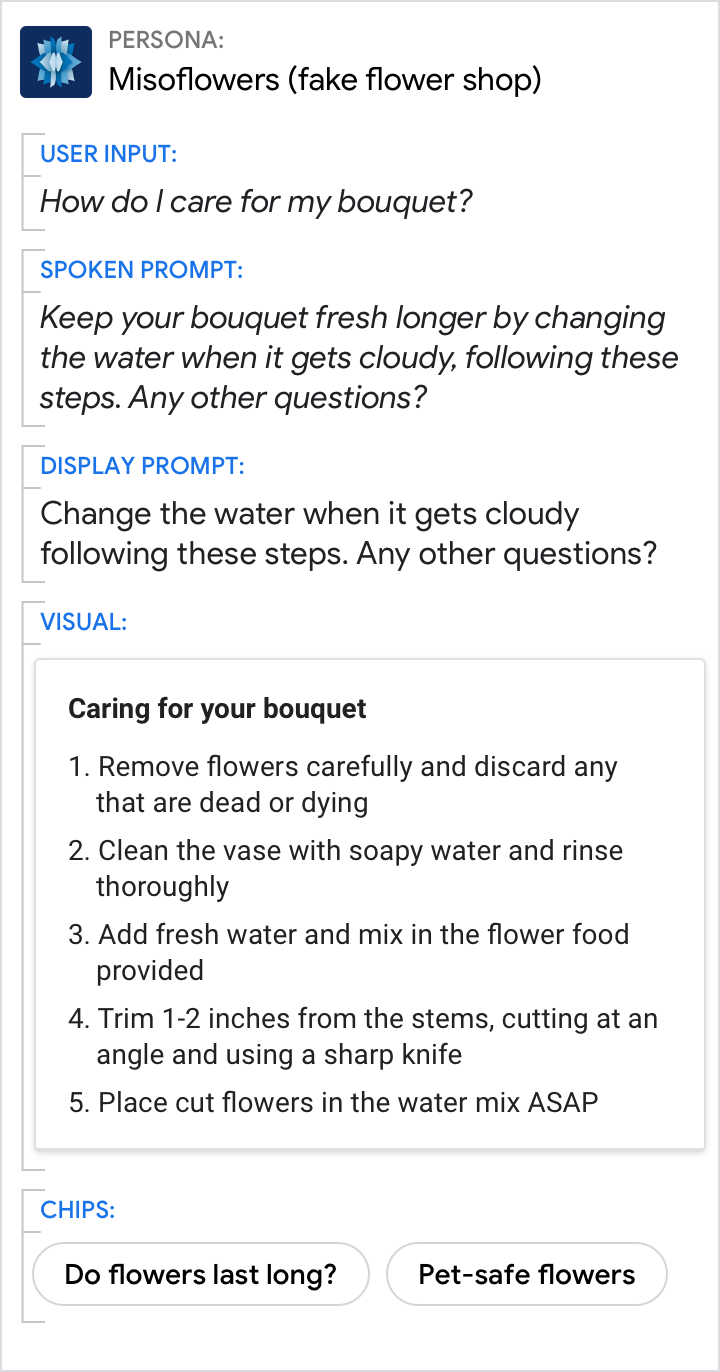
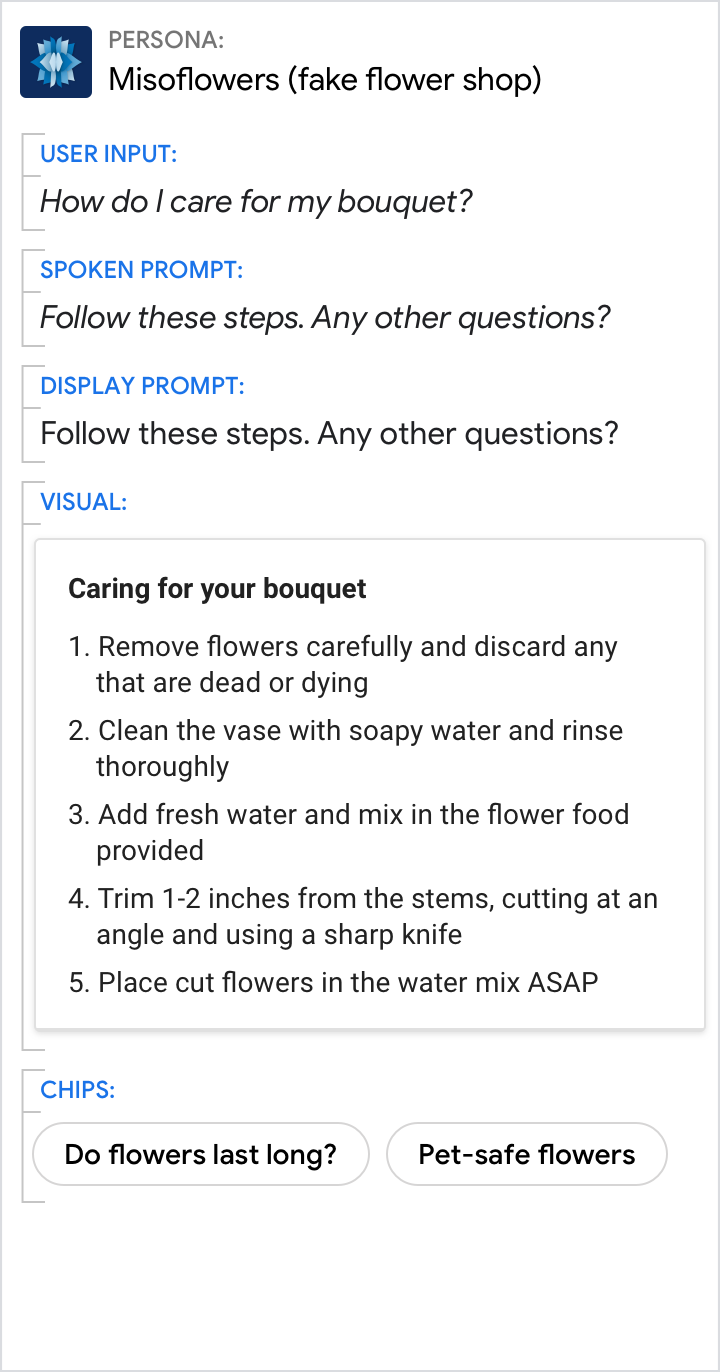
Includi sempre la domanda nelle richieste

Azioni consigliate.
Fai un invito all'azione chiaro facendo una domanda.

Non fare nulla.
Di fronte a questo progetto, molti utenti non si sono fermati.
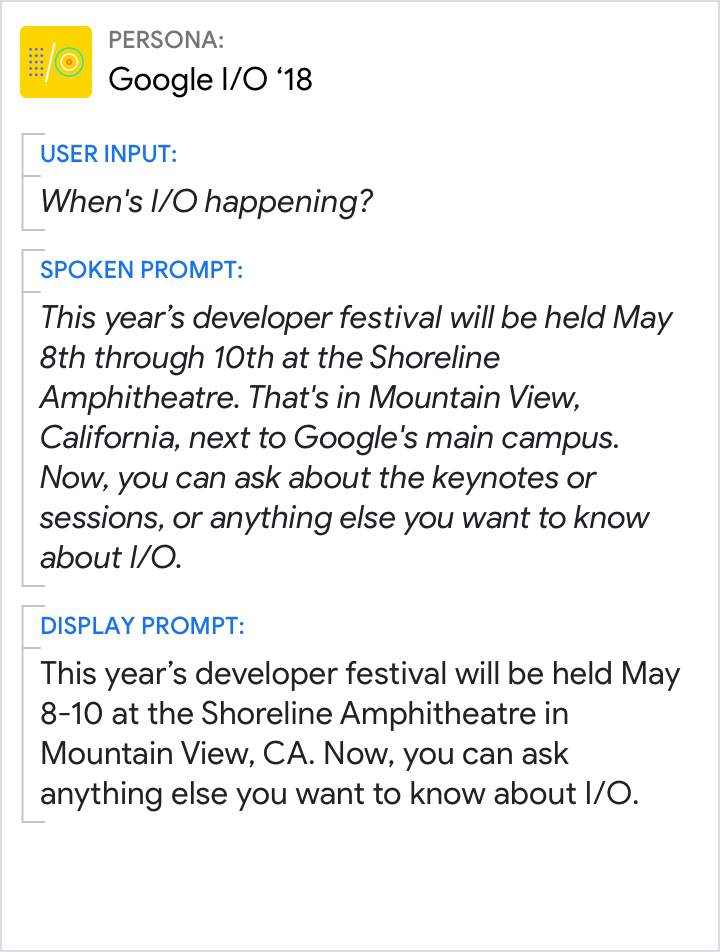
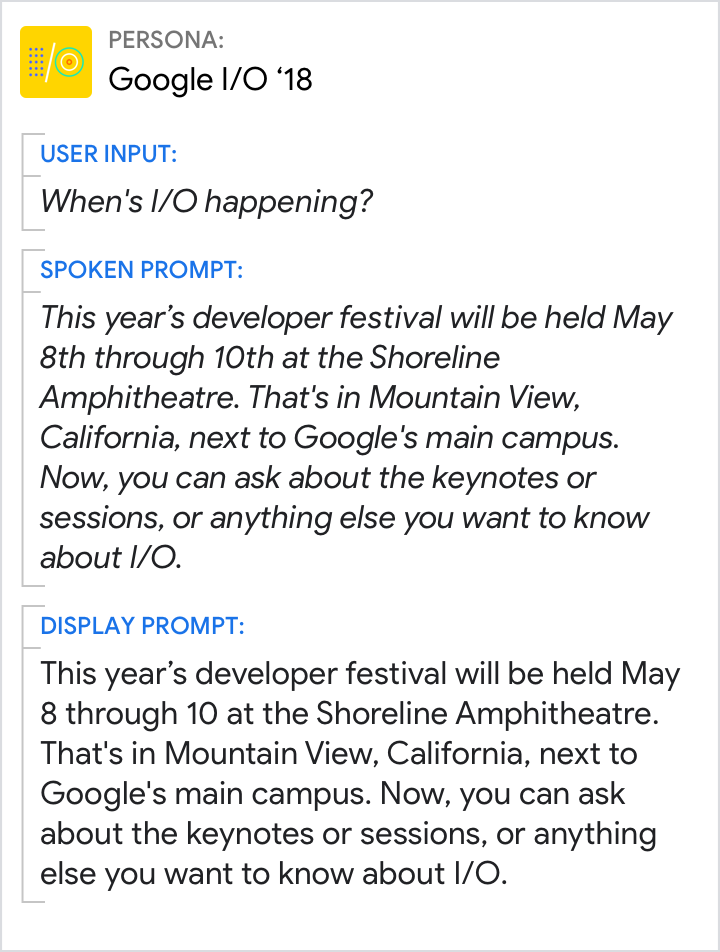
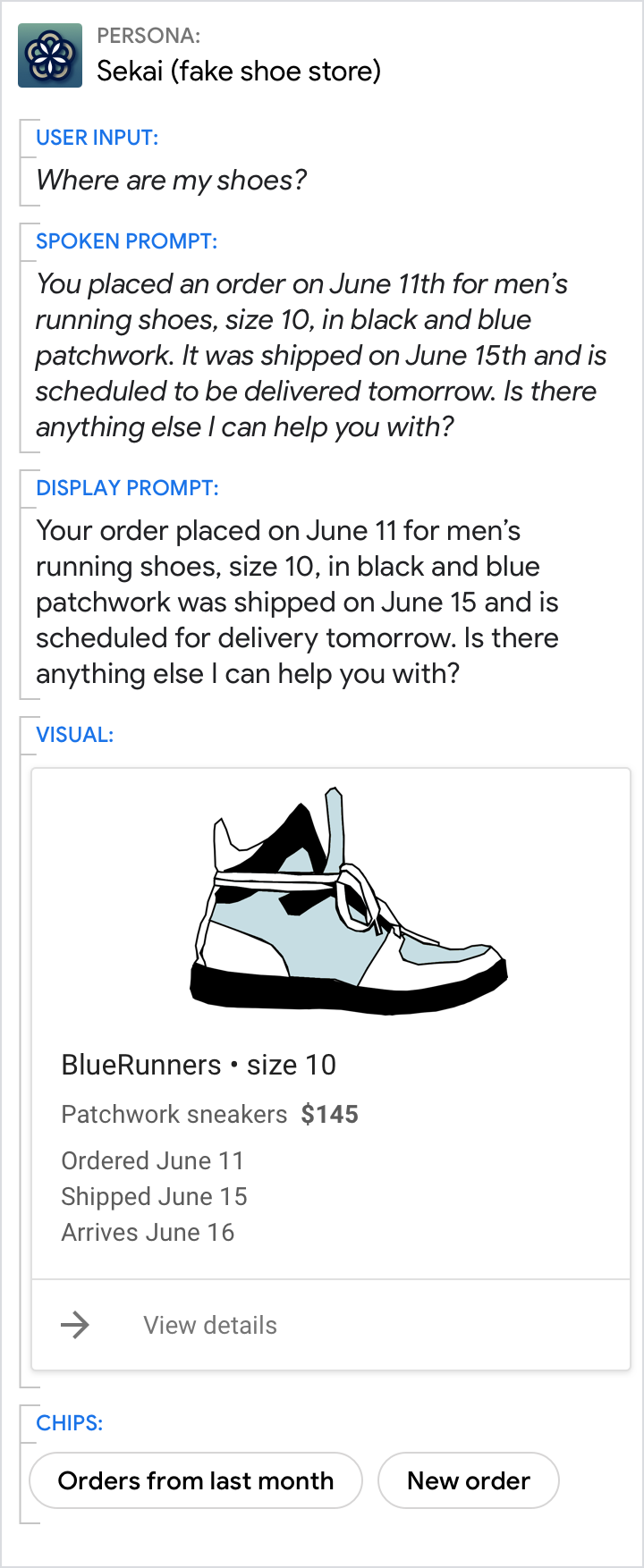
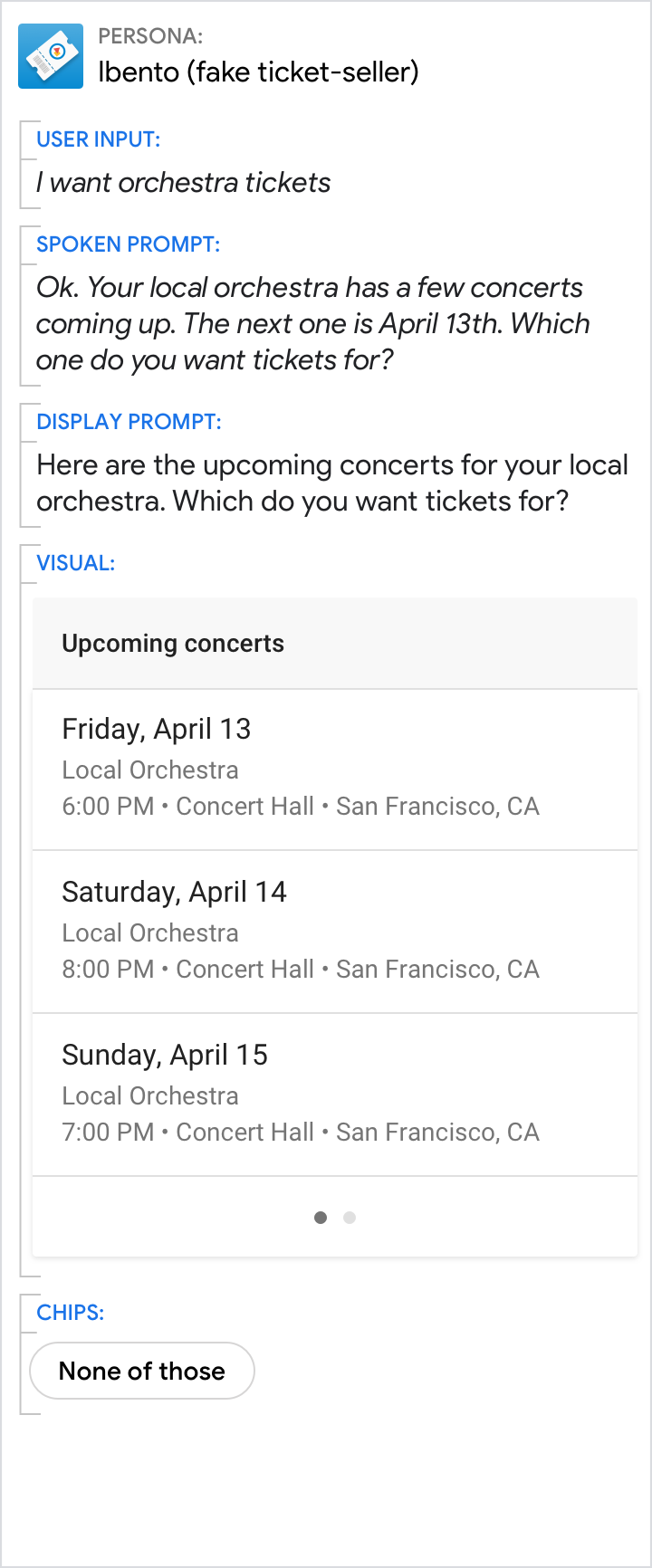
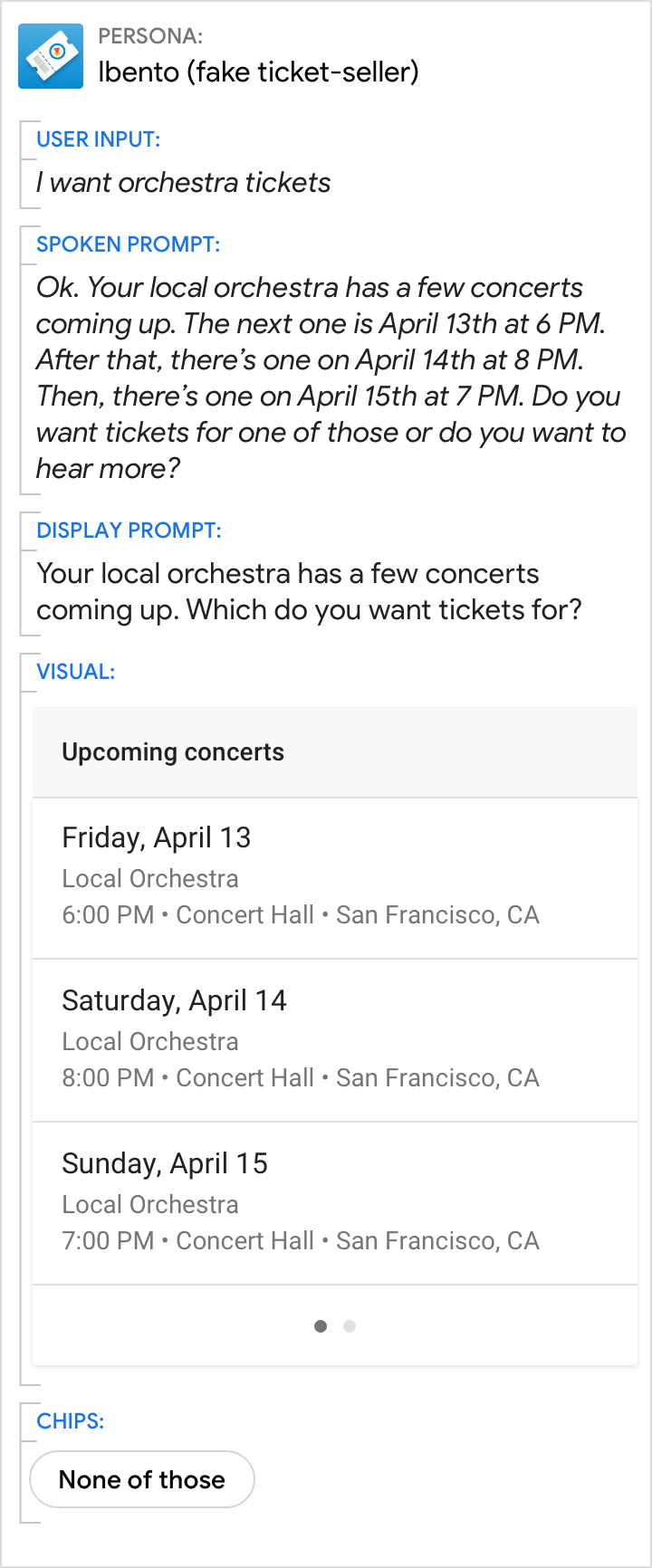
Evita ridondanza

Azioni consigliate.
Diffondi informazioni sulla richiesta di visualizzazione e sul componente visivo.

Non fare nulla.
Non inserire troppo elementi dal componente visivo nelle richieste. Concentrati solo sulle informazioni chiave.
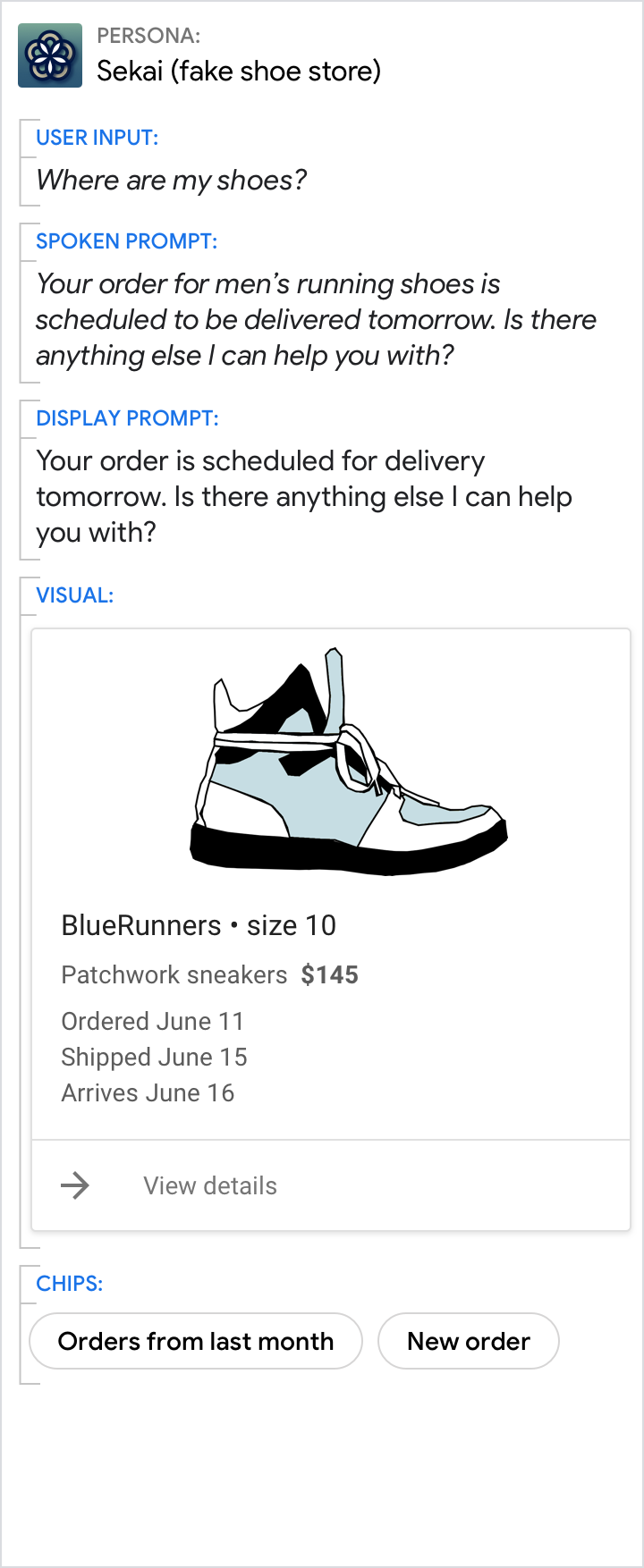
Fornisci la risposta breve nelle istruzioni e i dettagli nelle immagini

Azioni consigliate.
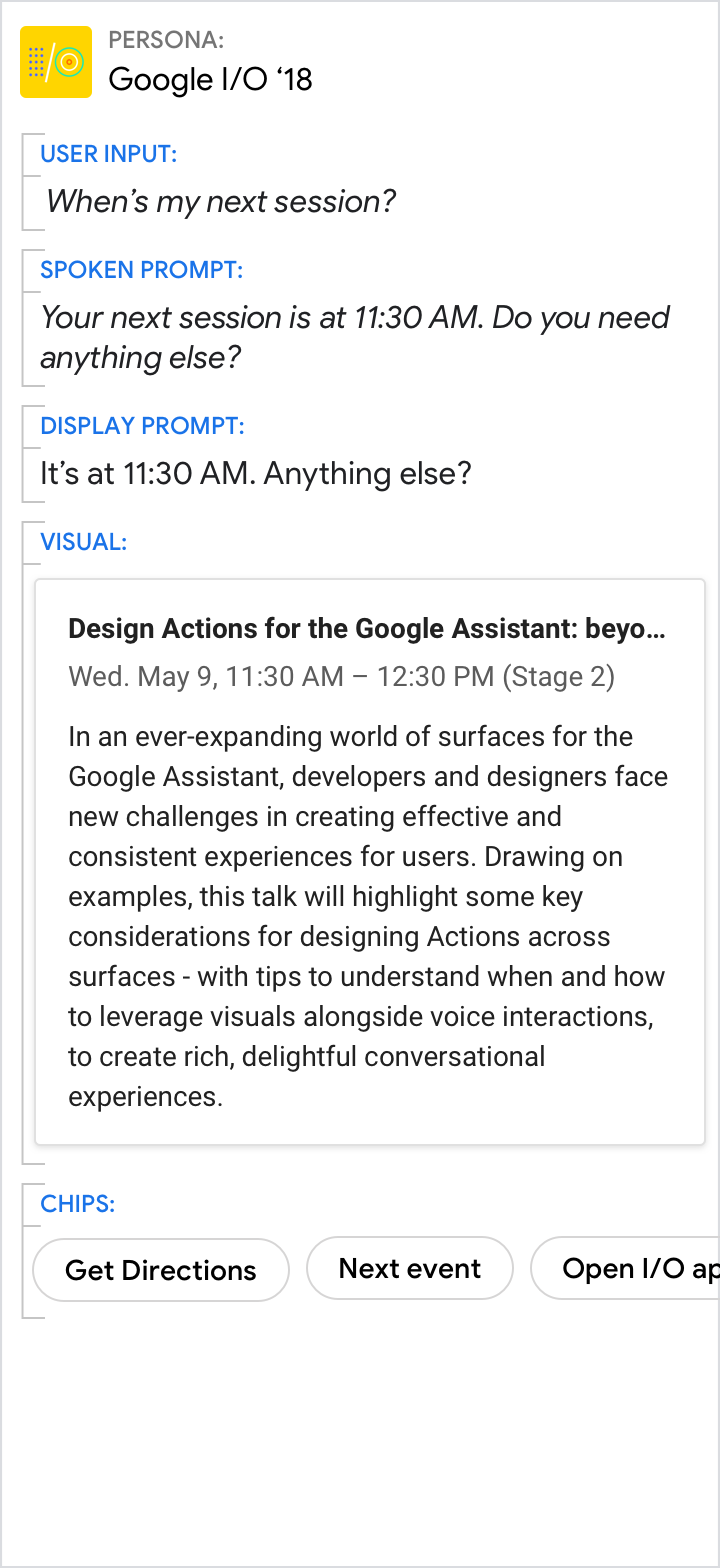
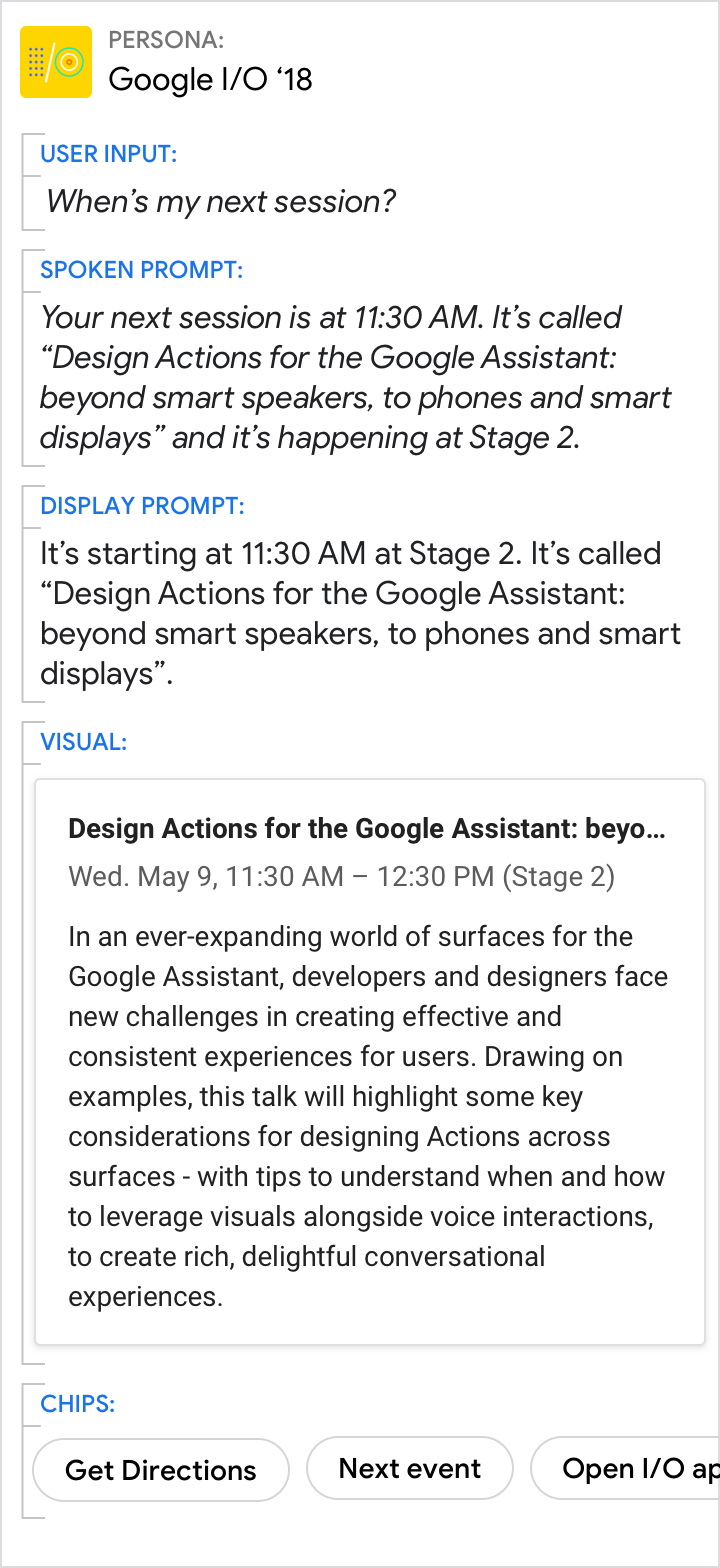
Utilizza i messaggi vocali e display per dare la risposta specifica alla domanda diretta dell'utente (11:30 in questo esempio). Utilizza le immagini per i dettagli correlati.

Non fare nulla.
Evita ridondanza tra la richiesta vocale, la richiesta di visualizzazione e le immagini.
Anche se le immagini offrono la risposta migliore, assicurati che le richieste mostrino comunque l'elemento principale del messaggio

Azioni consigliate.
Utilizza i messaggi per fornire una panoramica. Utilizza le immagini per fornire ulteriori dettagli.

Non fare nulla.
Non obbligare il lettore a scansionare e leggere. Il tuo utente tipo dovrebbe ridurre il lavoro necessario all'utente, inclusa la scansione di informazioni dettagliate.
Incoraggia gli utenti a scegliere da elenchi o caroselli, ma consenti loro di continuare con la voce

Azioni consigliate.
Incoraggia l'utente a guardare l'elenco.

Non fare nulla.
Non considerare l'elenco completo.