Tabella
Utilizza una tabella per mostrare agli utenti dati statici in un formato facilmente leggibile.
Tieni presente che gli utenti possono solo visualizzare (e non interagire con) le informazioni di una tabella. Se vuoi che gli utenti interagiscano, valuta la possibilità di utilizzare un elenco.
Esempio
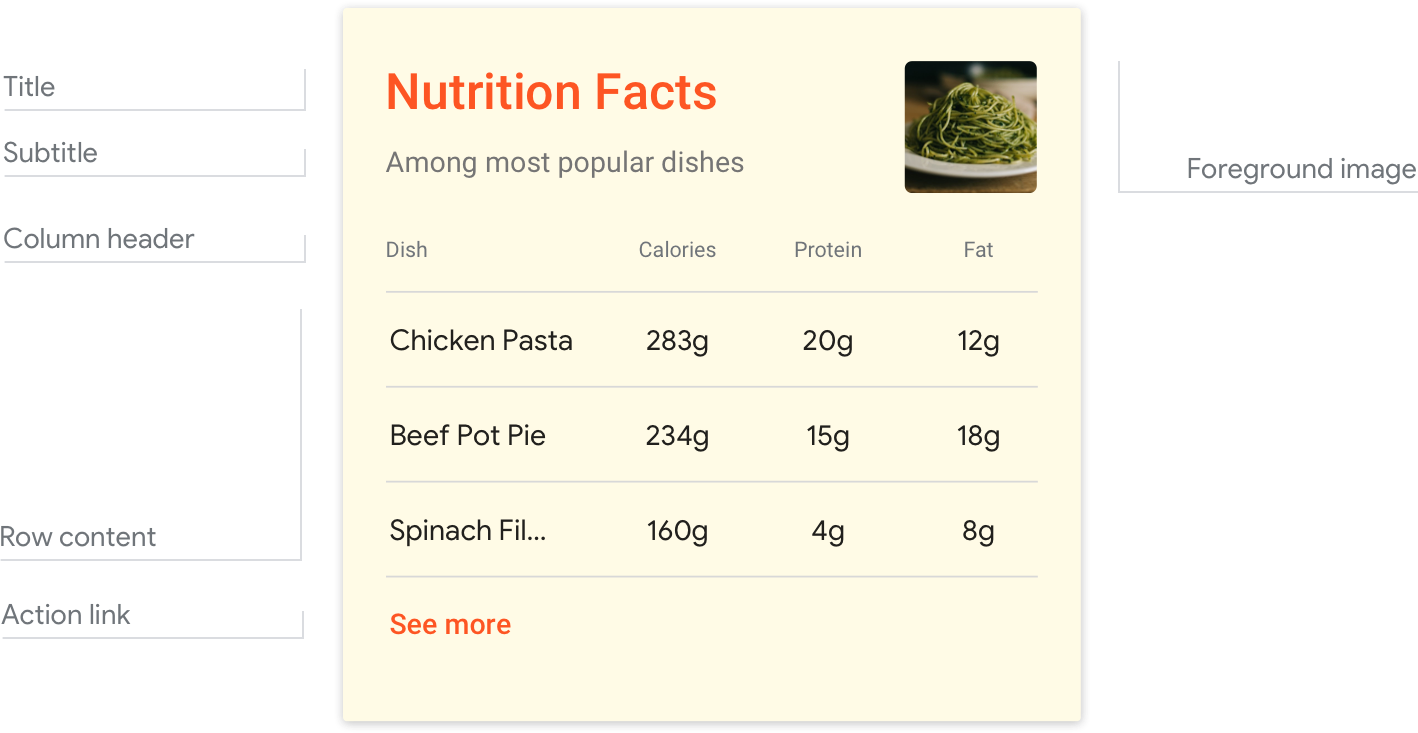
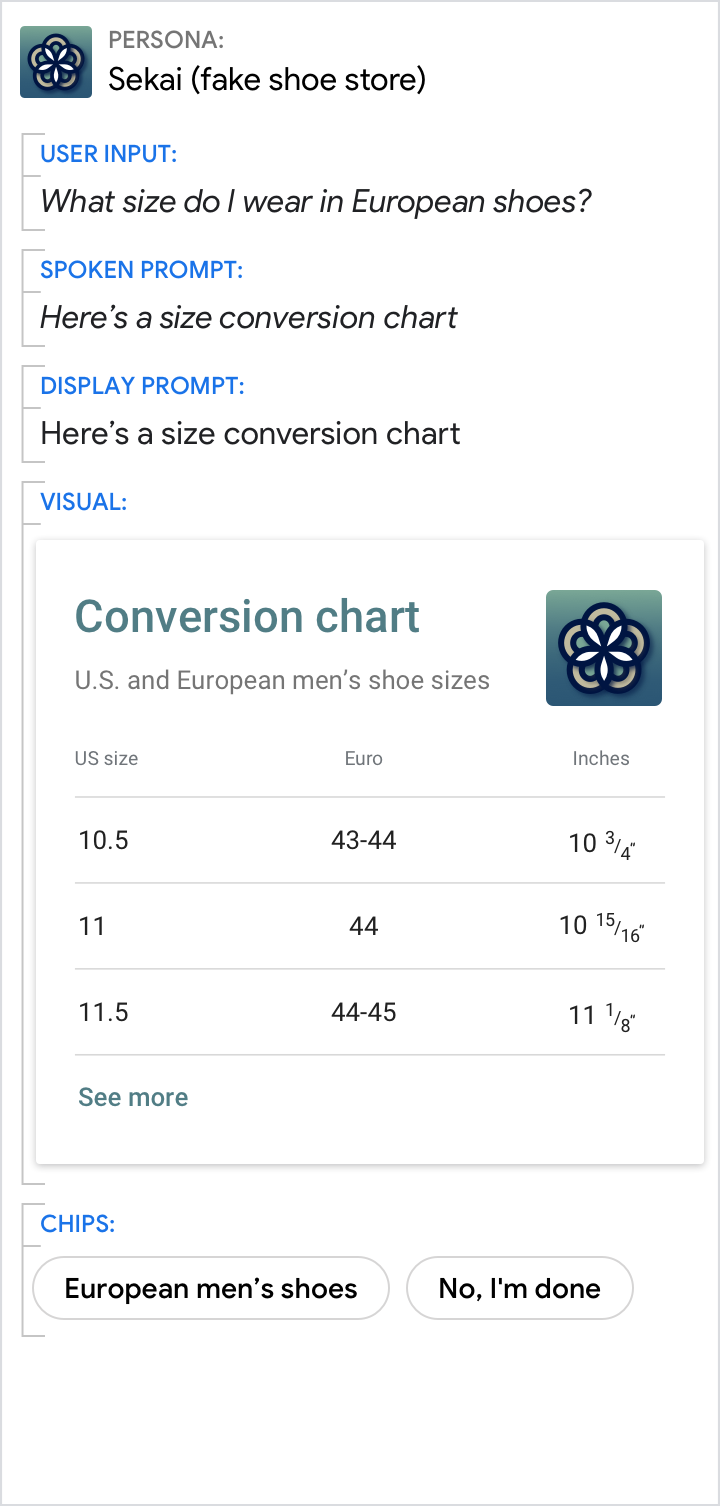
Ecco un esempio di tabella.

Requisiti
Attualmente questo componente visivo supporta la personalizzazione.
| Nome campo | Campo obbligatorio? | Restrizioni/personalizzazioni |
|---|---|---|
| Titolo tabella | No |
Famiglia e colore dei caratteri personalizzabili. Massimo 1 riga (i caratteri aggiuntivi verranno tagliati). L'altezza della scheda si comprime se non viene specificato alcun titolo. |
| Subtitle | No |
Testo normale. Carattere, colore e dimensione corretti. Massimo 1 riga (i caratteri aggiuntivi verranno tagliati). Non verrà visualizzato senza titolo. L'altezza della scheda si comprime se non è specificato alcun sottotitolo. |
| Immagine in primo piano | No |
Forma dell'immagine personalizzabile (angoli angolati o arrotondati). |
| Sfondo carta | No |
Immagine o colore personalizzabili. |
| Intestazione colonna | Sì |
Testo normale. Carattere, colore e dimensione corretti. Allineamento del testo personalizzabile per intestazione e contenuti (sinistra, destra o centro). Assegnazione priorità alle colonne personalizzabile (primi 3 display garantiti). Non ci sono limiti di caratteri, ma le superfici più piccole potrebbero essere troncate anziché a capo. |
| Contenuti riga | Sì |
Testo normale. Carattere, colore e dimensione corretti. Priorità personalizzabile delle righe (prime 3 garantite per la visualizzazione). Massimo 20 caratteri (i caratteri aggiuntivi verranno tagliati). |
| Link all'azione | No |
1 link consentito. Colore link personalizzabile. |
Interattività
- La scheda tabella non ha interazioni senza un link all'azione, fornisce solo informazioni.
- Una volta aggiunto un link all'azione, gli utenti possono toccarlo per visualizzare contenuti web o far progredire la finestra di dialogo.
Consulenza
Le tabelle sono ottimizzate per mostrare dati tabulari, ad esempio le classifiche sportive, i risultati delle elezioni o i voli. Mira a tre o cinque colonne e righe; a seconda delle dimensioni dello schermo, ne verranno visualizzati almeno tre. Dai quindi la priorità alle informazioni più pertinenti nelle prime tre colonne e righe.
Utilizza le tabelle per trasmettere informazioni statiche che non richiedono molta spiegazione. Queste informazioni devono essere pulite e facilmente consultabili, evitando così di apparire come foglio di lavoro. Assicurati quindi che i dati siano etichettati in modo chiaro e conciso. L'obiettivo dovrebbe essere fornire informazioni, non aiutare gli utenti a effettuare una selezione (a questo scopo, utilizza un elenco).
I dati devono essere brevi, essenziali e facili da comprendere.
Trovare il giusto equilibrio tra dettagli e concisione è fondamentale. Offri all'utente abbastanza dettagli per distinguere gli elementi della tabella, ma non tanto per essere ingestibili.

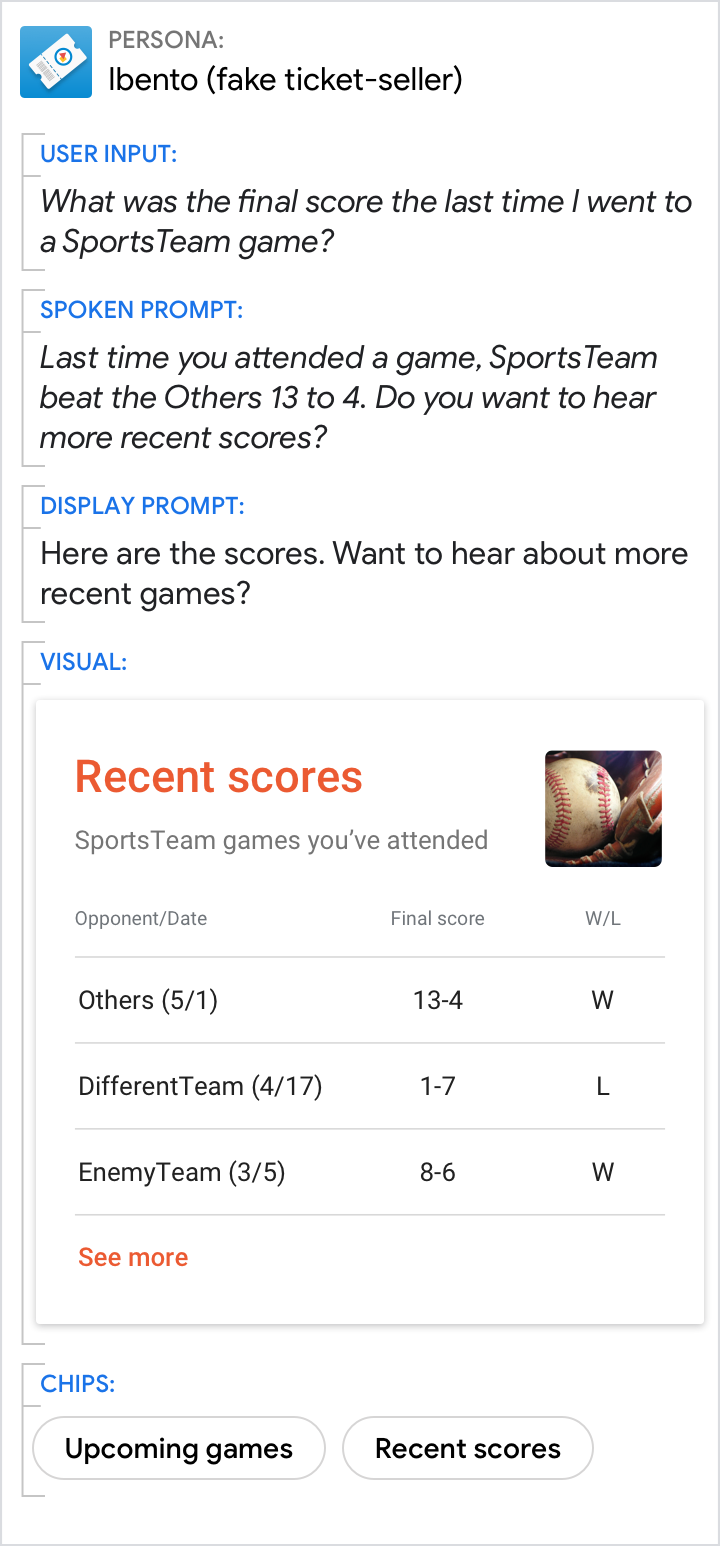
Azioni consigliate.
Per migliorare l'analisi, includi solo informazioni utili nella tabella. Se disponi di colonne aggiuntive con dettagli curati, dai la priorità alle informazioni più importanti, in modo che vengano visualizzate su tutte le piattaforme.

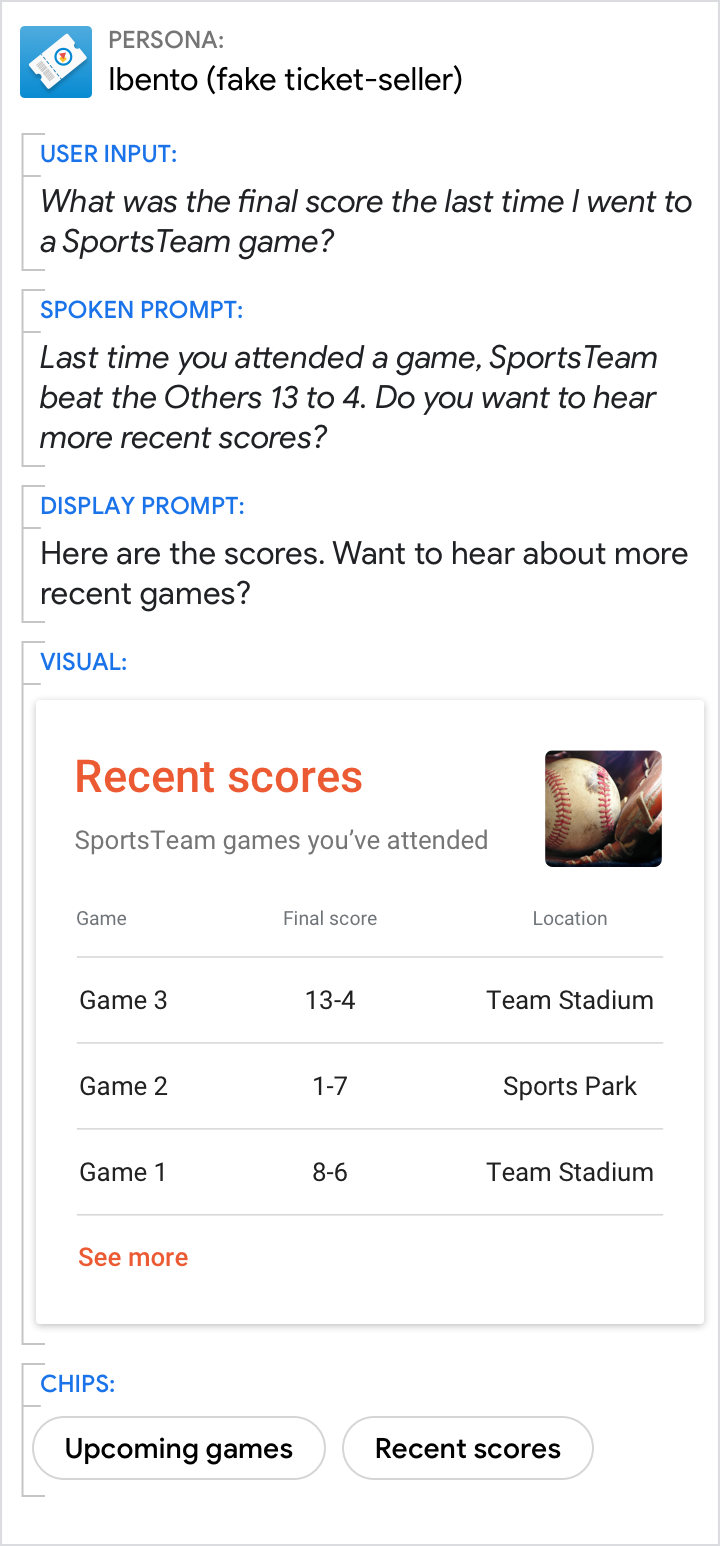
Non fare nulla.
La mancanza di dettagli in questa tabella rende difficile capire quale squadra ha vinto ogni partita e le informazioni non essenziali (il numero di partita) sono posizionate in primo piano, nascondendo dettagli utili come la colonna Vinci/Perdite e i nomi delle squadre avversari.
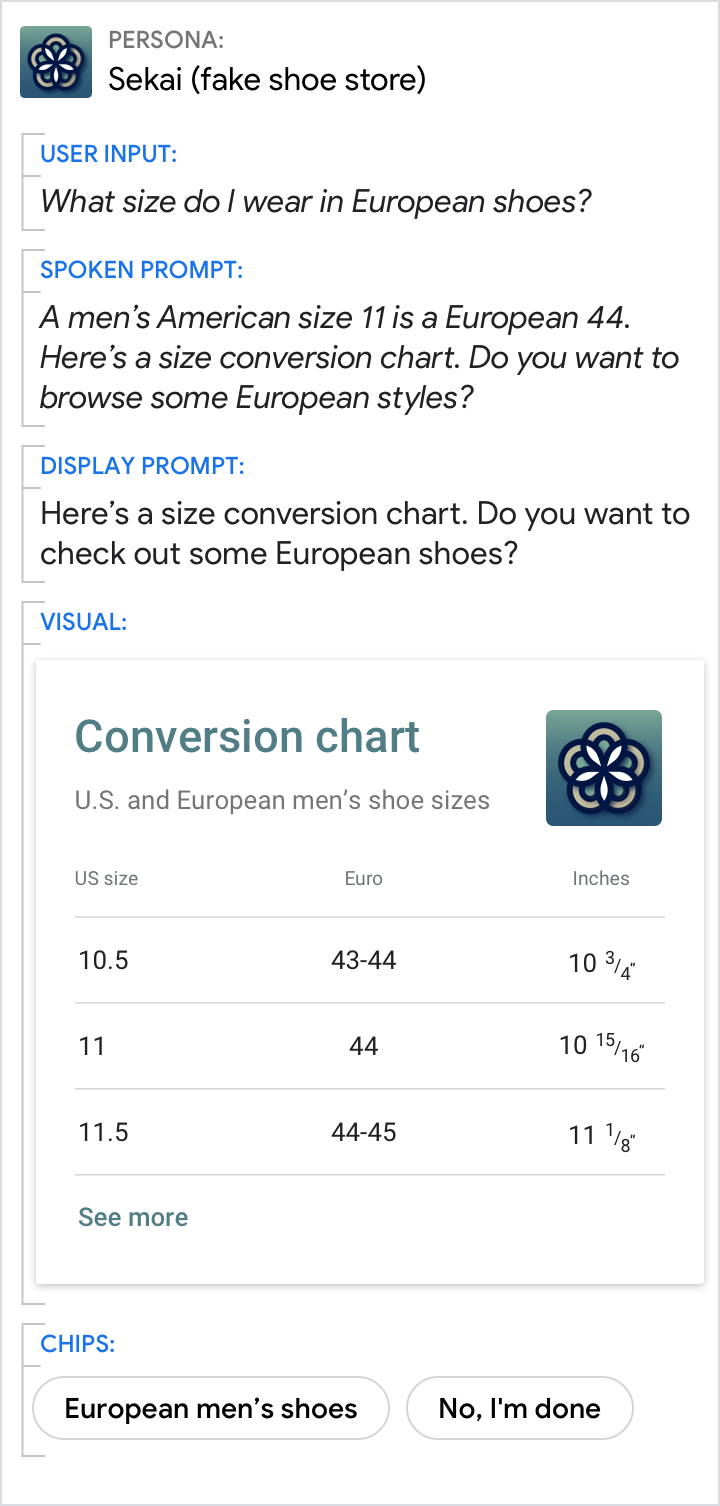
Mantieni il nucleo del messaggio nelle richieste.
Anche se le immagini forniscono la risposta migliore, assicurati che le richieste rispondano direttamente alla richiesta dell'utente e proseguino la conversazione.

Azioni consigliate.
Le richieste devono entrambe: 1) rispondere alla domanda dell'utente e 2) proseguire la conversazione con una domanda.

Non fare nulla.
Non dare per scontato che l'utente abbia accesso immediato allo schermo: le richieste devono sempre fornire la risposta diretta alla sua domanda. Inoltre, senza una domanda, le richieste in questo punto non trasferiscono l'interazione.

