테이블
표를 사용하면 사용자가 쉽게 훑어볼 수 있는 형식으로 정적 데이터를 표시할 수 있습니다.
사용자는 표의 정보만 볼 수 있으며 상호작용은 할 수 없습니다. 사용자가 상호작용하도록 하려면 대신 목록을 사용하는 것이 좋습니다.
예
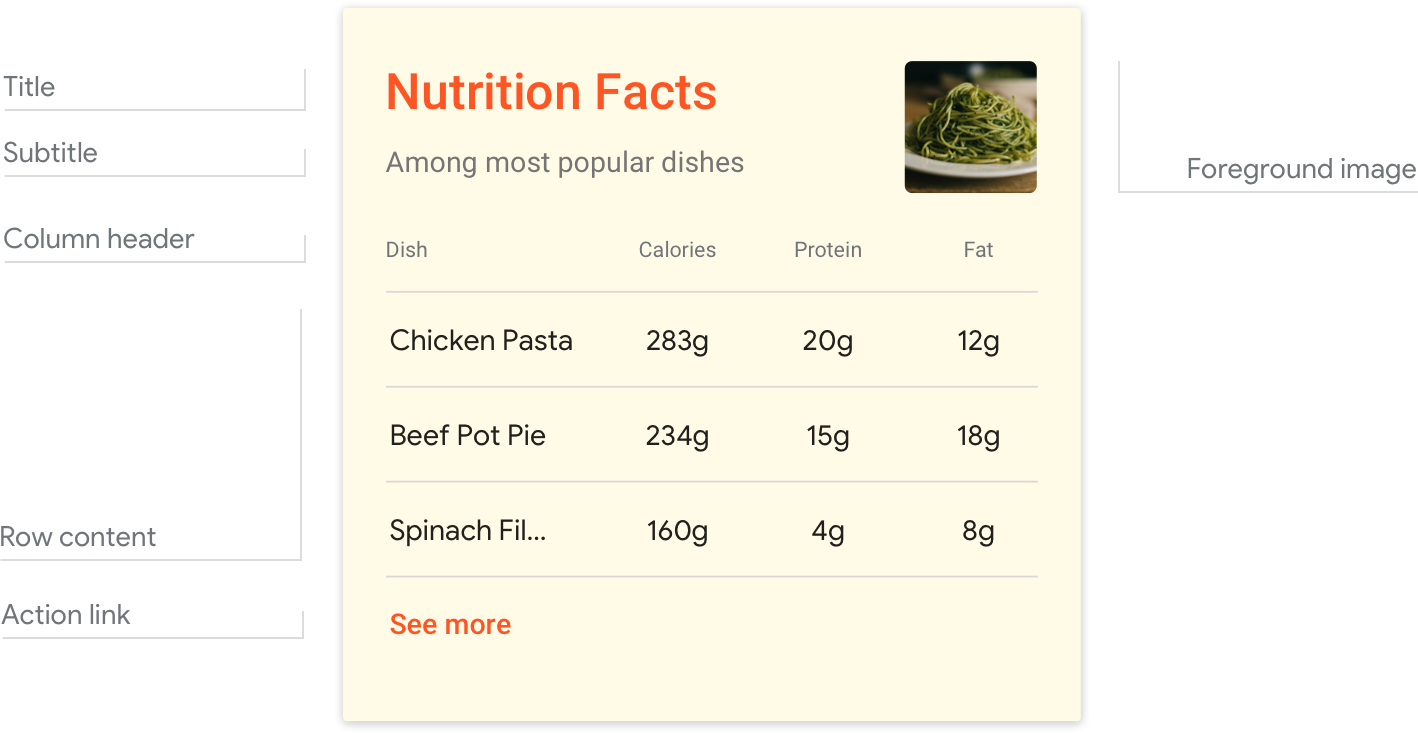
다음은 테이블 형식의 예입니다.

요구사항
이 시각적 구성요소는 현재 맞춤설정을 지원합니다.
| 필드 이름 | 필수 여부 | 제한사항/맞춤설정 |
|---|---|---|
| 테이블 제목 | 아니요 |
맞춤설정 가능한 글꼴 모음 및 색상입니다. 최대 1줄 (추가 문자는 잘림) 제목을 지정하지 않으면 카드 높이가 접힙니다. |
| Subtitle | 아니요 |
일반 텍스트 글꼴, 색상, 크기가 고정되었습니다. 최대 1줄 (추가 문자는 잘림) 제목 없이 표시되지 않습니다. 부제목이 지정되지 않으면 카드 높이가 축소됩니다. |
| 포그라운드 이미지 | 아니요 |
맞춤설정할 수 있는 이미지 도형 (각진 모서리 또는 둥근 모서리) |
| 카드 배경 | 아니요 |
이미지 또는 색상을 맞춤설정할 수 있습니다. |
| 열 헤더 | 예 |
일반 텍스트 글꼴, 색상, 크기가 고정되었습니다. 헤더와 콘텐츠 (왼쪽, 오른쪽, 가운데)에 관해 텍스트 정렬이 가능합니다. 맞춤설정 가능한 열 우선순위 (처음 3개는 표시되도록 보장함) 글자 수 제한은 없지만 작은 표면은 래핑하지 않고 잘릴 수 있습니다. |
| 행 콘텐츠 | 예 |
일반 텍스트 글꼴, 색상, 크기가 고정되었습니다. 맞춤설정 가능한 행 우선순위 (처음 3개가 표시됨) 최대 20자 (추가 문자는 잘림) |
| 작업 링크 | 아니요 |
링크 1개가 허용됩니다. 링크 색상을 맞춤설정할 수 있습니다. |
상호작용
- 표 카드에는 작업 링크 없이는 상호작용이 없으며 정보만 표시됩니다.
- 작업 링크가 추가된 경우 사용자는 이를 탭하여 웹 콘텐츠를 보거나 대화상자를 진행할 수 있습니다.
안내
표는 표 형식 데이터 (예: 스포츠 순위, 선거 결과, 항공편)를 표시하도록 최적화되어 있습니다. 3~5개의 열과 행을 목표로 합니다. 화면 크기에 따라 3개 이상의 행이 표시됩니다. 따라서 처음 3개의 열과 행에서 가장 관련성 높은 정보의 우선순위를 정하세요.
표를 사용하여 설명이 많이 필요하지 않은 정적 정보를 전달합니다. 이 정보는 분주한 스프레드시트가 표시되지 않도록 정돈되고 쉽게 확인할 수 있어야 합니다. 따라서 데이터에 명확하고 간결하게 라벨을 지정해야 합니다. 목표는 사용자가 정보를 선택하는 데 도움을 주는 것이 아니라 정보를 제공하는 것입니다 (목록 사용).
데이터는 간결하고 필수적이며 이해하기 쉬워야 합니다.
디테일과 섬세함이 균형을 이루는 것이 핵심입니다. 사용자가 표 항목을 구분할 수 있을 정도로 자세한 정보를 제공해야 하지만 부담을 느낄 정도는 아닙니다.

적절한 예
검색 가능성을 개선하려면 테이블에 유용한 정보만 포함하세요. 알면 좋은 세부정보가 포함된 추가 열이 있는 경우 가장 중요한 정보가 모든 표시 경로에 표시되도록 우선순위를 지정하세요.

부적절한 예
이 표에 세부정보가 부족하여 각 팀이 어떤 팀을 이겼는지 파악하기가 어렵고, 중요하지 않은 정보 (게임 번호)가 맨 앞에 배치되어 승리/패배 열 및 상대 팀의 이름과 같은 유용한 정보가 숨겨집니다.
메시지에 메시지의 핵심을 유지합니다.
시각 자료가 최선의 답변을 제공하는 경우에도 메시지가 사용자의 요청을 직접 해결하고 대화를 진행하도록 합니다.

적절한 예
메시지는 1) 사용자의 질문에 답변하고 2) 질문을 통해 대화를 유도해야 합니다.

부적절한 예
사용자가 화면에 즉시 액세스할 수 있다고 가정하지 마세요. 메시지가 항상 사용자의 질문에 직접 답해야 합니다. 또한 질문이 없으면 이 프롬프트가 상호작용을 진행하지 못합니다.

