Meja
Gunakan tabel untuk menampilkan data statis kepada pengguna dalam format yang mudah dipindai.
Perhatikan bahwa pengguna hanya dapat melihat (tidak berinteraksi) dengan informasi dalam tabel. Jika Anda ingin pengguna berinteraksi, pertimbangkan untuk menggunakan daftar.
Contoh
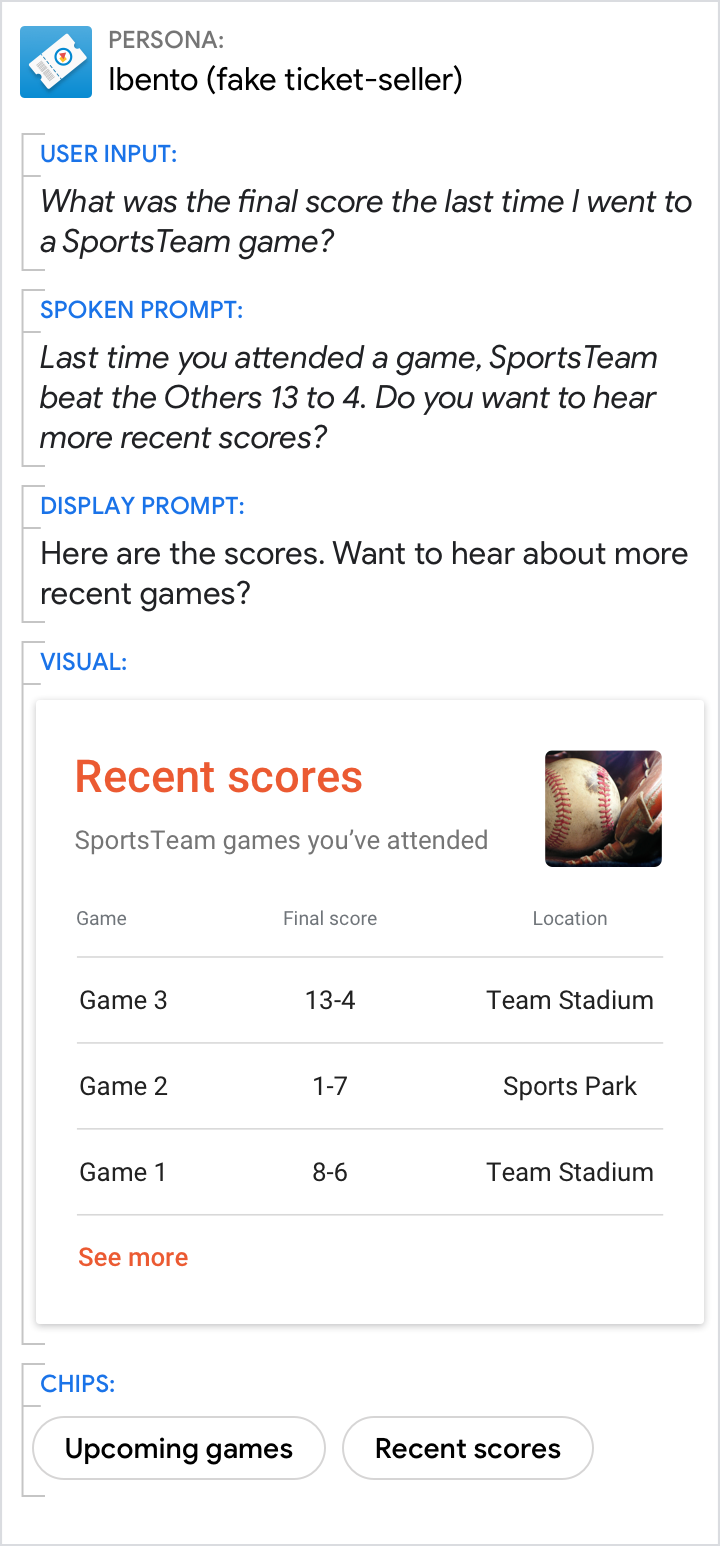
Berikut adalah contoh tampilan tabel.

Persyaratan
Komponen visual ini saat ini mendukung penyesuaian.
| Nama kolom | Wajib diisi? | Batasan/Penyesuaian |
|---|---|---|
| Judul tabel | Tidak |
Jenis dan warna font yang dapat disesuaikan. Maks 1 baris (karakter tambahan akan terpotong). Tinggi kartu diciutkan jika tidak ada judul yang ditentukan. |
| Subtitel | Tidak |
Teks biasa. Font, warna, dan ukuran tetap. Maks 1 baris (karakter tambahan akan terpotong). Tidak akan ditampilkan tanpa judul. Tinggi kartu diciutkan jika tidak ada subtitel yang ditentukan. |
| Gambar latar depan | Tidak |
Bentuk gambar yang dapat disesuaikan (sudut miring atau bulat). |
| Latar belakang kartu | Tidak |
Gambar atau warna yang dapat disesuaikan. |
| Header kolom | Ya |
Teks biasa. Font, warna, dan ukuran tetap. Perataan teks yang dapat disesuaikan untuk header dan konten (kiri, kanan, atau tengah). Prioritas kolom yang dapat disesuaikan (3 jaminan pertama untuk ditampilkan). Tidak ada batas karakter, tetapi ukuran yang lebih kecil dapat dipotong, bukan digabungkan. |
| Konten baris | Ya |
Teks biasa. Font, warna, dan ukuran tetap. Prioritas baris yang dapat disesuaikan (3 jaminan pertama untuk ditampilkan). Maks 20 karakter (karakter tambahan akan dipotong). |
| Link tindakan | Tidak |
1 link diizinkan. Warna link yang dapat disesuaikan. |
Interaktivitas
- Kartu tabel tidak memiliki interaksi tanpa link tindakan—kartu ini hanya menyajikan informasi.
- Dengan link tindakan yang ditambahkan, pengguna dapat mengetuknya untuk melihat konten web atau melanjutkan dialog.
Panduan
Tabel dioptimalkan untuk menampilkan data tabulasi (misalnya, klasemen olahraga, hasil pemilu, atau penerbangan). Usahakan tiga hingga lima kolom dan baris; bergantung pada ukuran layar, setidaknya tiga kolom dan baris akan ditampilkan. Jadi, prioritaskan informasi yang paling relevan dalam tiga kolom dan baris pertama.
Gunakan tabel untuk menyampaikan informasi statis yang tidak memerlukan banyak penjelasan. Informasi ini harus bersih dan mudah dilihat secara sekilas, menghindari tampilan spreadsheet yang sibuk. Jadi, pastikan data Anda diberi label dengan jelas dan ringkas. Tujuannya adalah memberikan informasi, bukan untuk membantu pengguna membuat pilihan (untuk itu, gunakan daftar).
Data harus singkat, penting, dan mudah dipahami.
Mencapai keseimbangan yang tepat antara detail dan presisi adalah kuncinya. Tawarkan detail yang cukup kepada pengguna untuk membedakan berbagai item tabel, tetapi jangan terlalu membingungkan.

Lakukan.
Untuk meningkatkan kemampuan pemindaian, hanya sertakan informasi yang berguna dalam tabel. Jika Anda memiliki kolom tambahan dengan detail yang perlu diketahui, prioritaskan informasi yang paling penting agar ditampilkan di semua platform.

Hindari.
Kurangnya detail dalam tabel ini mempersulit kami untuk mengetahui tim mana yang memenangkan setiap pertandingan, dan informasi yang tidak penting (nomor pertandingan) ditempatkan di bagian depan, menyembunyikan detail yang membantu seperti kolom Menang/Kalah dan nama tim lawan.
Jangan ubah inti pesan dalam perintah.
Meskipun visualnya memberikan jawaban terbaik, pastikan perintah tetap menjawab permintaan pengguna secara langsung dan memajukan percakapan.

Lakukan.
Perintah tersebut harus 1) menjawab pertanyaan pengguna dan 2) mendorong percakapan dengan pertanyaan.

Hindari.
Jangan berasumsi bahwa pengguna memiliki akses langsung ke layar; perintah harus selalu memberikan jawaban langsung atas pertanyaan pengguna. Selain itu, tanpa pertanyaan, perintah di sini akan gagal mendorong interaksi ke depan.