Actions プロジェクトは、すべてのアクションを 1 つのコンテナにパッケージ化します。マイページ このプロジェクトを Actions on Google に公開して、Google アシスタントが 会話エクスペリエンスを呼び出せます

Actions プロジェクトを作成するには、次の下位コンポーネントを使用します。
設定とリソースでプロジェクト メタデータを定義する プロジェクトアイコンなどのリソースですGoogle はこの情報を使用して ユーザーがアクションを見つけて呼び出すことができるように、 できます。
インテントは、実行されるタスクを表します。 イベントを検出できます。最も一般的なのは ユーザー インテントです。これらのインテントを使用すると、 NLU(自然言語理解)によって自然に拡張されるフレーズ 多数の類似フレーズを含めるようにしますNLU は、トレーニング データの これらのフレーズによって、Google アシスタントがユーザーのマッチングに使用する言語モデルをトレーニングします。 表示されます。会話中、一部のユーザー入力がインテントの言語と一致する場合 アシスタント ランタイムがアクションにインテントを送信し、 ユーザーに返信します
型を使用すると、ユーザー入力から構造化データを抽出できます。方法 トレーニング フレーズにタイプアノテーションを付けることで、NLU は関連する構造化されたフレーズを抽出できます。 入力が自動で行われるため、自由形式の入力を解析する必要はありません。
シーンはインテントを処理します。シーンは主なロジック エグゼキュータです。 確認しましょう。スロット充填、条件付きロジックの評価、 さらには外部のウェブサービスを呼び出して、 必要があります。インテントとシーンを組み合わせることで、 特定のユーザー入力やシステム イベントを検出して、対応する できます。
プロンプトでは、以下に使用する静的または動的な回答を定義します。 ユーザーに返信します。
Webhook を使用すると、追加の作業をウェブサービスに委任できます。 データの検証やプロンプトの生成などのタスクを自動化します。あなたのアクション JSON ベースの Webhook プロトコルを介してフルフィルメントと通信します。
Interactive Canvas を使用すると、 HTML、CSS、JavaScript を活用したウェブアプリで、臨場感あふれるエクスペリエンスを実現できます。
プロジェクトを作成する
開発する前に、Actions Console でプロジェクトを作成する必要があります。 Google アシスタント。プロジェクトを作成するには:
- Actions Console に移動します。
- [New project](新しいプロジェクト)をクリックします。
- プロジェクトの名前を入力して、[Create Project](プロジェクトを作成)をクリックします。

- [What kind of Action do you want to build?] 画面で、 プロジェクトに最もよく当てはまるカテゴリを選択して [次へ] をクリックします。
- [How do you want to build it] 画面でビルド方法を選択します。 [Start Building] をクリックします。たとえば、空の文字列を サンプルとしても使用できます。
ローカル Actions SDK プロジェクトを作成する
Actions Console で Actions プロジェクトを作成したら、 ローカル開発環境でプロジェクトを初期化します。
既存の Actions プロジェクトから Actions SDK プロジェクトを初期化する手順は次のとおりです。 手順は次のとおりです。
- Actions プロジェクト用の空のディレクトリをローカル ファイル システムに作成します。
- この空のディレクトリに
sdkディレクトリを作成します。 - ターミナルで作業ディレクトリを
sdkディレクトリに変更します。
空のプロジェクトで開始する
コンソールで作成した空のプロジェクトから開始する場合は、
gactions pull --project-id <my-project-id> を実行します。
$ mkdir myAction $ cd myAction $ mkdir sdk $ cd sdk $ gactions pull --project-id my-project-id Pulling your project files from Draft for a project id: "my-project-id" ✔ Done. You should see the files written in path/to/myAction/sdk
サンプル プロジェクトで開始する
サンプル プロジェクトから開始する場合は、gactions init <sample name> を実行します。
$ mkdir actions-test $ cd actions-test $ mkdir sdk $ cd sdk $ gactions init question Writing sample files for question. ✔ Done. Please checkout the following documentation - https://developers.google.com/assistant/conversational/build on the next steps on how to get started.
プロジェクト情報を定義する
プロジェクトの設定とリソースでは、プロジェクトに関する情報を定義します。たとえば、 Feature and Surface のサポート、サポートされている言語 / 地域、表示名、説明、 作成できます次の表に、主な設定とリソースを示します。 提供します。Actions on Google はこれを使用します。 情報を使用して、プロジェクトをアシスタントにデプロイ、公開できます。 ディレクトリをご覧ください。
| 名前 | 説明 |
|---|---|
| ディレクトリ情報 | Actions on Google が公開できるよう情報を提供します Assistant ディレクトリに移動できます。メタデータと除外を含む プロジェクトに関する情報と、ロゴとバナー画像用の画像リソース。 |
| 地域ターゲティング | アクションを使用できる言語 / 地域を設定します。 |
| サーフェス機能 | アクションを使用できるサーフェスを設定します。 |
| 会社情報 | 会社の連絡先情報を指定します。 |
| ブランドの確認 | 所有するウェブサイトまたは Android アプリを接続して、さまざまな特典を利用しましょう 予約済みの呼び出し名やウェブサイトのリンクなど、特別な設定は必要ありません。 |
| リリース | アクション用にさまざまなテスト版リリースと製品版リリースを設定します おすすめします |
| アシスタントのリンク | ユーザーがウェブ プロパティからアクションを呼び出せるようにします。 |
プロジェクト情報を定義するには:
sdk/settings/settings.yamlでアクション プロジェクトのグローバル設定を定義します。 設定リファレンスをご覧ください。 サポートされている値については、ドキュメントをご覧ください。次のスニペットは、
sdk/settings/settings.yamlファイルの例を示しています。accountLinking: enableAccountCreation: true linkingType: GOOGLE_SIGN_IN category: GAMES_AND_TRIVIA projectId: my-project-id ...
ユーザーの言語 / 地域に応じて変更できる設定を定義します(例: 呼び出しフレーズなど)を
sdk/settings/<locale>/settings.yamlファイルに記述し、 locale を対象の言語 / 地域に置き換えます。LocalizedSettings をご覧ください。 サポートされている値については、リファレンス ドキュメントをご覧ください。
次のスニペットは、
sdk/settings/en/settings.yamlファイル:localizedSettings: developerEmail: developer@developers.com developerName: Developer Name displayName: My Display Name fullDescription: full description of the action largeBannerImage: https://path/to/large/banner privacyPolicyUrl: http://path/to/privacy/policy sampleInvocations: - Talk to My Display Name shortDescription: short description of the action smallLogoImage: https://path/to/small/logo voice: female_1 ...
リソースを追加
画像ファイル、音声ファイル、文字列などのリソースを
Actions プロジェクトを作成し、構成ファイル(例:
定義や条件など)を指定します。$resources
プロジェクト リソースは resources/ に保存され、各リソースタイプは
ディレクトリ内のフォルダを割り当てました。
リソース内にロケール固有のフォルダを作成することで、リソースをローカライズできます。
たとえば、スペイン語バージョンの文字列を
resources/strings/es/<filename>.yaml。
画像
画像ファイルは resources/images/ に保存され、参照できます
$resources.images.<name of the image file without file extension> に置き換えます。
使用できるファイル拡張子は次のとおりです。
gifpngjpgjpeg
たとえば、小さいロゴの英語版を
resources/images/en/square.png、英語版の大型バナーは
それぞれ resources/images/en/landscape.jpg に保存しました。
前の例の sdk/settings/en/settings.yaml は次のようになります。
localizedSettings: developerEmail: developer@developers.com developerName: Developer Name displayName: My Display Name fullDescription: full description of the action largeBannerImage: $resources.images.landscape privacyPolicyUrl: http://path/to/privacy/policy sampleInvocations: - Talk to My Display Name shortDescription: short description of the action smallLogoImage: $resources.images.square voice: female_1 ...
音声ファイル
音声ファイルは resources/audio/ に保存され、参照できます
$resources.audio.<name of the audio file without file extension> に置き換えます。
使用できるファイル拡張子は次のとおりです。
mp3mpeg
たとえば、プロンプトから音声録音を参照できます。
candidates:
- first_simple:
variants:
- speech: your speech response
content:
media:
mediaType: audio
mediaObjects:
- name: media name
description: media description
url: $resources.audio.intro
文字列
文字列は .yaml ファイルとして resources/strings/ に保存されます。各ファイルには
文字列キーと関連値のマップ(単一の文字列またはリスト)
使用します。これらの値は、gcloud SDK の
$resources.strings.<name of the image file without file extension>.<key>
単一の文字列値を取得する、またはリストからランダムな値を取得する、
$resources.strings.<name of the image file without file extension>.<key>.<numerical index>
照合する場合に便利です
たとえば、文字列のローカライズにリソース文字列を使用する場合、
前の例の sdk/settings/en/settings.yaml は次のようになります。
localizedSettings: developerEmail: developer@developers.com developerName: $resources.strings.appinfo.developerName displayName: $resources.strings.appinfo.displayName fullDescription: $resources.strings.appinfo.fullDescription largeBannerImage: $resources.images.landscape privacyPolicyUrl: $resources.strings.appinfo.privacyPolicyUrl sampleInvocations: - $resources.strings.invocations.sample shortDescription: $resources.strings.appinfo.shortDescription smallLogoImage: $resources.images.square voice: female_1 ...
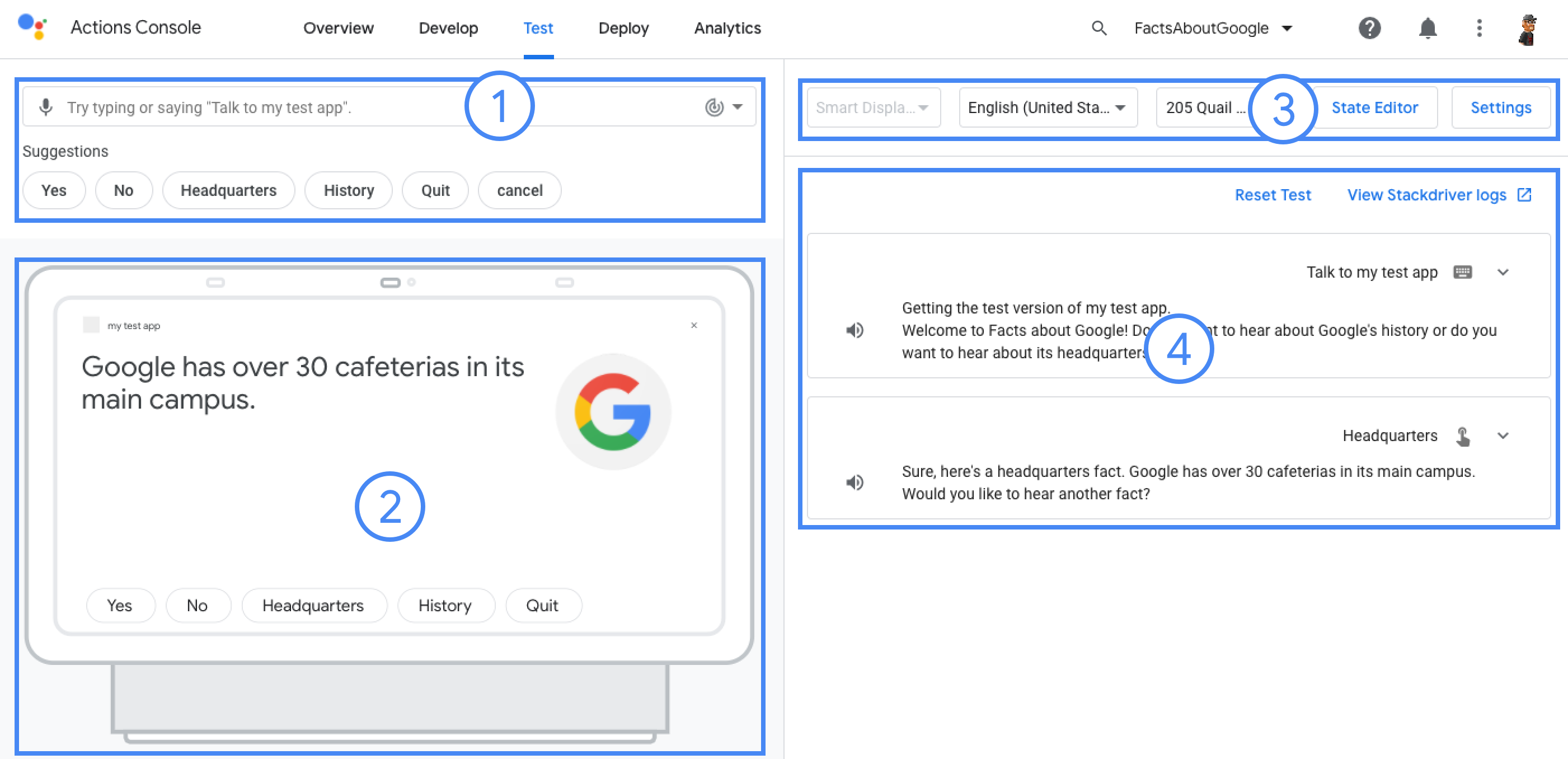
シミュレータでプロジェクトをテストする
Actions Console には、アクションをプレビューするためのシミュレータが用意されています。「 シミュレータでは、デバッグ情報の表示、デバイスの機能の設定、シミュレート 使用できます。

プロジェクトをテストするには:
gactions deploy previewを実行して、アクションを「preview」にデプロイします。有効にして シミュレータでテストすることもできます。- コマンド出力の URL を開き、シミュレータにアクセスします。
$ gactions deploy preview Deploying your project files to your Actions console preview for a project id: "my-project". This may take a few minutes. Sending configuration files Waiting for server to respond. ✔ Done. You can now navigate to the Actions Console simulator to test your changes: http://console.actions.google.com/project/my-project/simulator?disableAutoPreview