Dialogflow'da keşfet
Yanıtlar örneğimizi Dialogflow'a aktarmak için Devam'ı tıklayın. Ardından, adımları uygulayın:
- Bir aracı adı girin ve örnek için yeni bir Dialogflow aracısı oluşturun.
- Temsilcinin içe aktarma işlemini tamamladıktan sonra Temsilciye git'i tıklayın.
- Ana gezinme menüsünden Karşılama'ya gidin.
- Satır içi düzenleyici'yi etkinleştirin ve ardından Dağıt'ı tıklayın. Düzenleyici, örneği içeriyor girin.
- Ana gezinme menüsünden Integrations'a (Entegrasyonlar) gidin, ardından Google Asistan'a dokunun.
- Görünen kalıcı pencerede Otomatik önizleme değişiklikleri'ni etkinleştirin ve Test et'i tıklayın. Eylem simülatörünü açın.
- Simülatörde
Talk to my test appkomutunu girerek örneği test edebilirsiniz.
Kullanıcı deneyimini zenginleştirmek amacıyla görsel öğeler görüntülemek istiyorsanız zengin bir yanıt kullanın. İşleminizle etkileşimleri. Bu görsel unsurlar, ekibinizin devam edebilir.
Zengin yanıtlar, yalnızca ekran modunda veya ses ve ekran deneyimlerinde görünebilir. Onlar şu bileşenleri içerebilir:
- Bir veya iki basit yanıt (sohbet balonları).
- İsteğe bağlı bir temel kart.
- İsteğe bağlı öneri çipleri.
- İsteğe bağlı bir bağlantı çipi.
Ayrıca, aşağıdaki konularda bilgi edinmek için görüşme tasarımı yönergelerimizi de bunları İşleminize nasıl dahil edeceğinizi.
Özellikler
Zengin yanıtlar aşağıdaki koşullara sahiptir ve isteğe bağlıdır şu özellikleri yapılandırabilirsiniz:
actions.capability.SCREEN_OUTPUTözelliğine sahip yüzeylerde desteklenir.- Zengin yanıttaki ilk öğe basit bir yanıt olmalıdır.
- En fazla iki basit yanıt.
- En fazla bir temel kart veya
StructuredResponse. - En fazla 8 öneri çipi.
FinalResponseiçinde öneri çiplerine izin verilmez- Akıllı ekranlardan web'e bağlantı oluşturma şu anda desteklenmiyor.
Aşağıdaki bölümlerde, çeşitli zengin yanıt türlerinin nasıl oluşturulacağı gösterilmektedir.
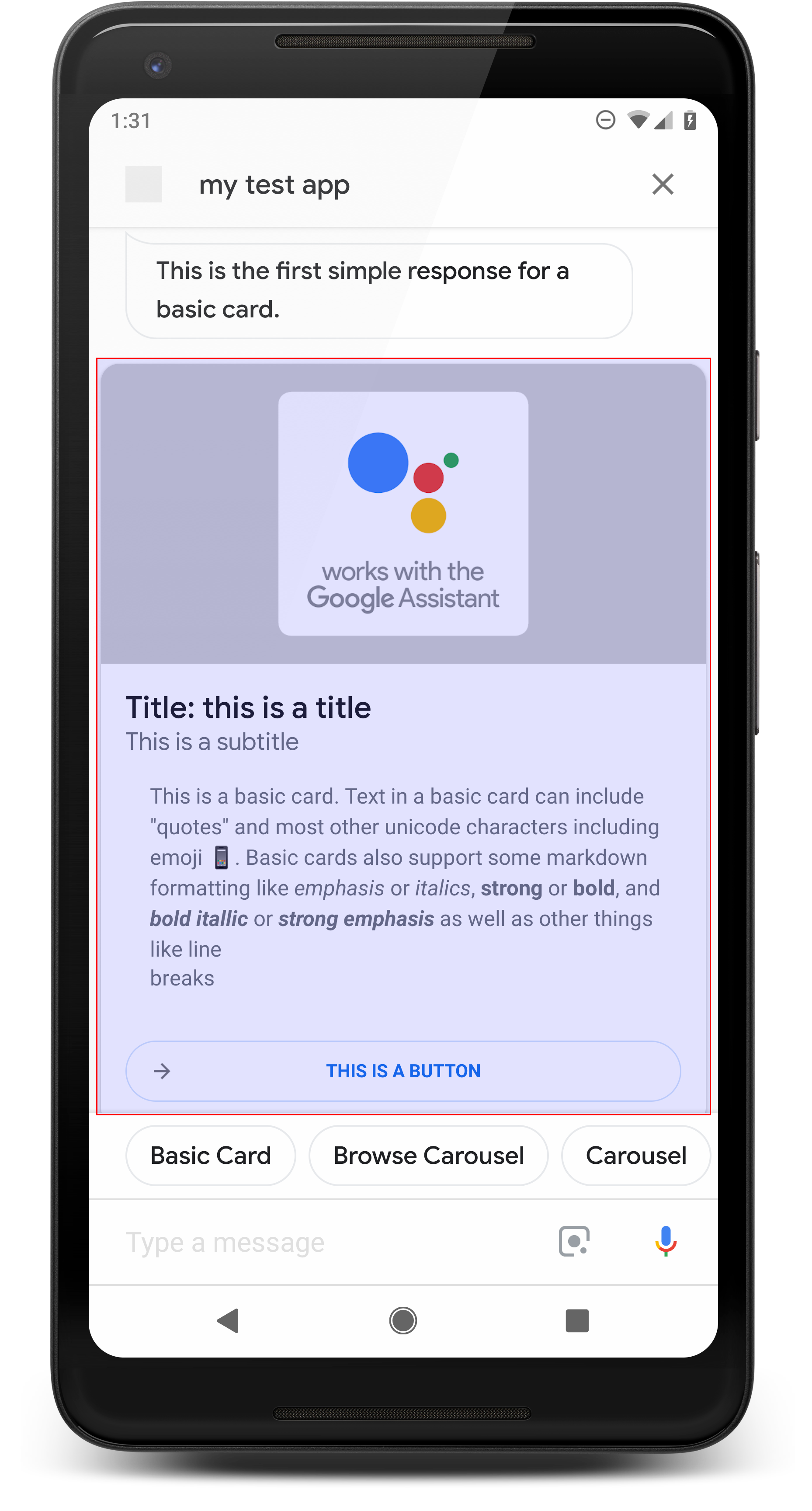
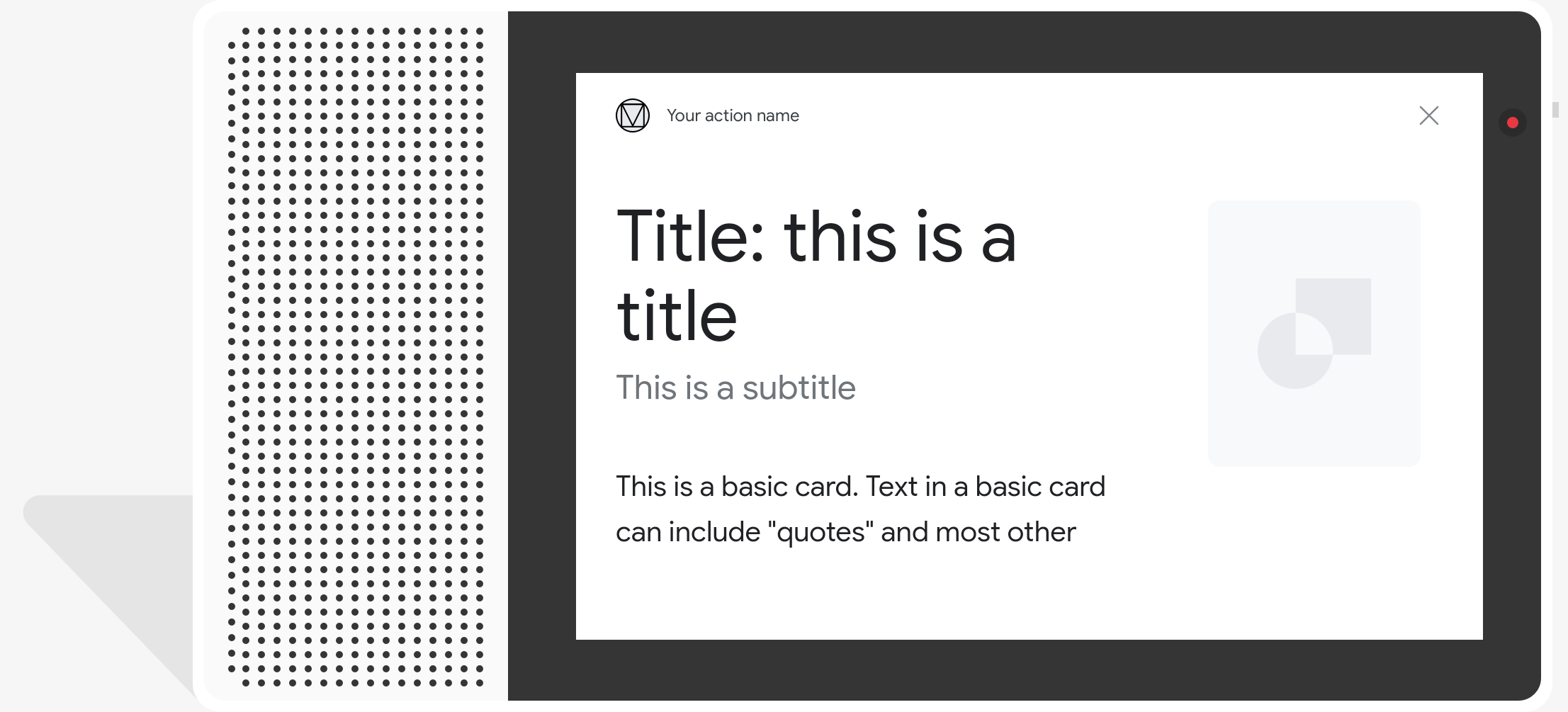
Temel kart
ziyaret edin.
Temel kart, aşağıdakileri içerebilecek bilgileri gösterir:
- Resim
- Başlık
- Alt başlık
- Metin gövdesi
- Bağlan Düğmesi
- Kenarlık
Temel kartları, genel olarak görüntüleme amacıyla kullanın. Kısa ve öz, kullanıcılara önemli (veya özet) bilgiler sunmak ve kullanıcıların daha fazla bilgi edinebilirsiniz (web bağlantısı kullanarak).
Çoğu durumda aşağıya öneri çipleri eklemeniz gerekir kartlara dokunarak konuşmayı sürdürün veya başlatın.
Sohbet balonundaki kartta sunulan bilgileri tekrarlamaktan kaçının gösterir.
Özellikler
Temel kart yanıt türü aşağıdaki şartlara sahiptir ve isteğe bağlıdır şu özellikleri yapılandırabilirsiniz:
actions.capability.SCREEN_OUTPUTözelliğine sahip yüzeylerde desteklenir.- Biçimlendirilmiş metin (resim yoksa gereklidir)
- Varsayılan olarak düz metin kullanılır.
- Bağlantı içermemelidir.
- Resimle birlikte 10 satır, resim olmadan 15 satır sınırı. Konu: 500 (resimli) veya 750 (resimsiz) karakter. Daha küçük ekranlı telefonlar Ayrıca, büyük ekranlı telefonlardan daha önceki metinleri de kırparsınız. Metin de içeriyorsa çok satır halinde, son kelime sonunda üç nokta ile kısaltılır.
- Markdown'ın sınırlı bir alt kümesi desteklenir:
- Arkasında \n karakteri bulunan çift boşluklu yeni satır
**bold***italics*
- Resim (biçimlendirilmiş metin yoksa gereklidir)
- Tüm resimlerin yüksekliği 192 dp olmalıdır.
- Resmin en boy oranı ekrandan farklıysa resim yatay veya dikey kenarlarda gri çubuklarla ortalanır.
- Resim kaynağı bir URL.
- Hareketli GIF'lere izin verilir.
İsteğe bağlı
- Ünvan
- Düz metin.
- Yazı tipi ve boyut düzeltildi.
- En fazla bir satır; ekstra karakterler kısaltılır.
- Başlık belirtilmezse kart yüksekliği daraltılır.
- Alt başlık
- Düz metin.
- Yazı tipi ve yazı tipi boyutu düzeltildi.
- En fazla bir satır; ekstra karakterler kısaltılır.
- Altyazı belirtilmezse kart yüksekliği daraltılır.
- Bağlantı düğmesi
- Bağlantı başlığı gereklidir
- En fazla bir bağlantı
- Geliştiricinin alanı dışındaki sitelere yönlendiren bağlantılara izin verilir.
- Bağlantı metni yanıltıcı olamaz. Bu bilgi, onay sürecinde kontrol edilir.
- Temel kartlarda, bağlantı olmadan etkileşim özelliği bulunmaz. Dokunuyor Bağlantı, kullanıcıyı bağlantıya yönlendirirken kartın ana gövdesi hâlâ etkin değil.
- Kenarlık
- Kart ve görüntü kapsayıcısı arasındaki kenarlık temel kartınızın sunumunu özelleştirebilirsiniz.
- JSON dizesi özelliği ayarlanarak yapılandırılır
imageDisplayOptions

Örnek kod
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
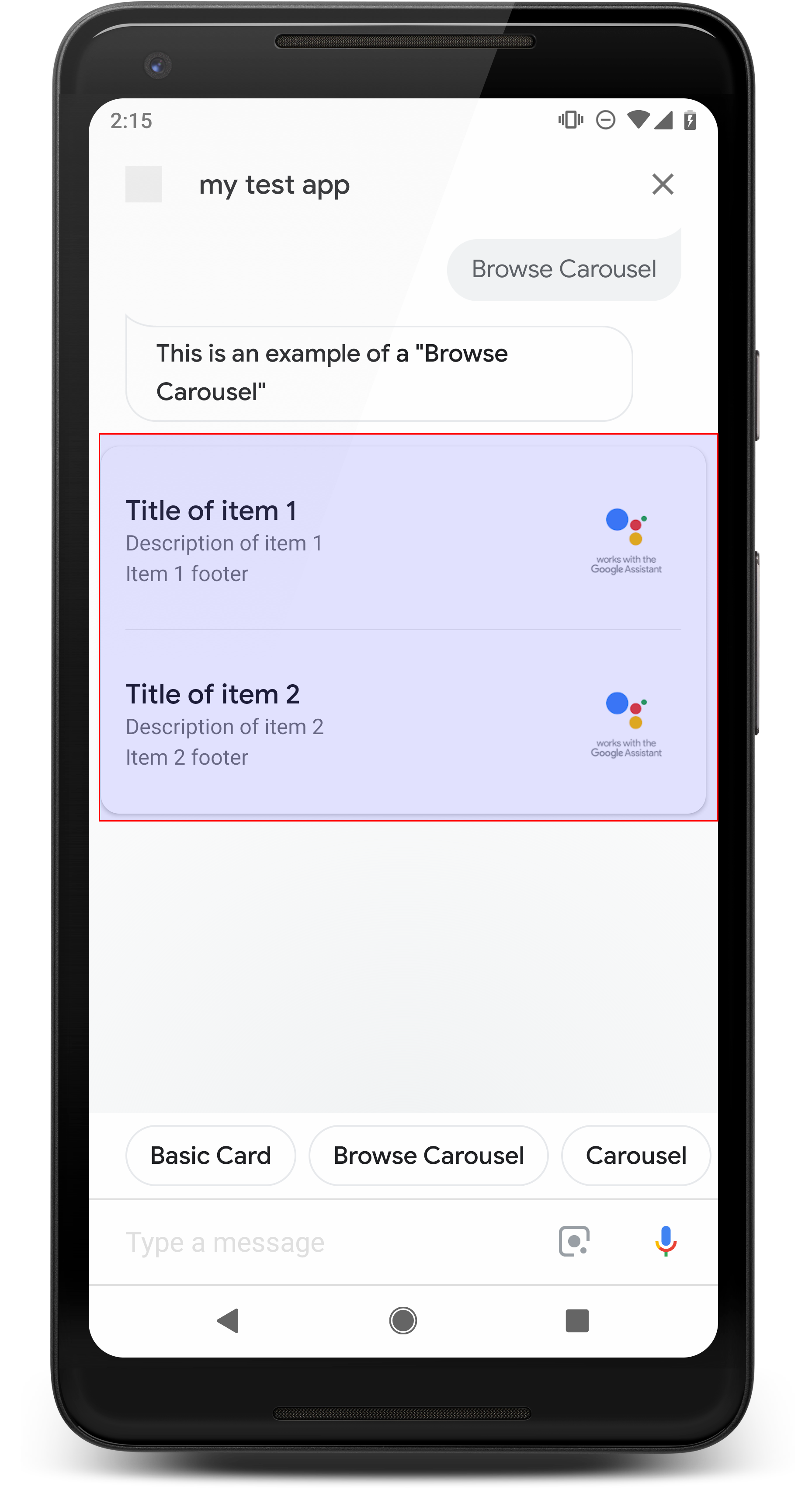
Banda göz atılıyor
ziyaret edin.
Göz atma bandı, kullanıcıların dikey olarak kaydırmasına olanak tanıyan zengin bir yanıttır ve koleksiyondan bir karo seçin. Göz atma bantları özel olarak tasarlanmıştır seçilen kutuyu bir web tarayıcısında (veya AMP tarayıcısında) açarak web içeriği için çalışır. (tüm öğeler AMP özellikliyse). Ayrıca, göz atma bandı daha sonra göz atmak için kullanıcının Asistan yüzeyi.
Özellikler
Göz atma bandı yanıt türü aşağıdaki koşullara sahiptir ve isteğe bağlıdır şu özellikleri yapılandırabilirsiniz:
- Hem
actions.capability.SCREEN_OUTPUThem de veactions.capability.WEB_BROWSERözellikleri. Bu yanıt türü şu anda akıllı ekranlarda kullanılamıyor. - Banda göz atılıyor
- En fazla on karo.
- En az iki karo.
- Banttaki karoların tümü web içeriğine (AMP içeriği) bağlanmalıdır
önerilir).
- Kullanıcının bir AMP görüntüleyiciye yönlendirilmesi için
urlHintType, AMP içerik bloklarındaki öğeler "AMP_CONTENT" olarak ayarlanmalıdır.
- Kullanıcının bir AMP görüntüleyiciye yönlendirilmesi için
- Bant karolarına göz atılıyor
- Parça tutarlılığı (gerekli):
- Göz atma bandındaki tüm karolar aynı bileşenlere sahip olmalıdır. Örneğin, bir karoda resim alanı varsa diğer karolar resim alanları da içermelidir.
- Tarama bandındaki tüm kutular AMP özellikli içeriğe bağlanıyorsa Kullanıcı, ek işlevlerin bulunduğu bir AMP tarayıcıya yönlendirilir. Herhangi bir parça, AMP olmayan içeriğe bağlantı veriyorsa tüm karolar kullanıcıları yönlendiriyorsa kopyalayıp yapıştırın.
- Resim (isteğe bağlı)
- Resim 128 dp yükseklik x 232 dp genişlikte olmaya zorlandı.
- Görüntü en boy oranı görüntü sınırlama kutusuyla eşleşmiyorsa resim her iki yanındaki çubuklarla ortalanır. Akıllı telefonlarda Resim, köşeleri yuvarlanmış bir kare içinde ortalanır.
- Resim bağlantısı bozuksa bunun yerine bir yer tutucu resim kullanılır.
- Resimlerde alternatif metin bulunması gerekir.
- Başlık (zorunlu)
- Temel metin kartıyla aynı biçimlendirme seçenekleri.
- Başlıklar, ses seçimini desteklemek için benzersiz olmalıdır.
- En fazla iki satır metin.
- Yazı tipi boyutu 16 sp.
- Açıklama (isteğe bağlı)
- Temel metin kartıyla aynı biçimlendirme seçenekleri.
- En fazla dört satırlık metin.
- Üç noktayla kısaltılır (...)
- Yazı tipi boyutu 14 sp, gri renkli.
- Altbilgi (isteğe bağlı)
- Yazı tipi ve yazı tipi boyutu düzeltildi.
- En fazla bir metin satırı.
- Üç noktayla kısaltılır (...)
- En alta sabitlendiği için daha az gövde metni satırı içeren karolar alt metnin üzerinde boşluk bulunur.
- Yazı tipi boyutu 14 sp, gri renkli.
- Parça tutarlılığı (gerekli):
- Etkileşim
- Kullanıcı öğeleri görüntülemek için ekranı dikey olarak kaydırabilir.
- Dokunma kartı: Bir öğeye dokunulduğunda kullanıcı bir tarayıcıya yönlendirilir ve bağlantı verilen sayfadır.
- Ses girişi
- Mikrofon davranışı
- Kullanıcıya göz atma bandı gönderildiğinde mikrofon yeniden açılmıyor.
- Kullanıcı yine de mikrofona dokunabilir veya Asistan'ı çağırabilir ("Ok Google") mikrofonu yeniden açın.
- Mikrofon davranışı
Yönerge
Varsayılan olarak, göz atma bandı gönderildikten sonra mikrofon kapalı kalır. Şunu istiyorsanız: Görüşmeye daha sonra devam edebilmek için öneri çipleri eklemenizi önemle tavsiye ederiz. tıklayın.
Listede sunulan seçenekleri hiçbir zaman öneri çipi olarak tekrarlamayın. Cips bu bağlam ileti dizisini özetlemek için kullanılır (seçim seçimi için kullanılmaz).
Listelerde olduğu gibi rulo resim kartına eşlik eden sohbet balonu alt kümesidir (TTS/SSML). Buradaki ses (TTS/SSML) ilk karoya yerleştireceğim. Ayrıca, tüm öğelerin okunmasını da kaldıracağım. İlk öğeyi ve bu önerinin nedenini oradadır (örneğin, en popüler, en son satın alınan, en çok bahsedeceğim).
Örnek kod
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
Java
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Seçili öğe işleniyor
Göz atma bandıyla kullanıcı etkileşimleri için takip karşılamaya gerek yoktur. inceleyebilirsiniz. Mikrofonun kullanıcı bir göz atma bandı öğesiyle etkileşimde bulunduktan sonra tekrar açılmadığından, konuşmayı sonlandırmalı ya da öneri çiplerini kullanabilirsiniz.
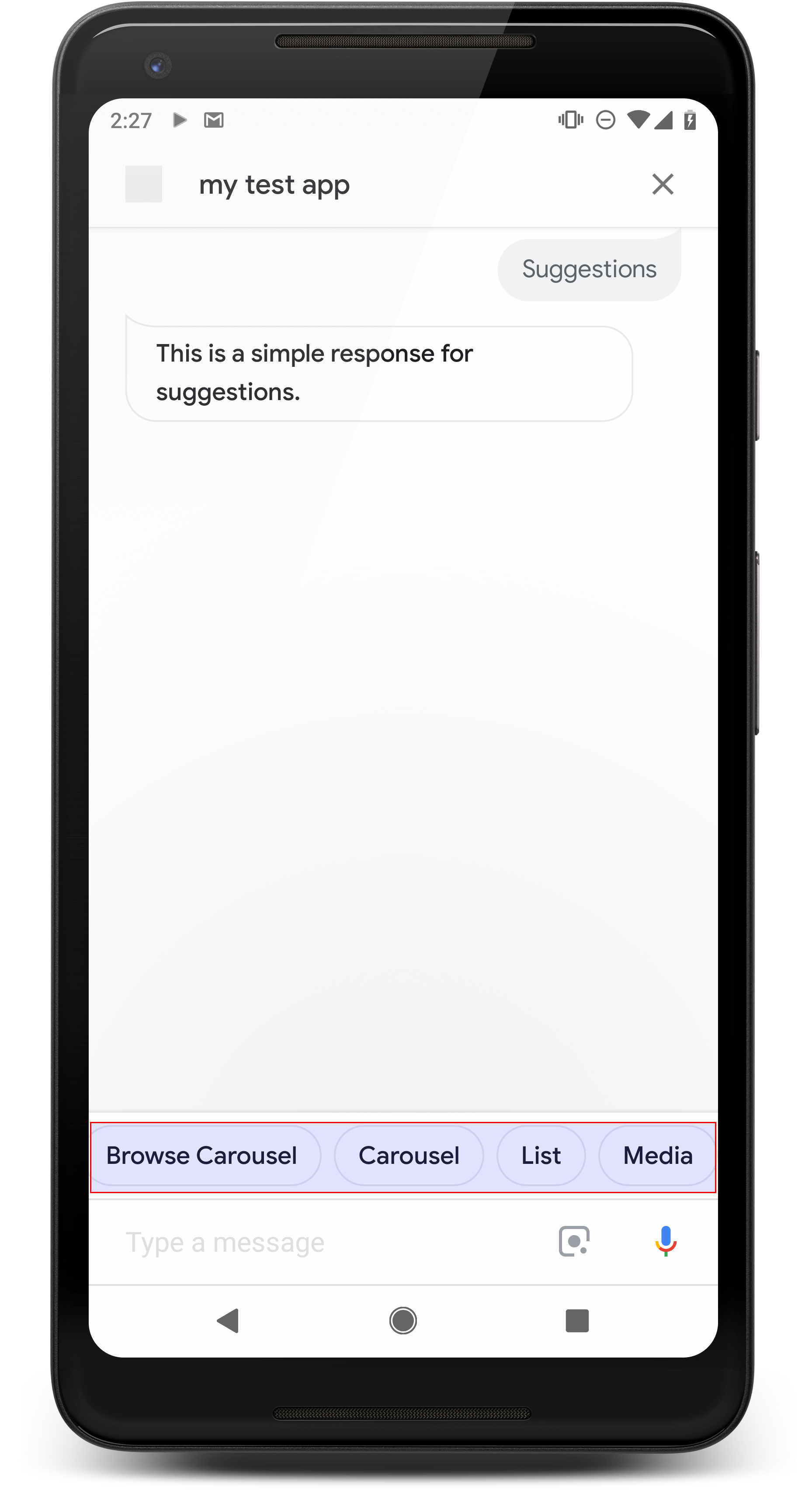
Öneri çipleri
ziyaret edin.
Sohbeti devam ettirmek veya özetlemek için önerilere dair ipucu vermek için öneri çiplerini kullanın. Görüşme sırasında birincil bir harekete geçirici mesaj varsa, bunu ilk öneri çipi olarak ekleyebilirsiniz.
Mümkün olduğunda sohbette temel bir öneriye yer vermelisiniz. ama bunu yalnızca yanıtın veya sohbetin doğal gelmesi durumunda yapın.
Özellikler
Öneri çipleri, aşağıdaki koşullara tabidir ve isteğe bağlıdır. şu özellikleri yapılandırabilirsiniz:
actions.capability.SCREEN_OUTPUTözelliğine sahip yüzeylerde desteklenir.- Öneri çiplerini web'e bağlamak için yüzeylerde ayrıca
actions.capability.WEB_BROWSERözelliği. Bu özellik şu anda kullanılamıyor akıllı ekranlarda kullanılabilir. - En fazla sekiz çip.
- Maksimum 25 karakter uzunluğunda metin.
Yalnızca düz metni destekler.

Örnek kod
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
Java
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
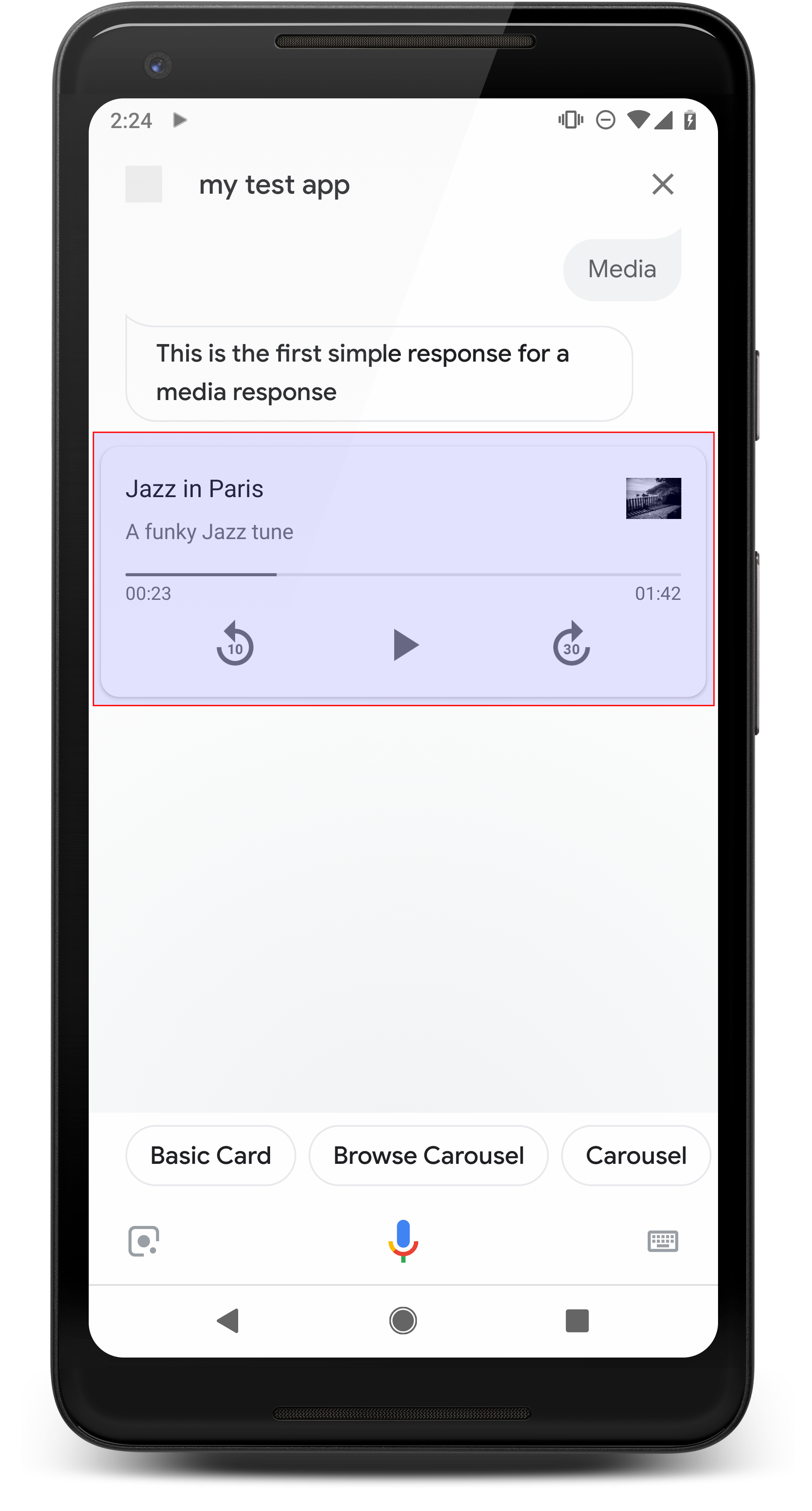
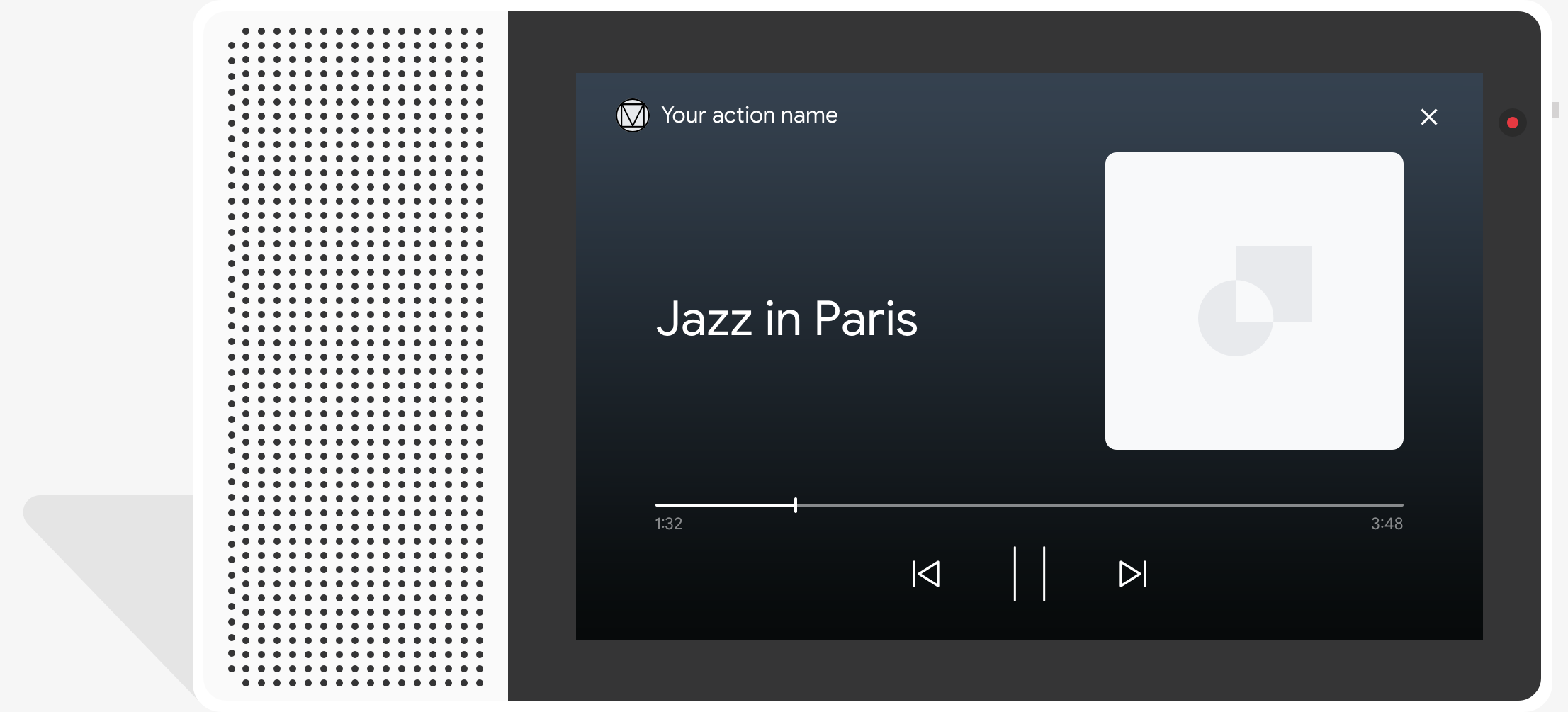
Medya yanıtları
ziyaret edin.
Medya yanıtları, İşlemlerinizin bir oynatma süresi olan sesli içeriği oynatmasına olanak tanır 240 saniyelik SSML sınırından daha uzundur. Medyanın birincil bileşeni yanıt, tek parça kartıdır. Kart, kullanıcının bunları yapmasına olanak tanır işlemler:
- Son 10 saniyeyi tekrar oynat.
- 30 saniye ileri atla.
- Medya içeriğinin toplam uzunluğunu görüntüleyin.
- Sesli çalma için bir ilerleme göstergesi görüntüleyin.
- Geçen oynatma süresini görüntüleyin.
Medya yanıtları, sesli etkileşim için aşağıdaki ses kontrollerini destekler:
- "Ok Google, oynat."
- "Ok Google, duraklat."
- "Ok Google, durdur."
- "Ok Google, baştan başla."
Kullanıcılar ayrıca "Ok Google, şunu aç: sesi artır." veya "Ok Google, sesi yüzde 50'ye ayarla." Benzer eğitim ifadelerini işliyorlarsa işlem önceliklidir. Asistan'a izin ver İşleminizin özel bir nedeni olmadığı sürece bu kullanıcı isteklerini ele alabilir.
Özellikler
Medya yanıtları aşağıdaki şartlara ve isteğe bağlı özelliklere sahiptir: yapılandırabilir:
actions.capability.MEDIA_RESPONSE_AUDIOözellikli yüzeylerde desteklenir olanağı sunar.- Oynatma için ses, doğru biçimlendirilmiş bir
.mp3dosyası olmalıdır. Mevcut akış desteklenmiyor. - Oynatma için medya dosyası, HTTPS URL'si olarak belirtilmelidir.
- Resim (isteğe bağlı)
- İsteğe bağlı olarak bir simge veya resim ekleyebilirsiniz.
- Simge
- Simgeniz, medya içeriğinin sağında kenarlıksız küçük resim olarak görünür oynatıcı kartı.
- Boyut 36 x 36 dp olmalıdır. Daha büyük boyutlu resimler sığacak şekilde yeniden boyutlandırılır.
- Resim
- Görüntü kapsayıcısı 192 dp yüksekliğinde olur.
- Resminiz medya oynatıcı kartının üst kısmında görünür ve görüntüleyebilirsiniz. Çoğu resim, kenar boyunca çubuklarla bir üst veya yan taraftır.
- Hareketli GIF'lere izin verilir.
- Resim kaynağını URL olarak belirtmelisiniz.
- Tüm resimlerde alternatif metin zorunludur.
Platformlardaki davranış
Medya yanıtları, Android telefonlarda ve Google Home'da desteklenir. İlgili içeriği oluşturmak için kullanılan medya yanıtlarının davranışı, kullanıcıların etkileşime girdiği yüzeye bağlıdır. ve İşlemleriniz ile uyumlu hale getirin.
Android telefonlarda, kullanıcılar bu koşullardan herhangi biri geçerli olduğunda medya yanıtlarını görebilir karşılanıyor:
- Google Asistan ön planda, telefon ekranı açık.
- Kullanıcı, ses çalarken Google Asistan'dan ayrılır ve Google Asistan, oynatma tamamlandıktan sonra 10 dakika içinde gösterilir. Şuraya döndüğünde: Google Asistan, kullanıcı medya kartını ve öneri çiplerini görür.
- Asistan, kullanıcıların diyalog: "sesi aç" veya "şunu ayarla" gibi şeyler söyleyerek: ses seviyesini yüzde 50'ye getir". Benzer eğitim ifadelerini işleyen amaçlarınız varsa amaçlarınıza öncelik vereceğinizi düşünebilirsiniz. Asistan'ın bunları yapmasına izin vermenizi öneririz. Kullanıcı istekleri için (İşleminizin belirli bir nedeni yoksa)
Medya denetimleri telefon kilitliyken kullanılabilir. Android'de kontroller bildirim alanında da görünür.

Örnek kod
Aşağıdaki kod örneğinde, zengin yanıtlarınızı bazı işaretler bulabilirsiniz.
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
Java
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
Yönerge
Yanıtınız, mediaType ile AUDIO arasında bir mediaResponse ve
zengin yanıtın item dizisi içinde bir mediaObject içeren. Medya
yanıtı tek bir medya nesnesini destekler. Medya nesnesi, içerik içermelidir
Ses dosyasının URL'si. Bir medya nesnesi isteğe bağlı olarak bir ad, alt metin
(açıklama) ve simge ya da resim URL'si ekleyin.
Telefonlarda ve Google Home'da işleminiz ses çalmayı tamamladığında
Google Asistan, medya yanıtının FinalResponse olup olmadığını kontrol eder.
Aksi takdirde, müşteri memnuniyetine bir geri arama göndererek
belirtir.
yanıt FinalResponse değil.
Oynatma tamamlandıktan sonra geri çağırmayı işleme
İşleminiz, actions.intent.MEDIA_STATUS istemini işlemelidir
(örneğin, başka bir şarkıyı çalmak için) bir kullanıcı. İşleminizin aldığı
medya oynatma tamamlandıktan sonra bu geri çağırmayı içerir. Geri çağırmada,
MEDIA_STATUS bağımsız değişkeni, mevcut medya hakkında durum bilgilerini içeriyor. İlgili içeriği oluşturmak için kullanılan
durum değeri FINISHED veya STATUS_UNSPECIFIED olur.
Dialogflow'u Kullanma
Dialogflow'da konuşma dallarına ayırmak istiyorsanız
şu bağlamda actions_capability_media_response_audio giriş bağlamını ayarla:
yalnızca bir medya yanıtını destekleyen yüzeylerde tetiklenmesini sağlayın.
İstek karşılama sürecinizi geliştirme
Aşağıdaki kod snippet'i, işletmeniz için sipariş karşılama kodunu nasıl yazabileceğinizi gösterir.
İşlem. Dialogflow kullanıyorsanız actions.intent.MEDIA_STATUS
actions_intent_MEDIA_STATUS etkinliği (örneğin, "media.status.update").
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
Aşağıdaki JSON dosyasının bir webhook isteğini açıkladığını unutmayın.
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
Aşağıdaki JSON dosyasının bir webhook isteğini açıkladığını unutmayın.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
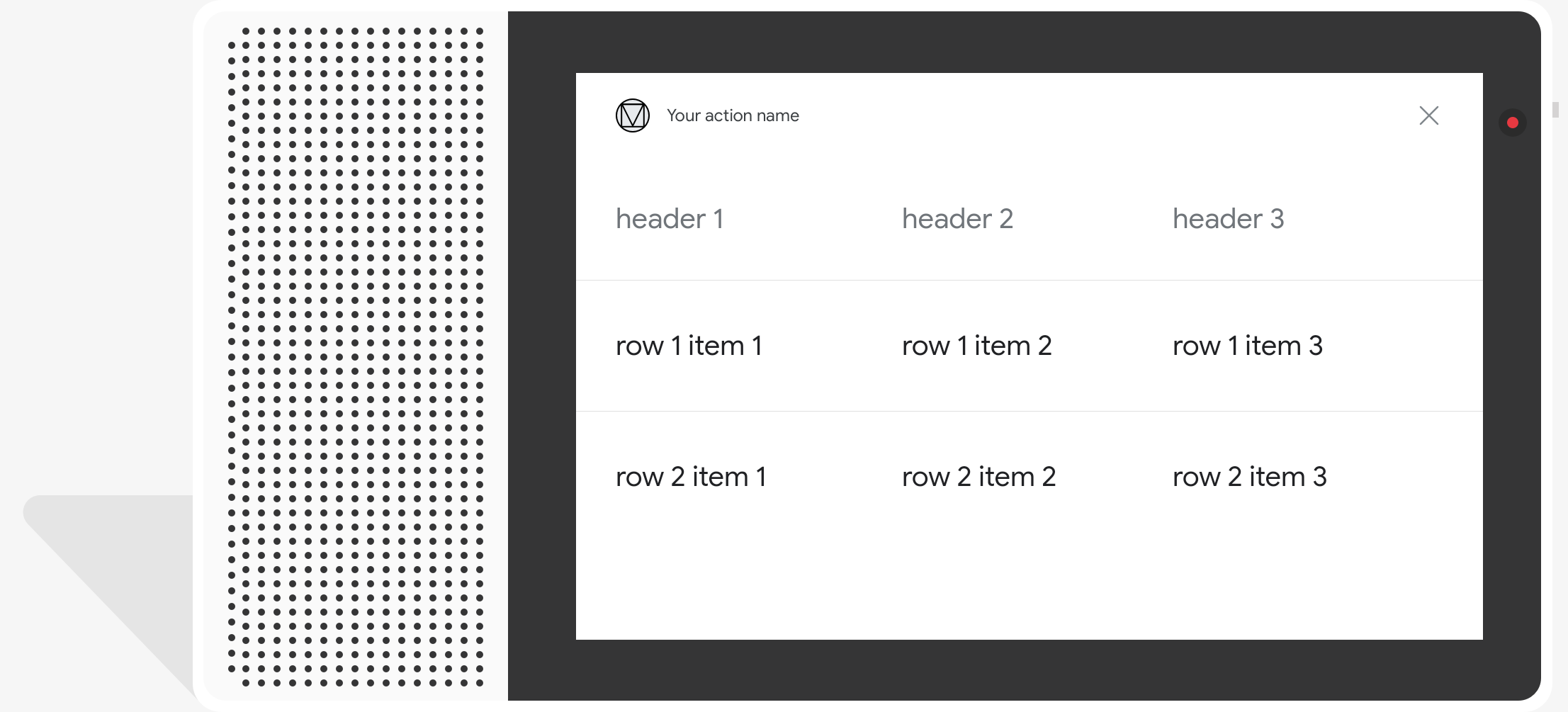
Tablo kartları
Tablo kartları, yanıtınızda tablo şeklinde veriler (örneğin, puan durumu, seçim sonuçları ve uçuşlar). Sütunları tanımlayabilir ve Asistan'ın tablo kartınızda gösterilmesi gereken satırlar (her biri en fazla 3 satır). Ayrıca, öncelik sırasına göre ek sütunlar ve satırlar da tanımlayabilirsiniz.
Tablolar dikey listelerden farklıdır çünkü tablolarda statik veriler ve liste öğeleri gibi birbiriyle etkileşime geçilemez.
ziyaret edin.
Özellikler
Tablo kartları, aşağıdaki şartlara ve isteğe bağlı özelliklere sahiptir: yapılandır:
actions.capability.SCREEN_OUTPUTözelliğine sahip yüzeylerde desteklenir.
Aşağıdaki bölümde, tablodaki öğeleri nasıl özelleştirebileceğiniz özetlenmiştir kartını inceleyebilirsiniz.
| Ad | İsteğe Bağlı | Özelleştirilebilir | Özelleştirme Notları |
|---|---|---|---|
title |
Evet | Evet | Tablonun genel başlığı. Altyazı ayarlanmışsa ayarlanmalıdır. Şunları yapabilirsiniz: yazı tipi ailesini ve rengini özelleştirin. |
subtitle |
Evet | Hayır | Tablonun alt başlığı. |
image |
Evet | Evet | Tabloyla ilişkilendirilen resim. |
Row |
Hayır | Evet |
Tablonun satır verileri. İlk 3 satırın gösterileceği garanti edilir ancak diğer satırlar gösterilmeyebilir belirli yüzeylerde görünür. Bir etkinlik için hangi satırların gösterildiğini öğrenmek amacıyla
belirir. |
ColumnProperties |
Evet | Evet | Bir sütunun başlığı ve hizalaması. header içerir
özelliği (bir sütunun başlık metnini temsil eder) ve bir
horizontal_alignment özelliği (tür)
HorizontalAlignment). |
Cell |
Hayır | Evet | Bir satırdaki bir hücreyi açıklar. Her hücrede, tablodaki bir metin değeri. Hücredeki metni özelleştirebilirsiniz. |
Button |
Evet | Evet | Genellikle kartın alt kısmında görünen bir düğme nesnesi. Tablo kartta yalnızca 1 düğme olabilir. Düğme rengini özelleştirebilirsiniz. |
HorizontalAlignment |
Evet | Evet | Hücredeki içeriğin yatay olarak hizalanması. Değerler
LEADING, CENTER veya TRAILING. Eğer
değeri belirtilmemişse içerik, hücrenin ön kenarına hizalanır. |
Örnek kod
Aşağıdaki snippet'lerde basit bir tablo kartının nasıl uygulanacağı gösterilmektedir:
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Aşağıdaki snippet'lerde karmaşık bir tablo kartının nasıl uygulanacağı gösterilmektedir:
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
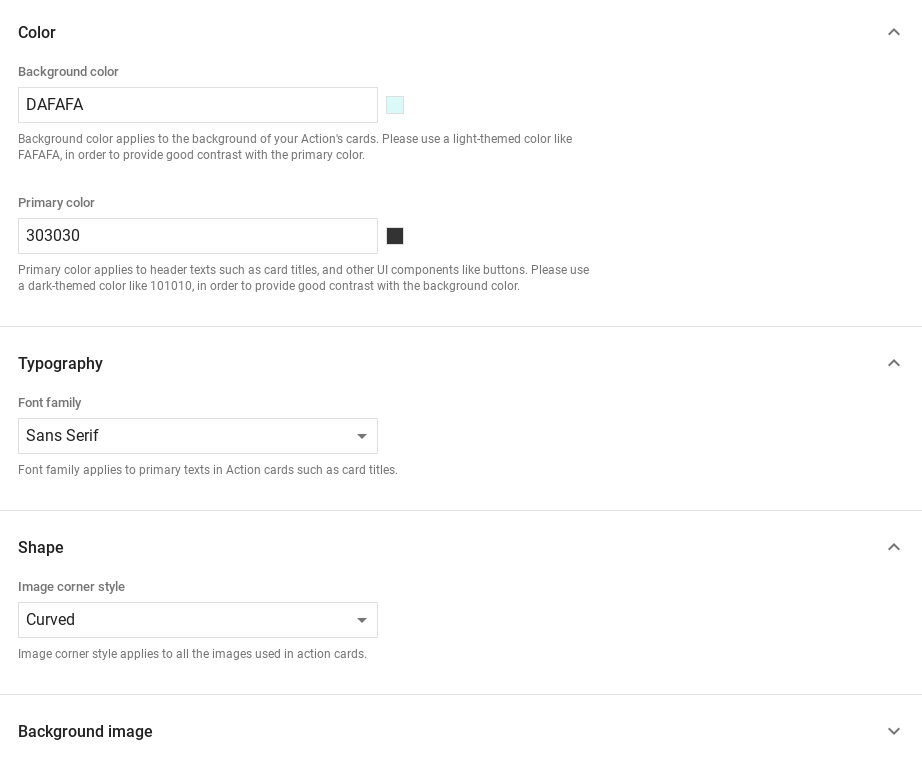
Yanıtlarınızı özelleştirme
Özel bir tema oluşturarak zengin yanıtlarınızın görünümünü değiştirebilirsiniz. Actions projeniz için bir tema tanımlarsanız, projenizin Eylemleri temanıza göre belirlenecektir. Bu özel markalama kullanıcılar dönüşüm gerçekleştirdiğinde görüşmede benzersiz bir görünüm İşlemlerinizi ekranı olan bir yüzeyde çağırın.
Özel bir yanıt teması ayarlamak için aşağıdakileri yapın:
- İşlemler konsolunda Geliştir > Tema özelleştirme.
- Aşağıdakilerden birini veya tümünü ayarlayın:
- Kartlarınızın arka planı olarak kullanılacak arka plan rengi. İçinde Genel olarak, kartın arka planında açık renk kullanmanız gerekir. ve okuması kolay olmalıdır.
- Birincil renk, kartlarınızın ana rengidir başlık metinleri ve kullanıcı arayüzü öğeler. Genel olarak, kontrast için daha koyu bir birincil renk kullanmalısınız. görebilirsiniz.
- Yazı tipi ailesi, başlıklar ve diğer yazı tiplerinde kullanılan yazı tipi türünü açıklar belirgin metin öğeleri için de geçerlidir.
- Resim köşe stili, kartlarınızın görünümünü değiştirebilir köşeleri.
- Arka plan resmi, arka plan yerine özel bir resim kullanır rengi. yüzey cihazın yatay veya dikey modda olduğundan emin olun. Lütfen arka plan resmi kullanırsanız birincil renk beyaz olarak ayarlanır.
- Kaydet'i tıklayın.