Dialogflow में एक्सप्लोर करें
Dialogflow में अपने जवाबों का नमूना इंपोर्ट करने के लिए, जारी रखें पर क्लिक करें. इसके बाद, सैंपल को डिप्लॉय और टेस्ट करने के लिए, यह तरीका अपनाएं:
- एजेंट का नाम डालें और सैंपल के लिए, नया Dialogflow एजेंट बनाएं.
- एजेंट इंपोर्ट होने के बाद, एजेंट पर जाएं पर क्लिक करें.
- मुख्य नेविगेशन मेन्यू से, ग्राहक को आइटम भेजना पर जाएं.
- इनलाइन एडिटर चालू करें. इसके बाद, डिप्लॉय करें पर क्लिक करें. एडिटर में सैंपल होता है कोड.
- मुख्य नेविगेशन मेन्यू से, इंटिग्रेशन पर जाएं. इसके बाद, Google पर क्लिक करें Assistant पर टैप करें.
- स्क्रीन पर दिखने वाली मॉडल विंडो में, बदलावों की अपने-आप झलक देखने की सुविधा चालू करें. इसके बाद, जांच करें पर क्लिक करें ऐक्शन सिम्युलेटर खोलने के लिए.
- सैंपल की जांच करने के लिए, सिम्युलेटर में
Talk to my test appडालें!
अगर आपको उपयोगकर्ता को बेहतर बनाने के लिए विज़ुअल एलिमेंट दिखाने हैं, तो रिच रिस्पॉन्स का इस्तेमाल करें आपकी सेट की गई कार्रवाई के साथ इंटरैक्शन. इन विज़ुअल एलिमेंट से पता चलता है कि बातचीत जारी रखने के लिए.
बेहतर जवाब, सिर्फ़ स्क्रीन पर दिखने वाले या ऑडियो और स्क्रीन अनुभव पर दिख सकते हैं. वे इसमें ये कॉम्पोनेंट शामिल हो सकते हैं:
- एक या दो आसान जवाब (चैट बबल).
- बेसिक कार्ड की सुविधा का इस्तेमाल करना ज़रूरी नहीं है.
- सुझाव वाले चिप का इस्तेमाल करना ज़रूरी नहीं है.
- लिंक-आउट चिप का इस्तेमाल करना ज़रूरी नहीं है.
बातचीत के डिज़ाइन से जुड़े दिशा-निर्देश भी देखे जा सकते हैं. अपनी कार्रवाई में इन विज़ुअल एलिमेंट को कैसे शामिल करें.
प्रॉपर्टी
रिच जवाबों में ये ज़रूरी शर्तें होती हैं और ये ज़रूरी नहीं होते प्रॉपर्टी को कॉन्फ़िगर किया जा सकता है:
- यह सुविधा,
actions.capability.SCREEN_OUTPUTकी सुविधा वाले प्लैटफ़ॉर्म पर काम करती है. - ज़्यादा बेहतर जवाब के साथ पहला आइटम आसान जवाब होना चाहिए.
- ज़्यादा से ज़्यादा दो आसान जवाब दें.
- ज़्यादा से ज़्यादा एक बेसिक कार्ड या
StructuredResponse. - ज़्यादा से ज़्यादा आठ सुझाव वाले चिप.
FinalResponseमें, सुझाव वाले चिप की अनुमति नहीं है- फ़िलहाल, स्मार्ट डिसप्ले की मदद से वेब से लिंक करने की सुविधा उपलब्ध नहीं है.
नीचे दिए गए सेक्शन में, अलग-अलग तरह के रिच रिस्पॉन्स बनाने का तरीका बताया गया है.
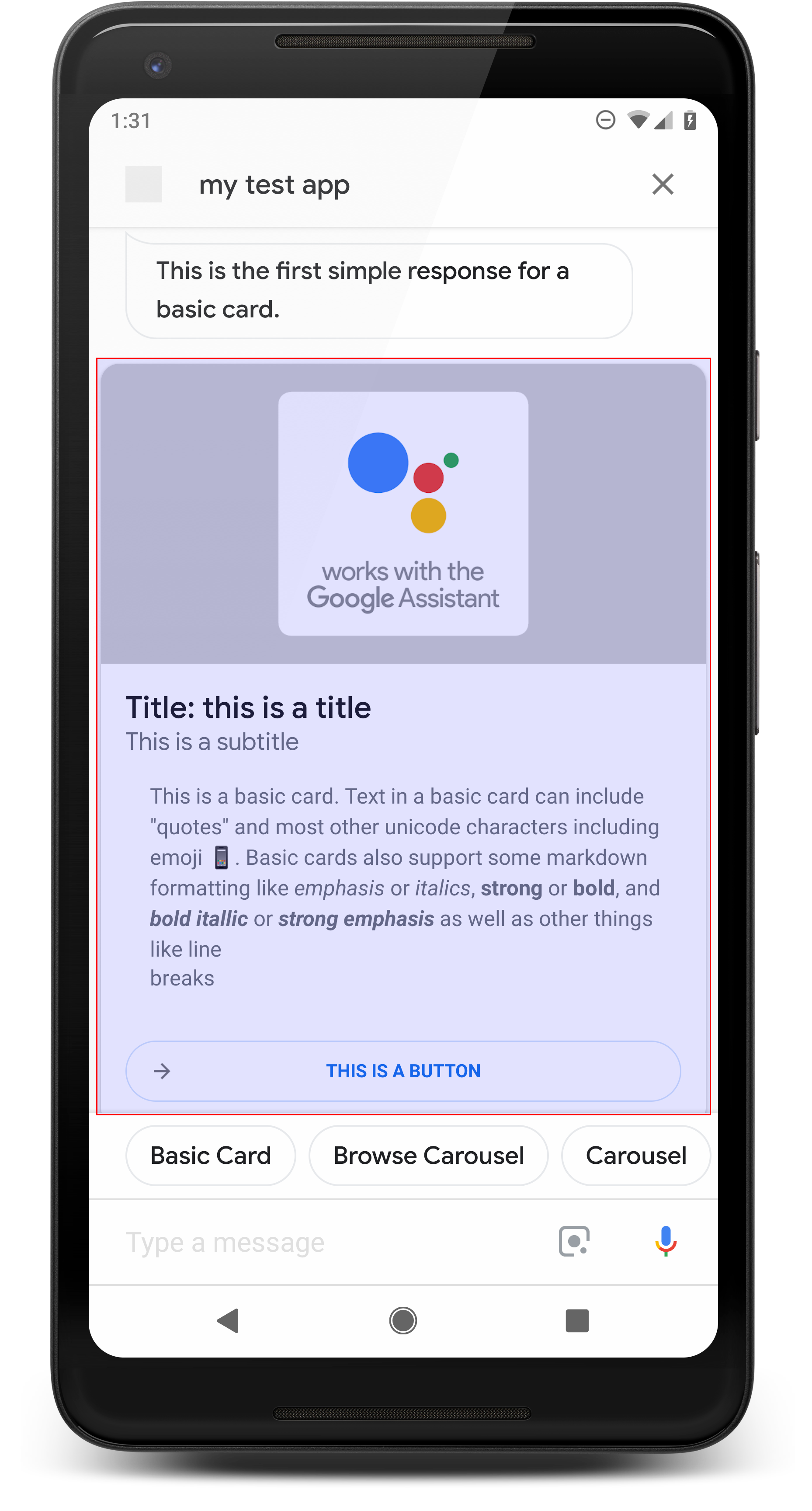
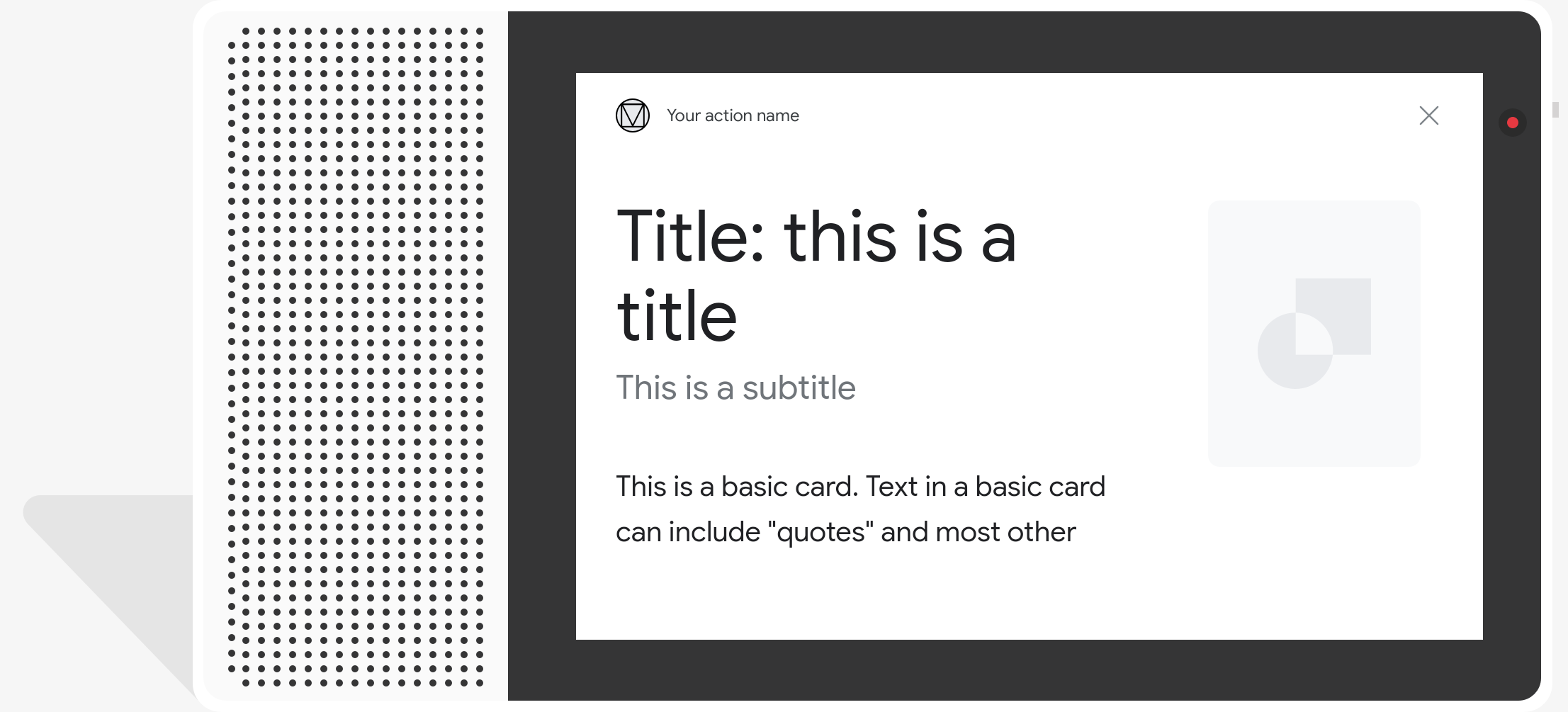
बेसिक कार्ड

बुनियादी कार्ड में जानकारी दिखती है. इसमें ये चीज़ें शामिल हो सकती हैं:
- इमेज
- शीर्षक
- सब-टाइटल
- टेक्स्ट का मुख्य हिस्सा
- लिंक बटन
- बॉर्डर
मुख्य रूप से डिसप्ले के लिए बेसिक कार्ड का इस्तेमाल करें. इन्हें कम शब्दों में लिखने के लिए डिज़ाइन किया गया है, उपयोगकर्ताओं को कुंजी (या खास जानकारी) की जानकारी देने के लिए और उपयोगकर्ताओं को सीखने में मदद करने के लिए और चुन सकते है (वेबलिंक का इस्तेमाल करके).
ज़्यादातर स्थितियों में, आपको नीचे सुझाव वाले चिप जोड़ने चाहिए बातचीत को जारी रखने या पिवट करने के लिए कार्ड.
कार्ड में दी गई जानकारी को चैट बबल में दोहराने से बचें लागत.
प्रॉपर्टी
बेसिक कार्ड रिस्पॉन्स टाइप में ये ज़रूरी शर्तें हैं और ये ज़रूरी नहीं हैं प्रॉपर्टी को कॉन्फ़िगर किया जा सकता है:
- यह सुविधा,
actions.capability.SCREEN_OUTPUTकी सुविधा वाले प्लैटफ़ॉर्म पर काम करती है. - फ़ॉर्मैट किया गया टेक्स्ट (इमेज न होने पर ज़रूरी है)
- डिफ़ॉल्ट रूप से सादा टेक्स्ट.
- इसमें कोई लिंक नहीं होना चाहिए.
- इमेज में ज़्यादा से ज़्यादा 10 लाइनें हो सकती हैं. साथ ही, इमेज के बिना, 15 लाइनों की सीमा हो सकती है. यह इस बारे में है 500 (इमेज के साथ) या 750 (इमेज के बिना) वर्ण. छोटी स्क्रीन वाले फ़ोन साथ ही, बड़ी स्क्रीन वाले फ़ोन से पहले आने वाले टेक्स्ट में काट-छांट करें. अगर टेक्स्ट में भी यह शामिल हो बहुत सी लाइनों में, इसे अंतिम शब्द ब्रेक पर एलिप्सेस के साथ काट दिया जाता है.
- मार्कडाउन का एक सीमित सबसेट काम करता है:
- डबल स्पेस वाली नई लाइन, जिसके बाद \n
**bold***italics*
- इमेज (अगर फ़ॉर्मैट किया गया टेक्स्ट न हो, तो यह ज़रूरी है)
- सभी इमेज को 192 dp लंबा किया जाना चाहिए.
- अगर इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) स्क्रीन से अलग है, तो इमेज वर्टिकल या हॉरिज़ॉन्टल किनारों पर स्लेटी बार वाले बीच में.
- इमेज का सोर्स एक यूआरएल है.
- मोशन GIF की अनुमति है.
वैकल्पिक
- पद का नाम
- सादा लेख.
- फ़ॉन्ट और साइज़ तय किया जा सकता है.
- ज़्यादा से ज़्यादा एक लाइन; अतिरिक्त वर्ण छोटे किए गए हैं.
- अगर कोई टाइटल नहीं दिया गया है, तो कार्ड की ऊंचाई छोटी हो जाती है.
- सब-टाइटल
- सादा लेख.
- फ़ॉन्ट और फ़ॉन्ट का तय साइज़ तय किया गया है.
- ज़्यादा से ज़्यादा एक लाइन; अतिरिक्त वर्ण छोटे किए गए हैं.
- अगर कोई सबटाइटल नहीं दिया गया है, तो कार्ड की ऊंचाई छोटी हो जाती है.
- लिंक बटन
- लिंक टाइटल डालना ज़रूरी है
- ज़्यादा से ज़्यादा एक लिंक
- डेवलपर के डोमेन से बाहर की साइटों के लिंक दिए जा सकते हैं.
- लिंक टेक्स्ट, गुमराह करने वाला नहीं हो सकता. इसकी जांच, अनुमति की प्रोसेस में की जाती है.
- बेसिक कार्ड में बिना लिंक के इंटरैक्शन की कोई सुविधा नहीं होती. टैप किया जा रहा है लिंक, उपयोगकर्ता को लिंक पर भेजता है, जबकि कार्ड का मुख्य हिस्सा निष्क्रिय ही रहता है.
- बॉर्डर
- कार्ड और चित्र कंटेनर के बीच के बॉर्डर को अपने बेसिक कार्ड के प्रज़ेंटेशन को पसंद के मुताबिक बनाएं.
- JSON स्ट्रिंग प्रॉपर्टी सेट करके कॉन्फ़िगर किया गया है
imageDisplayOptions

नमूना कोड
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
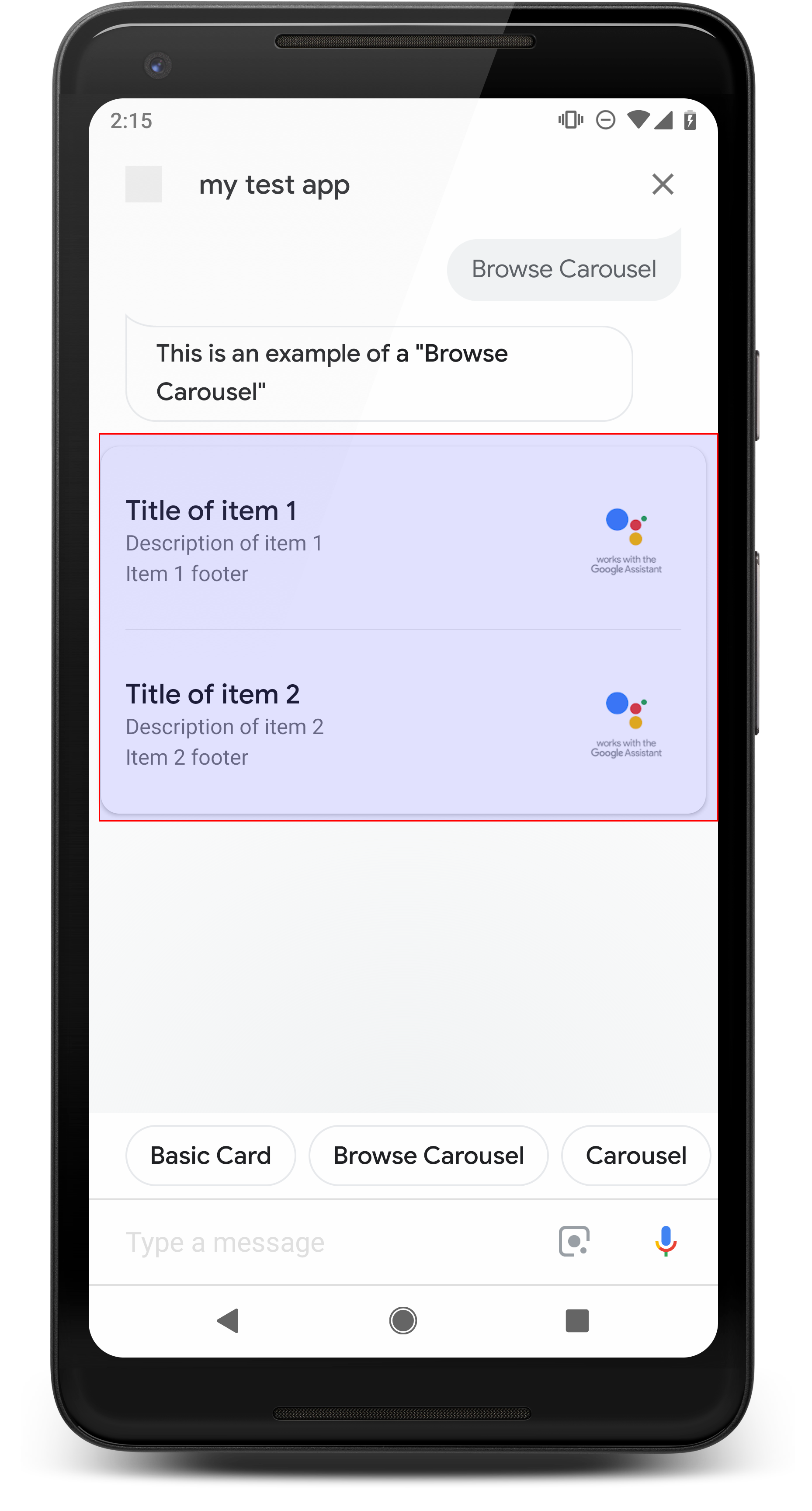
ब्राउज़िंग कैरसेल

ब्राउज़िंग कैरसेल एक बेहतर जवाब होता है, जो लोगों को वर्टिकल तरीके से स्क्रोल करने की सुविधा देता है और कलेक्शन में से कोई टाइल चुनें. ब्राउज़िंग कैरसेल खास तौर पर, किसी वेब ब्राउज़र (या किसी AMP ब्राउज़र में) में चयनित टाइल खोलकर वेब सामग्री के लिए (अगर सभी टाइल पर एएमपी की सुविधा चालू है). ब्राउज़िंग कैरसेल Assistant की मदद से, बाद में ब्राउज़ करने के लिए इस्तेमाल करना होगा.
प्रॉपर्टी
ब्राउज़िंग कैरसेल के रिस्पॉन्स टाइप के लिए, यहां दी गई ज़रूरी शर्तें और वैकल्पिक होती हैं प्रॉपर्टी को कॉन्फ़िगर किया जा सकता है:
- यह सुविधा उन प्लैटफ़ॉर्म पर काम करती है जिनमें
actions.capability.SCREEN_OUTPUT, दोनों हैं औरactions.capability.WEB_BROWSERकी सुविधाएं. रिस्पॉन्स का यह टाइप है फ़िलहाल, यह सुविधा स्मार्ट डिसप्ले पर उपलब्ध नहीं है. - ब्राउज़िंग कैरसेल
- ज़्यादा से ज़्यादा 10 टाइल.
- कम से कम दो टाइल होनी चाहिए.
- कैरसेल में मौजूद टाइल, वेब कॉन्टेंट (एएमपी कॉन्टेंट) से लिंक होनी चाहिए
).
- उपयोगकर्ता को एएमपी व्यूअर पर ले जाने के लिए,
urlHintTypeकी सामग्री टाइल को "AMP_CONTENT" पर सेट किया जाना चाहिए.
- उपयोगकर्ता को एएमपी व्यूअर पर ले जाने के लिए,
- कैरसेल टाइल ब्राउज़ की जा रही हैं
- टाइल का एक जैसा होना (ज़रूरी है):
- ब्राउज़िंग कैरसेल में सभी टाइल के कॉम्पोनेंट एक जैसे होने चाहिए. उदाहरण के लिए, अगर एक टाइल में इमेज फ़ील्ड है, तो बाकी टाइल कैरसेल में इमेज फ़ील्ड भी होने चाहिए.
- अगर ब्राउज़िंग कैरसेल की सभी टाइल, एएमपी की सुविधा वाले कॉन्टेंट से लिंक करती हैं, तो उपयोगकर्ता को अतिरिक्त फ़ंक्शन वाले एएमपी ब्राउज़र पर ले जाया जाता है. अगर कोई टाइल बिना एएमपी वाले कॉन्टेंट से लिंक होती है, तो सभी टाइल, उपयोगकर्ताओं को वेब ब्राउज़र पर लिंक करना होगा.
- इमेज (ज़रूरी नहीं)
- इमेज की चौड़ाई 128 dp x 232 dp ही रखें.
- अगर इमेज की चौड़ाई-ऊंचाई का अनुपात, इमेज बाउंडिंग बॉक्स से मेल नहीं खाता है, तो चित्र के दोनों ओर बार के साथ केंद्रित हो जाता है. स्मार्टफ़ोन पर, इमेज को चौकोर (गोलाकार) में दिखाया गया है. इसके कोने गोल हैं.
- अगर इमेज का कोई लिंक काम नहीं कर रहा है, तो प्लेसहोल्डर इमेज का इस्तेमाल किया जाता है.
- किसी इमेज पर Alt-टेक्स्ट देना ज़रूरी है.
- टाइटल (ज़रूरी है)
- मूल टेक्स्ट कार्ड की तरह ही फ़ॉर्मैटिंग के विकल्प.
- टाइटल यूनीक होने चाहिए, ताकि आवाज़ चुने जा सके.
- टेक्स्ट की ज़्यादा से ज़्यादा दो लाइनें.
- फ़ॉन्ट साइज़ 16 एसपी.
- ब्यौरा (ज़रूरी नहीं)
- मूल टेक्स्ट कार्ड की तरह ही फ़ॉर्मैटिंग के विकल्प.
- ज़्यादा से ज़्यादा चार लाइन का टेक्स्ट होना चाहिए.
- छोटे-छोटे एलिप्सिस (...)
- फ़ॉन्ट का साइज़ 14 एसपी, स्लेटी रंग.
- फ़ुटर (ज़रूरी नहीं)
- फ़ॉन्ट और फ़ॉन्ट का तय साइज़ तय किया गया है.
- टेक्स्ट की ज़्यादा से ज़्यादा एक लाइन.
- छोटे-छोटे एलिप्सिस (...)
- सबसे नीचे ऐंकर किया जाता है, ताकि टेक्स्ट की कम लाइनों वाली टाइल लगी हों सब-टेक्स्ट के ऊपर खाली जगह होनी चाहिए.
- फ़ॉन्ट का साइज़ 14 एसपी, स्लेटी रंग.
- टाइल का एक जैसा होना (ज़रूरी है):
- बातचीत
- उपयोगकर्ता आइटम देखने के लिए वर्टिकल तौर पर स्क्रोल कर सकते हैं.
- कार्ड पर टैप करें: किसी आइटम पर टैप करने से, उपयोगकर्ता उस ब्राउज़र पर पहुंचता है जहां लिंक किया गया पेज.
- बोलकर फ़ोन को निर्देश
- माइक के काम करने का तरीका
- उपयोगकर्ता को ब्राउज़िंग कैरसेल भेजे जाने पर, माइक फिर से नहीं खुलता.
- उपयोगकर्ता अब भी माइक पर टैप कर सकता है या Assistant चालू कर सकता है ("Ok Google") माइक को फिर से चालू करने के लिए.
- माइक के काम करने का तरीका
दिशा-निर्देश
डिफ़ॉल्ट रूप से, ब्राउज़ कैरसेल भेजे जाने के बाद भी माइक बंद रहता है. अगर आपको बातचीत को बाद में जारी रखने के लिए, हमारा सुझाव है कि आप सुझाव वाले चिप जोड़ें पर क्लिक करें.
सूची में दिए गए विकल्पों को, सुझावों वाले चिप के तौर पर कभी न दोहराएं. चिप्स इन इस संदर्भ का इस्तेमाल बातचीत के मुख्य बिंदु चुनने के लिए किया जाता है, विकल्प चुनने के लिए नहीं.
सूचियों की तरह ही, कैरसेल कार्ड के साथ मौजूद चैट बबल ऑडियो का सबसेट (टीटीएस/एसएसएमएल). यहां दिया गया ऑडियो (TTS/SSML) सबसे पहले टाइल शामिल नहीं की है और हम सभी एलिमेंट को पढ़ने से भी मना करते हैं से निकाल दिया गया है. पहले आइटम और उसकी वजह बताएं हैं (उदाहरण के लिए, सबसे लोकप्रिय, सबसे हाल ही में खरीदा गया, सबसे जिन विषयों के बारे में बात की गई है).
नमूना कोड
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
Java
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
चुने गए आइटम को मैनेज किया जा रहा है
ब्राउज़ कैरसेल के साथ उपयोगकर्ता के इंटरैक्शन के लिए, फ़ॉलो-अप करने की ज़रूरत नहीं होती है आइटम से अलग होता है, क्योंकि कैरसेल ब्राउज़र हैंडऑफ़ को हैंडल करता है. ध्यान रखें कि माइक उपयोगकर्ता के ब्राउज़ करें कैरसेल आइटम के साथ इंटरैक्ट करने के बाद, वह फिर से नहीं खुलेगा. इसलिए, को बातचीत खत्म कर देनी चाहिए या सुझाव वाले चिप शामिल करें.
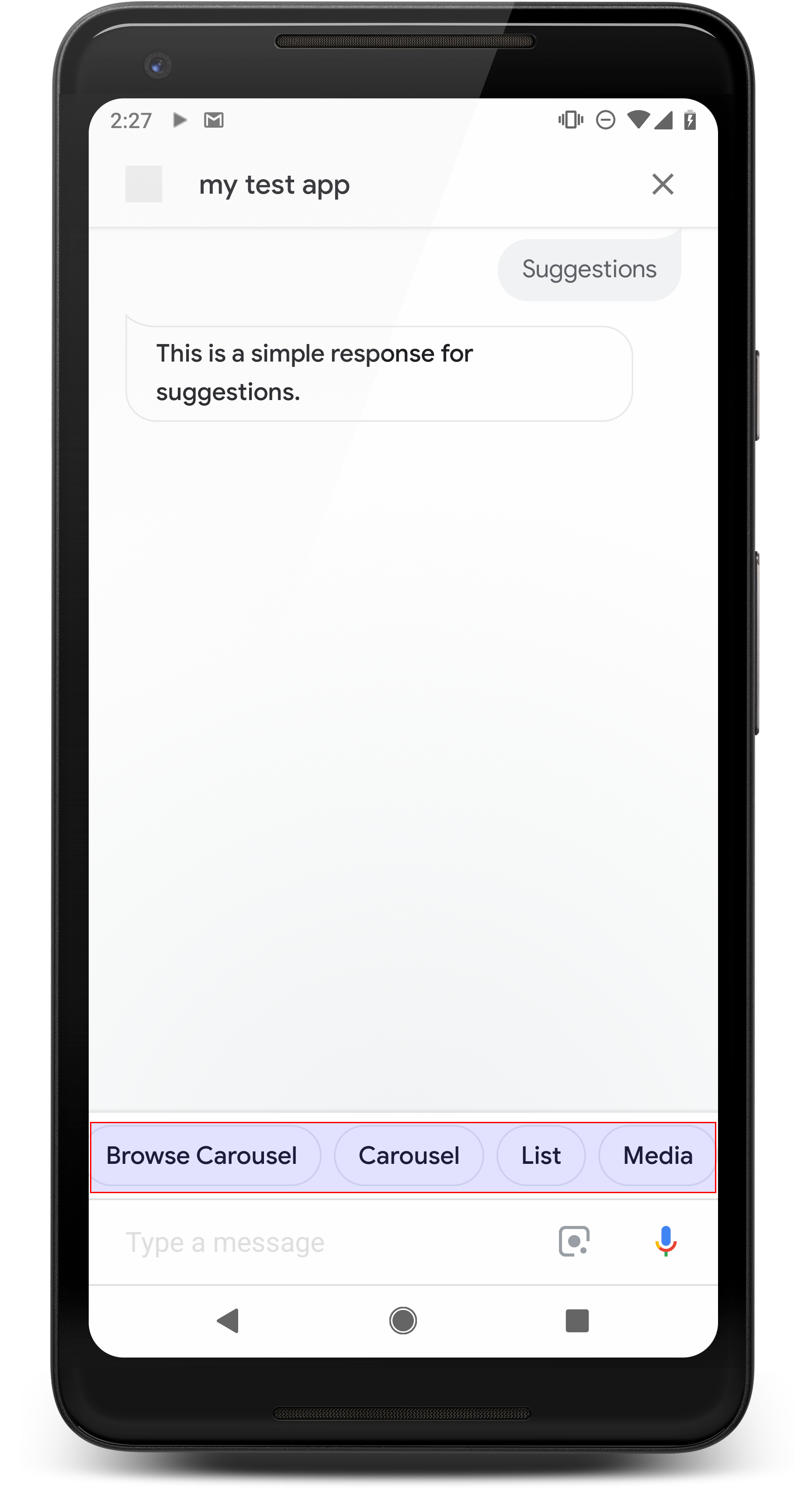
सुझावों वाले चिप

बातचीत को जारी रखने या पिवट करने के लिए, सुझावों वाले चिप का इस्तेमाल करके जवाबों के बारे में बताएं. अगर बातचीत के दौरान, मुख्य तौर पर कोई कार्रवाई की जाती है, तो सुझाव वाले चिप के तौर पर.
जब भी हो सके, चैट में एक ज़रूरी सुझाव को शामिल करें बबल की सुविधा का इस्तेमाल करें. हालांकि, ऐसा सिर्फ़ तब करें, जब जवाब या चैट पर की गई बातचीत स्वाभाविक लगे.
प्रॉपर्टी
सुझाव वाले चिप में ये ज़रूरी शर्तें होती हैं और ये ज़रूरी नहीं होते प्रॉपर्टी को कॉन्फ़िगर किया जा सकता है:
- यह सुविधा,
actions.capability.SCREEN_OUTPUTकी सुविधा वाले प्लैटफ़ॉर्म पर काम करती है. - सुझाव वाले चिप को वेब से लिंक करने के लिए, प्लैटफ़ॉर्म पर
actions.capability.WEB_BROWSERकी सुविधा. फ़िलहाल, यह सुविधा उपलब्ध नहीं है स्मार्ट डिसप्ले पर उपलब्ध है. - ज़्यादा से ज़्यादा आठ चिप.
- टेक्स्ट में ज़्यादा से ज़्यादा 25 वर्ण इस्तेमाल किए जा सकते हैं.
सिर्फ़ सादा टेक्स्ट इस्तेमाल किया जा सकता है.

नमूना कोड
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
Java
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
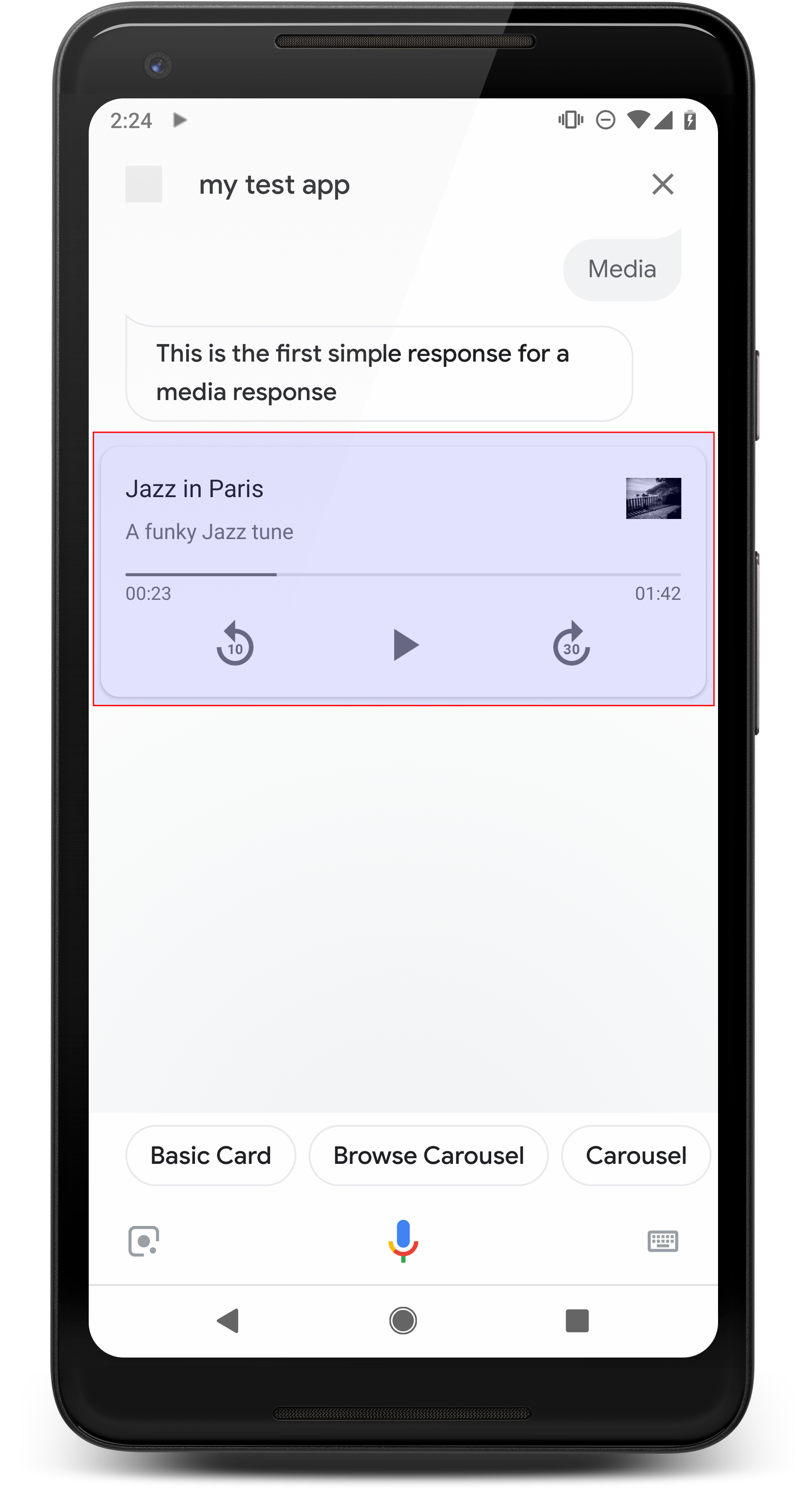
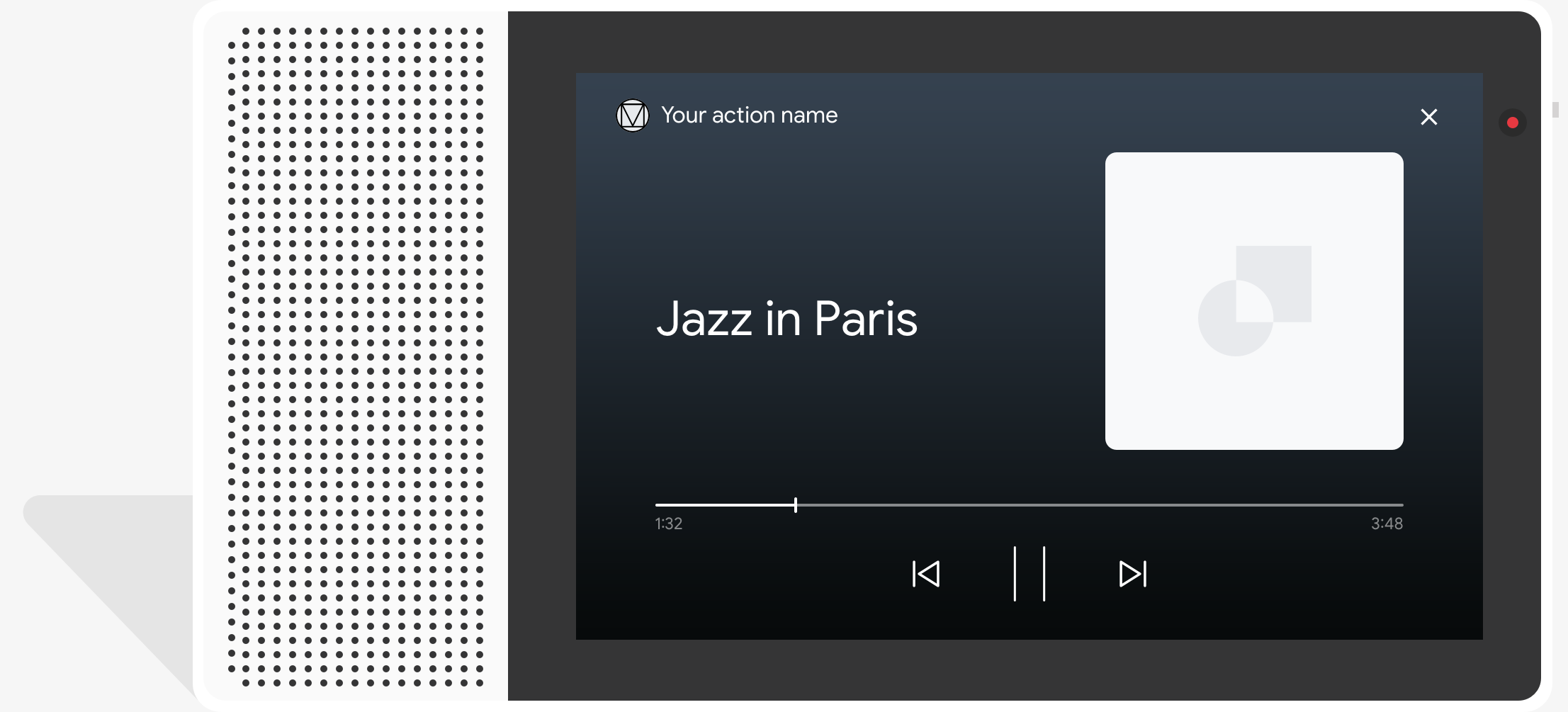
मीडिया से मिले जवाब

मीडिया से मिलने वाले जवाबों की मदद से, आपकी कार्रवाइयों को वीडियो चलने की अवधि के साथ ऑडियो कॉन्टेंट चलाने की सुविधा मिलती है एसएसएमएल की 240 सेकंड से ज़्यादा की है. मीडिया का मुख्य कॉम्पोनेंट रिस्पॉन्स, सिंगल-ट्रैक कार्ड होता है. कार्ड से उपयोगकर्ता इन कार्रवाइयों को कर सकता है कार्रवाइयां:
- पिछले 10 सेकंड फिर से चलाएं.
- वीडियो को 30 सेकंड आगे ले जाएं.
- मीडिया कॉन्टेंट की कुल लंबाई देखें.
- ऑडियो प्लेबैक के लिए प्रोग्रेस इंडिकेटर देखें.
- वीडियो चलाने का बीत चुका समय देखें.
मीडिया रिस्पॉन्स में, बोलकर बातचीत करने के लिए नीचे दिए गए ऑडियो कंट्रोल काम करते हैं:
- “Ok Google, चलाओ.”
- “Ok Google, रोको.”
- “Ok Google, बंद करो.”
- “Ok Google, फिर से शुरू करो.”
उपयोगकर्ता आवाज़ को कंट्रोल करने के लिए कुछ वाक्यांश भी बोल सकते हैं. जैसे, "Ok Google, आवाज़ तेज़ करो." या "Ok Google, आवाज़ को 50 प्रतिशत पर सेट करो." आपके इंटेंट अगर ट्रेनिंग के मिलते-जुलते वाक्यांशों का इस्तेमाल किया जाता है, तो कार्रवाई को प्राथमिकता दी जाती है. Assistant को अनुमति दें इन उपयोगकर्ता अनुरोधों को तब तक हैंडल कर पाएगा, जब तक कि आपकी सेट की गई कार्रवाई में ऐसा करने की कोई खास वजह न हो.
प्रॉपर्टी
मीडिया रिस्पॉन्स में नीचे दी गई ज़रूरी शर्तें और वैकल्पिक प्रॉपर्टी होती हैं, जिन्हें इन्हें कॉन्फ़िगर कर सकता है:
- यह सुविधा,
actions.capability.MEDIA_RESPONSE_AUDIOवाले प्लैटफ़ॉर्म पर काम करती है क्षमता. - प्लेबैक ऑडियो, सही तरीके से फ़ॉर्मैट की गई
.mp3फ़ाइल में होना चाहिए. लाइव टैब स्ट्रीमिंग की सुविधा उपलब्ध नहीं है. - प्लेबैक के लिए मीडिया फ़ाइल, एचटीटीपीएस यूआरएल के तौर पर बताई जानी चाहिए.
- इमेज (ज़रूरी नहीं)
- आपके पास कोई आइकॉन या इमेज शामिल करने का विकल्प भी होता है.
- आइकॉन
- आपका आइकॉन मीडिया की दाईं ओर बॉर्डरलेस थंबनेल के तौर पर दिखता है प्लेयर कार्ड.
- साइज़ 36 x 36 dp होना चाहिए. बड़े साइज़ वाली इमेज का साइज़, फ़िट करने के लिए बदला जाता है.
- इमेज
- इमेज कंटेनर की ऊंचाई 192 dp होगी.
- आपकी इमेज, मीडिया प्लेयर कार्ड में सबसे ऊपर दिखती है और कार्ड की पूरी चौड़ाई रखता है. ज़्यादातर इमेज, इमेज के बगल में बने बार के साथ दिखेंगी ऊपर या किनारे.
- मोशन GIF की अनुमति है.
- आपको इमेज के सोर्स को यूआरएल के तौर पर बताना होगा.
- सभी इमेज के लिए वैकल्पिक लेख होना ज़रूरी है.
प्लैटफ़ॉर्म पर व्यवहार
मीडिया से मिले जवाब, Android फ़ोन और Google Home पर काम करते हैं. कॉन्टेंट बनाने मीडिया से मिलने वाले जवाबों का व्यवहार, उस सरफ़ेस पर निर्भर करता है कि उपयोगकर्ता किस सतह पर इंटरैक्ट करते हैं कार्रवाइयों के बारे में बताएँ.
Android फ़ोन पर, उपयोगकर्ता इनमें से किसी भी स्थिति में मीडिया से मिलने वाले संकेत देख सकते हैं पूरे हुए:
- Google Assistant फ़ोरग्राउंड में है और फ़ोन की स्क्रीन चालू है.
- उपयोगकर्ता, ऑडियो चलने के दौरान Google Assistant को छोड़कर चला जाता है और वापस आ जाता है वीडियो चलाने के 10 मिनट बाद, Google Assistant की सुविधा चालू हो जाएगी. इस पर वापस आने पर Google Assistant, उपयोगकर्ता को मीडिया कार्ड और सुझाव वाले चिप दिखते हैं.
- Assistant की मदद से उपयोगकर्ता, "आवाज़ बढ़ाओ" या " आवाज़ को 50 प्रतिशत पर सेट करो". अगर आपके पास ऐसे इंटेंट हैं जो मिलते-जुलते ट्रेनिंग वाक्यांशों को हैंडल करते हैं, आपके इंटेंट को प्राथमिकता दी जाती है. हमारा सुझाव है कि Assistant को ये काम करने दें उपयोगकर्ता अनुरोध कैसे करें, जब तक कि आपकी सेट की गई कार्रवाई की कोई खास वजह न हो.
फ़ोन के लॉक होने पर भी मीडिया कंट्रोल किए जा सकते हैं. Android पर, कंट्रोल सूचना क्षेत्र में भी दिखाई देते हैं.

नमूना कोड
नीचे दिया गया कोड सैंपल दिखाता है कि आप अपने रिच जवाबों को मीडिया शामिल है.
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
Java
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
दिशा-निर्देश
आपके जवाब में mediaResponse शामिल होना चाहिए, जिसमें AUDIO का mediaType और
रिच रिस्पॉन्स के आइटम कलेक्शन में mediaObject शामिल है. मीडिया
रिस्पॉन्स, एक मीडिया ऑब्जेक्ट के साथ काम करता है. मीडिया ऑब्जेक्ट में कॉन्टेंट शामिल होना चाहिए
ऑडियो फ़ाइल का यूआरएल. मीडिया ऑब्जेक्ट में विकल्प के तौर पर एक नाम, सब-टेक्स्ट शामिल हो सकता है
(ब्यौरा), आइकॉन या इमेज का यूआरएल शामिल है.
फ़ोन और Google Home पर, जब आपकी सेट की गई कार्रवाई के ऑडियो को पूरा कर लिया जाता है,
Google Assistant यह देखती है कि मीडिया से मिला रिस्पॉन्स FinalResponse है या नहीं.
अगर नहीं, तो यह आपके फ़ुलफ़िलमेंट को एक कॉलबैक भेजता है, जिससे आपको
उपयोगकर्ता.
आपकी सेट की गई कार्रवाई में सुझाव वाले चिप शामिल होने चाहिए, अगर:
जवाब, FinalResponse नहीं है.
प्लेबैक पूरा होने के बाद कॉलबैक मैनेज करना
आपकी सेट की गई कार्रवाई में, प्रॉम्प्ट के लिए actions.intent.MEDIA_STATUS इंटेंट के हिसाब से कार्रवाई की जानी चाहिए
फ़ॉलो-अप करने के लिए उपयोगकर्ता (उदाहरण के लिए, कोई दूसरा गाना चलाने के लिए). आपकी सेट की गई कार्रवाई को मिले
मीडिया प्लेबैक पूरा हो जाने के बाद यह कॉलबैक. कॉलबैक में,
MEDIA_STATUS आर्ग्युमेंट में, मौजूदा मीडिया की स्थिति की जानकारी मौजूद है. कॉन्टेंट बनाने
स्थिति का मान FINISHED या STATUS_UNSPECIFIED होगा.
Dialogflow का इस्तेमाल करना
अगर आपको Dialogflow में बातचीत के ज़रिए जवाब देना है, तो आपको ये काम करने होंगे
actions_capability_media_response_audio का इनपुट कॉन्टेक्स्ट सेट अप करें
ताकि यह पक्का किया जा सके कि यह सिर्फ़ उन प्लैटफ़ॉर्म पर ट्रिगर हो जो मीडिया रिस्पॉन्स के साथ काम करते हैं.
ज़्यादा से ज़्यादा कमाई करने के लिए,
नीचे दिया गया कोड स्निपेट दिखाता है कि
ऐक्शन. अगर Dialogflow का इस्तेमाल किया जा रहा है, तो actions.intent.MEDIA_STATUS को बदलें
उस इंटेंट में तय की गई कार्रवाई का नाम डालें जिसे
actions_intent_MEDIA_STATUS इवेंट, उदाहरण के लिए, "media.status.update").
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के अनुरोध के बारे में बताया गया है.
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के अनुरोध के बारे में बताया गया है.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
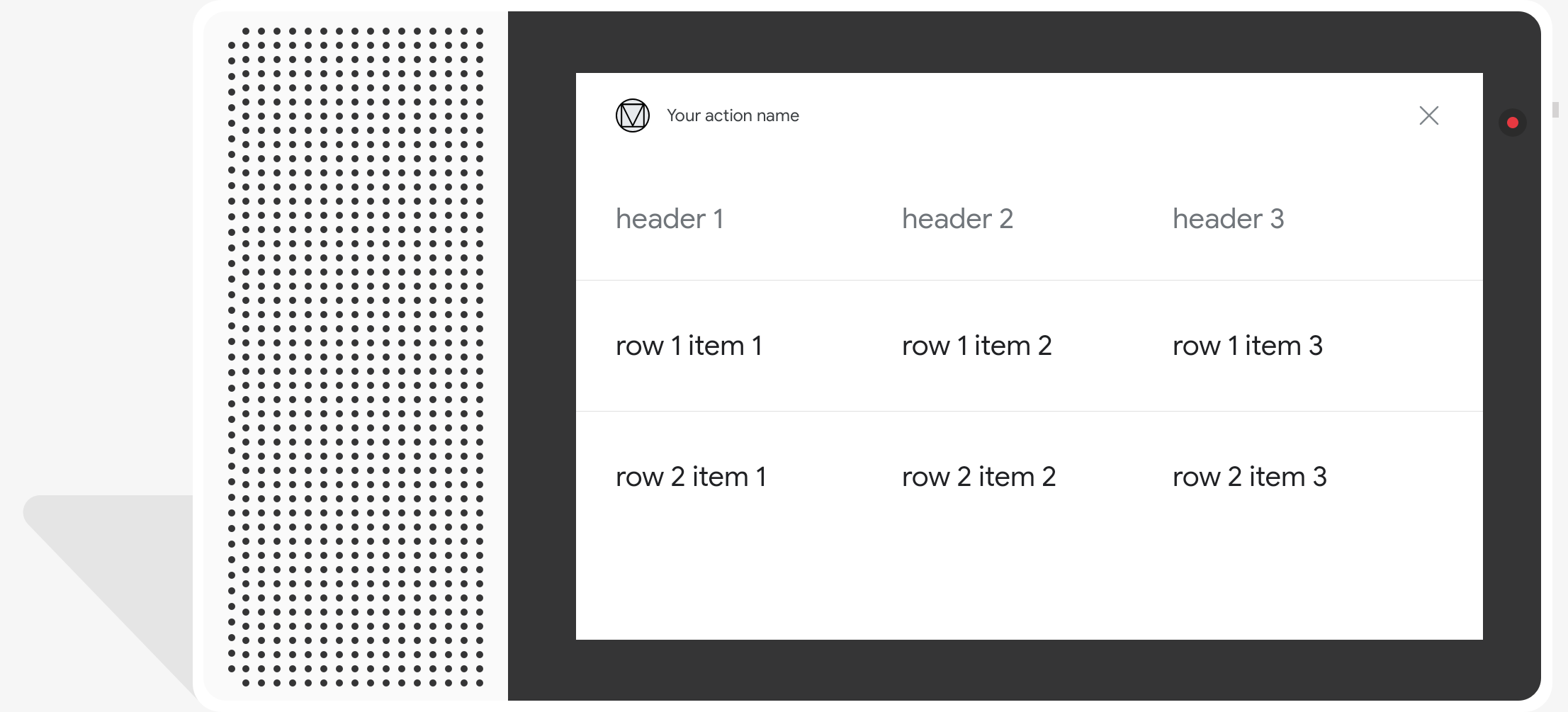
टेबल कार्ड
टेबल कार्ड की मदद से, अपने जवाब में टेबल के तौर पर डेटा दिखाया जा सकता है. उदाहरण के लिए, खेल की रैंकिंग, चुनाव के नतीजे, और फ़्लाइट). आपके पास कॉलम तय करने और (ज़्यादा से ज़्यादा तीन पंक्तियां) जिन्हें Assistant को आपके टेबल कार्ड में दिखाना ज़रूरी है. अतिरिक्त कॉलम और पंक्तियों को उनकी प्राथमिकता के साथ तय करने की सुविधा भी मिलती है.
टेबल, वर्टिकल सूचियों से अलग होती हैं, क्योंकि टेबल में स्टैटिक डेटा और ऐसे एलिमेंट जिनके साथ इंटरैक्शन नहीं किया जा सकता. जैसे, सूची के एलिमेंट.

प्रॉपर्टी
टेबल कार्ड में ये ज़रूरी शर्तें और वैकल्पिक प्रॉपर्टी होती हैं जिन्हें आप कॉन्फ़िगर करें:
- यह सुविधा,
actions.capability.SCREEN_OUTPUTकी सुविधा वाले प्लैटफ़ॉर्म पर काम करती है.
इस सेक्शन में बताया गया है कि टेबल में एलिमेंट को पसंद के मुताबिक कैसे बनाया जा सकता है कार्ड.
| नाम | वैकल्पिक है | पसंद के मुताबिक बनाया जा सकता है | कस्टमाइज़ेशन नोट |
|---|---|---|---|
title |
हां | हां | टेबल का पूरा टाइटल. अगर सबटाइटल सेट है, तो सेट होना चाहिए. आप फ़ॉन्ट फ़ैमिली और रंग को पसंद के मुताबिक बना सकते हैं. |
subtitle |
हां | नहीं | टेबल का सबटाइटल. |
image |
हां | हां | टेबल से जुड़ी इमेज. |
Row |
नहीं | हां |
टेबल का लाइन डेटा. इसमें पहली तीन लाइन के दिखने की गारंटी है. हालांकि, हो सकता है कि अन्य लाइन न दिखें कुछ प्लैटफ़ॉर्म पर दिखते हैं. कृपया सिम्युलेटर की मदद से जांच करके देखें कि किसी कैंपेन के लिए कौनसी लाइनें दिख रही हैं
दिया गया है. |
ColumnProperties |
हां | हां | कॉलम का हेडर और अलाइनमेंट. इसमें header शामिल है
प्रॉपर्टी (कॉलम के हेडर टेक्स्ट को दिखाने वाली) और
horizontal_alignment प्रॉपर्टी (टाइप की है
HorizontalAlignment). |
Cell |
नहीं | हां | किसी पंक्ति के सेल के बारे में बताता है. हर सेल में टेक्स्ट मान. सेल के टेक्स्ट को अपनी पसंद के मुताबिक बनाया जा सकता है. |
Button |
हां | हां | बटन ऑब्जेक्ट, जो आम तौर पर कार्ड के नीचे दिखता है. टेबल कार्ड में सिर्फ़ एक बटन हो सकता है. बटन के रंग को पसंद के मुताबिक बनाया जा सकता है. |
HorizontalAlignment |
हां | हां | सेल में कॉन्टेंट का हॉरिज़ॉन्टल अलाइनमेंट. वैल्यू इनमें से कोई भी हो सकती है:
LEADING, CENTER या TRAILING. अगर आपने
बताया नहीं गया है, तो कॉन्टेंट को सेल के आगे वाले किनारे से अलाइन कर दिया जाता है. |
नमूना कोड
नीचे दिए गए स्निपेट में, आसान टेबल कार्ड को लागू करने का तरीका बताया गया है:
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
नीचे दिए गए स्निपेट में, कॉम्प्लेक्स टेबल कार्ड को लागू करने का तरीका बताया गया है:
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
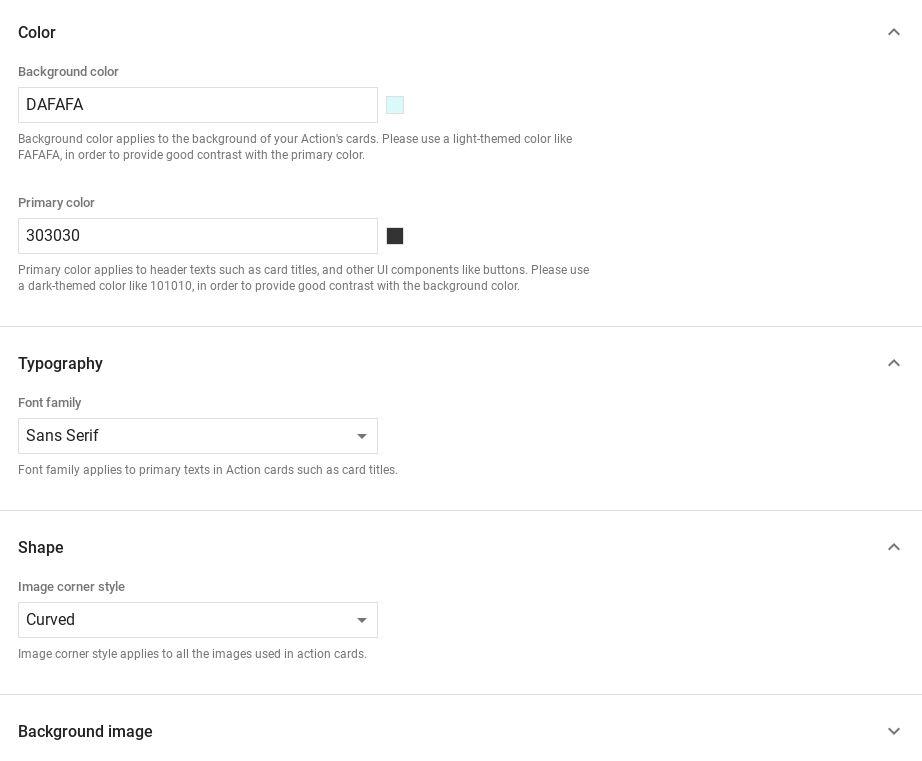
अपने जवाब पसंद के मुताबिक़ बनाएँ
पसंद के मुताबिक थीम बनाकर, रिच जवाबों को दिखाने का तरीका बदला जा सकता है. अगर आपने Actions प्रोजेक्ट के लिए कोई थीम तय की है, तो प्रोजेक्ट की कार्रवाइयों की स्टाइल आपकी थीम के हिसाब से की जाएगी. यह कस्टम ब्रैंडिंग बातचीत का एक अलग अंदाज़ और एहसास देने में मदद मिल सकती है. स्क्रीन वाली किसी जगह पर अपनी कार्रवाइयाँ शुरू करें.
पसंद के मुताबिक जवाब वाली थीम सेट करने के लिए, ये काम करें:
- कार्रवाइयां कंसोल में, डेवलप करें > थीम को पसंद के मुताबिक बनाना.
- इनमें से कोई एक या सभी सेट करें:
- आपके कार्ड के बैकग्राउंड के तौर पर इस्तेमाल करने के लिए बैकग्राउंड रंग. तय सीमा में सामान्य, आपको पृष्ठभूमि के लिए हल्के रंग का उपयोग करना चाहिए ताकि कार्ड का कॉन्टेंट पढ़ने में आसान हो.
- मुख्य रंग, आपके कार्ड का मुख्य रंग होता है हेडर टेक्स्ट और यूज़र इंटरफ़ेस (यूआई) एलिमेंट. सामान्य तौर पर, आपको कंट्रास्ट के लिए गहरे मुख्य रंग का इस्तेमाल करना चाहिए को ट्रैक करने की सुविधा मिलती है.
- फ़ॉन्ट फ़ैमिली यह बताती है कि टाइटल और अन्य फ़ाइलों के लिए, किस तरह का फ़ॉन्ट इस्तेमाल किया गया है प्रमुखता से दिखाने वाले टेक्स्ट एलिमेंट शामिल हैं.
- इमेज के कोने की स्टाइल से आपके कार्ड का लुक बदल सकता है कोने.
- बैकग्राउंड इमेज में बैकग्राउंड के बजाय कस्टम इमेज का इस्तेमाल किया जाता है रंग. आपको दो अलग-अलग इमेज देनी होंगी, ताकि सरफ़ेस डिवाइस लैंडस्केप मोड या पोर्ट्रेट मोड में है. ध्यान दें कि अगर बैकग्राउंड की इमेज का इस्तेमाल किया जाता है, तो मुख्य रंग सफ़ेद पर सेट होता है.
- सेव करें पर क्लिक करें.