Explorar no Dialogflow
Clique em Continue para importar a amostra "Responses" para o Dialogflow. Depois, siga as etapas abaixo para implantar e testar a amostra:
- Digite um nome de agente e crie um novo agente do Dialogflow para a amostra.
- Depois que a importação do agente terminar, clique em Go to agent.
- No menu de navegação principal, acesse Fulfillment.
- Ative o Editor in-line e clique em Implantar. O editor contém a amostra o código-fonte.
- No menu de navegação principal, acesse Integrações e clique em Google Google Assistente.
- Na janela modal exibida, ative a opção Mudanças na visualização automática e clique em Testar. para abrir o simulador do Actions.
- No simulador, insira
Talk to my test apppara testar a amostra.
Use uma resposta de seleção visual se quiser que o usuário selecione uma escolha entre várias opções para continuar com a ação.
As respostas da seleção visual podem aparecer em experiências somente na tela ou em que incorporam componentes de áudio e tela.
As respostas da seleção visual podem conter os seguintes componentes:
- Uma ou duas respostas simples (balões de chat).
- Um card básico opcional.
- Ícones de sugestão opcionais.
- Um ícone de link externo opcional.
- Uma interface opcional, como lista ou carrossel.
Confira também nossas diretrizes de criação de conversas para saber mais como incorporar esses elementos visuais à sua ação.
Propriedades
As respostas da seleção visual têm os requisitos a seguir e são opcionais que você pode configurar:
- Compatível com plataformas com o recurso
actions.capability.SCREEN_OUTPUT. - O primeiro item em uma resposta de seleção visual precisa ser uma resposta simples.
- No máximo uma resposta simples.
- No máximo um card básico, interface de opção (lista ou carrossel),
ou
StructuredResponse. Não é possível ter um cartão básico e uma opção ao mesmo tempo). - No máximo 8 ícones de sugestão.
- Não é permitido usar ícones de sugestão em uma
FinalResponse.
As seções a seguir mostram como criar vários tipos de seleção visual de resposta.
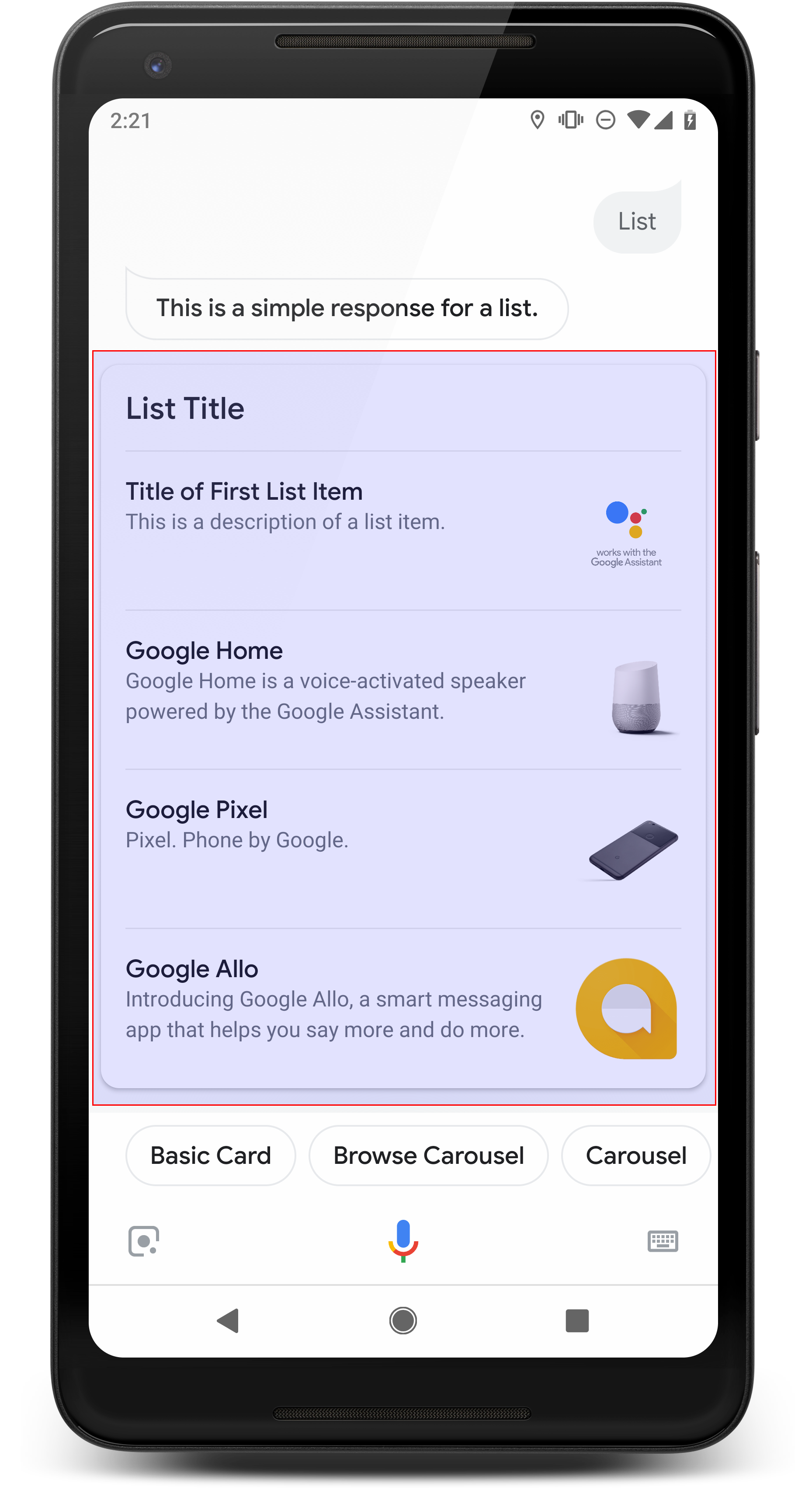
Lista
.
A lista de seleção única apresenta ao usuário uma lista vertical de vários itens e permite que o usuário selecione um único. Seleção de um item da lista gera uma consulta de usuário (balão de bate-papo) com o título do item da lista.
O tipo de resposta de lista é compatível com plataformas com o
actions.capability.SCREEN_OUTPUT.
Propriedades
As listas precisam conter no mínimo 2 e no máximo 30 itens. As listas têm a função propriedades a seguir:
- Título da lista (opcional)
- Fonte e tamanho de fonte fixos
- Restrito a uma única linha. O excesso de caracteres aparece truncado.
- Texto simples. O Markdown não é compatível.
- A altura do card será recolhida se nenhum título for especificado.
- Item da lista
- Título
- Fonte e tamanho de fonte fixos
- Comprimento máximo: 1 linha (truncada com reticências...)
- Precisa ser exclusivo (para oferecer suporte à seleção de voz)
- Descrição (opcional)
- Fonte e tamanho de fonte fixos
- Comprimento máximo: duas linhas (truncadas com reticências)
- Imagem (opcional)
- Tamanho: 48 x 48 px
- Título
- Interação
- Voz/texto
- O usuário sempre pode dizer ou digitar o título de um item em vez de tocar nele.
- É preciso ter uma intent para entrada por toque que lide com o
actions_intent_OPTION.
- Voz/texto
Orientação
As listas são boas para quando é importante eliminar a ambiguidade de opções ou quando o usuário precisa escolher entre as opções que precisam ser verificadas rapidamente. Por exemplo, qual "Pedro" você precisa falar com Peter Jons ou Peter Hans?
Recomendamos adicionar ícones de sugestão abaixo de uma lista para permitir que o usuário para dinamizar ou expandir a conversa. Nunca repita as opções apresentadas a lista como ícones de sugestão. Neste contexto, os ícones são usados para dinamizar conversa (não para seleção de escolhas).
No exemplo abaixo, o balão do chat que acompanha o card de lista é um subconjunto do áudio (TTS/SSML). A saída de áudio inclui apenas o primeiro item da lista. Não recomendamos a leitura de todos os elementos da lista.
Garanta que a ação mostre o que é mais importante para os usuários no no topo da lista (por exemplo, os mais populares, os recém-comprados ou mais comentados). Inicialmente, a lista exibe até 10 elementos, mas os usuários pode expandir a lista para mostrar mais elementos. O número de itens que a lista exibidos antes da expansão também podem mudar dependendo da superfície e do tempo.

Código de amostra
Node.js
app.intent('List', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); return; } conv.ask('This is a list example.'); // Create a list conv.ask(new List({ title: 'List Title', items: { // Add the first item to the list 'SELECTION_KEY_ONE': { synonyms: [ 'synonym 1', 'synonym 2', 'synonym 3', ], title: 'Title of First List Item', description: 'This is a description of a list item.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), }, // Add the second item to the list 'SELECTION_KEY_GOOGLE_HOME': { synonyms: [ 'Google Home Assistant', 'Assistant on the Google Home', ], title: 'Google Home', description: 'Google Home is a voice-activated speaker powered by ' + 'the Google Assistant.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Home', }), }, // Add the third item to the list 'SELECTION_KEY_GOOGLE_PIXEL': { synonyms: [ 'Google Pixel XL', 'Pixel', 'Pixel XL', ], title: 'Google Pixel', description: 'Pixel. Phone by Google.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Pixel', }), }, }, })); });
Java
@ForIntent("List") public ActionResponse list(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a list example.") .add( new SelectionList() .setTitle("List Title") .setItems( Arrays.asList( new ListSelectListItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new ListSelectListItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new ListSelectListItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); return; } conv.ask('This is a list example.'); // Create a list conv.ask(new List({ title: 'List Title', items: { // Add the first item to the list 'SELECTION_KEY_ONE': { synonyms: [ 'synonym 1', 'synonym 2', 'synonym 3', ], title: 'Title of First List Item', description: 'This is a description of a list item.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), }, // Add the second item to the list 'SELECTION_KEY_GOOGLE_HOME': { synonyms: [ 'Google Home Assistant', 'Assistant on the Google Home', ], title: 'Google Home', description: 'Google Home is a voice-activated speaker powered by ' + 'the Google Assistant.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Home', }), }, // Add the third item to the list 'SELECTION_KEY_GOOGLE_PIXEL': { synonyms: [ 'Google Pixel XL', 'Pixel', 'Pixel XL', ], title: 'Google Pixel', description: 'Pixel. Phone by Google.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Pixel', }), }, }, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a list example.") .add( new SelectionList() .setTitle("List Title") .setItems( Arrays.asList( new ListSelectListItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new ListSelectListItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new ListSelectListItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build();
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "payload": { "google": { "expectUserResponse": true, "systemIntent": { "intent": "actions.intent.OPTION", "data": { "@type": "type.googleapis.com/google.actions.v2.OptionValueSpec", "listSelect": { "title": "List Title", "items": [ { "optionInfo": { "key": "SELECTION_KEY_ONE", "synonyms": [ "synonym 1", "synonym 2", "synonym 3" ] }, "description": "This is a description of a list item.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "title": "Title of First List Item" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_HOME", "synonyms": [ "Google Home Assistant", "Assistant on the Google Home" ] }, "description": "Google Home is a voice-activated speaker powered by the Google Assistant.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Home" }, "title": "Google Home" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_PIXEL", "synonyms": [ "Google Pixel XL", "Pixel", "Pixel XL" ] }, "description": "Pixel. Phone by Google.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Pixel" }, "title": "Google Pixel" } ] } } }, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a list example." } } ] } } } }
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.OPTION", "inputValueData": { "@type": "type.googleapis.com/google.actions.v2.OptionValueSpec", "listSelect": { "title": "List Title", "items": [ { "optionInfo": { "key": "SELECTION_KEY_ONE", "synonyms": [ "synonym 1", "synonym 2", "synonym 3" ] }, "description": "This is a description of a list item.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "title": "Title of First List Item" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_HOME", "synonyms": [ "Google Home Assistant", "Assistant on the Google Home" ] }, "description": "Google Home is a voice-activated speaker powered by the Google Assistant.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Home" }, "title": "Google Home" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_PIXEL", "synonyms": [ "Google Pixel XL", "Pixel", "Pixel XL" ] }, "description": "Pixel. Phone by Google.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Pixel" }, "title": "Google Pixel" } ] } } } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a list example." } } ] } } } ] }
Como processar um item selecionado
Quando os usuários selecionam um item, o valor do item selecionado é transmitido a você como um
. No valor do argumento, você vai receber o identificador key do
item selecionado:
Node.js
app.intent('List - OPTION', (conv, params, option) => { const SELECTED_ITEM_RESPONSES = { 'SELECTION_KEY_ONE': 'You selected the first item', 'SELECTION_KEY_GOOGLE_HOME': 'You selected the Google Home!', 'SELECTION_KEY_GOOGLE_PIXEL': 'You selected the Google Pixel!', }; conv.ask(SELECTED_ITEM_RESPONSES[option]); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("List - OPTION") public ActionResponse listSelected(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String selectedItem = request.getSelectedOption(); String response; if (selectedItem.equals("SELECTION_KEY_ONE")) { response = "You selected the first item"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_HOME")) { response = "You selected the Google Home!"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_PIXEL")) { response = "You selected the Google Pixel!"; } else { response = "You did not select a valid item"; } return responseBuilder.add(response).add("Which response would you like to see next?").build(); }
Node.js
app.intent('actions.intent.OPTION', (conv, params, option) => { const SELECTED_ITEM_RESPONSES = { 'SELECTION_KEY_ONE': 'You selected the first item', 'SELECTION_KEY_GOOGLE_HOME': 'You selected the Google Home!', 'SELECTION_KEY_GOOGLE_PIXEL': 'You selected the Google Pixel!', }; conv.ask(SELECTED_ITEM_RESPONSES[option]); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.OPTION") public ActionResponse listSelected(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String selectedItem = request.getSelectedOption(); String response; if (selectedItem.equals("SELECTION_KEY_ONE")) { response = "You selected the first item"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_HOME")) { response = "You selected the Google Home!"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_PIXEL")) { response = "You selected the Google Pixel!"; } else { response = "You did not select a valid item"; } return responseBuilder.add(response).add("Which response would you like to see next?").build(); } public ActionResponse carousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a carousel example.") .add( new SelectionCarousel() .setItems( Arrays.asList( new CarouselSelectCarouselItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new CarouselSelectCarouselItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new CarouselSelectCarouselItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build(); } }
JSON
O JSON abaixo descreve uma solicitação de webhook.
{ "responseId": "5d7732d1-d22d-4a0e-ad34-8bc0a7fde20c-21947381", "queryResult": { "queryText": "actions_intent_OPTION", "action": "List.List-custom", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: List - OPTION", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: List - OPTION" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_touch" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/list-followup", "lifespanCount": 1 }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_option", "parameters": { "OPTION": "SELECTION_KEY_GOOGLE_PIXEL", "text": "Google Pixel" } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/88904350-193e-4472-a2de-977eb5d9e26e", "displayName": "List - OPTION" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:56:32Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[\"list-followup\"]" }, "inputs": [ { "intent": "actions.intent.OPTION", "rawInputs": [ { "inputType": "TOUCH", "query": "Google Pixel" } ], "arguments": [ { "name": "OPTION", "textValue": "SELECTION_KEY_GOOGLE_PIXEL" }, { "name": "text", "rawText": "Google Pixel", "textValue": "Google Pixel" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
O JSON abaixo descreve uma solicitação de webhook.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:37:53Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.OPTION", "rawInputs": [ { "inputType": "TOUCH", "query": "Google Home" } ], "arguments": [ { "name": "OPTION", "textValue": "SELECTION_KEY_GOOGLE_HOME" }, { "name": "text", "rawText": "Google Home", "textValue": "Google Home" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
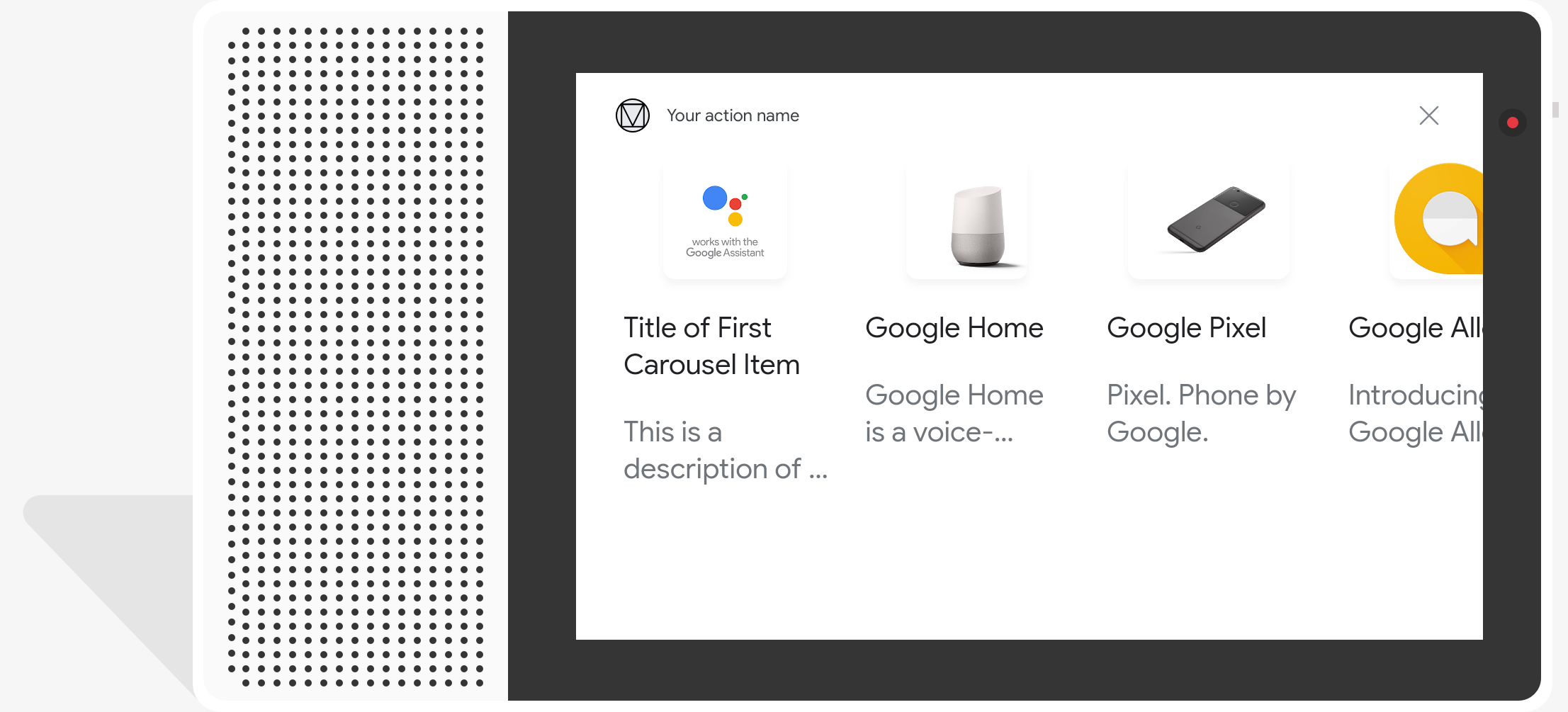
Carrossel
.
O carrossel rola horizontalmente e permite selecionar um item. Comparado ao seletor de lista, ele tem blocos grandes que permitem um conteúdo mais avançado. Os blocos que compõem um carrossel são semelhantes ao cartão básico com imagem. A seleção de um item do carrossel gera um balão de bate-papo como a resposta, assim como acontece seletor de lista.
Propriedades
O tipo de resposta do carrossel tem os seguintes requisitos e que você pode configurar:
- Compatível com plataformas com o recurso
actions.capability.SCREEN_OUTPUT. - Carrossel
- Máximo de dez blocos.
- Mínimo de dois blocos.
- Texto simples. O Markdown não é compatível.
- Bloco de carrossel
- Imagem (opcional)
- A imagem precisa ter 128 dp de altura x 232 dp de largura
- Se a proporção da imagem não corresponder à caixa delimitadora da imagem, a imagem é centralizada, com barras em ambos os lados
- Se um link de imagem estiver corrompido, uma imagem de marcador será usada no lugar
- Título (obrigatório)
- Igual ao cartão de texto básico
- Os títulos precisam ser exclusivos (para oferecer suporte à seleção de voz)
- Descrição (opcional)
- Mesmas opções de formatação que o cartão de texto básico
- Máximo de quatro linhas
- Texto simples. O Markdown não é compatível.
- Imagem (opcional)
- Interação
- Deslizar para a esquerda/direita: deslize o carrossel para revelar diferentes cards.
- Tocar no cartão: tocar em um item simplesmente gera um balão de chat com o mesmo
como título do elemento.
- É preciso ter uma intent para entrada por toque que processe o evento
actions_intent_OPTION.
- É preciso ter uma intent para entrada por toque que processe o evento
- Voz/teclado: como responder com as funções de título do cartão (se especificado) o mesmo que selecionar o item.
Orientação
Os carrosséis são bons quando várias opções são apresentadas ao usuário, mas uma conexão direta não é necessária nenhuma comparação entre eles (com listas). Em geral, prefira listas aos carrosséis, pois as listas são mais fáceis de visualizar visualmente e interagir por voz.
Se você quiser construir um carrossel com itens que vinculam a páginas da web, você pode querer criar um carrossel de navegação.
Recomendamos que você adicione ícones de sugestão abaixo de um carrossel se quiser continuar a conversa.
Nunca repita as opções apresentadas na lista como ícones de sugestão. Ícones na entrada esse contexto são usados para dinamizar a conversa (não para a seleção de escolha).
Assim como as listas, o balão do chat que acompanha o cartão de carrossel é um subconjunto do áudio (TTS/SSML). O áudio (TTS/SSML) aqui integra a primeira bloco do carrossel, e também desencorajamos fortemente a leitura de todos os elementos do carrossel. É melhor mencionar o primeiro item e o motivo pelo qual ele é lá (por exemplo, o mais popular, o que foi comprado mais recentemente, ou o que mencionamos).

Código de amostra
Node.js
app.intent('Carousel', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); return; } conv.ask('This is a carousel example.'); // Create a carousel conv.ask(new Carousel({ title: 'Carousel Title', items: { // Add the first item to the carousel 'SELECTION_KEY_ONE': { synonyms: [ 'synonym 1', 'synonym 2', 'synonym 3', ], title: 'Title of First Carousel Item', description: 'This is a description of a carousel item.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), }, // Add the second item to the carousel 'SELECTION_KEY_GOOGLE_HOME': { synonyms: [ 'Google Home Assistant', 'Assistant on the Google Home', ], title: 'Google Home', description: 'Google Home is a voice-activated speaker powered by ' + 'the Google Assistant.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Home', }), }, // Add the third item to the carousel 'SELECTION_KEY_GOOGLE_PIXEL': { synonyms: [ 'Google Pixel XL', 'Pixel', 'Pixel XL', ], title: 'Google Pixel', description: 'Pixel. Phone by Google.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Pixel', }), }, }, })); });
Java
@ForIntent("Carousel") public ActionResponse carousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a carousel example.") .add( new SelectionCarousel() .setItems( Arrays.asList( new CarouselSelectCarouselItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new CarouselSelectCarouselItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new CarouselSelectCarouselItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); return; } conv.ask('This is a carousel example.'); // Create a carousel conv.ask(new Carousel({ title: 'Carousel Title', items: { // Add the first item to the carousel 'SELECTION_KEY_ONE': { synonyms: [ 'synonym 1', 'synonym 2', 'synonym 3', ], title: 'Title of First Carousel Item', description: 'This is a description of a carousel item.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), }, // Add the second item to the carousel 'SELECTION_KEY_GOOGLE_HOME': { synonyms: [ 'Google Home Assistant', 'Assistant on the Google Home', ], title: 'Google Home', description: 'Google Home is a voice-activated speaker powered by ' + 'the Google Assistant.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Home', }), }, // Add the third item to the carousel 'SELECTION_KEY_GOOGLE_PIXEL': { synonyms: [ 'Google Pixel XL', 'Pixel', 'Pixel XL', ], title: 'Google Pixel', description: 'Pixel. Phone by Google.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Pixel', }), }, }, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a carousel example.") .add( new SelectionCarousel() .setItems( Arrays.asList( new CarouselSelectCarouselItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new CarouselSelectCarouselItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new CarouselSelectCarouselItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build();
JSON
O JSON abaixo descreve uma solicitação de webhook.
{ "payload": { "google": { "expectUserResponse": true, "systemIntent": { "intent": "actions.intent.OPTION", "data": { "@type": "type.googleapis.com/google.actions.v2.OptionValueSpec", "carouselSelect": { "items": [ { "optionInfo": { "key": "SELECTION_KEY_ONE", "synonyms": [ "synonym 1", "synonym 2", "synonym 3" ] }, "description": "This is a description of a carousel item.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "title": "Title of First Carousel Item" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_HOME", "synonyms": [ "Google Home Assistant", "Assistant on the Google Home" ] }, "description": "Google Home is a voice-activated speaker powered by the Google Assistant.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Home" }, "title": "Google Home" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_PIXEL", "synonyms": [ "Google Pixel XL", "Pixel", "Pixel XL" ] }, "description": "Pixel. Phone by Google.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Pixel" }, "title": "Google Pixel" } ] } } }, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a carousel example." } } ] } } } }
JSON
O JSON abaixo descreve uma solicitação de webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.OPTION", "inputValueData": { "@type": "type.googleapis.com/google.actions.v2.OptionValueSpec", "carouselSelect": { "items": [ { "optionInfo": { "key": "SELECTION_KEY_ONE", "synonyms": [ "synonym 1", "synonym 2", "synonym 3" ] }, "description": "This is a description of a carousel item.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "title": "Title of First Carousel Item" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_HOME", "synonyms": [ "Google Home Assistant", "Assistant on the Google Home" ] }, "description": "Google Home is a voice-activated speaker powered by the Google Assistant.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Home" }, "title": "Google Home" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_PIXEL", "synonyms": [ "Google Pixel XL", "Pixel", "Pixel XL" ] }, "description": "Pixel. Phone by Google.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Pixel" }, "title": "Google Pixel" } ] } } } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a carousel example." } } ] } } } ] }
Processando o item selecionado
Quando os usuários selecionam um item, o valor dele é transmitido a você como um
. No valor do argumento, você vai receber o identificador key do
item selecionado:
Node.js
app.intent('Carousel - OPTION', (conv, params, option) => { const SELECTED_ITEM_RESPONSES = { 'SELECTION_KEY_ONE': 'You selected the first item', 'SELECTION_KEY_GOOGLE_HOME': 'You selected the Google Home!', 'SELECTION_KEY_GOOGLE_PIXEL': 'You selected the Google Pixel!', }; conv.ask(SELECTED_ITEM_RESPONSES[option]); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Carousel - OPTION") public ActionResponse carouselSelected(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String selectedItem = request.getSelectedOption(); String response; if (selectedItem.equals("SELECTION_KEY_ONE")) { response = "You selected the first item"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_HOME")) { response = "You selected the Google Home!"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_PIXEL")) { response = "You selected the Google Pixel!"; } else { response = "You did not select a valid item"; } return responseBuilder.add(response).add("Which response would you like to see next?").build(); }
Node.js
app.intent('actions.intent.OPTION', (conv, params, option) => { const SELECTED_ITEM_RESPONSES = { 'SELECTION_KEY_ONE': 'You selected the first item', 'SELECTION_KEY_GOOGLE_HOME': 'You selected the Google Home!', 'SELECTION_KEY_GOOGLE_PIXEL': 'You selected the Google Pixel!', }; conv.ask(SELECTED_ITEM_RESPONSES[option]); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.OPTION") public ActionResponse listSelected(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String selectedItem = request.getSelectedOption(); String response; if (selectedItem.equals("SELECTION_KEY_ONE")) { response = "You selected the first item"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_HOME")) { response = "You selected the Google Home!"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_PIXEL")) { response = "You selected the Google Pixel!"; } else { response = "You did not select a valid item"; } return responseBuilder.add(response).add("Which response would you like to see next?").build(); } public ActionResponse carousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a carousel example.") .add( new SelectionCarousel() .setItems( Arrays.asList( new CarouselSelectCarouselItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new CarouselSelectCarouselItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new CarouselSelectCarouselItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build(); } }
JSON
O JSON abaixo descreve uma solicitação de webhook.
{ "responseId": "fd9c865a-e628-4e89-ae72-14a002361244-21947381", "queryResult": { "queryText": "actions_intent_OPTION", "action": "Carousel.Carousel-custom", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Carousel - OPTION", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Carousel - OPTION" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_touch" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/carousel-followup", "lifespanCount": 1 }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_option", "parameters": { "OPTION": "SELECTION_KEY_ONE", "text": "Title of First Carousel Item" } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/89289810-95e0-4dfd-a26a-b49a2ac51406", "displayName": "Carousel - OPTION" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:59:37Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[\"carousel-followup\"]" }, "inputs": [ { "intent": "actions.intent.OPTION", "rawInputs": [ { "inputType": "TOUCH", "query": "Title of First Carousel Item" } ], "arguments": [ { "name": "OPTION", "textValue": "SELECTION_KEY_ONE" }, { "name": "text", "rawText": "Title of First Carousel Item", "textValue": "Title of First Carousel Item" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
O JSON abaixo descreve uma solicitação de webhook.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:37:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.OPTION", "rawInputs": [ { "inputType": "TOUCH", "query": "Google Home" } ], "arguments": [ { "name": "OPTION", "textValue": "SELECTION_KEY_GOOGLE_HOME" }, { "name": "text", "rawText": "Google Home", "textValue": "Google Home" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }