সমৃদ্ধ প্রতিক্রিয়া আপনার অ্যাকশনের সাথে ব্যবহারকারীর মিথস্ক্রিয়া উন্নত করতে ভিজ্যুয়াল উপাদান যোগ করে। আপনি একটি প্রম্পটের অংশ হিসাবে নিম্নলিখিত সমৃদ্ধ প্রতিক্রিয়া প্রকারগুলি ব্যবহার করতে পারেন:
- মৌলিক কার্ড
- ইমেজ কার্ড
- টেবিল কার্ড
একটি সমৃদ্ধ প্রতিক্রিয়া সংজ্ঞায়িত করার সময়, RICH_RESPONSE পৃষ্ঠ ক্ষমতা সহ একজন প্রার্থী ব্যবহার করুন যাতে Google সহকারী শুধুমাত্র সমর্থিত ডিভাইসগুলিতে সমৃদ্ধ প্রতিক্রিয়া ফেরত দেয়। আপনি একটি প্রম্পটে প্রতি content বস্তুর জন্য শুধুমাত্র একটি সমৃদ্ধ প্রতিক্রিয়া ব্যবহার করতে পারেন।
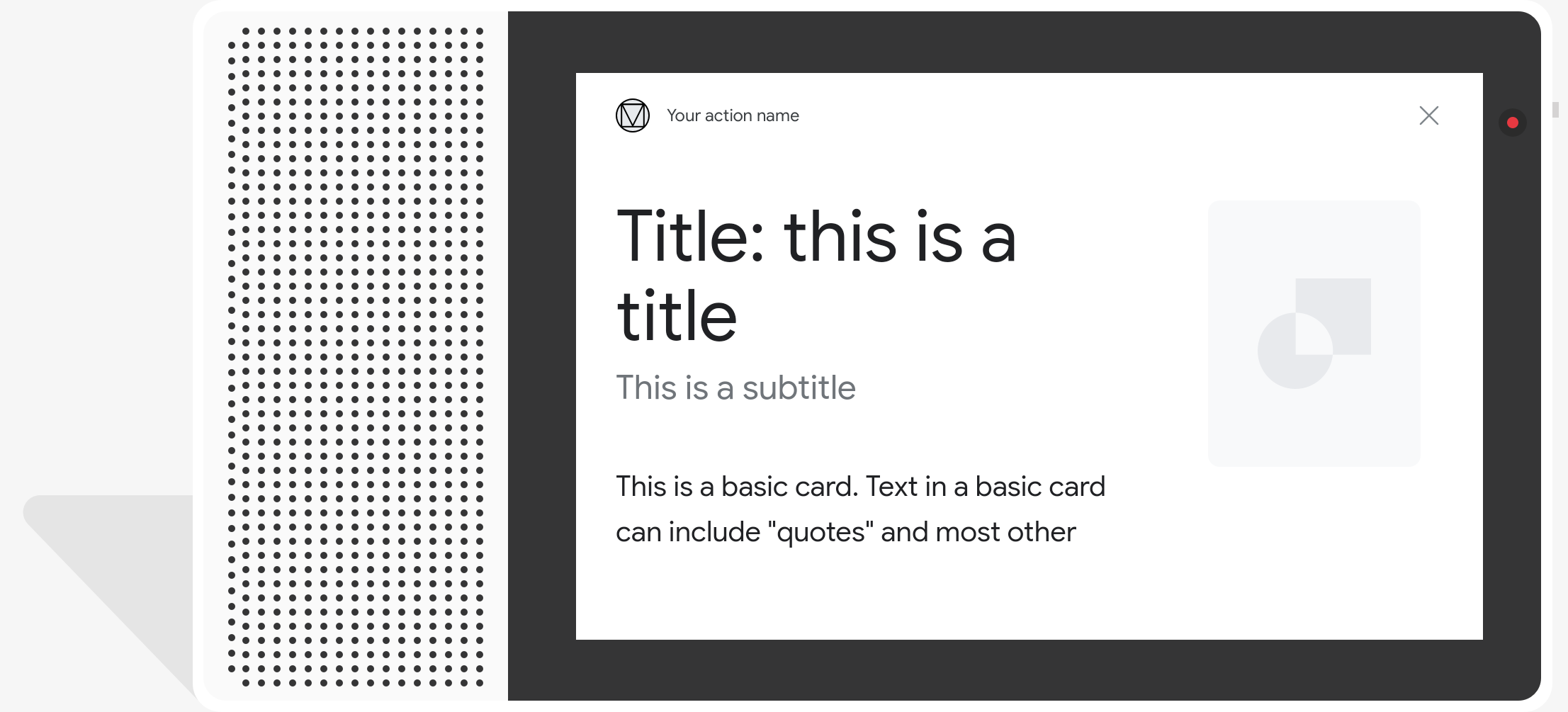
মৌলিক কার্ড
মৌলিক কার্ডগুলিকে সংক্ষিপ্ত করার জন্য ডিজাইন করা হয়েছে, ব্যবহারকারীদের কাছে মূল (বা সারাংশ) তথ্য উপস্থাপন করার জন্য এবং আপনি যদি চয়ন করেন (একটি ওয়েব লিঙ্ক ব্যবহার করে) ব্যবহারকারীদের আরও জানতে অনুমতি দেওয়ার জন্য।
প্রাথমিক কার্ডগুলি প্রধানত প্রদর্শনের উদ্দেশ্যে ব্যবহার করুন, কারণ তাদের একটি বোতাম ছাড়া কোনও মিথস্ক্রিয়া ক্ষমতা নেই৷ ওয়েবে একটি বোতাম লিঙ্ক করতে, একটি পৃষ্ঠের WEB_LINK ক্ষমতাও থাকতে হবে৷

বৈশিষ্ট্য
মৌলিক কার্ড প্রতিক্রিয়া প্রকারের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
title | স্ট্রিং | ঐচ্ছিক | কার্ডের প্লেইন টেক্সট শিরোনাম। শিরোনামগুলি একটি নির্দিষ্ট হরফ এবং আকারের হয় এবং প্রথম লাইনের পরে থাকা অক্ষরগুলি কাটা হয়৷ কোনো শিরোনাম নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে পড়ে। |
subtitle | স্ট্রিং | ঐচ্ছিক | কার্ডের প্লেইন টেক্সট সাবটাইটেল। শিরোনামগুলি একটি নির্দিষ্ট হরফ এবং আকারের হয় এবং প্রথম লাইনের পরে থাকা অক্ষরগুলি কাটা হয়৷ কোনো সাবটাইটেল নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে যায়। |
text | স্ট্রিং | শর্তসাপেক্ষ | কার্ডের প্লেইন টেক্সট কন্টেন্ট। অত্যধিক দীর্ঘ টেক্সট একটি উপবৃত্ত সহ শেষ শব্দ বিরতিতে কাটা হয়। এই সম্পত্তি নিম্নলিখিত সীমাবদ্ধতা আছে:
মার্কডাউনের একটি সীমিত উপসেট সমর্থিত:
|
image | Image | ঐচ্ছিক | ছবি কার্ডে প্রদর্শিত। ছবিগুলি JPG, PNG, এবং GIF (অ্যানিমেটেড এবং নন-অ্যানিমেটেড) হতে পারে। |
image_fill | ImageFill | ঐচ্ছিক | কার্ড এবং ইমেজ কন্টেইনারের মধ্যে সীমানা ব্যবহার করা হবে যখন ইমেজের অ্যাসপেক্ট রেশিও ইমেজ কন্টেইনারের অ্যাসপেক্ট রেশিওর সাথে মেলে না। |
button | Link | ঐচ্ছিক | যে বোতামটি আলতো চাপলে ব্যবহারকারীকে একটি URL এর সাথে লিঙ্ক করে। বোতামটিতে অবশ্যই একটি name বৈশিষ্ট্য থাকতে হবে যাতে বোতাম পাঠ্য থাকে এবং একটি url বৈশিষ্ট্য থাকে যাতে লিঙ্ক URL রয়েছে৷ বোতাম টেক্সট বিভ্রান্তিকর নাও হতে পারে, এবং পর্যালোচনা প্রক্রিয়ার সময় চেক করা হয়। |
নমুনা কোড
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
ইমেজ কার্ড
ইমেজ কার্ডগুলিকে একটি মৌলিক কার্ডের একটি সহজ বিকল্প হিসাবে ডিজাইন করা হয়েছে যাতে একটি ছবিও থাকে৷ আপনি যখন একটি চিত্র উপস্থাপন করতে চান তখন একটি ইমেজ কার্ড ব্যবহার করুন এবং পাঠ্য বা ইন্টারেক্টিভ উপাদানগুলির সমর্থন করার প্রয়োজন নেই৷
বৈশিষ্ট্য
ইমেজ কার্ড প্রতিক্রিয়া প্রকারের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
url | স্ট্রিং | প্রয়োজন | ছবির উৎস URL. ছবিগুলি JPG, PNG, বা GIF (অ্যানিমেটেড এবং নন-অ্যানিমেটেড) হতে পারে। |
alt | স্ট্রিং | প্রয়োজন | অ্যাক্সেসযোগ্যতার জন্য ব্যবহার করা ছবির পাঠ্য বিবরণ। |
height | int32 | ঐচ্ছিক | পিক্সেলে ছবির উচ্চতা। |
width | int32 | ঐচ্ছিক | ছবির প্রস্থ পিক্সেলে। |
নমুনা কোড
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
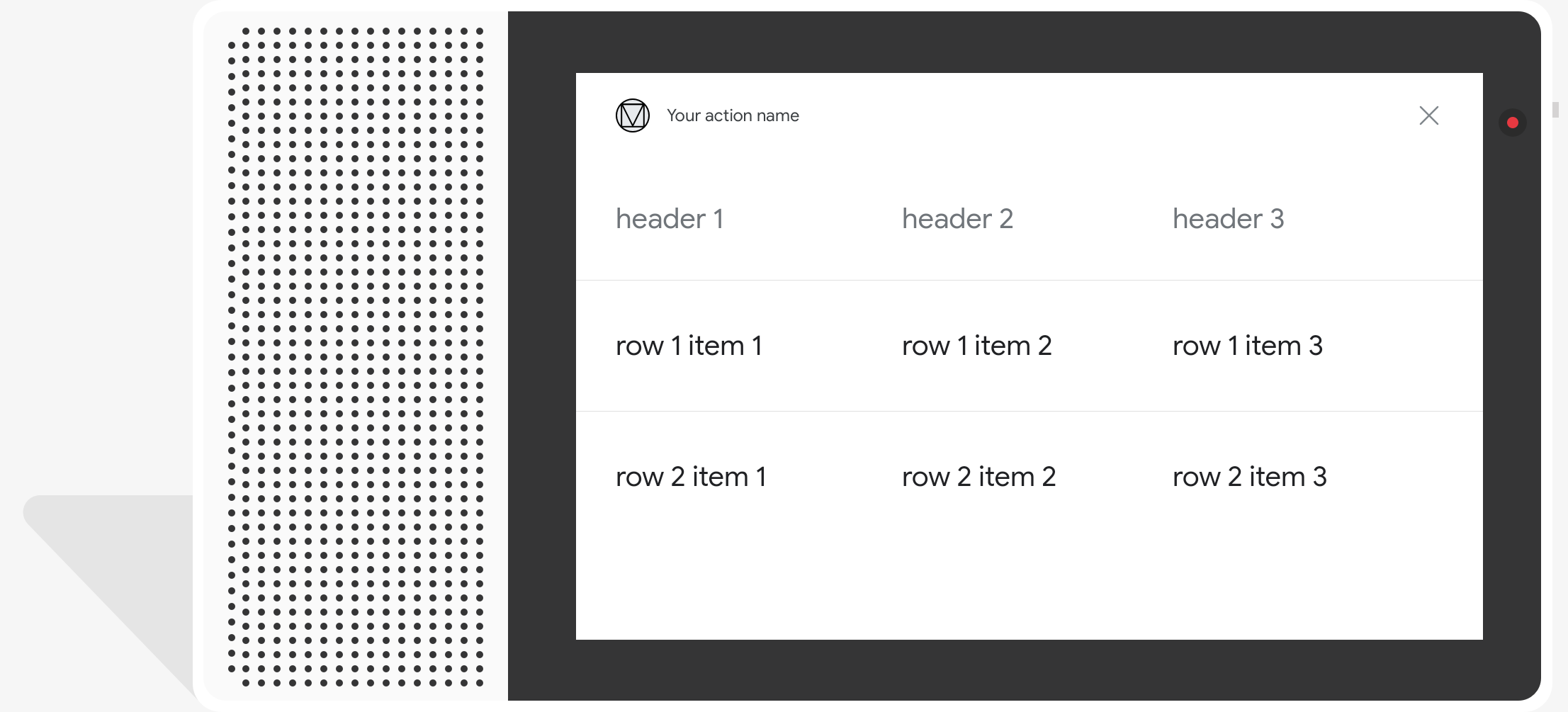
টেবিল কার্ড
টেবিল কার্ড আপনাকে আপনার প্রতিক্রিয়াতে ট্যাবুলার ডেটা প্রদর্শন করার অনুমতি দেয় (উদাহরণস্বরূপ, ক্রীড়া স্ট্যান্ডিং, নির্বাচনের ফলাফল এবং ফ্লাইট)। আপনি কলাম এবং সারি (প্রতিটি পর্যন্ত 3টি পর্যন্ত) নির্ধারণ করতে পারেন যা সহায়ক আপনার টেবিল কার্ডে দেখায়। আপনি তাদের অগ্রাধিকার সহ অতিরিক্ত কলাম এবং সারি সংজ্ঞায়িত করতে পারেন।

টেবিলগুলি স্ট্যাটিক ডেটা প্রদর্শন করে এবং ইন্টারঅ্যাক্টেবল নয়। ইন্টারেক্টিভ নির্বাচন প্রতিক্রিয়ার জন্য, পরিবর্তে একটি ভিজ্যুয়াল নির্বাচন প্রতিক্রিয়া ব্যবহার করুন।
বৈশিষ্ট্য
টেবিল কার্ড প্রতিক্রিয়া প্রকারের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
title | স্ট্রিং | শর্তসাপেক্ষ | টেবিলের প্লেইন টেক্সট শিরোনাম। subtitle সেট করা থাকলে এই সম্পত্তি প্রয়োজন। |
subtitle | স্ট্রিং | ঐচ্ছিক | টেবিলের প্লেইন টেক্সট সাবটাইটেল। টেবিল কার্ডের সাবটাইটেল থিম কাস্টমাইজেশন দ্বারা প্রভাবিত হয় না। |
columns | TableColumn অ্যারে | প্রয়োজন | কলামের শিরোনাম এবং প্রান্তিককরণ। প্রতিটি TableColumn বস্তু একই টেবিলে একটি ভিন্ন কলামের শিরোনাম এবং প্রান্তিককরণ বর্ণনা করে। |
rows | TableRow এর অ্যারে | প্রয়োজন | টেবিলের সারি ডেটা। প্রথম 3টি সারি দেখানোর নিশ্চয়তা আছে, কিন্তু অন্যগুলি নির্দিষ্ট পৃষ্ঠে নাও দেখা যেতে পারে৷ প্রদত্ত পৃষ্ঠের জন্য কোন সারিগুলি দেখানো হয়েছে তা দেখতে আপনি সিমুলেটর দিয়ে পরীক্ষা করতে পারেন। প্রতিটি |
image | Image | ঐচ্ছিক | টেবিলের সাথে যুক্ত ছবি। |
button | Link | ঐচ্ছিক | যে বোতামটি আলতো চাপলে ব্যবহারকারীকে একটি URL এর সাথে লিঙ্ক করে। বোতামটিতে অবশ্যই একটি name বৈশিষ্ট্য থাকতে হবে যাতে বোতাম পাঠ্য থাকে এবং একটি url বৈশিষ্ট্য থাকে যাতে লিঙ্ক URL রয়েছে৷ বোতাম টেক্সট বিভ্রান্তিকর নাও হতে পারে, এবং পর্যালোচনা প্রক্রিয়ার সময় চেক করা হয়। |
নমুনা কোড
নিম্নলিখিত স্নিপেটগুলি দেখায় কিভাবে একটি টেবিল কার্ড বাস্তবায়ন করতে হয়:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
আপনার প্রতিক্রিয়া কাস্টমাইজ করা
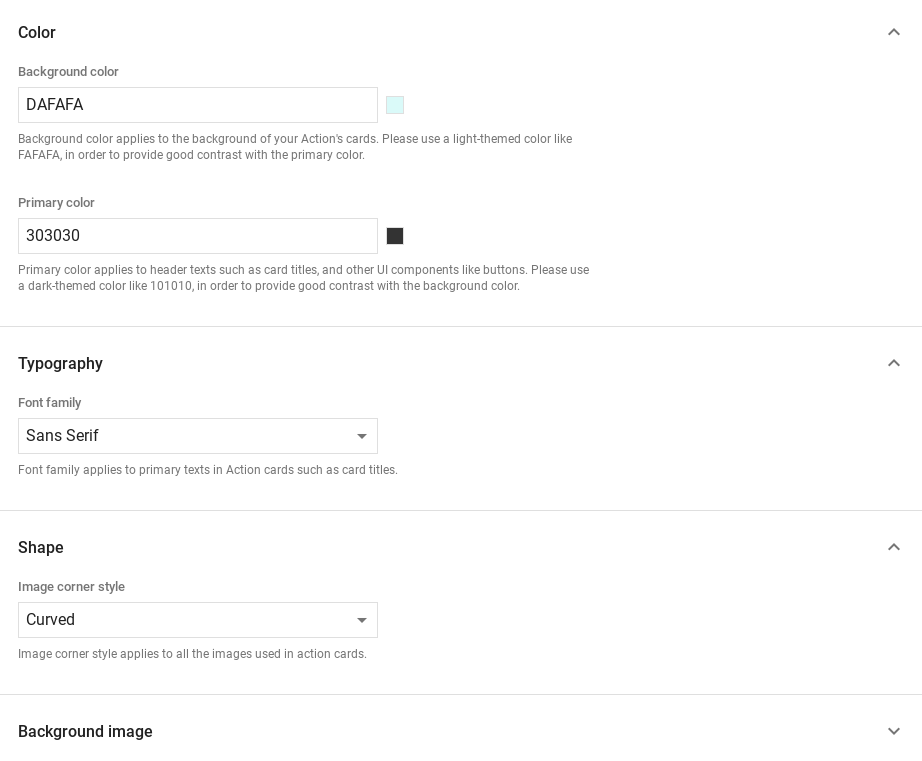
আপনি আপনার অ্যাকশন প্রকল্পের জন্য একটি কাস্টম থিম তৈরি করে আপনার সমৃদ্ধ প্রতিক্রিয়াগুলির চেহারা পরিবর্তন করতে পারেন। এই কাস্টমাইজেশনটি কথোপকথনের একটি অনন্য চেহারা এবং অনুভূতি সংজ্ঞায়িত করার জন্য দরকারী হতে পারে যখন ব্যবহারকারীরা একটি স্ক্রীন সহ একটি পৃষ্ঠে আপনার ক্রিয়াকলাপগুলিকে আহ্বান করে৷
একটি কাস্টম প্রতিক্রিয়া থিম সেট করতে, নিম্নলিখিতগুলি করুন:
- অ্যাকশন কনসোলে , বিকাশ > থিম কাস্টমাইজেশনে যান।
- নিম্নলিখিত যে কোনো বা সব সেট করুন:
- পটভূমির রঙ : আপনার কার্ডের পটভূমি হিসাবে ব্যবহৃত হয়। সাধারণভাবে, কার্ডের বিষয়বস্তু পড়া সহজ করতে ব্যাকগ্রাউন্ডের জন্য হালকা রঙ ব্যবহার করুন।
- প্রাথমিক রঙ : আপনার কার্ডের হেডার টেক্সট এবং ইন্টারফেস উপাদানগুলির জন্য প্রধান রঙ। সাধারণভাবে, পটভূমির রঙের সাথে আরও ভাল বৈসাদৃশ্য করতে একটি গাঢ় প্রাথমিক রঙ ব্যবহার করুন।
- ফন্ট পরিবার : শিরোনাম এবং অন্যান্য বিশিষ্ট পাঠ্য উপাদানগুলির জন্য ব্যবহৃত ফন্টের ধরন বর্ণনা করে।
- ছবির কোণার শৈলী : আপনার কার্ডের কোণার চেহারা পরিবর্তন করে।
- ব্যাকগ্রাউন্ড ইমেজ : পটভূমির রঙের জায়গায় ব্যবহার করার জন্য কাস্টম ইমেজ। সারফেস ডিভাইসটি যখন ল্যান্ডস্কেপ বা প্রতিকৃতি মোডে থাকে তার জন্য দুটি ভিন্ন চিত্র প্রদান করুন। আপনি যদি একটি ব্যাকগ্রাউন্ড ইমেজ ব্যবহার করেন, প্রাথমিক রঙ সাদাতে সেট করা হয়।
- Save এ ক্লিক করুন।