Расширенные ответы добавляют визуальные элементы для улучшения взаимодействия пользователя с вашим действием. В качестве части приглашения можно использовать следующие типы расширенных ответов:
- Базовая карта
- Карточка изображения
- Настольная карта
При определении расширенного ответа используйте кандидата с поверхностной возможностью RICH_RESPONSE , чтобы Google Assistant возвращал расширенный ответ только на поддерживаемых устройствах. Вы можете использовать только один расширенный ответ для каждого объекта content в приглашении.
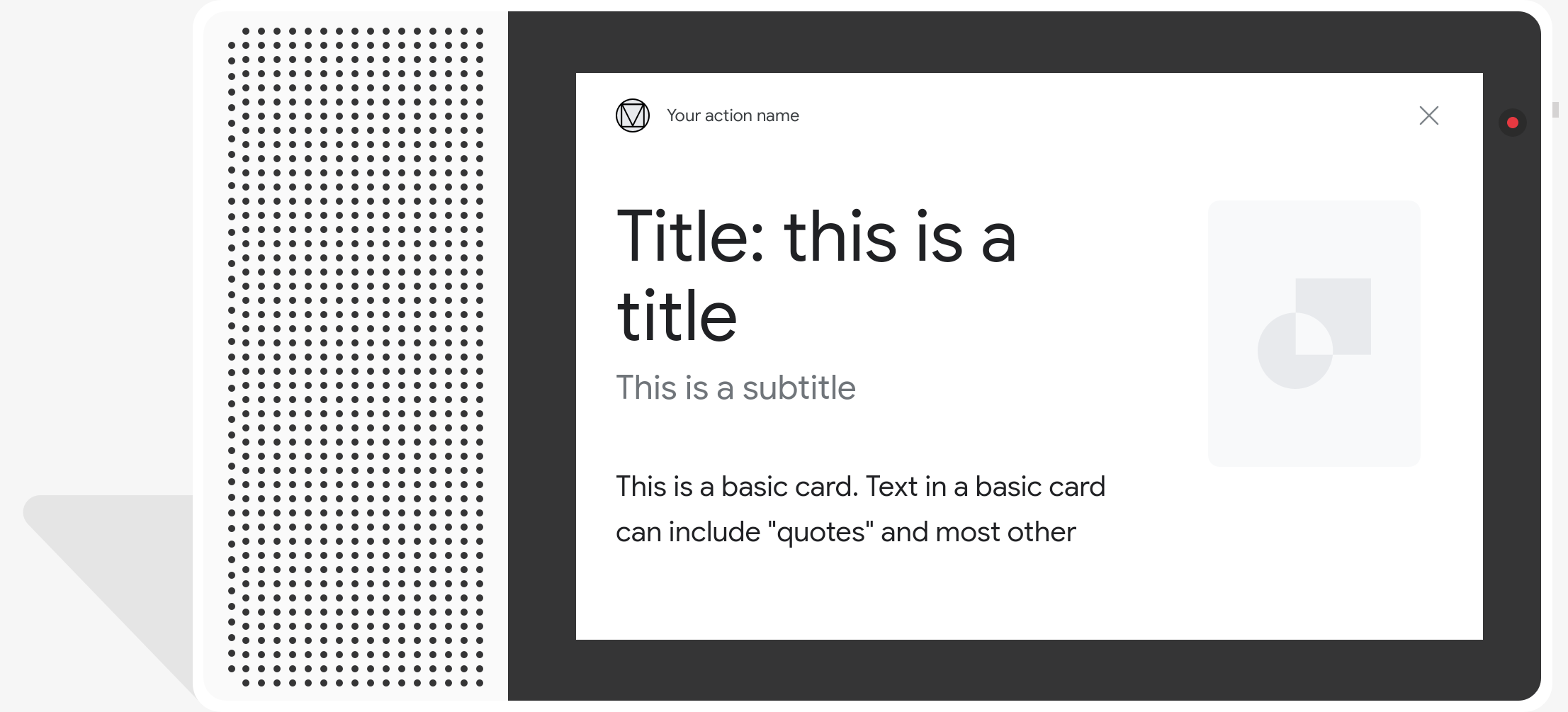
Базовая карта
Базовые карточки разработаны так, чтобы быть краткими, представлять пользователям ключевую (или сводную) информацию и позволять пользователям узнать больше, если вы захотите (с помощью веб-ссылки).
Используйте базовые карточки в основном для отображения, поскольку без кнопки у них нет возможностей взаимодействия. Чтобы связать кнопку с Интернетом, поверхность также должна иметь возможность WEB_LINK .

Характеристики
Базовый тип ответа карты имеет следующие свойства:
| Свойство | Тип | Требование | Описание |
|---|---|---|---|
title | нить | Необязательный | Простое текстовое название карты. Заголовки имеют фиксированный шрифт и размер, а символы после первой строки обрезаются. Высота карты сворачивается, если заголовок не указан. |
subtitle | нить | Необязательный | Простой текстовый подзаголовок карты. Заголовки имеют фиксированный шрифт и размер, а символы после первой строки обрезаются. Высота карточки сворачивается, если подзаголовок не указан. |
text | нить | Условный | Простое текстовое содержимое карты. Слишком длинный текст обрезается в последнем слове с помощью многоточия. Это свойство является обязательным, если Это свойство имеет следующие ограничения:
Поддерживается ограниченное подмножество Markdown:
|
image | Image | Необязательный | Изображение отображается на карточке. Изображения могут быть в формате JPG, PNG и GIF (анимированные и неанимированные). |
image_fill | ImageFill | Необязательный | Граница между карточкой и контейнером изображения, которая будет использоваться, когда соотношение сторон изображения не соответствует соотношению сторон контейнера изображения. |
button | Link | Необязательный | Кнопка, которая связывает пользователя с URL-адресом при нажатии. Кнопка должна иметь свойство name , содержащее текст кнопки, и свойство url , содержащее URL-адрес ссылки. Текст кнопки не может вводить в заблуждение и проверяется в процессе проверки. |
Пример кода
ЯМЛ
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Карты с изображениями
Карточки с изображениями созданы как более простая альтернатива базовой карточке, которая также содержит изображение. Используйте карту изображения, если вы хотите представить изображение и вам не нужны дополнительные текстовые или интерактивные компоненты.
Характеристики
Тип ответа карты изображения имеет следующие свойства:
| Свойство | Тип | Требование | Описание |
|---|---|---|---|
url | нить | Необходимый | Исходный URL-адрес изображения. Изображения могут быть в формате JPG, PNG или GIF (анимированные и неанимированные). |
alt | нить | Необходимый | Текстовое описание изображения, которое будет использоваться для обеспечения доступности. |
height | int32 | Необязательный | Высота изображения в пикселях. |
width | int32 | Необязательный | Ширина изображения в пикселях. |
Пример кода
ЯМЛ
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
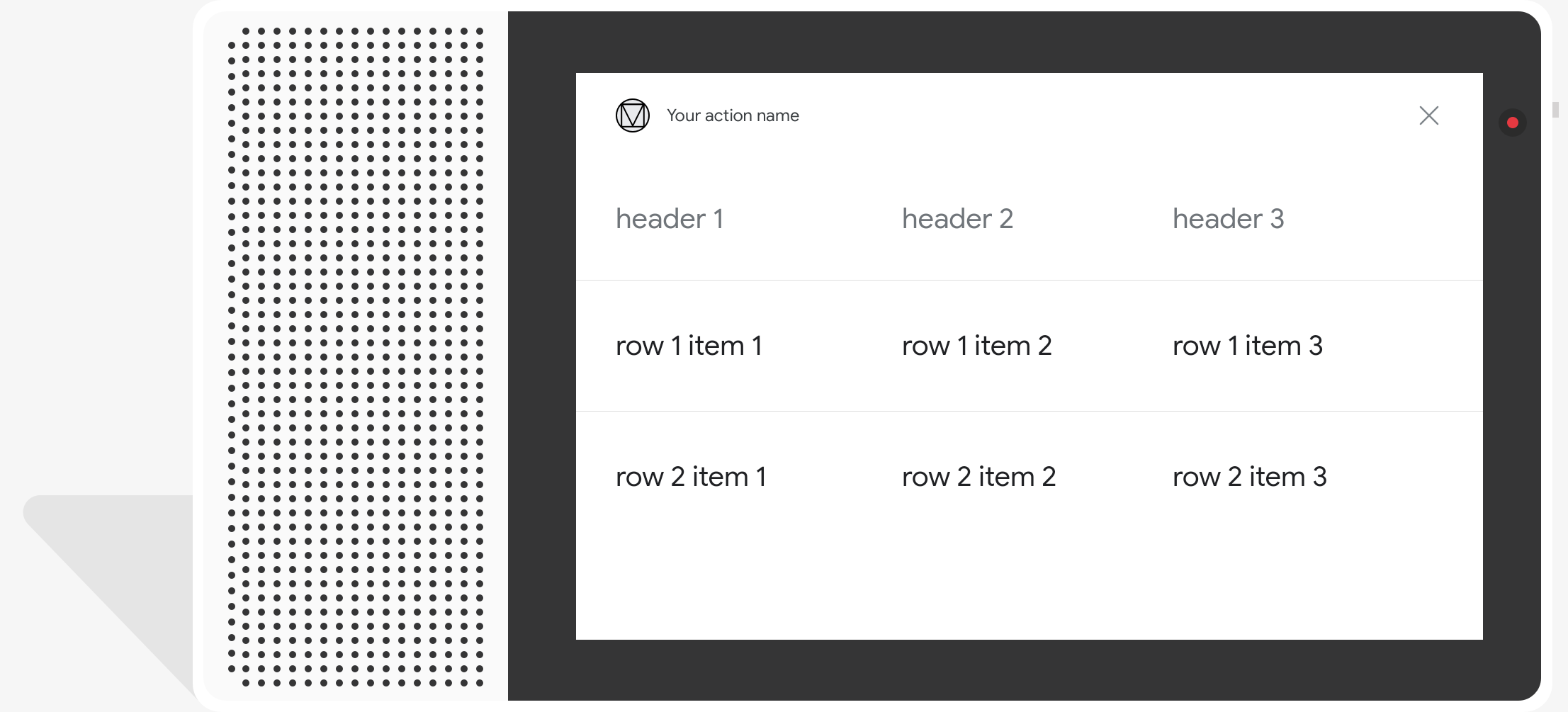
Настольные карты
Карточки-таблицы позволяют отображать в ответе табличные данные (например, спортивную таблицу, результаты выборов и рейсы). Вы можете определить столбцы и строки (до 3 в каждой), которые Ассистент будет отображать в карточке таблицы. Вы также можете определить дополнительные столбцы и строки, а также установить их приоритет.

Таблицы отображают статические данные и не являются интерактивными. Для интерактивных ответов выбора вместо этого используйте ответ визуального выбора .
Характеристики
Тип ответа карточки таблицы имеет следующие свойства:
| Свойство | Тип | Требование | Описание |
|---|---|---|---|
title | нить | Условный | Простой текстовый заголовок таблицы. Это свойство является обязательным, если установлены subtitle . |
subtitle | нить | Необязательный | Простой текстовый подзаголовок таблицы. Настройка темы не влияет на субтитры в карточках таблиц. |
columns | массив TableColumn | Необходимый | Заголовки и выравнивание столбцов. Каждый объект TableColumn описывает заголовок и выравнивание другого столбца в той же таблице. |
rows | массив TableRow | Необходимый | Данные строки таблицы. Первые три строки гарантированно будут показаны, но остальные могут не отображаться на определенных поверхностях. Вы можете протестировать с помощью симулятора, чтобы увидеть, какие строки отображаются для данной поверхности. Каждый объект |
image | Image | Необязательный | Изображение, связанное с таблицей. |
button | Link | Необязательный | Кнопка, которая связывает пользователя с URL-адресом при нажатии. Кнопка должна иметь свойство name , содержащее текст кнопки, и свойство url , содержащее URL-адрес ссылки. Текст кнопки не может вводить в заблуждение и проверяется в процессе проверки. |
Пример кода
В следующих фрагментах показано, как реализовать табличную карточку:
ЯМЛ
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
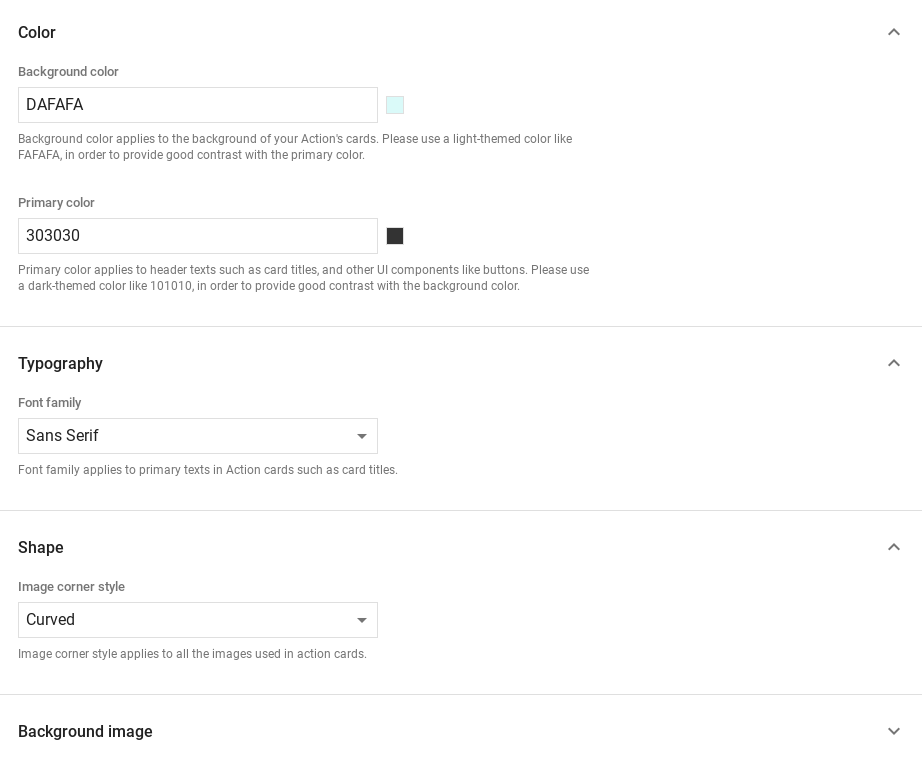
Настройка ваших ответов
Вы можете изменить внешний вид своих расширенных ответов, создав собственную тему для своего проекта Actions. Эта настройка может быть полезна для определения уникального внешнего вида беседы, когда пользователи вызывают ваши действия на поверхности с экраном.
Чтобы установить собственную тему ответа, выполните следующие действия:
- В консоли «Действия» выберите «Разработка» > «Настройка темы» .
- Установите любое или все из следующего:
- Цвет фона : используется в качестве фона ваших карточек. Обычно используйте светлый цвет фона, чтобы содержимое карточки было легче читать.
- Основной цвет : основной цвет текста заголовков ваших карточек и элементов интерфейса. В общем, используйте более темный основной цвет, чтобы лучше контрастировать с цветом фона.
- Семейство шрифтов : описывает тип шрифта, используемый для заголовков и других заметных текстовых элементов.
- Стиль углов изображения : изменяет внешний вид углов ваших карточек.
- Фоновое изображение : пользовательское изображение, которое можно использовать вместо цвета фона. Предоставьте два разных изображения, когда наземное устройство находится в альбомном или портретном режиме. Если вы используете фоновое изображение, основным цветом будет белый.
- Нажмите Сохранить .