Las respuestas enriquecidas agregan elementos visuales para mejorar las interacciones de los usuarios con tu Acción. Puedes usar los siguientes tipos de respuesta enriquecida como parte de una instrucción:
- Tarjeta básica
- Tarjeta de imagen
- Tarjeta de tabla
Cuando definas una respuesta enriquecida, usa un candidato con RICH_RESPONSE.
de superficie para que el Asistente de Google solo muestre la respuesta enriquecida
compatibles. Solo puedes usar una respuesta enriquecida por objeto content en un
mensaje.
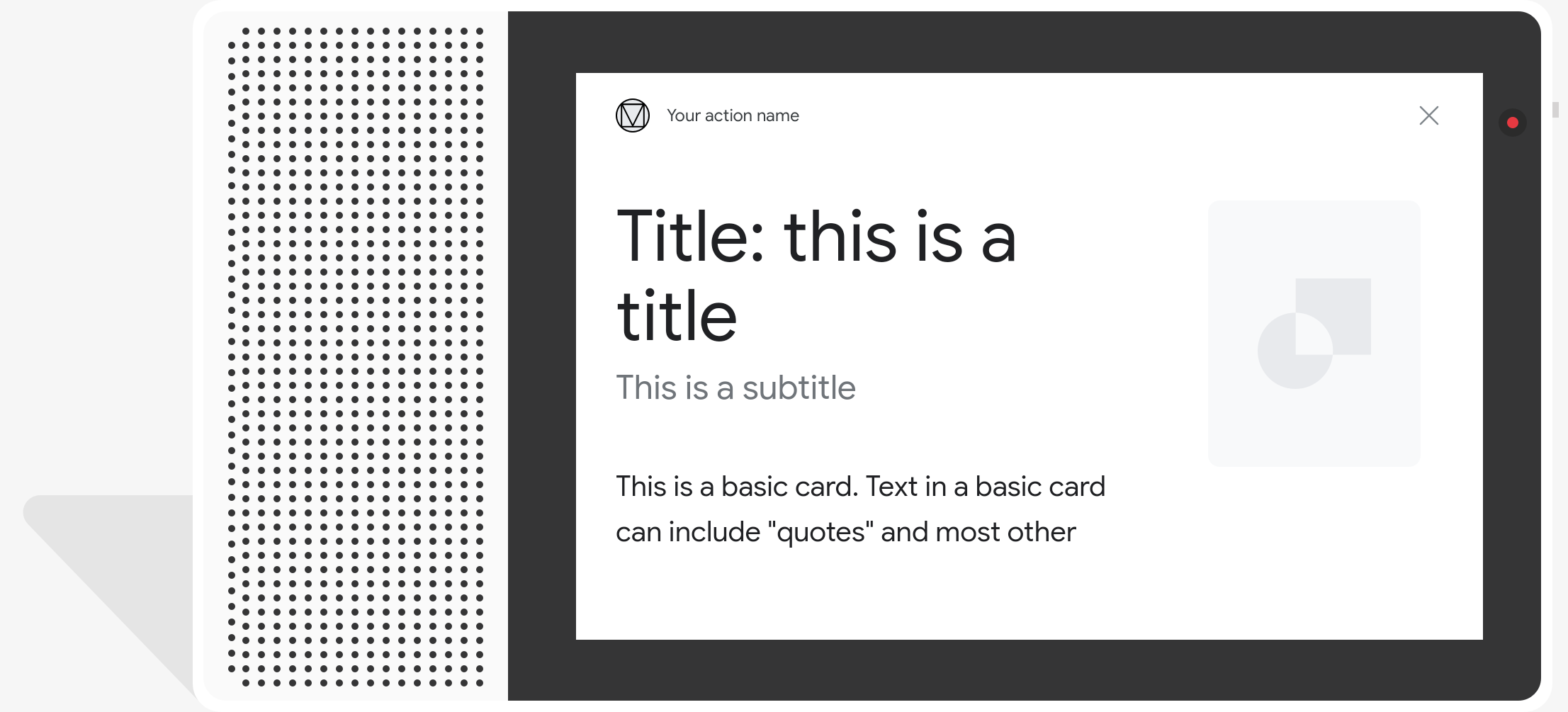
Tarjeta básica
Las tarjetas básicas están diseñadas para ser concisas y presentar información clave (o resumida). para los usuarios y permitirles obtener más información si lo desean (mediante un vínculo web).
Usar tarjetas básicas principalmente para fines de visualización, ya que no tienen interacción
capacidades sin un botón. Para vincular un botón a la Web, una plataforma debe
También tienen la capability WEB_LINK.

Propiedades
El tipo de respuesta de tarjeta básica tiene las siguientes propiedades:
| Propiedad | Tipo | Requisito | Descripción |
|---|---|---|---|
title |
string | Opcional | Es el título de la tarjeta con texto sin formato. Los títulos tienen una fuente y un tamaño fijos, y caracteres una vez terminada la primera línea están truncados. La altura de la tarjeta se contrae si no hay ninguna opción título. |
subtitle |
string | Opcional | Subtítulo de la tarjeta en texto sin formato. Los títulos tienen una fuente y un tamaño fijos, y los caracteres que se encuentren después de la primera línea se truncarán. La altura de la tarjeta se contrae si no se especifica ningún subtítulo. |
text |
string | Condicional |
Contenido de texto sin formato de la tarjeta. El texto demasiado largo se trunca en
la última palabra se rompen con puntos suspensivos. Esta propiedad es obligatoria, a menos
Esta propiedad tiene las siguientes restricciones:
Se admite un subconjunto limitado de Markdown:
|
image |
Image |
Opcional | Imagen que se muestra en la tarjeta. Las imágenes pueden ser JPG, PNG y GIF (animada y no animadas). |
image_fill |
ImageFill |
Opcional | Borde entre la tarjeta y el contenedor de imágenes que se usará cuando la relación de aspecto de la imagen no coincide con el aspecto del contenedor de la imagen proporción. |
button |
Link |
Opcional | Botón que vincula al usuario a una URL cuando se presiona. El botón debe tener
una propiedad name que contenga el texto del botón y una
La propiedad url que contiene la URL del vínculo. El texto del botón puede
No debe ser engañoso, y se verifica durante el proceso de revisión. |
Código de muestra
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Tarjetas de imágenes
Las tarjetas de imágenes están diseñadas para ser una alternativa más simple a una tarjeta básica que también contiene una imagen. Usa una tarjeta con imágenes cuando quieras presentar una imagen y haz sin necesidad de incluir texto o componentes interactivos.
Propiedades
El tipo de respuesta de la tarjeta de imagen tiene las siguientes propiedades:
| Propiedad | Tipo | Requisito | Descripción |
|---|---|---|---|
url |
string | Obligatorio | Es la URL de origen de la imagen. Las imágenes pueden ser JPG, PNG o GIF (animadas y no animada). |
alt |
string | Obligatorio | Es la descripción textual de la imagen que se usará para la accesibilidad. |
height |
int32 | Opcional | Es la altura de la imagen en píxeles. |
width |
int32 | Opcional | Es el ancho de la imagen en píxeles. |
Código de muestra
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
Tarjetas de mesa
Las tarjetas de tabla te permiten mostrar datos tabulares en tu respuesta (por ejemplo, posiciones deportivas, resultados de elecciones y vuelos). Puedes definir columnas y filas (hasta 3 cada una) que muestra Asistente en la tarjeta de la tabla. También puedes definir columnas y filas adicionales, junto con su priorización.

Las tablas muestran datos estáticos y no son interactivos. Para la selección interactiva de video, usa una respuesta de selección visual.
Propiedades
El tipo de respuesta de la tarjeta de la tabla tiene las siguientes propiedades:
| Propiedad | Tipo | Requisito | Descripción |
|---|---|---|---|
title |
string | Condicional | Título de texto sin formato de la tabla. Esta propiedad es obligatoria si
Se estableció subtitle. |
subtitle |
string | Opcional | Subtítulo de texto sin formato de la tabla. Los subtítulos de las tarjetas de tabla no se se ven afectadas por la personalización de temas. |
columns |
array de TableColumn |
Obligatorio | Encabezados y alineación de columnas. Cada objeto TableColumn
describe el encabezado y la alineación de una columna diferente en la misma
desde una tabla de particiones. |
rows |
array de TableRow |
Obligatorio |
Datos de las filas de la tabla. Se garantiza que se mostrarán las tres primeras filas, pero es posible que otros no aparezcan en determinadas plataformas. Puedes realizar pruebas con el para ver qué filas se muestran en una superficie determinada. Cada objeto |
image |
Image |
Opcional | Imagen asociada con la tabla. |
button |
Link |
Opcional | Botón que vincula al usuario a una URL cuando se presiona. El botón debe tener una
La propiedad name que contiene el texto del botón y una
La propiedad url que contiene la URL del vínculo. El texto del botón no puede
puede ser engañoso, y se verifica durante el proceso de revisión.
|
Código de muestra
En los siguientes fragmentos, se muestra cómo implementar una tarjeta de tabla:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
Cómo personalizar tus respuestas
Puedes crear un tema personalizado para cambiar el aspecto de tus respuestas enriquecidas para tu proyecto de Acciones. Esta personalización puede ser útil para definir un aspecto de la conversación cuando los usuarios invocan tus acciones en una superficie con una pantalla.
Para establecer un tema de respuesta personalizado, haz lo siguiente:
- En la Consola de Actions, ve a Desarrollar > Personalización de temas.
- Configura alguna de las siguientes opciones o todas ellas:
- Color de fondo: Se usa como fondo de tus tarjetas. En general, usar un color claro para el fondo para que el contenido de la tarjeta sea más fácil de leer leer.
- Color principal: Es el color principal de tus tarjetas. la interfaz y los textos de los encabezados o de terceros. En general, usa un color primario más oscuro para lograr un mejor contraste con el color de fondo.
- Familia de fuentes: Describe el tipo de fuente que se utiliza en los títulos y otras fuentes los elementos de texto destacados.
- Estilo de la esquina de la imagen: altera el aspecto de las tarjetas. esquinas.
- Imagen de fondo: Es la imagen personalizada que se usa en lugar del fondo. color. Proporciona dos imágenes diferentes para cuando el dispositivo de superficie esté en horizontal o vertical. Si usas una imagen de fondo, la página principal esté establecido en blanco.
- Haz clic en Guardar.