रिच रिस्पॉन्स में विज़ुअल एलिमेंट शामिल होते हैं. इससे उपयोगकर्ता के इंटरैक्शन को बेहतर बनाया जा सकता है ऐक्शन. किसी अनुरोध के लिए, इन रिच रिस्पॉन्स का इस्तेमाल किया जा सकता है:
- बेसिक कार्ड
- इमेज कार्ड
- टेबल कार्ड
बेहतर जवाब तय करते समय, RICH_RESPONSE के साथ उम्मीदवार का इस्तेमाल करें
ताकि Google Assistant सिर्फ़ बेहतर जवाब दिखाए
इस्तेमाल किए जा सकते हैं. आपcontent
प्रॉम्प्ट.
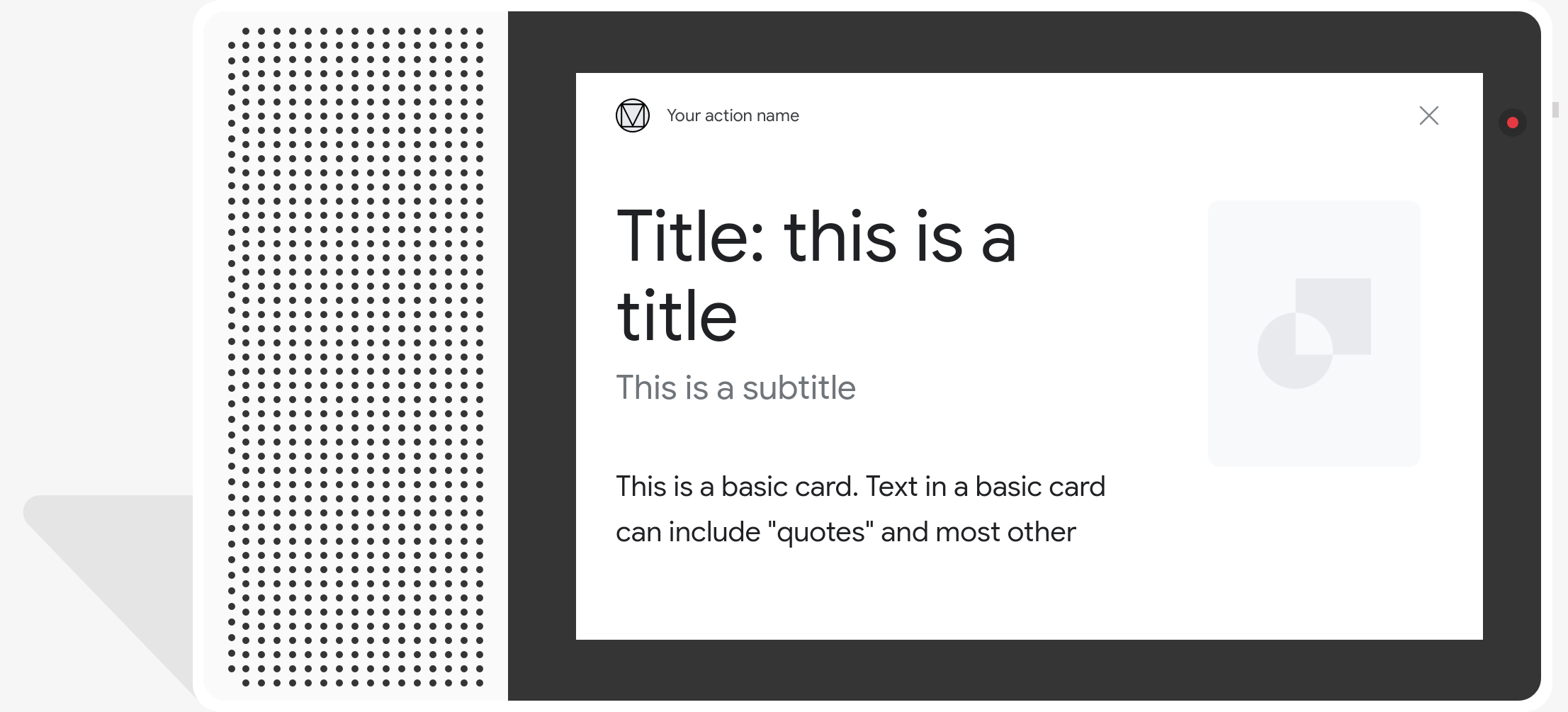
बेसिक कार्ड
बेसिक कार्ड को कम शब्दों में डिज़ाइन किया जाता है, ताकि मुख्य या खास जानकारी के बारे में बताया जा सके ताकि उपयोगकर्ता आपके चुने हुए (वेब लिंक का इस्तेमाल करके) के बारे में ज़्यादा जानकारी पा सकें.
बेसिक कार्ड का इस्तेमाल मुख्य रूप से डिसप्ले के लिए करें, क्योंकि उनमें कोई इंटरैक्शन नहीं होता
बिना बटन वाली सुविधाएं उपलब्ध हैं. किसी बटन को वेब से लिंक करने के लिए, प्लैटफ़ॉर्म
WEB_LINK की सुविधा भी मौजूद है.

प्रॉपर्टी
बुनियादी कार्ड रिस्पॉन्स टाइप में ये प्रॉपर्टी शामिल हैं:
| प्रॉपर्टी | टाइप | आवश्यकता | ब्यौरा |
|---|---|---|---|
title |
स्ट्रिंग | वैकल्पिक | कार्ड का सादा लेख टाइटल. टाइटल का फ़ॉन्ट और साइज़ तय है, और पहली पंक्ति के बाद के वर्णों को काट दिया जाता है. कार्ड की लंबाई कम होने पर उसे छोटा कर दिया जाता है टाइटल दिया गया है. |
subtitle |
स्ट्रिंग | वैकल्पिक | कार्ड का सादा लेख सबटाइटल. टाइटल तय फ़ॉन्ट और साइज़ के हैं, और पहली लाइन के बाद के वर्णों को काट दिया जाता है. कार्ड की लंबाई कम हो जाती है, अगर कोई सबटाइटल मौजूद नहीं है. |
text |
स्ट्रिंग | कंडीशनल |
कार्ड का सादा लेख. बहुत लंबा पाठ यहां काट दिया जाता है
अंतिम शब्द के लिए विराम चिह्न का इस्तेमाल करें. यह प्रॉपर्टी तब तक ज़रूरी नहीं है, जब तक कि
इस प्रॉपर्टी पर ये पाबंदियां लागू होती हैं:
Markdown का सीमित सबसेट इस्तेमाल किया जा सकता है:
|
image |
Image |
वैकल्पिक | कार्ड में दिखाई गई इमेज. इमेज JPG, PNG, और GIF (ऐनिमेटेड) हो सकती हैं और नॉन-ऐनिमेटेड). |
image_fill |
ImageFill |
वैकल्पिक | कार्ड और इमेज कंटेनर के बीच के बॉर्डर का इस्तेमाल तब करें, जब इमेज का पक्षानुपात, इमेज कंटेनर के आसपेक्ट रेशियो से मेल नहीं खाता अनुपात. |
button |
Link |
वैकल्पिक | इस बटन पर टैप करने पर, उपयोगकर्ता को यूआरएल से लिंक किया जाता है. बटन में
ऐसी name प्रॉपर्टी जिसमें बटन का टेक्स्ट हो और
url प्रॉपर्टी जिसमें लिंक का यूआरएल है. बटन टेक्स्ट हो सकता है
गुमराह करने वाला न हो. साथ ही, समीक्षा के दौरान इसकी जांच की जाती है. |
नमूना कोड
यमल
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
इमेज वाले कार्ड
इमेज कार्ड, ऐसे बेसिक कार्ड के विकल्प के तौर पर डिज़ाइन किए गए हैं जो इमेज मौजूद है. जब आप कोई इमेज प्रज़ेंट करना चाहते हों, तब इमेज कार्ड का इस्तेमाल करें और इसके लिए, टेक्स्ट या इंटरैक्टिव कॉम्पोनेंट की ज़रूरत नहीं होती.
प्रॉपर्टी
इमेज कार्ड रिस्पॉन्स टाइप में ये प्रॉपर्टी होती हैं:
| प्रॉपर्टी | टाइप | आवश्यकता | ब्यौरा |
|---|---|---|---|
url |
स्ट्रिंग | ज़रूरी है | इमेज के सोर्स का यूआरएल. इमेज JPG, PNG या GIF (ऐनिमेटेड और नॉन-ऐनिमेटेड). |
alt |
स्ट्रिंग | ज़रूरी है | सुलभता के लिए इस्तेमाल की जाने वाली इमेज के बारे में जानकारी. |
height |
int32 | वैकल्पिक | पिक्सल में इमेज की ऊंचाई. |
width |
int32 | वैकल्पिक | पिक्सल में इमेज की चौड़ाई. |
नमूना कोड
यमल
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
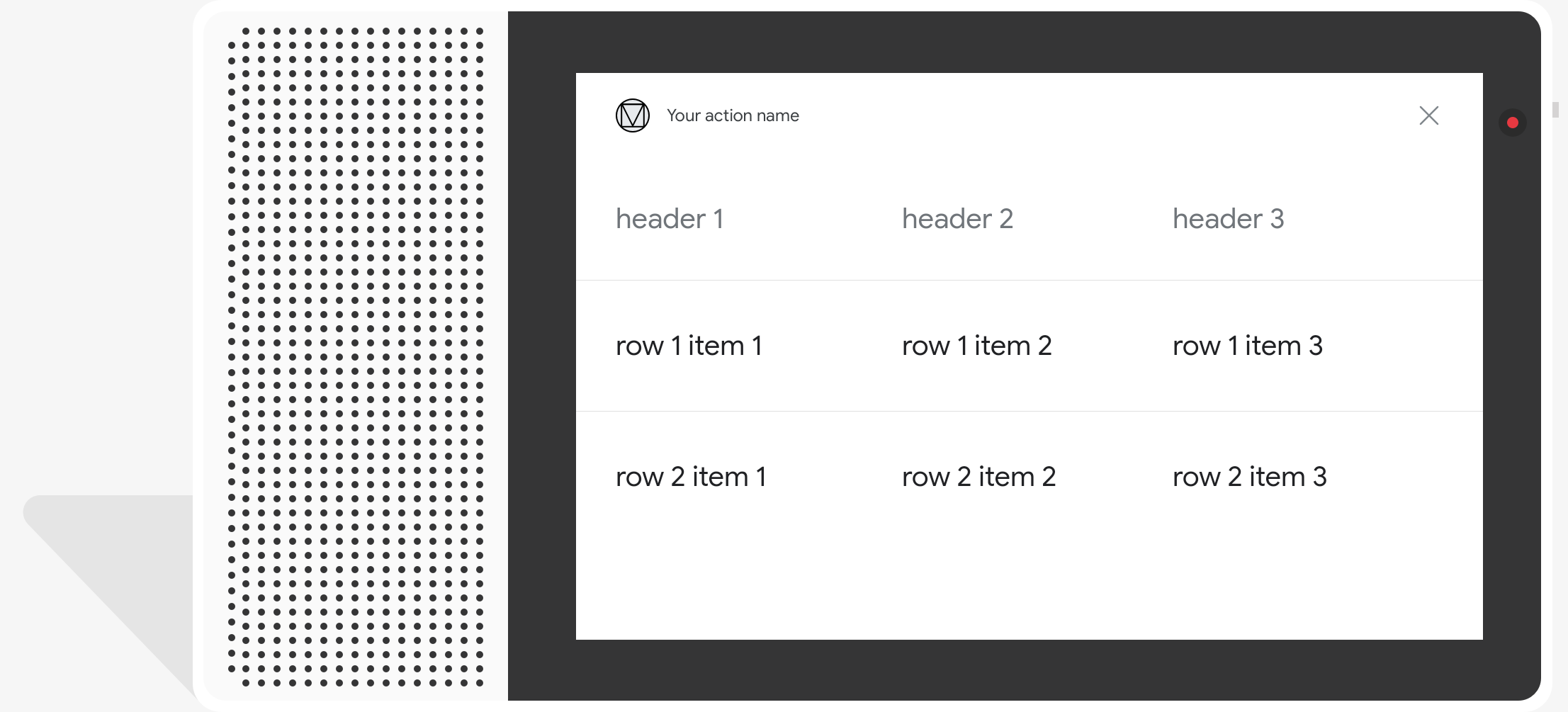
टेबल कार्ड
टेबल कार्ड की मदद से, अपने जवाब में टेबल के तौर पर डेटा दिखाया जा सकता है. उदाहरण के लिए, खेल की रैंकिंग, चुनाव के नतीजे, और फ़्लाइट). आपके पास कॉलम तय करने और पंक्तियां (ज़्यादा से ज़्यादा तीन) जिन्हें Assistant आपके टेबल कार्ड में दिखाती है. आप यह भी परिभाषित कर सकते हैं कि कॉलम और पंक्तियों को हाइलाइट कर सकता है.

टेबल में स्टैटिक डेटा दिखता है और इनसे इंटरैक्ट नहीं किया जा सकता. इंटरैक्टिव तरीके से चुनने के लिए तो इसके बजाय विज़ुअल चुनने वाले रिस्पॉन्स का इस्तेमाल करें.
प्रॉपर्टी
टेबल कार्ड रिस्पॉन्स टाइप में ये प्रॉपर्टी होती हैं:
| प्रॉपर्टी | टाइप | आवश्यकता | ब्यौरा |
|---|---|---|---|
title |
स्ट्रिंग | कंडीशनल | टेबल का टाइटल, सामान्य टेक्स्ट. यह प्रॉपर्टी ज़रूरी है, अगर
subtitle सेट हो गया है. |
subtitle |
स्ट्रिंग | वैकल्पिक | टेबल का सबटाइटल. टेबल कार्ड में सबटाइटल नहीं हैं थीम कस्टमाइज़ेशन का असर पड़ता है. |
columns |
TableColumn का कलेक्शन |
ज़रूरी है | कॉलम के हेडर और अलाइनमेंट. हर TableColumn ऑब्जेक्ट
के हेडर और अलाइनमेंट का वर्णन करता है
टेबल. |
rows |
TableRow का कलेक्शन |
ज़रूरी है |
टेबल का लाइन डेटा. पहली तीन पंक्तियां दिखाए जाने की गारंटी है, लेकिन ऐसा भी हो सकता है कि कुछ खास प्लैटफ़ॉर्म पर अन्य कॉन्टेंट न दिखे. इसके साथ टेस्ट किया जा सकता है: सिम्युलेटर का इस्तेमाल करके देखें कि किसी प्लैटफ़ॉर्म के लिए कौनसी लाइनें दिखाई गई हैं. हर |
image |
Image |
वैकल्पिक | टेबल से जुड़ी इमेज. |
button |
Link |
वैकल्पिक | इस बटन पर टैप करने पर, उपयोगकर्ता को यूआरएल से लिंक किया जाता है. बटन में
name प्रॉपर्टी जिसमें बटन का टेक्स्ट है और
url प्रॉपर्टी जिसमें लिंक का यूआरएल है. बटन टेक्स्ट नहीं हो सकता
गुमराह करने वाला हो. साथ ही, इसकी समीक्षा की प्रोसेस के दौरान उसकी जांच की जाती है.
|
नमूना कोड
नीचे दिए गए स्निपेट में, टेबल कार्ड को लागू करने का तरीका बताया गया है:
यमल
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
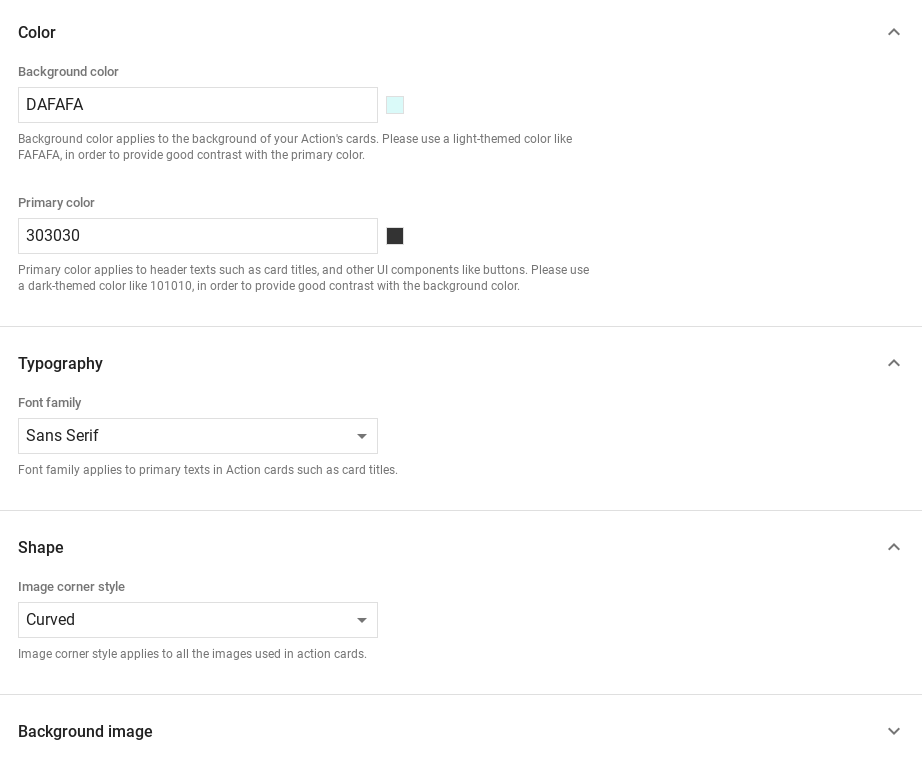
अपने जवाब पसंद के मुताबिक़ बनाएँ
पसंद के मुताबिक थीम बनाकर, रिच जवाबों को दिखाने का तरीका बदला जा सकता है आपके Actions प्रोजेक्ट के लिए. यह कस्टमाइज़ करने से, खास जानकारी देने में मदद मिल सकती है जब उपयोगकर्ता किसी प्लैटफ़ॉर्म पर आपकी कार्रवाइयों को शुरू करते हैं, तो बातचीत को देखकर उसका रंग-रूप दिखता है सकता है.
पसंद के मुताबिक जवाब वाली थीम सेट करने के लिए, ये काम करें:
- कार्रवाइयां कंसोल में, डेवलप करें > थीम को पसंद के मुताबिक बनाना.
- इनमें से कोई एक या सभी सेट करें:
- बैकग्राउंड रंग: इसका इस्तेमाल आपके कार्ड के बैकग्राउंड के तौर पर किया जाता है. सामान्य तौर पर, बैकग्राउंड के लिए हल्के रंग का इस्तेमाल करें, ताकि कार्ड का कॉन्टेंट आसानी से इस्तेमाल किया जा सके पढ़ें.
- मुख्य रंग: आपके कार्ड का मुख्य रंग हेडर टेक्स्ट और इंटरफ़ेस एलिमेंट. आम तौर पर, गहरे रंग के प्राइमरी कलर का इस्तेमाल करके कंट्रास्ट को बेहतर बनाएं बैकग्राउंड का रंग.
- फ़ॉन्ट फ़ैमिली: टाइटल और अन्य एलिमेंट के लिए इस्तेमाल किए गए फ़ॉन्ट के टाइप की जानकारी देता है प्रमुखता से दिखाने वाले टेक्स्ट एलिमेंट शामिल हैं.
- इमेज के कोने की स्टाइल: इससे आपके कार्ड का लुक बदल जाता है कोने.
- बैकग्राउंड इमेज: बैकग्राउंड की जगह इस्तेमाल करने के लिए कस्टम इमेज रंग. सरफ़ेस डिवाइस को चालू रखने के लिए, दो अलग-अलग इमेज उपलब्ध कराएं लैंडस्केप या पोर्ट्रेट मोड का इस्तेमाल करें. अगर बैकग्राउंड इमेज का इस्तेमाल किया जाता है, तो मुख्य रंग सफ़ेद पर सेट है.
- सेव करें पर क्लिक करें.