תגובות עשירות מוסיפות רכיבים חזותיים לשיפור אינטראקציות של משתמשים עם פעולה. אפשר להשתמש בסוגים הבאים של תגובות חיפוש מתקדמות כחלק מהנחיה:
- כרטיס בסיסי
- כרטיס תמונה
- כרטיס טבלה
כשמגדירים תגובה עשירה, צריך להשתמש במועמד עם RICH_RESPONSE
יכולות משטח, כך ש-Google Assistant תחזיר רק את התגובה העשירה
מכשירים נתמכים. אפשר להשתמש רק בתגובה מתקדמת אחת לכל אובייקט content ב
.
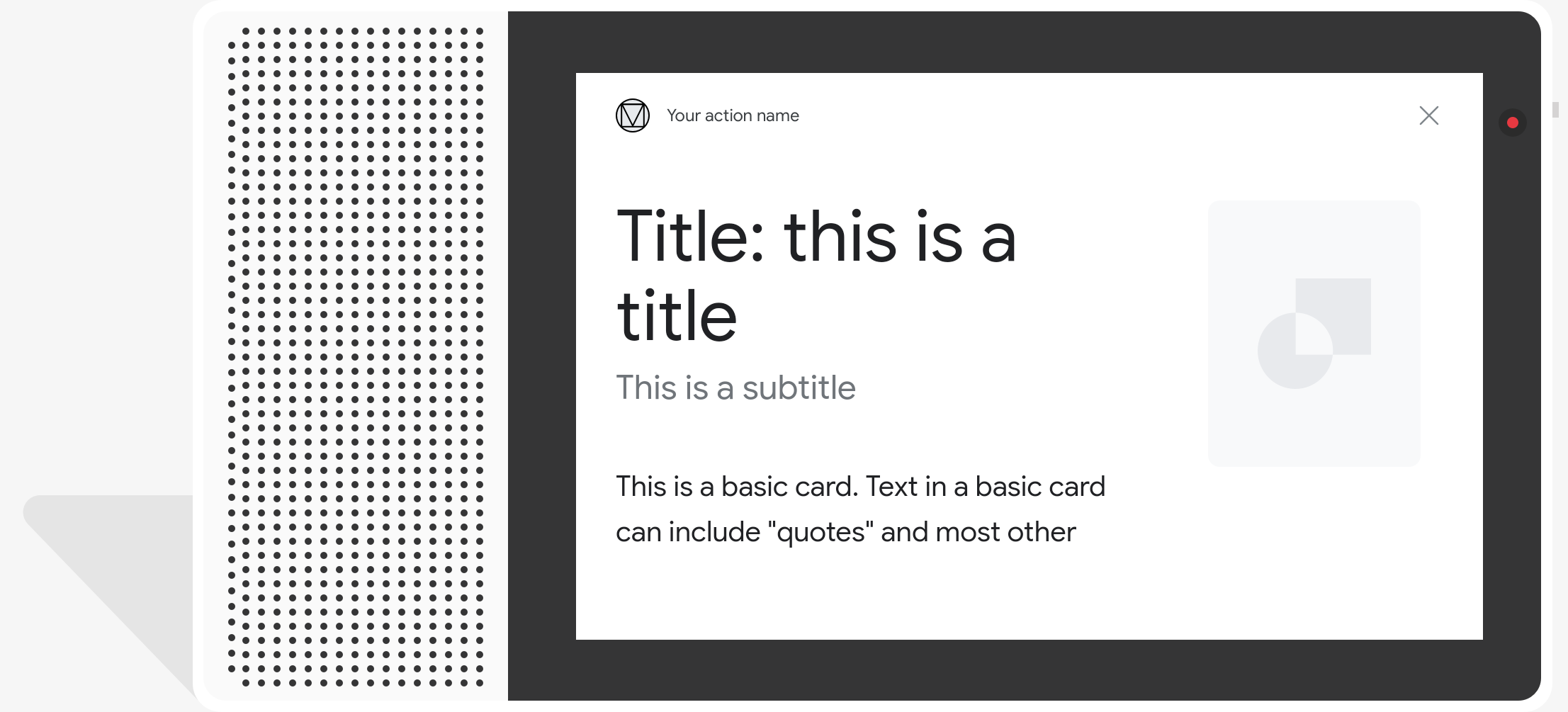
כרטיס בסיסי
כרטיסים בסיסיים נועדו להיות תמציתיים, ולהציג מידע חשוב (או סיכום) למשתמשים, וכדי לאפשר למשתמשים לקבל מידע נוסף אם תרצו (באמצעות קישור לדף אינטרנט אחר).
משתמשים בכרטיסים בסיסיים בעיקר למטרות תצוגה, כי אין בהם אינטראקציה
בלי ללחוץ על לחצן. כדי לקשר לחצן לאינטרנט, צריך להשתמש בפלטפורמה
יש גם את היכולת WEB_LINK.

מאפיינים
סוג התגובה הבסיסית לכרטיס כולל את המאפיינים הבאים:
| נכס | סוג | דרישה | תיאור |
|---|---|---|---|
title |
מחרוזת | אופציונלי | כותרת טקסט פשוטה של הכרטיס. לכותרות יש גופן וגודל קבועים, וגם תווים מעבר לשורה הראשונה ייחתכו. גובה הכרטיס יתכווץ אם לא צוינה כותרת. |
subtitle |
מחרוזת | אופציונלי | כותרת משנה של טקסט פשוט של הכרטיס. הכותרות הן בגופן ובגודל קבועים, ותווים מעבר לשורה הראשונה ייחתכו. גובה הכרטיס יתכווץ אם לא צוינה כותרת משנה. |
text |
מחרוזת | משפטי תנאי |
תוכן טקסט פשוט של הכרטיס. טקסט ארוך מדי נחתך ב-
את הפסקה האחרונה במילה. המאפיין הזה נדרש, אלא אם
על הנכס הזה חלות ההגבלות הבאות:
יש תמיכה בקבוצת משנה מוגבלת של Markdown:
|
image |
Image |
אופציונלי | תמונה שמוצגת בכרטיס. התמונות יכולות להיות JPG , PNG ו-GIF (אנימציה ולא מונפשת). |
image_fill |
ImageFill |
אופציונלי | הגבול בין הכרטיס למכל התמונה לשימוש כאשר יחס הגובה-רוחב של התמונה לא תואם ליחס הגובה-רוחב של מאגר התמונות יחס הגובה-רוחב. |
button |
Link |
אופציונלי | לחצן שמקשר את המשתמש לכתובת URL שמקישים עליו. הלחצן צריך להיות
מאפיין name שמכיל את טקסט הלחצן
נכס url שמכיל את כתובת ה-URL של הקישור. טקסט הלחצן
לא מטעה, והיא נבדקת במהלך הבדיקה. |
קוד לדוגמה
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
כרטיסי תמונות
כרטיסי תמונה נועדו להיות חלופה פשוטה יותר לכרטיס בסיסי מכיל תמונה. להשתמש בכרטיס תמונה כשרוצים להציג תמונה ואין צורך בטקסט או ברכיבים אינטראקטיביים.
מאפיינים
סוג התגובה לכרטיס התמונה כולל את המאפיינים הבאים:
| נכס | סוג | דרישה | תיאור |
|---|---|---|---|
url |
מחרוזת | חובה | כתובת ה-URL המקורית של התמונה. התמונות יכולות להיות JPG , PNG או GIF (אנימציה ללא אנימציה). |
alt |
מחרוזת | חובה | טקסט תיאור של התמונה שישמש לנגישות. |
height |
int32 | אופציונלי | גובה התמונה בפיקסלים. |
width |
int32 | אופציונלי | רוחב התמונה בפיקסלים. |
קוד לדוגמה
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
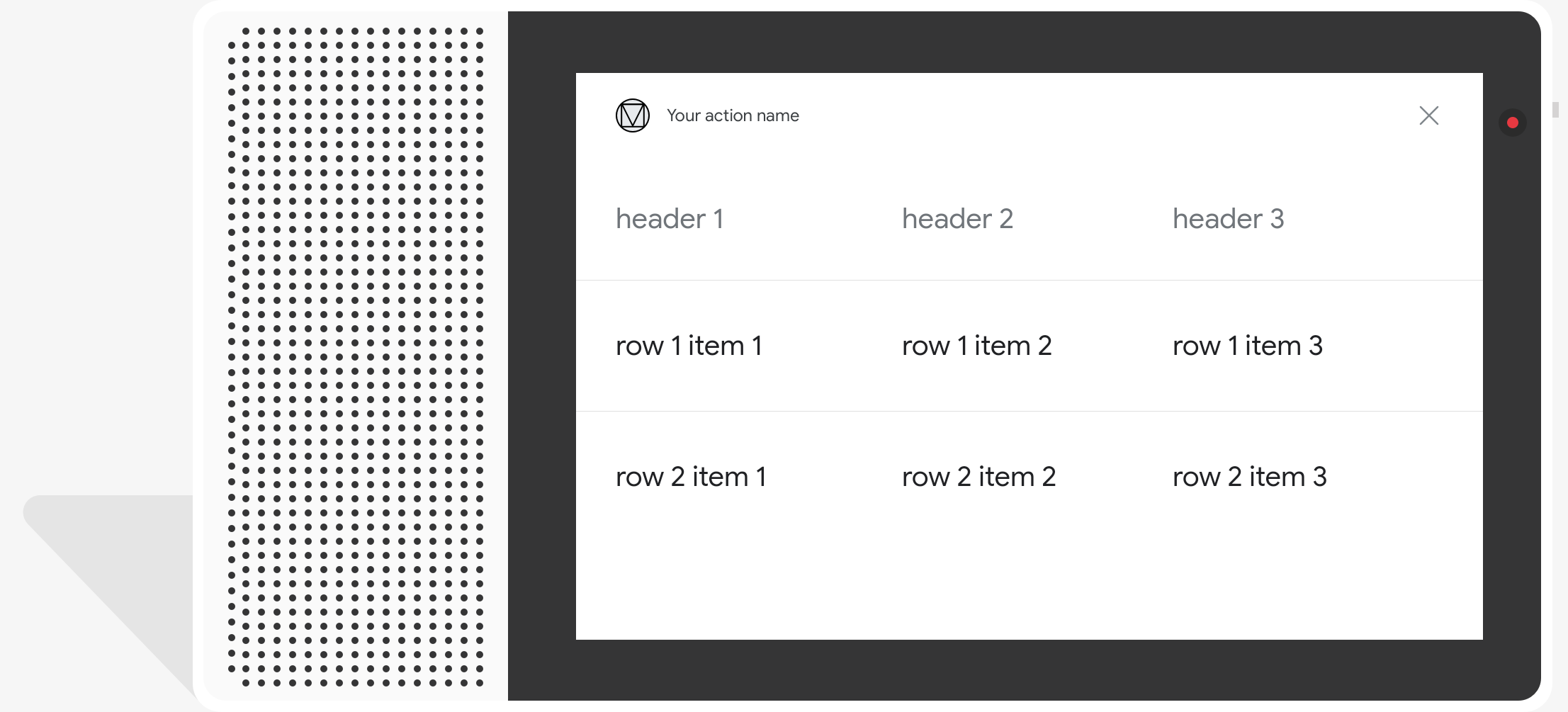
כרטיסי שולחן
באמצעות כרטיסי טבלה אפשר להציג בתשובה נתונים של טבלאות (לדוגמה, טבלאות דירוג של משחקי ספורט, תוצאות בחירות וטיסות). אפשר להגדיר עמודות שורות (עד 3 כל אחת) ש-Assistant מציגה בכרטיס הטבלה. אפשר גם להגדיר עמודות ושורות נוספות, יחד עם סדר העדיפויות שלהן.

הטבלאות מציגות נתונים סטטיים ולא ניתן לבצע בהן פעולות. לבחירה אינטראקטיבית יש להשתמש בתגובה בחירה חזותית.
מאפיינים
סוג התגובה בכרטיס הטבלה כולל את המאפיינים הבאים:
| נכס | סוג | דרישה | תיאור |
|---|---|---|---|
title |
מחרוזת | משפטי תנאי | כותרת טקסט פשוטה של הטבלה. המאפיין הזה נדרש אם
subtitle מוגדרת. |
subtitle |
מחרוזת | אופציונלי | כותרת משנה של טקסט פשוט של הטבלה. אין כתוביות בכרטיסי טבלה מושפעים מההתאמה האישית של העיצוב. |
columns |
מערך של TableColumn |
חובה | כותרות ויישור עמודות. כל אובייקט TableColumn
מתארת את הכותרת והיישור של עמודה אחרת
טבלה. |
rows |
מערך של TableRow |
חובה |
נתוני השורה בטבלה. מובטחות ש-3 השורות הראשונות יוצגו, אבל ייתכן שאחרים לא יופיעו בפלטפורמות מסוימות. אפשר לבצע בדיקה באמצעות כדי לראות אילו שורות מוצגות בפלטפורמה מסוימת. כל אובייקט |
image |
Image |
אופציונלי | התמונה שמשויכת לטבלה. |
button |
Link |
אופציונלי | לחצן שמקשר את המשתמש לכתובת URL שמקישים עליו. ללחצן צריכה להיות
מאפיין name שמכיל את טקסט הלחצן, וגם
נכס url שמכיל את כתובת ה-URL של הקישור. טקסט הלחצן לא יכול להיות
להיות מטעה, והיא נבדקת במהלך הבדיקה.
|
קוד לדוגמה
בקטעי הקוד הבאים מוסבר איך להטמיע כרטיס טבלה:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
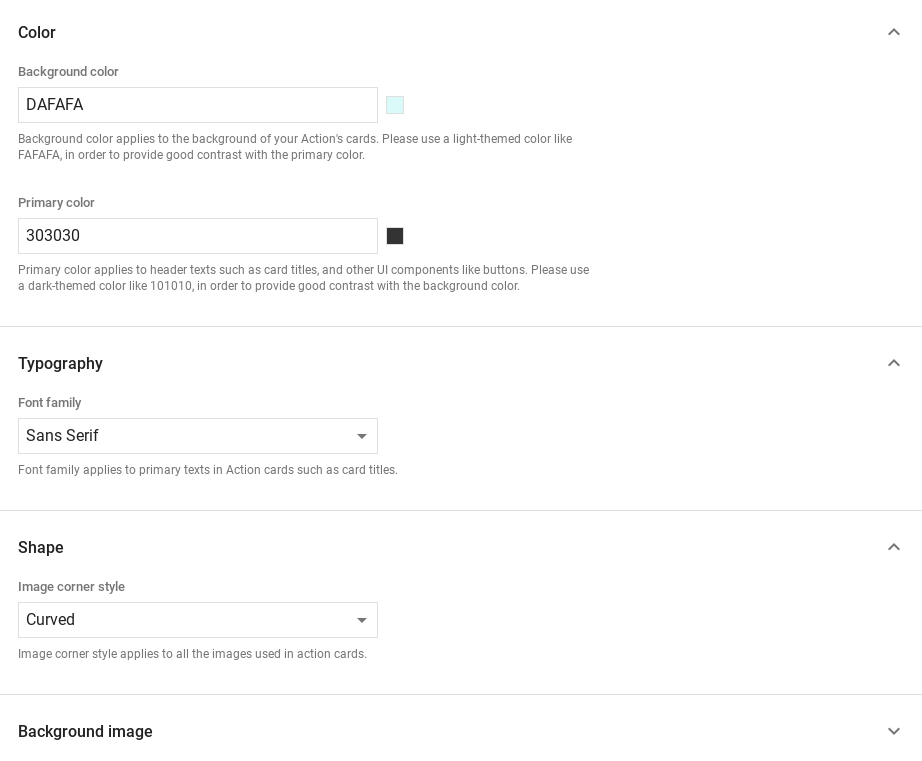
התאמה אישית של התשובות
אפשר לשנות את המראה של התשובות המתקדמות על ידי יצירת עיצוב מותאם אישית לפרויקט Actions שלכם. ההתאמה האישית הזו יכולה להיות שימושית כדי להגדיר המראה והתחושה של השיחה כשהמשתמשים מפעילים את הפעולות שלכם על משטח באמצעות מסך.
כדי להגדיר נושא לתשובות בהתאמה אישית:
- במסוף הפעולות, עוברים אל פיתוח > התאמה אישית של העיצוב.
- אתם יכולים להגדיר אחת מהאפשרויות הבאות או את כולן:
- צבע רקע: משמש כרקע של הכרטיסים. באופן כללי, להשתמש בצבע בהיר ברקע כדי להקל על התוכן של הכרטיס נקראו.
- צבע ראשי: הצבע הראשי של הכרטיסים טקסט וממשק של כותרות רכיבים. באופן כללי, כדאי להשתמש בצבע ראשי כהה יותר כדי ליצור ניגודיות טובה יותר את צבע הרקע.
- משפחת הגופנים: תיאור סוג הגופן המשמש לכותרות ולנושאים נוספים ואלמנטים בולטים של טקסט.
- סגנון פינות של תמונות: שינוי המראה של הכרטיסים פינות.
- תמונת רקע: תמונה מותאמת אישית לשימוש במקום הרקע צבע. צריך לספק שתי תמונות שונות כשמכשיר השטח נמצא בפריסה לאורך או לרוחב. אם משתמשים בתמונת רקע, התמונה הראשית הצבע מוגדר ללבן.
- לוחצים על שמירה.