Zengin yanıtlar, kullanıcı etkileşimini artırmak için görsel öğeler ekler. İşlem. İstem olarak aşağıdaki zengin yanıt türlerini kullanabilirsiniz:
- Temel kart
- Resim kartı
- Tablo kartı
Zengin yanıtı tanımlarken RICH_RESPONSE ile bir aday kullanın
Google Asistan'ın yalnızca zengin yanıtı döndürebilmesi için yüzey özelliği
cihazlar. Bircontent
tıklayın.
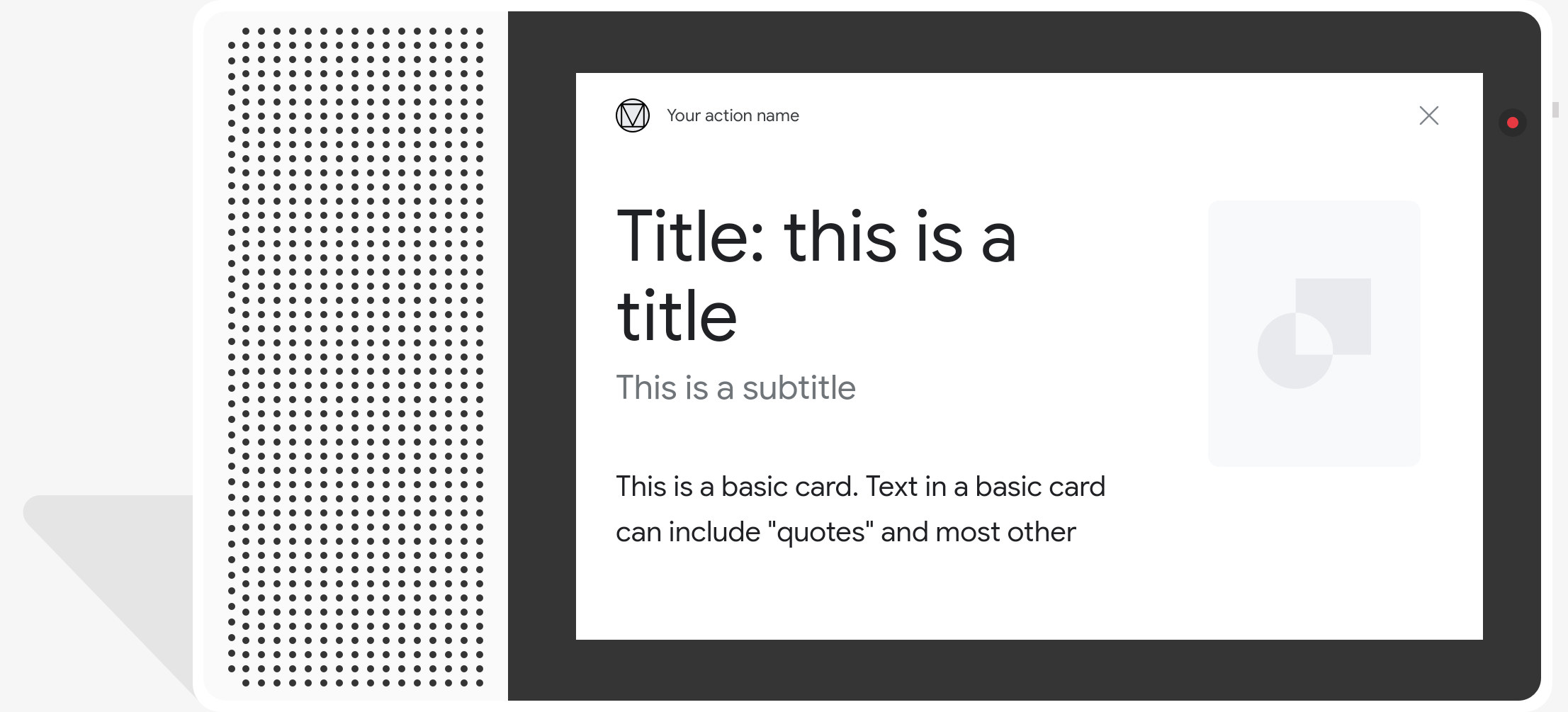
Temel kart
Temel kartlar, önemli (veya özet) bilgileri sunmak için kısa ve öz olacak şekilde tasarlanmıştır ve isterseniz kullanıcıların daha fazla bilgi edinmesini sağlar (bir web bağlantısı kullanarak).
Temel olarak, etkileşim özelliği olmadığı için temel kartları yalnızca görüntüleme amaçlı olarak kullanın.
tek bir düğme olmadan
kullanabilirsiniz. Bir düğmeyi web'e bağlamak için bir yüzeyin
WEB_LINK özelliklerine de sahip.

Özellikler
Temel kart yanıtı türü aşağıdaki özelliklere sahiptir:
| Özellik | Tür | Gereksinim | Açıklama |
|---|---|---|---|
title |
dize | İsteğe bağlı | Kartın düz metin başlığı. Başlıklar sabit bir yazı tipi ve boyutta olmalı, ilk satırdan sonraki karakterler kısaltılır. Hayır ise kart yüksekliği daraltılır başlığı belirtiliyor. |
subtitle |
dize | İsteğe bağlı | Kartın düz metin alt başlığı. Başlıklar sabit bir yazı tipi ve boyutta olmalıdır. ve ilk satırdan sonraki karakterler kısaltılır. Aşağıdaki durumlarda kart yüksekliği daraltılır alt başlık belirtilmedi. |
text |
dize | Şart Kipi |
Kartın düz metin içeriği. Çok uzun metin kısaltıldı
son kelimenin sonunda üç nokta bulunuyor. Bu özellik şu koşulda gereklidir:
Bu mülkte aşağıdaki kısıtlamalar söz konusudur:
Markdown'ın sınırlı bir alt kümesi desteklenir:
|
image |
Image |
İsteğe bağlı | Kartta gösterilen resim. Resimler JPG, PNG ve GIF (animasyonlu) ve animasyonsuz). |
image_fill |
ImageFill |
İsteğe bağlı | Bu olduğunda kullanılacak kart ile görüntü kapsayıcısı arasındaki kenarlık resmin en boy oranı, görüntü kapsayıcısının en boy oranıyla eşleşmiyor oranı. |
button |
Link |
İsteğe bağlı | Dokunulduğunda kullanıcıyı bir URL'ye bağlayan düğme. Düğme
düğme metnini içeren bir name özelliği ve
Bağlantı URL'sini içeren url mülkü. Düğme metni
Yanıltıcı olmamalıdır ve inceleme sürecinde kontrol edilir. |
Örnek kod
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Resim kartları
Resim kartları, aynı zamanda e-posta ile resim içeren bir resim içeriyor. Resim göstermek istediğinizde resim kartını kullanın ve metin veya etkileşimli bileşenlere gerek kalmaz.
Özellikler
Resim kartı yanıt türü aşağıdaki özelliklere sahiptir:
| Özellik | Tür | Gereksinim | Açıklama |
|---|---|---|---|
url |
dize | Zorunlu | Resmin kaynak URL'si. Resimler JPG, PNG veya GIF (animasyonlu animasyonsuz) birlikte gösterilir. |
alt |
dize | Zorunlu | Erişilebilirlik için kullanılacak resmin metin açıklaması. |
height |
int32 | İsteğe bağlı | Resmin piksel cinsinden yüksekliği. |
width |
int32 | İsteğe bağlı | Resmin piksel cinsinden genişliği. |
Örnek kod
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
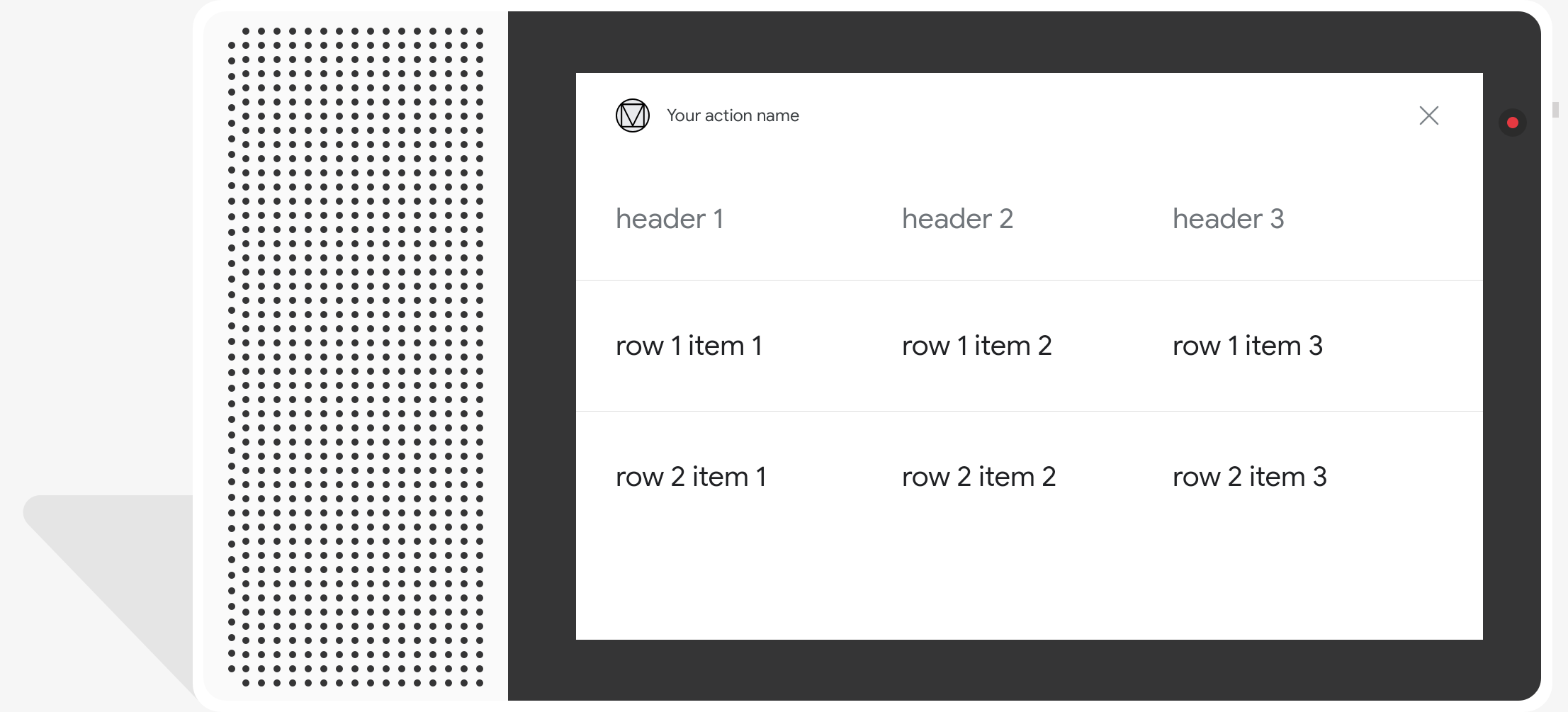
Tablo kartları
Tablo kartları, yanıtınızda tablo şeklinde veriler (örneğin, puan durumu, seçim sonuçları ve uçuşlar). Sütunları tanımlayabilir ve Asistan'ın tablo kartınızda gösterdiği satırlar (her biri en fazla 3 satır). Ayrıca Ürün İş Listesi’ndeki ek sütun ve satırlar bulunur.

Tablolar, statik verileri gösterir ve etkileşime geçilemez. Etkileşimli seçim için yanıtlarsa bunun yerine görsel bir seçim yanıtı kullanın.
Özellikler
Tablo kartı yanıt türü aşağıdaki özelliklere sahiptir:
| Özellik | Tür | Gereksinim | Açıklama |
|---|---|---|---|
title |
dize | Şart Kipi | Tablonun düz metin başlığı. Bu özellik şu durumlarda gereklidir:
subtitle ayarlandı. |
subtitle |
dize | İsteğe bağlı | Tablonun düz metin alt başlığı. Tablo kartlarındaki altyazılar değişiklik gösterir. |
columns |
TableColumn dizisi |
Zorunlu | Başlıklar ve sütunların hizalaması. Her bir TableColumn nesne
aynı sayfadaki farklı bir sütunun başlığını ve hizalamasını açıklar
tablosunu oluşturalım. |
rows |
TableRow dizisi |
Zorunlu |
Tablonun satır verileri. İlk 3 satırın gösterileceği garanti edilir, ancak diğerleri belirli yüzeylerde gösterilmeyebilir. Test etmek için simülasyon aracını kullanabilirsiniz. Her |
image |
Image |
İsteğe bağlı | Tabloyla ilişkilendirilen resim. |
button |
Link |
İsteğe bağlı | Dokunulduğunda kullanıcıyı bir URL'ye bağlayan düğme. Düğmede
Düğme metnini içeren name özelliği ve
Bağlantı URL'sini içeren url mülkü. Düğme metni
Yanıltıcı olabilir ve inceleme sürecinde kontrol edilir.
|
Örnek kod
Aşağıdaki snippet'lerde bir tablo kartının nasıl uygulanacağı gösterilmektedir:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
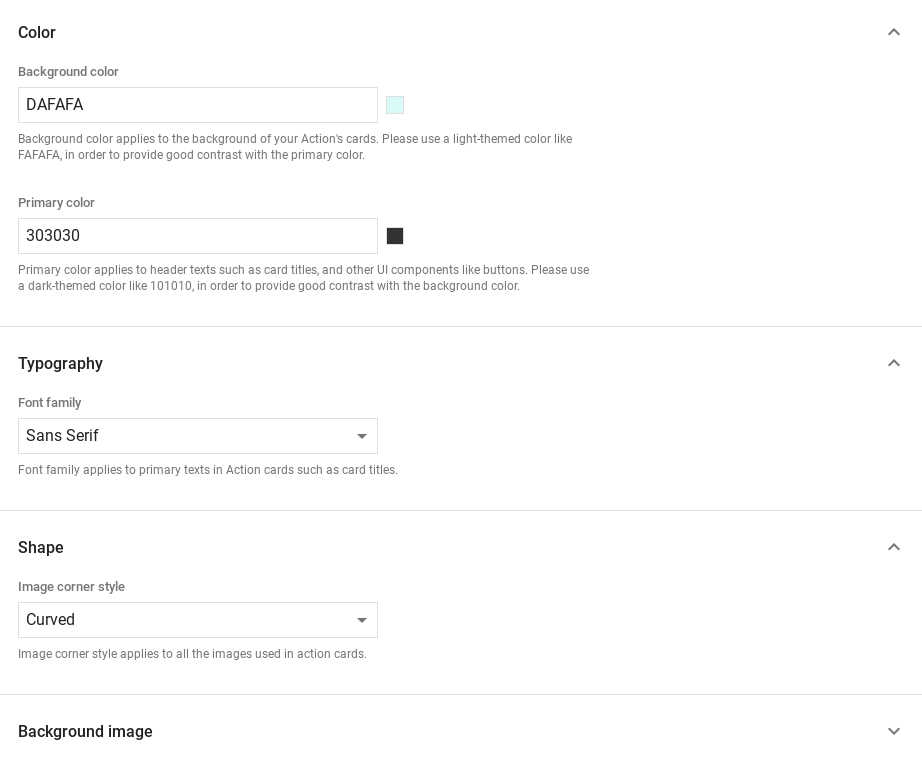
Yanıtlarınızı özelleştirme
Özel bir tema oluşturarak zengin yanıtlarınızın görünümünü değiştirebilirsiniz . Bu özelleştirme, benzersiz bir dönüşüm hunisi tanımlamak için Kullanıcılar Eylemlerinizi bir yüzeyde çağırdığında ileti dizisi görünümü ve tarzı sahip olacaksınız.
Özel bir yanıt teması ayarlamak için aşağıdakileri yapın:
- İşlemler konsolunda Geliştir > Tema özelleştirme.
- Aşağıdakilerden birini veya tümünü ayarlayın:
- Arka plan rengi: Kartlarınızın arka planı olarak kullanılır. Genel olarak Kart içeriğinin daha kolay görünmesini sağlamak için arka planda açık bir renk kullanın. okuyun.
- Birincil renk: Kartlarınızın ana rengi başlık metinleri ve arayüz öğeler. Genel olarak, arka plan rengiyle daha iyi kontrast oluşturmak için daha koyu bir birincil renk kullanın arka plan rengi.
- Yazı tipi ailesi: Başlıklar ve diğer yazı tipleri için kullanılan yazı tipi türünü belirgin metin öğeleri için de geçerlidir.
- Resim köşe stili: Kartlarınızın görünümünü değiştirir köşeleri.
- Arka plan resmi: Arka plan yerine kullanılacak özel resim rengi. Yüzey cihazının bulunduğu durumlar için iki farklı resim sağlayın. bir modunu kullanabilirsiniz. Arka plan resmi kullanıyorsanız renk beyaz olarak ayarlandı.
- Kaydet'i tıklayın.