אם רוצים שהמשתמש יבחר אפשרות אחת מבין כמה תשובות, כדאי להשתמש בתשובה של בחירה ויזואלית. אפשרויות כדי להמשיך בפעולה. אפשר להשתמש ברכיבים החזותיים הבאים את סוגי התגובות לבחירה כחלק מהנחיה:
- רשימה
- אוסף
- עיון באוסף
כשמגדירים תגובה של בחירה חזותית, צריך להשתמש במועמד עם
יכולת הפלטפורמה RICH_RESPONSE, כך ש-Google Assistant תחזיר רק
תגובה במכשירים נתמכים. אפשר להשתמש רק בתשובה מתקדמת אחת לכל content
בהנחיה.
הוספת תגובה של בחירה חזותית
כדי להציג אפשרויות, צריך למלא את המשבצות גם בתשובות של בחירה חזותית. שהמשתמש יכול לבחור ולטפל בפריט שנבחר. כשמשתמשים בוחרים פריט, Assistant מעבירה את ערך הפריט שנבחר ל-webhook כארגומנט. לאחר מכן: בערך הארגומנט, תקבלו את המפתח של הפריט שנבחר.
לפני שתוכלו להשתמש בתגובה של בחירה חזותית, עליכם להגדיר סוג מייצג את התגובה שהמשתמש בוחר מאוחר יותר. ב-webhook שלכם אתם מבטלים את ההגדרה הזו מקלידים עם התוכן שרוצים להציג לבחירה.
כדי להוסיף תגובה של בחירה חזותית לסצנה ב-Actions Builder, פועלים לפי השלבים הבאים: שלבים:
- בסצנה, מוסיפים חריץ לקטע מילוי משבצת.
- בוחרים סוג שהוגדר קודם לכן כתגובה של הבחירה החזותית, ו נותנים לו שם. התגובה לפעולה מאתר אחר (webhook) משתמשת בשם הזה של מיקום המודעה כדי להתייחס לסוג הזה במועד מאוחר יותר.
- מסמנים את התיבה קריאה ל-webhook ונותנים את השם של הגורם המטפל באירוע ב-webhook שבו רוצים להשתמש בתגובה לבחירה החזותית.
- מסמנים את התיבה שליחת הנחיות.
- בהנחיה, מספקים את תוכן ה-JSON או YAML המתאים על סמך התשובה שנבחרה בשדה 'בחירה חזותית'.
- ב-webhook, פועלים לפי השלבים שמפורטים בקטע טיפול בפריטים שנבחרו.
בקטעים רשימה, אוספים ועיון באוסף שבהמשך מופיעים המאפיינים הזמינים של ההנחיות ודוגמאות להחלפה שונים.
טיפול בפריטים שנבחרו
כדי להשתמש בתשובות של בחירה חזותית צריך לטפל בבחירה של המשתמש קוד webhook. כשהמשתמש בוחר משהו מתוך תגובה של בחירה חזותית, Google Assistant תמלא את שטח האחסון בערך הזה.
בדוגמה הבאה, קוד ה-webhook מקבל ושומר את האפשרות שנבחרה במשתנה:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
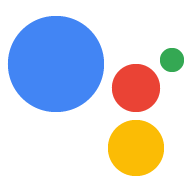
רשימה

רשימה מציגה למשתמשים רשימה אנכית של פריטים מרובים, ומאפשרת להם בוחרים אחת בהקשה או בקלט קולי. כשמשתמש בוחר פריט מהרשימה, Assistant יוצרת שאילתת משתמש (בועת צ'אט) שמכילה את שם הרשימה שימושי.
הרשימות מתאימות למקרים שבהם חשוב להבחין בין האפשרויות או למשתמשים צריך לבחור בין אפשרויות שניתנות לסריקה בשלמותן. עבור לדוגמה, "Peter" האם צריך לדבר עם פטר ג'ונס או פטר הנס?
הרשימות צריכות לכלול 2 פריטים לכל היותר, ולא יותר מ-30. מספר הרכיבים שמוצגים בהתחלה תלויים במכשיר של המשתמש, המספר הוא 10 פריטים.
יצירת רשימה
כשיוצרים רשימה, ההנחיה מכילה רק מפתחות לכל פריט שהמשתמש יוצר
יכולים לבחור. בתגובה לפעולה מאתר אחר (webhook) אתם מגדירים את הפריטים שתואמים למפתחות האלה
על סמך הסוג Entry.
לפריטי רשימה שמוגדרים כ-Entry אובייקטים יש את התצוגה הבאה
מאפיינים:
- Title (כותר)
- גופן וגודל גופן קבועים
- אורך מקסימלי: שורה אחת (קטוע עם שלוש נקודות...)
- נדרש להיות ייחודי (כדי לתמוך בבחירת קול)
- תיאור (אופציונלי)
- גופן וגודל גופן קבועים
- אורך מקסימלי: 2 שורות (קטועות בשלוש נקודות...)
- תמונה (אופציונלי)
- גודל: 48x48 פיקסלים
כדי להשתמש בתשובות לבחירה החזותית צריך לשנות את הסוג לפי שם המיקום שלו באמצעות
סוג זמן ריצה במצב TYPE_REPLACE. ב-webhook
הגורם המטפל באירועים, הפניה לסוג שיש לשנות על פי שם המיקום שלו (מוגדר ב-
הוספת תגובות בחירה) בנכס name.
אחרי החלפת סוג, הסוג של התוצאה מייצג את רשימת הפריטים למשתמש שלך תהיה אפשרות לבחור מבין אלה שמוצגות ב-Assistant.
מאפיינים
סוג התגובה ברשימה כולל את המאפיינים הבאים:
| נכס | סוג | דרישה | תיאור |
|---|---|---|---|
items |
מערך של ListItem |
חובה | מייצג פריט ברשימה שהמשתמשים יכולים לבחור. כל אחד
ListItem מכיל מפתח שממופה לסוג שיש הפניה אליו
של הפריט ברשימה. |
title |
מחרוזת | אופציונלי | כותרת טקסט פשוטה של הרשימה, מוגבלת לשורה אחת. אם אין שם מוגדר, גובה הכרטיס מתכווץ. |
subtitle |
מחרוזת | אופציונלי | כותרת משנה בטקסט פשוט של הרשימה. |
קוד לדוגמה
בדוגמאות הבאות מוגדר תוכן ההנחיות בקוד ה-webhook או webhook webhookResponse. עם זאת, אפשר להגדיר במקום זאת את תוכן ההנחיות גם ב-Actions Builder (כ-YAML או ב-JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
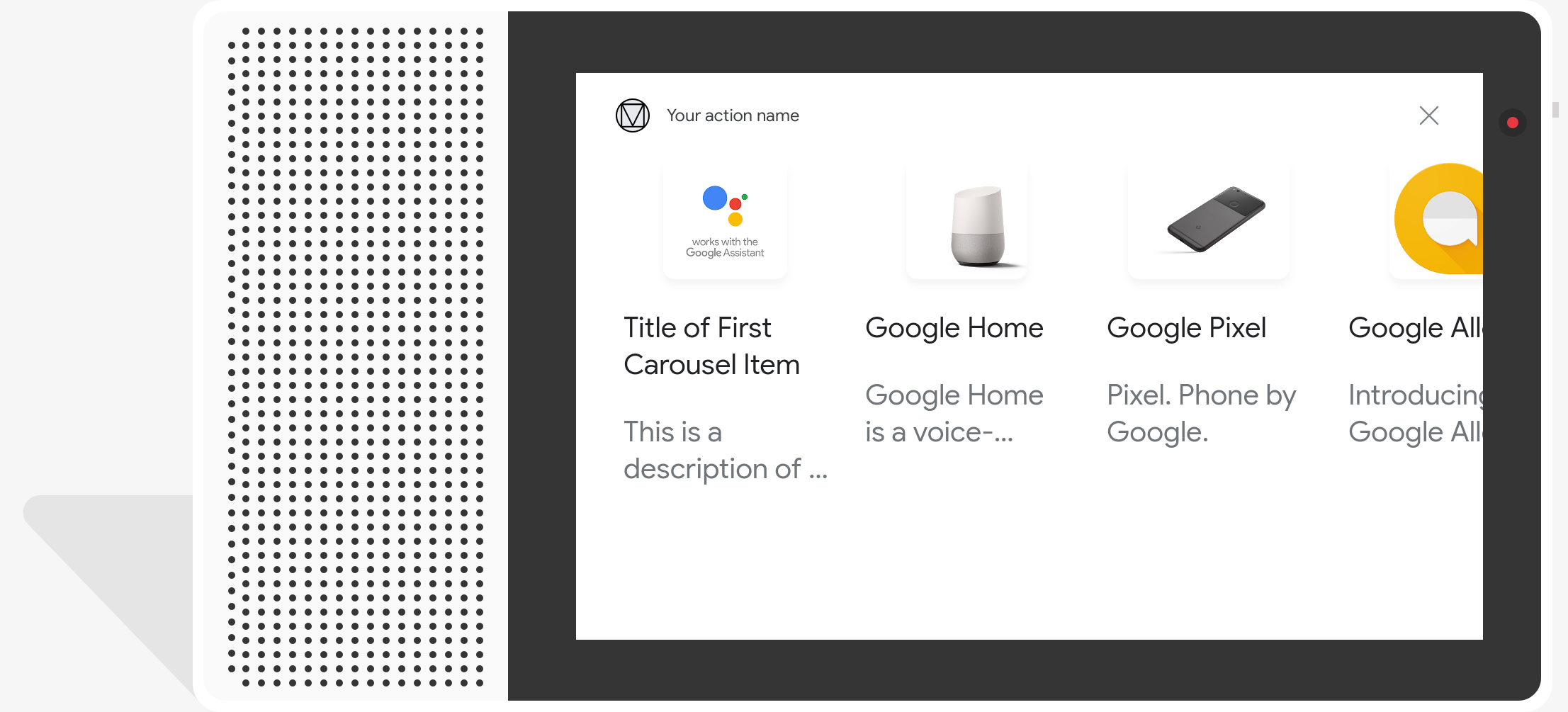
אוסף
אוסף גולל לרוחב ומאפשר למשתמשים לבחור פריט אחד במגע או קלט קולי. בהשוואה לרשימות, האוספים כוללים משבצות גדולות לאפשר תוכן עשיר יותר. המשבצות שמרכיבים אוסף דומים למשבצות כרטיס בסיסי עם תמונה. כשמשתמשים בוחרים פריט מאוסף, Assistant יוצרת שאילתת משתמש (בועת צ'אט) שמכילה את שם הפריט.
אוספים יכולים להיות טובים כאשר מוצגות למשתמש אפשרויות שונות, אך אין צורך בהשוואה ישירה בין הרשימות (לעומת רשימות). באופן כללי, רשימות לאוספים, מפני שקל יותר לסרוק רשימות לבצע פעולות קוליות.
הקולקציות צריכות לכלול בין 2 ל-10 משבצות לכל היותר. במצב מופעל מכשירים עם יכולות תצוגה, המשתמשים יכולים להחליק שמאלה או ימינה כדי לגלול בין הכרטיסים באוסף לפני שבוחרים פריט.

יצירת אוסף
כשיוצרים אוסף, ההנחיה מכילה רק מפתחות לכל פריט
המשתמש יכול לבחור. בתגובה לפעולה מאתר אחר (webhook) אתם מגדירים את הפריטים שמתאימים להם
בהתאם לסוג Entry.
פריטי אוסף שמוגדרים כאובייקטים מסוג Entry כוללים את התצוגה הבאה
מאפיינים:
- תמונה (אופציונלי)
- התמונה מאולצת להיות בגובה של 128dp וברוחב של 232dp
- אם יחס הגובה-רוחב של התמונה לא תואם לתיבה שתוחמת בתמונה, התמונה במרכז עם פסים משני הצדדים
- אם הקישור לתמונה לא תקין, המערכת תשתמש בתמונת placeholder
- שם (חובה)
- אין תמיכה בטקסט פשוט, Markdown. אפשרויות עיצוב זהות לאלה של תגובה מתקדמת של כרטיס בסיסי
- גובה הכרטיס מתכווץ אם לא צוינה כותרת.
- נדרש להיות ייחודי (כדי לתמוך בבחירת קול)
- תיאור (אופציונלי)
- אין תמיכה בטקסט פשוט, Markdown. אפשרויות עיצוב זהות לאלה של תגובה מתקדמת של כרטיס בסיסי
כדי להשתמש בתשובות לבחירה החזותית צריך לשנות את הסוג לפי שם המיקום שלו באמצעות
סוג זמן ריצה במצב TYPE_REPLACE. ב-webhook
הגורם המטפל באירועים, הפניה לסוג שיש לשנות על פי שם המיקום שלו (מוגדר ב-
הוספת תגובות בחירה) בנכס name.
אחרי שמחליפים סוג, הסוג שמתקבל מייצג אוסף של פריטים שהמשתמש יכול לבחור מבין הפריטים ש-Assistant מציגה.
מאפיינים
סוג התגובה של האוסף כולל את המאפיינים הבאים:
| נכס | סוג | דרישה | תיאור |
|---|---|---|---|
items |
מערך של CollectionItem |
חובה | מייצג פריט באוסף שהמשתמשים יכולים לבחור. כל אחד
השדה CollectionItem מכיל מפתח שממופה לסוג שיש הפניה אליו
של פריט האוסף. |
title |
מחרוזת | אופציונלי | כותרת טקסט פשוטה של האוסף. הכותרות צריכות להיות ייחודיות כדי לתמוך בבחירת קול. |
subtitle |
מחרוזת | אופציונלי | כותרת משנה בטקסט פשוט של האוסף. |
image_fill |
ImageFill |
אופציונלי | הגבול בין הכרטיס למכל התמונה לשימוש כאשר יחס הגובה-רוחב של התמונה לא תואם ליחס הגובה-רוחב של מאגר התמונות יחס הגובה-רוחב. |
קוד לדוגמה
בדוגמאות הבאות מוגדר תוכן ההנחיות בקוד ה-webhook או תגובת JSON webhook. עם זאת, אפשר להגדיר במקום זאת את תוכן ההנחיות גם ב-Actions Builder (כ-YAML או ב-JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
עיון באוסף
בדומה לקולקציה, דפדוף באוסף הוא תגובה עשירה שמאפשר למשתמשים לגלול בין כרטיסי האפשרויות. עיון באוסף הוא שתוכננה במיוחד לתוכן מהאינטרנט ופותח את המשבצת שנבחרה (או דפדפן AMP, אם כל כרטיסי המידע מופעלים ב-AMP).
תגובות עיון באוספים מכילות בין 2 ל-10 משבצות לכל היותר. במצב מופעל מכשירים עם יכולות תצוגה, המשתמשים יכולים להחליק למעלה או למטה כדי לגלול בין הכרטיסים לפני שבוחרים פריט.
יצירת עיון באוסף
כשיוצרים דפדוף בין אוספים, כדאי לחשוב על האופן שבו המשתמשים יקיימו אינטראקציה עם האוסף
. כל עיון באוסף item פותח את כתובת ה-URL המוגדרת שלו, אז כדאי לכתוב מידע מועיל
פרטים למשתמש.
לפריטי עיון באוסף יש מאפייני התצוגה הבאים:
- תמונה (אופציונלי)
- התמונה מאולצת לגובה של 128dp x ברוחב של 232 dp.
- אם יחס הגובה-רוחב של התמונה לא תואם לתיבה שתוחמת בתמונה, התמונה
כשהוא ממורכז עם פסים בצדדים או למעלה ולמטה. הצבע של
העמודות נקבעות לפי המאפיין 'עיון באוסף'
ImageFill. - אם הקישור לתמונה לא תקין, המערכת תשתמש בתמונת placeholder במקומו.
- שם (חובה)
- אין תמיכה בטקסט פשוט, Markdown. אותו פורמט כמו הכרטיס הבסיסי נעשה שימוש בתגובת חיפוש מתקדמת.
- גובה הכרטיס מתכווץ אם לא הוגדרה כותרת.
- תיאור (אופציונלי)
- אין תמיכה בטקסט פשוט, Markdown. אותו פורמט כמו הכרטיס הבסיסי נעשה שימוש בתגובת חיפוש מתקדמת.
- כותרת תחתונה (אופציונלי)
- טקסט פשוט; אין תמיכה ב-Markdown.
מאפיינים
סוג התגובה של דפדוף באוסף כולל את המאפיינים הבאים:
| נכס | סוג | דרישה | תיאור |
|---|---|---|---|
item |
אובייקט | חובה | מייצג פריט באוסף שהמשתמשים יכולים לבחור. |
image_fill |
ImageFill |
אופציונלי | הגבול בין הכרטיס לבין מאגר התמונות שבו יש להשתמש כאשר יחס הגובה-רוחב של התמונה לא תואם ליחס הגובה-רוחב של מאגר התמונות. |
עיון האוספים item כולל את המאפיינים הבאים:
| נכס | סוג | דרישה | תיאור |
|---|---|---|---|
title |
מחרוזת | חובה | כותרת טקסט פשוטה של פריט האוסף. |
description |
מחרוזת | אופציונלי | תיאור של פריט האוסף. |
footer |
מחרוזת | אופציונלי | הטקסט בכותרת התחתונה של פריט האוסף, שמוצג מתחת לתיאור. |
image |
Image |
אופציונלי | תמונה שמוצגת לפריט באוסף. |
openUriAction |
OpenUrl |
חובה | URI לפתיחה כשפריט באוסף נבחר. |
קוד לדוגמה
בדוגמאות הבאות מוגדר תוכן ההנחיות בקוד ה-webhook או תגובת JSON webhook. עם זאת, אפשר להגדיר במקום זאת את תוכן ההנחיות גם ב-Actions Builder (כ-YAML או ב-JSON).
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }