사용자가 여러 개의 이미지 중 하나를 선택하도록 하려면 시각적 선택 응답을 사용하세요. 옵션을 선택해야 합니다. 다음과 같은 시각적 개체를 사용할 수 있습니다. 선택 응답 유형을 프롬프트의 일부로 표현합니다.
- 목록
- 컬렉션
- 컬렉션 탐색
시각적 선택 응답을 정의할 때 후보를
RICH_RESPONSE 노출 영역 기능으로, Google 어시스턴트가
응답할 수 있습니다. content당 리치 응답은 하나만 사용할 수 있습니다.
객체를 생성할 수 있습니다
시각적 선택 응답 추가
시각적 선택 응답은 장면에 슬롯 채우기를 사용하여 두 가지 옵션 모두 표시 사용자가 선택하고 선택한 항목을 처리할 수 있습니다. 사용자가 상품을 선택하면 어시스턴트는 선택된 항목 값을 웹훅에 인수로 전달합니다. 그런 다음 인수 값에서 선택한 항목의 키를 수신합니다.
시각적 선택 응답을 사용하려면 먼저 시각적 선택의 자유를 주는 유형을 정의해야 합니다. 사용자가 나중에 선택하는 응답을 나타냅니다. 웹훅에서 텍스트를 입력합니다.
Actions Builder의 장면에 시각적 선택 응답을 추가하려면 다음 안내를 따르세요. 단계:
- 장면에서 슬롯 채우기 섹션에 슬롯을 추가합니다.
- 시각적 선택 응답에 이전에 정의된 유형을 선택합니다. 이름을 지정합니다 웹훅에서 이 슬롯 이름을 사용하여 나중에 유형을 참조합니다.
- Call your webhook(웹훅 호출) 체크박스를 선택하고 이벤트 핸들러의 이름을 입력합니다. 웹훅을 설정할 수 있습니다.
- 메시지 보내기 체크박스를 선택합니다.
- 프롬프트에서 반환하려는 시각적 선택 응답을 반환할 수 있습니다.
- 웹훅에서 선택한 상품 처리의 단계를 따르세요.
사용 가능한 프롬프트 속성과 재정의 예는 아래의 목록, 컬렉션 및 컬렉션 탐색 섹션을 참조하세요. 있습니다.
선택한 상품 처리
시각적 선택 응답을 사용하려면 웹훅을 설정할 수도 있습니다 사용자가 시각적 선택 응답에서 무언가를 선택하면 Google 어시스턴트가 이 값으로 슬롯을 채웁니다.
다음 예에서 웹훅 코드는 선택된 옵션을 수신하고 저장합니다. 를 변수로 사용합니다.
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
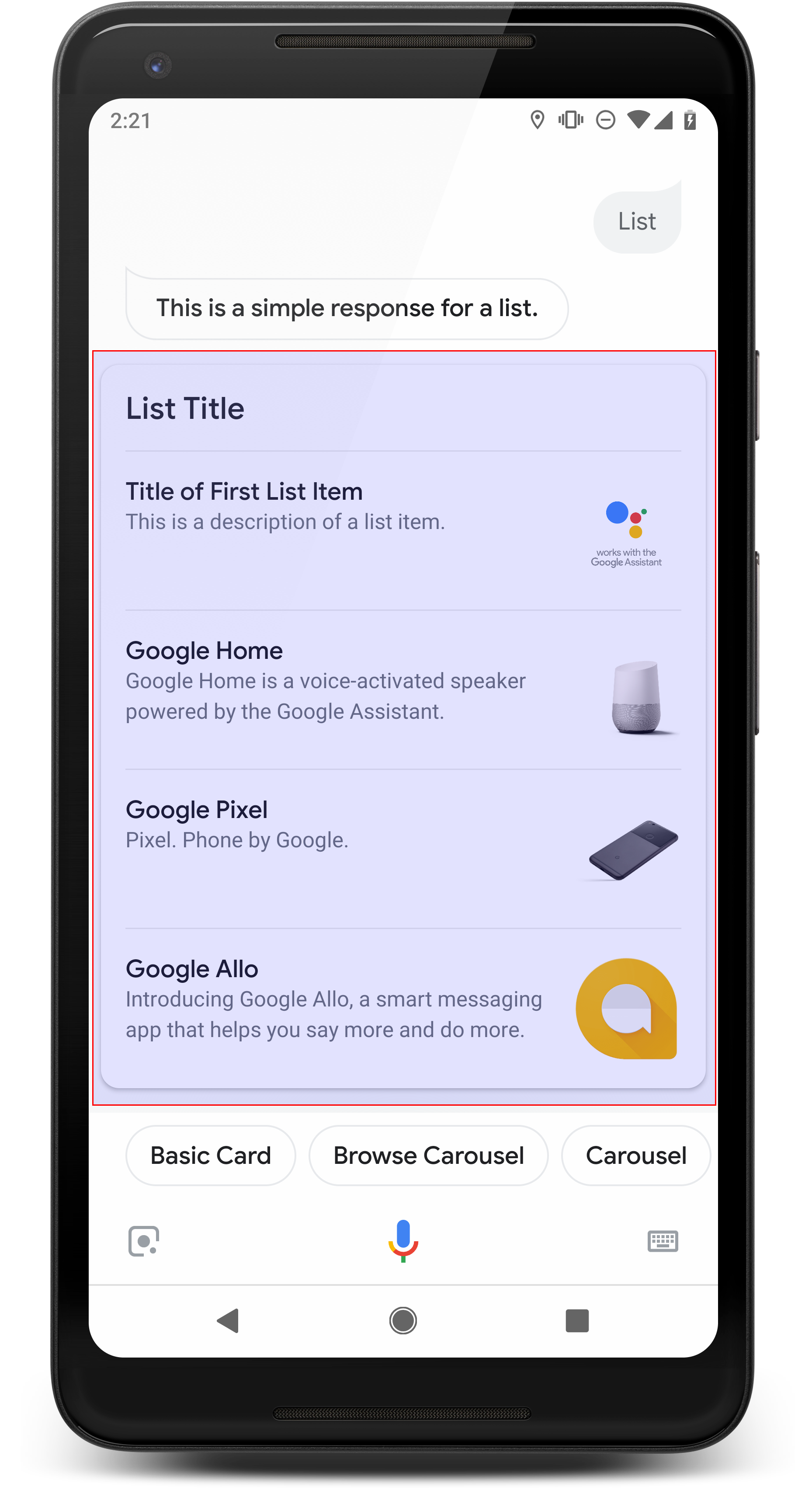
목록

목록은 사용자에게 여러 항목의 세로 목록을 표시하고 터치 또는 음성 입력으로 선택할 수 있습니다. 사용자가 목록에서 항목을 선택하면 어시스턴트는 목록 제목이 포함된 사용자 쿼리 (채팅 풍선)를 생성합니다. 있습니다.
목록은 옵션을 구별하는 것이 중요하거나 사용자가 전체 스캔해야 할 옵션 중에서 선택해야 합니다. 대상 예를 들어 '피터'라는 단어는 Peter Jons와 Peter Hans 중 누구에게 말씀드리면 될까요?
목록에는 최소 2개에서 최대 30개의 목록 항목이 포함되어야 합니다. 개수 처음에 표시되는 요소는 사용자의 기기에 따라 다르며 항목 수가 10개입니다.
목록 만들기
목록을 만들 때 프롬프트에는 사용자가 이용하는 각 항목의 키만 포함됩니다.
선택할 수 있습니다 웹훅에서 이러한 키에 해당하는 항목을 정의합니다.
Entry 유형에 따라 달라집니다.
Entry 객체로 정의된 목록 항목은 다음과 같이 표시됩니다.
특징:
- 제목
- 고정 글꼴 및 글꼴 크기
- 최대 길이: 1줄 (줄임표로 잘림...)
- 고유해야 합니다 (음성 선택 지원).
- 설명(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 고정 글꼴 및 글꼴 크기
- 최대 길이: 2줄 (줄임표로 잘림...)
- 이미지(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 크기: 48x48픽셀
시각적 선택 응답을 사용하려면
TYPE_REPLACE 모드의 런타임 유형 웹훅에서
이벤트 핸들러 내에서, 슬롯 이름(
선택 응답 추가)을 name 속성에 포함합니다.
유형을 덮어쓰면 결과 유형이 항목 목록을 나타냅니다. 사용자가 어시스턴트 디스플레이에서 선택할 수 있습니다
속성
목록 응답 유형에는 다음 속성이 있습니다.
| 속성 | 유형 | 요구사항 | 설명 |
|---|---|---|---|
items |
ListItem의 배열 |
필수 | 사용자가 선택할 수 있는 목록에서 항목을 나타냅니다. 각
ListItem에는 다음의 참조된 유형에 매핑되는 키가 포함됩니다.
목록 항목을 선택합니다. |
title |
문자열 | 선택사항 | 목록의 일반 텍스트 제목으로 한 줄로 제한됩니다. 제목이 없는 경우 이 지정되면 카드 높이가 접힙니다. |
subtitle |
문자열 | 선택사항 | 목록의 일반 텍스트 부제목입니다. |
샘플 코드
다음 샘플은 웹훅 코드 또는 JSON 웹훅 응답입니다. 그러나 대신에 프롬프트 콘텐츠를 작업 빌더 (YAML 또는 JSON)도 지원합니다.
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
컬렉션
가로로 스크롤하여 사용자가 터치하여 항목 1개를 선택할 수 있는 컬렉션 또는 음성 입력을 사용할 수 있습니다. 목록에 비해 컬렉션에는 큰 타일과 더 풍부한 콘텐츠를 허용합니다. 컬렉션을 구성하는 타일은 이미지가 포함된 기본 카드입니다. 사용자가 컬렉션에서 항목을 선택하면 어시스턴트가 위 항목은 항목의 제목이 포함된 사용자 쿼리 (채팅 풍선)를 생성합니다.
컬렉션은 다양한 옵션이 사용자에게 제시되면 좋지만 목록과 비교는 직접 비교가 필요하지 않습니다. 일반적으로 목록을 컬렉션에 추가합니다. 목록을 시각적으로 훑어보고 .
컬렉션은 최소 2개에서 최대 10개의 타일을 포함해야 합니다. 사용 설정됨 사용자는 왼쪽이나 오른쪽으로 스와이프하여 카드를 스크롤할 수 있습니다. 컬렉션에서 항목을 선택합니다.

컬렉션 만들기
컬렉션을 만들 때 프롬프트에는 생성하는 각 항목의 키만 포함됩니다.
선택할 수 있습니다. 웹훅에서 요청에 해당하는 항목을 정의합니다.
Entry 유형에 따라 다른 키 또는 여러 키를 사용할 수 있습니다.
Entry 객체로 정의된 컬렉션 항목은 다음과 같이 표시됩니다.
특징:
- 이미지(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 이미지가 세로 128dp x 너비 232dp가 되어야 합니다.
- 이미지의 가로세로 비율이 이미지 경계 상자와 일치하지 않으면 이미지가 양쪽에 막대와 함께 중앙에 위치하게 됩니다.
- 이미지 링크가 깨지면 자리표시자 이미지가 대신 사용됩니다.
- 제목 (필수 항목)
<ph type="x-smartling-placeholder">
- </ph>
- 일반 텍스트이며 마크다운은 지원되지 않습니다. 다음과 동일한 형식 지정 옵션이 기본 카드 리치 응답
- 제목을 지정하지 않으면 카드 높이가 접힙니다.
- 고유해야 합니다 (음성 선택 지원).
- 설명(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 일반 텍스트이며 마크다운은 지원되지 않습니다. 다음과 동일한 형식 지정 옵션이 기본 카드 리치 응답
시각적 선택 응답을 사용하려면
TYPE_REPLACE 모드의 런타임 유형입니다. 웹훅에서
이벤트 핸들러 내에서, 슬롯 이름(
선택 응답 추가)을 name 속성에 포함합니다.
유형을 덮어쓴 후 결과 유형은 사용자가 선택할 수 있는 항목을 선택할 수 있습니다
속성
컬렉션 응답 유형에는 다음과 같은 속성이 있습니다.
| 속성 | 유형 | 요구사항 | 설명 |
|---|---|---|---|
items |
CollectionItem의 배열 |
필수 | 사용자가 선택할 수 있는 컬렉션의 항목을 나타냅니다. 각
CollectionItem에는 참조된 유형에 매핑되는 키가 포함되어 있습니다.
컬렉션 항목에 적용됩니다. |
title |
문자열 | 선택사항 | 컬렉션의 일반 텍스트 제목입니다. 제목은 음성 선택을 지원하도록 설계되었습니다 |
subtitle |
문자열 | 선택사항 | 컬렉션의 일반 텍스트 부제목입니다. |
image_fill |
ImageFill |
선택사항 | 이미지의 가로세로 비율이 이미지 컨테이너의 가로세로 비율과 일치하지 않습니다. 있습니다. |
샘플 코드
다음 샘플은 웹훅 코드 또는 JSON 웹훅 응답입니다. 그러나 대신에 프롬프트 콘텐츠를 작업 빌더 (YAML 또는 JSON)도 지원합니다.
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
컬렉션 탐색
컬렉션과 마찬가지로 컬렉션 탐색은 리치 응답입니다. 사용자가 옵션 카드를 스크롤할 수 있습니다. 컬렉션 탐색 웹 콘텐츠용으로 특별히 디자인되었으며 선택한 카드를 웹에서 엽니다. 브라우저 (모든 타일이 AMP를 사용하는 경우 AMP 브라우저)을 사용해야 합니다.
컬렉션 탐색 응답에는 최소 2개에서 최대 10개의 타일이 포함됩니다. 사용 설정됨 디스플레이 지원 기기를 사용하면 사용자는 위나 아래로 스와이프하여 카드를 스크롤할 수 있습니다. 클릭하세요.
컬렉션 탐색 만들기
컬렉션 탐색을 만들 때 사용자가 이 항목과 상호작용하는 방식을 고려합니다.
메시지가 표시됩니다. 각 컬렉션 탐색 item은 정의된 URL을 열므로 유용한
사용자에게 전달됩니다.
컬렉션 탐색 항목에는 다음과 같은 표시 특성이 있습니다.
- 이미지(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 이미지가 세로 128dp, 너비 232dp로 강제 설정됩니다.
- 이미지의 가로세로 비율이 이미지 경계 상자와 일치하지 않으면
측면 또는 상단과 하단에 막대로 중앙을 배치하세요. 이
막대는 컬렉션 탐색
ImageFill속성에 의해 결정됩니다. - 이미지 링크가 깨지면 자리표시자 이미지가 대신 사용됩니다.
- 제목 (필수 항목)
<ph type="x-smartling-placeholder">
- </ph>
- 일반 텍스트이며 마크다운은 지원되지 않습니다. 기본 카드와 동일한 형식 리치 응답이 사용됩니다.
- 제목이 정의되지 않으면 카드 높이가 접힙니다.
- 설명(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 일반 텍스트이며 마크다운은 지원되지 않습니다. 기본 카드와 동일한 형식 리치 응답이 사용됩니다.
- 바닥글(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 일반 텍스트 마크다운은 지원되지 않습니다.
속성
컬렉션 찾아보기 응답 유형에는 다음과 같은 속성이 있습니다.
| 속성 | 유형 | 요구사항 | 설명 |
|---|---|---|---|
item |
객체 | 필수 | 사용자가 선택할 수 있는 컬렉션의 항목을 나타냅니다. |
image_fill |
ImageFill |
선택사항 | 이미지의 가로세로 비율이 이미지 컨테이너의 가로세로 비율과 일치하지 않을 때 사용할 카드와 이미지 컨테이너 사이의 테두리입니다. |
컬렉션 탐색 item에는 다음과 같은 속성이 있습니다.
| 속성 | 유형 | 요구사항 | 설명 |
|---|---|---|---|
title |
문자열 | 필수 | 컬렉션 항목의 일반 텍스트 제목입니다. |
description |
문자열 | 선택사항 | 컬렉션 항목에 대한 설명입니다. |
footer |
문자열 | 선택사항 | 컬렉션 항목의 바닥글 텍스트로, 설명 아래에 표시됩니다. |
image |
Image |
선택사항 | 컬렉션 항목에 대해 표시되는 이미지입니다. |
openUriAction |
OpenUrl |
필수 | 컬렉션 항목이 선택되었을 때 열리는 URI입니다. |
샘플 코드
다음 샘플은 웹훅 코드 또는 JSON 웹훅 응답입니다. 그러나 대신에 프롬프트 콘텐츠를 작업 빌더 (YAML 또는 JSON)도 지원합니다.
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }