ใช้การตอบกลับการเลือกภาพหากต้องการให้ผู้ใช้เลือก 1 รายการจากหลายรายการ เพื่อดำเนินการต่อ คุณสามารถใช้ภาพต่อไปนี้ ประเภทการตอบกลับการเลือกเป็นส่วนหนึ่งของข้อความแจ้งดังนี้
- รายการ
- คอลเล็กชัน
- การเรียกดูคอลเล็กชัน
เมื่อกำหนดการตอบกลับการเลือกภาพ ให้ใช้ตัวเลือกที่มีเมธอด
ความสามารถของแพลตฟอร์ม RICH_RESPONSE เพื่อให้ Google Assistant แสดงผลเฉพาะ
การตอบสนองในอุปกรณ์ที่รองรับ คุณใช้คำตอบที่เป็นริชมีเดียได้ 1 คำตอบต่อ content เท่านั้น
ในพรอมต์
การเพิ่มการตอบกลับการเลือกภาพ
คำตอบการเลือกภาพใช้การเติมช่องโฆษณาในฉากทั้ง 2 แบบเพื่อนำเสนอตัวเลือก ที่ผู้ใช้สามารถเลือกและจัดการรายการที่เลือกได้ เมื่อผู้ใช้เลือกรายการ Assistant ส่งค่ารายการที่เลือกไปยังเว็บฮุคเป็นอาร์กิวเมนต์ จากนั้นให้ทำดังนี้ ในค่าอาร์กิวเมนต์ คุณจะได้รับคีย์สำหรับรายการที่เลือก
ก่อนที่คุณจะใช้การตอบกลับการเลือกภาพได้ คุณต้องกำหนดประเภทที่ แสดงคำตอบที่ผู้ใช้เลือกในภายหลัง ในเว็บฮุค ให้คุณลบล้าง พิมพ์ด้วยเนื้อหาที่คุณต้องการให้แสดงสำหรับการเลือก
หากต้องการเพิ่มการตอบกลับการเลือกภาพไปยังฉากใน Actions Builder ให้ทำตามขั้นตอนต่อไปนี้ ขั้นตอน:
- ในฉาก ให้เพิ่มช่องลงในส่วนการเติมช่อง
- เลือกประเภทที่กำหนดไว้ก่อนหน้านี้สำหรับคำตอบการเลือกภาพและ ตั้งชื่อ เว็บฮุคใช้ชื่อช่องโฆษณานี้เพื่ออ้างอิงประเภทในภายหลัง
- เลือกช่องเรียกใช้เว็บฮุค และระบุชื่อเครื่องจัดการเหตุการณ์ ในเว็บฮุคที่คุณต้องการใช้สำหรับการตอบสนองการเลือกภาพ
- เลือกช่องส่งข้อความแจ้ง
- ในพรอมต์ ให้ระบุเนื้อหา JSON หรือ YAML ที่เหมาะสมตาม การตอบกลับการเลือกภาพที่ต้องการแสดง
- ในเว็บฮุค ให้ทำตามขั้นตอนในการจัดการรายการที่เลือก
ดูส่วนรายการ คอลเล็กชัน และการเรียกดูคอลเล็กชันด้านล่างเพื่อดูพร็อพเพอร์ตี้พรอมต์ที่ใช้ได้และตัวอย่างการลบล้าง ประเภทต่างๆ
การจัดการรายการที่เลือก
สำหรับการตอบกลับการเลือกภาพ คุณต้องจัดการกับการเลือกของผู้ใช้ใน โค้ดเว็บฮุค เมื่อผู้ใช้เลือกสิ่งต่างๆ จากคำตอบการเลือกภาพ Google Assistant จะเติมค่าดังกล่าวในช่อง
ในตัวอย่างต่อไปนี้ โค้ดเว็บฮุคจะได้รับและจัดเก็บตัวเลือกที่เลือกไว้ ในตัวแปร
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
รายการ

รายการจะนำเสนอรายการหลายรายการในแนวตั้งแก่ผู้ใช้ และช่วยให้ผู้ใช้ทำสิ่งต่อไปนี้ได้ ให้เลือกด้วยการแตะหรือป้อนข้อมูลด้วยเสียง เมื่อผู้ใช้เลือกสินค้าจากรายการ Assistant สร้างคำถามจากผู้ใช้ (ลูกโป่งแชท) ที่มีชื่อรายการ รายการ
รายการเหมาะสำหรับกรณีที่จำเป็นต้องอธิบายถึงตัวเลือกอื่น หรือเมื่อผู้ใช้ต้องการ ต้องเลือกระหว่างตัวเลือกที่ต้องสแกนทั้งหมด สำหรับ ตัวอย่างเช่น ซึ่ง "Peter" คุณต้องคุยกับ Peter Jons หรือ Peter Hans ว่า
รายการต้องมีอย่างน้อย 2 รายการและสูงสุด 30 รายการ จำนวน องค์ประกอบที่แสดงในตอนแรกจะขึ้นอยู่กับอุปกรณ์ของผู้ใช้ และการเริ่มต้นโดยทั่วไป เท่ากับ 10 รายการ
การสร้างรายการ
เมื่อสร้างรายการ ข้อความแจ้งจะมีเฉพาะคีย์สำหรับแต่ละรายการที่ผู้ใช้
ที่คุณเลือกได้ ในเว็บฮุคให้คุณกำหนดรายการที่สอดคล้องกับคีย์เหล่านั้น
ที่อิงตามประเภท Entry
รายการที่กําหนดเป็นออบเจ็กต์ Entry จะมีการแสดงผลต่อไปนี้
ลักษณะเฉพาะ:
- ชื่อหัวข้อ
- แบบอักษรและขนาดแบบอักษรคงที่
- ความยาวสูงสุด: 1 บรรทัด (ตัดด้วยจุดไข่ปลา...)
- ต้องไม่ซ้ำกัน (เพื่อรองรับการเลือกเสียง)
- คำอธิบาย (ไม่บังคับ)
- แบบอักษรและขนาดแบบอักษรคงที่
- ความยาวสูงสุด: 2 บรรทัด (ตัดด้วยจุดไข่ปลา...)
- รูปภาพ (ไม่บังคับ)
- ขนาด: 48x48 พิกเซล
การตอบกลับการเลือกภาพกำหนดให้คุณต้องลบล้างประเภทตามชื่อช่องโฆษณาโดยใช้
ประเภทรันไทม์ในโหมด TYPE_REPLACE ในเว็บฮุค
เครื่องจัดการกิจกรรม อ้างอิงประเภทที่จะลบล้างโดยชื่อช่อง (กำหนดไว้ใน
เพิ่มคำตอบสำหรับการเลือก) ในพร็อพเพอร์ตี้ name
หลังจากเขียนทับประเภทแล้ว ประเภทผลลัพธ์จะแสดงรายการต่างๆ ที่ผู้ใช้สามารถเลือกได้จากที่ Assistant แสดง
พร็อพเพอร์ตี้
ประเภทการตอบกลับรายการมีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | ข้อกำหนด | คำอธิบาย |
|---|---|---|---|
items |
อาร์เรย์ของ ListItem |
ต้องระบุ | แสดงตัวเลือกในรายการที่ผู้ใช้เลือกได้ ชิ้น
ListItem มีคีย์ที่แมปกับประเภทที่อ้างอิงสำหรับ
รายการ |
title |
สตริง | ไม่บังคับ | ชื่อแบบข้อความธรรมดาของรายการ จำกัดให้มีบรรทัดเดียว หากไม่มีชื่อ ความสูงของการ์ดจะยุบลง |
subtitle |
สตริง | ไม่บังคับ | ชื่อรองแบบข้อความธรรมดาของรายการ |
โค้ดตัวอย่าง
ตัวอย่างต่อไปนี้กำหนดเนื้อหาของข้อความแจ้งในโค้ดเว็บฮุคหรือใน JSONเว็บฮุคResponse อย่างไรก็ตาม คุณอาจกำหนดเนื้อหาข้อความแจ้งใน Actions Builder (เป็น YAML หรือ JSON) ได้ด้วย
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
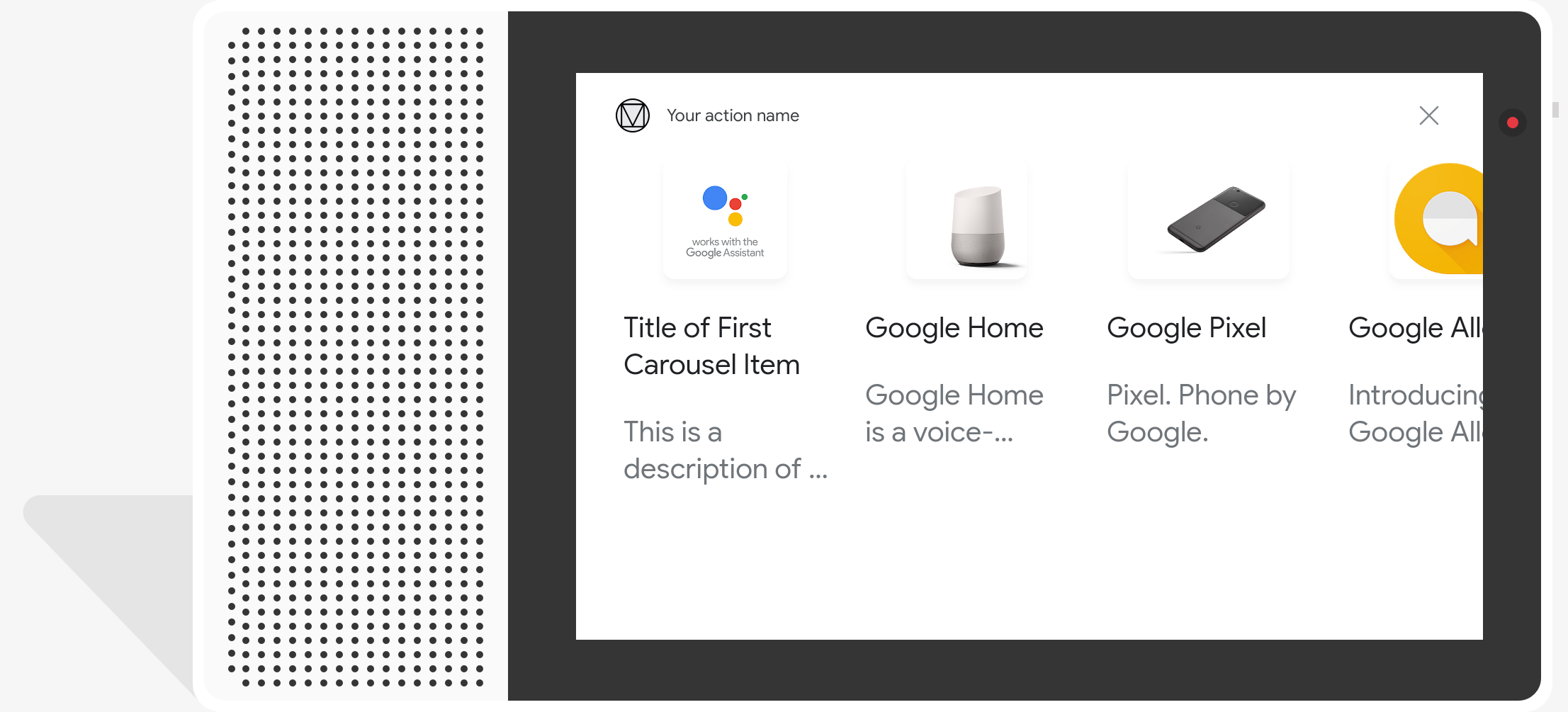
คอลเล็กชัน
คอลเล็กชันจะเลื่อนในแนวนอนและอนุญาตให้ผู้ใช้เลือกได้ 1 รายการด้วยการแตะ หรือการป้อนข้อมูลด้วยเสียง คอลเล็กชันจะมีการ์ดขนาดใหญ่และเมื่อเทียบกับรายการ เพื่อเนื้อหาที่สมบูรณ์ยิ่งขึ้น ชิ้นส่วนที่ประกอบขึ้นเป็นคอลเล็กชันจะคล้ายกับ การ์ดพื้นฐานที่มีรูปภาพ เมื่อผู้ใช้เลือกสินค้าจากคอลเล็กชัน Assistant สร้างข้อความค้นหาของผู้ใช้ (ลูกโป่งแชท) ที่มีชื่อรายการอยู่
คอลเล็กชันจะใช้งานได้ดีเมื่อแสดงตัวเลือกต่างๆ แก่ผู้ใช้ แต่ ไม่จำเป็นต้องเปรียบเทียบโดยตรงระหว่างรายการ (เทียบกับรายการ) โดยทั่วไป ต้องการ lists เป็นคอลเล็กชัน เนื่องจากมองเห็นรายการได้ง่าย และ โต้ตอบด้วยเสียง
คอลเล็กชันต้องมีไทล์อย่างน้อย 2 รายการและสูงสุด 10 ไทล์ เปิด อุปกรณ์ที่รองรับการแสดงผล ผู้ใช้สามารถปัดไปทางซ้ายหรือขวาเพื่อเลื่อนดูการ์ด ในคอลเล็กชันก่อนเลือกรายการ

การสร้างคอลเล็กชัน
เมื่อสร้างคอลเล็กชัน พรอมต์ของคุณจะมีเฉพาะคีย์สำหรับแต่ละรายการที่
ที่ผู้ใช้เลือกได้ ในเว็บฮุคของคุณ คุณต้องกำหนดรายการที่สอดคล้องกับ
โดยอิงตามประเภท Entry
รายการคอลเล็กชันที่กำหนดเป็นออบเจ็กต์ Entry จะมีการแสดงผลต่อไปนี้
ลักษณะเฉพาะ:
- รูปภาพ (ไม่บังคับ)
- รูปภาพถูกบังคับให้สูง 128 dp x กว้าง 232 dp
- หากสัดส่วนภาพไม่ตรงกับกรอบล้อมรอบรูปภาพ ให้ภาพอยู่กึ่งกลางโดยมีแถบทั้งสองด้าน
- หากลิงก์รูปภาพเสียหาย ระบบจะใช้รูปภาพตัวยึดตำแหน่งแทน
- ชื่อ (ต้องระบุ)
- ไม่รองรับข้อความธรรมดา แต่ไม่รองรับมาร์กดาวน์ ตัวเลือกการจัดรูปแบบเดียวกับ การตอบกลับ Rich Card แบบพื้นฐาน
- ความสูงของการ์ดจะยุบลงหากไม่ได้ระบุชื่อ
- ต้องไม่ซ้ำกัน (เพื่อรองรับการเลือกเสียง)
- คำอธิบาย (ไม่บังคับ)
- ไม่รองรับข้อความธรรมดา แต่ไม่รองรับมาร์กดาวน์ ตัวเลือกการจัดรูปแบบเดียวกับ การตอบกลับ Rich Card แบบพื้นฐาน
การตอบกลับการเลือกภาพกำหนดให้คุณต้องลบล้างประเภทตามชื่อช่องโฆษณาโดยใช้
ประเภทรันไทม์ในโหมด TYPE_REPLACE ในเว็บฮุค
เครื่องจัดการกิจกรรม อ้างอิงประเภทที่จะลบล้างโดยชื่อช่อง (กำหนดไว้ใน
เพิ่มคำตอบสำหรับการเลือก) ในพร็อพเพอร์ตี้ name
หลังจากเขียนทับประเภท ประเภทผลลัพธ์จะแสดงคอลเล็กชันของ รายการที่ผู้ใช้สามารถเลือกได้จากที่ Assistant แสดง
พร็อพเพอร์ตี้
ประเภทการตอบกลับของคอลเล็กชันจะมีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | ข้อกำหนด | คำอธิบาย |
|---|---|---|---|
items |
อาร์เรย์ของ CollectionItem |
ต้องระบุ | แสดงถึงรายการในคอลเล็กชันที่ผู้ใช้เลือกได้ ชิ้น
CollectionItem มีคีย์ที่แมปกับประเภทที่อ้างอิง
สำหรับรายการคอลเล็กชันนั้น |
title |
สตริง | ไม่บังคับ | ชื่อแบบข้อความธรรมดาของคอลเล็กชัน ชื่อต้องไม่ซ้ำกันใน คอลเล็กชันเสียงเพื่อสนับสนุนการเลือกเสียง |
subtitle |
สตริง | ไม่บังคับ | คำบรรยายแบบข้อความธรรมดาของคอลเล็กชัน |
image_fill |
ImageFill |
ไม่บังคับ | เส้นขอบระหว่างการ์ดและที่เก็บรูปภาพที่จะใช้เมื่อ สัดส่วนภาพของรูปภาพไม่ตรงกับสัดส่วนภาพของคอนเทนเนอร์รูปภาพ |
โค้ดตัวอย่าง
ตัวอย่างต่อไปนี้กำหนดเนื้อหาของข้อความแจ้งในโค้ดเว็บฮุคหรือใน การตอบสนองของเว็บฮุค JSON อย่างไรก็ตาม คุณอาจกำหนดเนื้อหาข้อความแจ้งใน Actions Builder (เป็น YAML หรือ JSON) ได้ด้วย
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
การเรียกดูคอลเล็กชัน
การเรียกดูคอลเล็กชันเป็นการตอบกลับที่สมบูรณ์ซึ่งคล้ายกับคอลเล็กชัน ซึ่งช่วยให้ผู้ใช้เลื่อนดูการ์ดตัวเลือกได้ การเรียกดูคอลเล็กชันคือ ออกแบบมาสำหรับเนื้อหาเว็บโดยเฉพาะและเปิดชิ้นส่วนที่เลือกในเว็บ เบราว์เซอร์ (หรือเบราว์เซอร์ AMP หากการ์ดทั้งหมดเปิดใช้ AMP ได้)
การตอบกลับการเรียกดูคอลเล็กชันจะมีไทล์อย่างน้อย 2 รายการและสูงสุด 10 ไทล์ เปิด อุปกรณ์ที่รองรับการแสดงผล ผู้ใช้สามารถปัดขึ้นหรือลงเพื่อเลื่อนดูการ์ดต่างๆ ได้ ก่อนเลือกรายการ
การสร้างการเรียกดูคอลเล็กชัน
เมื่อสร้างการเรียกดูคอลเล็กชัน ให้พิจารณาวิธีที่ผู้ใช้โต้ตอบกับคอลเล็กชัน
ปรากฏขึ้น การเรียกดูคอลเล็กชันแต่ละรายการ item จะเปิด URL ที่กำหนด ดังนั้นโปรดให้
รายละเอียดให้กับผู้ใช้
รายการเรียกดูคอลเล็กชันจะมีลักษณะการแสดงผลดังต่อไปนี้
- รูปภาพ (ไม่บังคับ)
- รูปภาพบังคับให้สูง 128 dp x กว้าง 232 dp
- หากสัดส่วนภาพไม่ตรงกับกรอบล้อมรอบรูปภาพ
มีแถบที่ด้านข้างหรือด้านบนและด้านล่างให้อยู่กึ่งกลาง สีของ
แท่งกราฟถูกกำหนดโดยการเรียกดูพร็อพเพอร์ตี้
ImageFillของคอลเล็กชัน - หากลิงก์รูปภาพเสียหาย ระบบจะใช้รูปภาพตัวยึดตำแหน่งแทน
- ชื่อ (ต้องระบุ)
- ไม่รองรับข้อความธรรมดา แต่ไม่รองรับมาร์กดาวน์ มีรูปแบบเดียวกับการ์ดพื้นฐาน การตอบกลับที่เป็นริชมีเดีย
- ความสูงของการ์ดจะยุบลงหากไม่ได้กำหนดชื่อไว้
- คำอธิบาย (ไม่บังคับ)
- ไม่รองรับข้อความธรรมดา แต่ไม่รองรับมาร์กดาวน์ มีรูปแบบเดียวกับการ์ดพื้นฐาน การตอบกลับที่เป็นริชมีเดีย
- ส่วนท้าย (ไม่บังคับ)
- ข้อความธรรมดา ไม่รองรับมาร์กดาวน์
พร็อพเพอร์ตี้
ประเภทการตอบกลับของการเรียกดูคอลเล็กชันมีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | ข้อกำหนด | คำอธิบาย |
|---|---|---|---|
item |
ออบเจ็กต์ | ต้องระบุ | แสดงถึงรายการในคอลเล็กชันที่ผู้ใช้เลือกได้ |
image_fill |
ImageFill |
ไม่บังคับ | เส้นขอบระหว่างการ์ดกับที่เก็บรูปภาพที่จะใช้เมื่อสัดส่วนภาพของรูปภาพไม่ตรงกับสัดส่วนภาพของคอนเทนเนอร์รูปภาพ |
การเรียกดูคอลเล็กชัน item มีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | ข้อกำหนด | คำอธิบาย |
|---|---|---|---|
title |
สตริง | ต้องระบุ | ชื่อแบบข้อความธรรมดาของรายการคอลเล็กชัน |
description |
สตริง | ไม่บังคับ | คำอธิบายรายการคอลเล็กชัน |
footer |
สตริง | ไม่บังคับ | ข้อความส่วนท้ายสำหรับรายการคอลเล็กชัน แสดงอยู่ด้านล่างคำอธิบาย |
image |
Image |
ไม่บังคับ | รูปภาพที่แสดงสำหรับรายการคอลเล็กชัน |
openUriAction |
OpenUrl |
ต้องระบุ | URI ที่จะเปิดเมื่อเลือกรายการคอลเล็กชันไว้ |
โค้ดตัวอย่าง
ตัวอย่างต่อไปนี้กำหนดเนื้อหาของข้อความแจ้งในโค้ดเว็บฮุคหรือใน การตอบสนองของเว็บฮุค JSON อย่างไรก็ตาม คุณอาจกำหนดเนื้อหาข้อความแจ้งใน Actions Builder (เป็น YAML หรือ JSON) ได้ด้วย
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }