একটি ভিজ্যুয়াল নির্বাচন প্রতিক্রিয়া ব্যবহার করুন যদি আপনি ব্যবহারকারীকে আপনার অ্যাকশন চালিয়ে যাওয়ার জন্য বিভিন্ন বিকল্পের মধ্যে একটি নির্বাচন করতে চান। আপনি একটি প্রম্পটের অংশ হিসাবে নিম্নলিখিত ভিজ্যুয়াল নির্বাচন প্রতিক্রিয়া প্রকারগুলি ব্যবহার করতে পারেন:
- তালিকা
- সংগ্রহ
- সংগ্রহ ব্রাউজ
একটি ভিজ্যুয়াল নির্বাচন প্রতিক্রিয়া সংজ্ঞায়িত করার সময়, RICH_RESPONSE পৃষ্ঠ ক্ষমতা সহ একজন প্রার্থী ব্যবহার করুন যাতে Google সহায়ক শুধুমাত্র সমর্থিত ডিভাইসগুলিতে প্রতিক্রিয়া ফেরত দেয়। আপনি একটি প্রম্পটে প্রতি content বস্তুর জন্য শুধুমাত্র একটি সমৃদ্ধ প্রতিক্রিয়া ব্যবহার করতে পারেন।
একটি চাক্ষুষ নির্বাচন প্রতিক্রিয়া যোগ করা হচ্ছে
ভিজ্যুয়াল সিলেকশন রেসপন্স একটি দৃশ্যে স্লট ফিলিং ব্যবহার করে যে বিকল্পগুলি একজন ব্যবহারকারী নির্বাচন করতে পারে এবং একটি নির্বাচিত আইটেম পরিচালনা করতে পারে। যখন ব্যবহারকারীরা একটি আইটেম নির্বাচন করেন, তখন অ্যাসিস্ট্যান্ট একটি আর্গুমেন্ট হিসেবে আপনার ওয়েবহুকে নির্বাচিত আইটেমের মান পাস করে। তারপর, আর্গুমেন্ট মানতে, আপনি নির্বাচিত আইটেমের জন্য কী পাবেন।
আপনি একটি ভিজ্যুয়াল সিলেকশন প্রতিক্রিয়া ব্যবহার করার আগে, আপনাকে অবশ্যই একটি টাইপ সংজ্ঞায়িত করতে হবে যা একজন ব্যবহারকারী পরে যে প্রতিক্রিয়াটি নির্বাচন করে তা প্রতিনিধিত্ব করে। আপনার ওয়েবহুকে, আপনি নির্বাচনের জন্য প্রদর্শন করতে চান এমন বিষয়বস্তু দিয়ে সেই টাইপটিকে ওভাররাইড করেন।
অ্যাকশন বিল্ডারে একটি দৃশ্যে একটি ভিজ্যুয়াল নির্বাচন প্রতিক্রিয়া যোগ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- দৃশ্যে, স্লট ফিলিং বিভাগে একটি স্লট যোগ করুন।
- আপনার ভিজ্যুয়াল নির্বাচন প্রতিক্রিয়ার জন্য পূর্বে সংজ্ঞায়িত টাইপ নির্বাচন করুন এবং এটি একটি নাম দিন। আপনার ওয়েবহুক এই স্লট নামটি ব্যবহার করে পরে ধরণটি উল্লেখ করতে।
- আপনার ওয়েবহুককে কল করুন বাক্সটি চেক করুন এবং আপনার ওয়েবহুকে ইভেন্ট হ্যান্ডলারের নাম দিন যা আপনি ভিজ্যুয়াল নির্বাচন প্রতিক্রিয়ার জন্য ব্যবহার করতে চান৷
- প্রম্পট পাঠান বাক্সটি চেক করুন।
- প্রম্পটে, আপনি যে ভিজ্যুয়াল সিলেকশন প্রতিক্রিয়াটি ফেরত দিতে চান তার উপর ভিত্তি করে উপযুক্ত JSON বা YAML সামগ্রী প্রদান করুন।
- আপনার ওয়েবহুকে, নির্বাচিত আইটেমগুলি পরিচালনা করার ধাপগুলি অনুসরণ করুন৷
উপলব্ধ প্রম্পট বৈশিষ্ট্য এবং ওভাররাইডিং প্রকারের উদাহরণগুলির জন্য নীচে তালিকা , সংগ্রহ এবং সংগ্রহ ব্রাউজ বিভাগগুলি দেখুন৷
নির্বাচিত আইটেম হ্যান্ডলিং
ভিজ্যুয়াল নির্বাচনের প্রতিক্রিয়াগুলির জন্য আপনাকে আপনার ওয়েবহুক কোডে ব্যবহারকারীর নির্বাচন পরিচালনা করতে হবে। যখন ব্যবহারকারী একটি ভিজ্যুয়াল সিলেকশন প্রতিক্রিয়া থেকে কিছু নির্বাচন করেন, Google অ্যাসিস্ট্যান্ট সেই মান দিয়ে স্লট পূরণ করে।
নিম্নলিখিত উদাহরণে, ওয়েবহুক কোডটি একটি ভেরিয়েবলে নির্বাচিত বিকল্পটি গ্রহণ করে এবং সংরক্ষণ করে:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
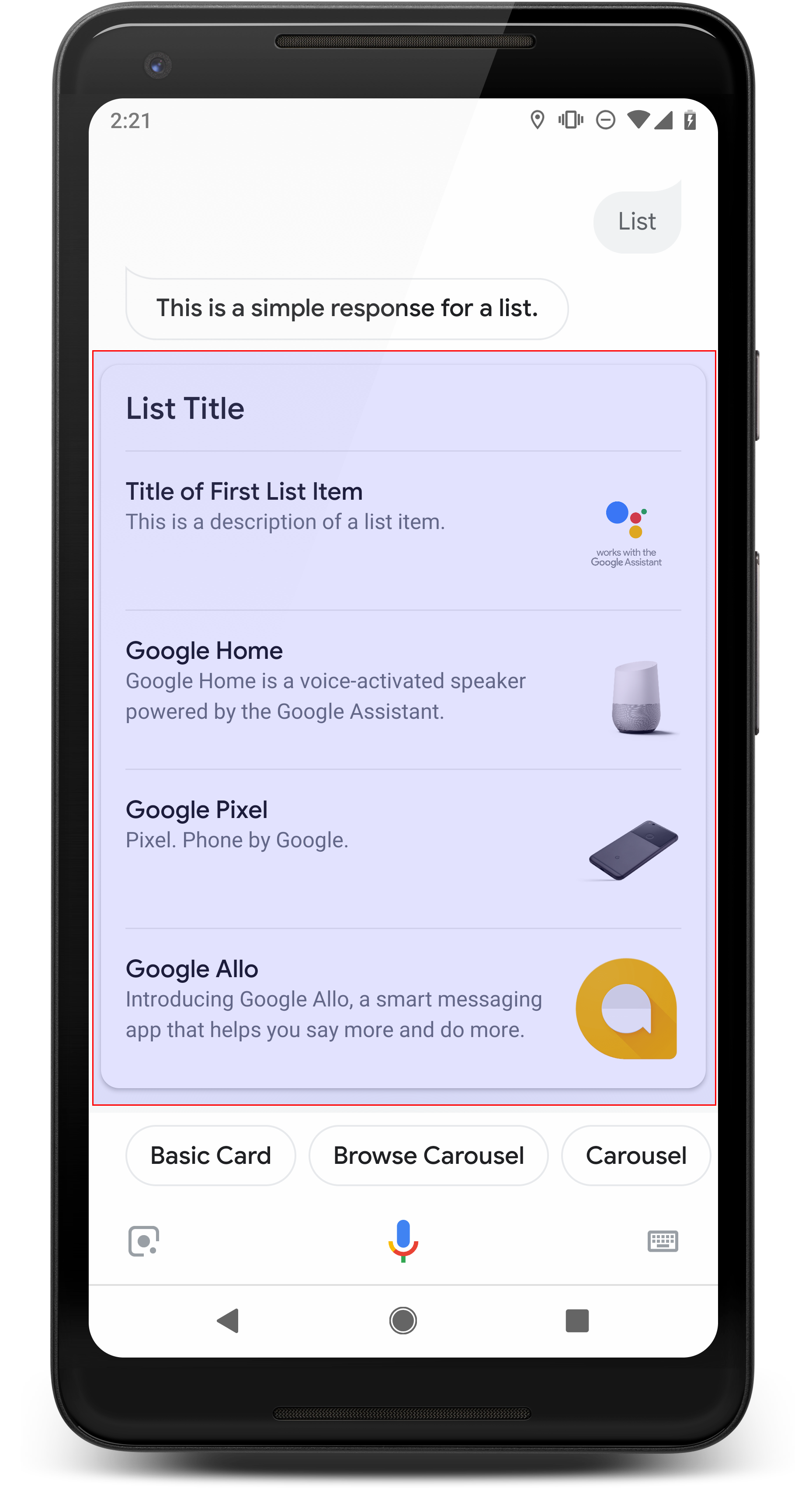
তালিকা

একটি তালিকা ব্যবহারকারীদের একাধিক আইটেমের একটি উল্লম্ব তালিকা উপস্থাপন করে এবং তাদের স্পর্শ বা ভয়েস ইনপুট দ্বারা একটি নির্বাচন করার অনুমতি দেয়। যখন একজন ব্যবহারকারী তালিকা থেকে একটি আইটেম নির্বাচন করেন, তখন সহকারী তালিকা আইটেমের শিরোনাম সহ একটি ব্যবহারকারীর প্রশ্ন (চ্যাট বাবল) তৈরি করে।
যখন বিকল্পগুলিকে দ্ব্যর্থহীন করা গুরুত্বপূর্ণ, অথবা ব্যবহারকারীকে সম্পূর্ণরূপে স্ক্যান করা প্রয়োজন এমন বিকল্পগুলির মধ্যে একটি বেছে নেওয়ার প্রয়োজন হলে তালিকাগুলি ভাল। উদাহরণস্বরূপ, কোন "পিটার" এর সাথে আপনার কথা বলতে হবে, পিটার জন্স বা পিটার হ্যান্স?
তালিকায় ন্যূনতম 2টি এবং সর্বাধিক 30টি তালিকা আইটেম থাকতে হবে৷ প্রাথমিকভাবে প্রদর্শিত উপাদানের সংখ্যা ব্যবহারকারীর ডিভাইসের উপর নির্ভর করে এবং সাধারণ শুরুর সংখ্যা হল 10টি আইটেম।
একটি তালিকা তৈরি করা হচ্ছে
একটি তালিকা তৈরি করার সময়, আপনার প্রম্পটে শুধুমাত্র প্রতিটি আইটেমের জন্য কী থাকে যা একজন ব্যবহারকারী নির্বাচন করতে পারে। আপনার ওয়েবহুকে, আপনি Entry প্রকারের উপর ভিত্তি করে সেই কীগুলির সাথে সম্পর্কিত আইটেমগুলিকে সংজ্ঞায়িত করেন৷
Entry অবজেক্ট হিসাবে সংজ্ঞায়িত তালিকা আইটেমগুলির নিম্নলিখিত প্রদর্শন বৈশিষ্ট্য রয়েছে:
- শিরোনাম
- স্থির ফন্ট এবং ফন্ট সাইজ
- সর্বোচ্চ দৈর্ঘ্য: 1 লাইন (উপবৃত্তাকারে কাটা…)
- অনন্য হতে হবে (ভয়েস নির্বাচন সমর্থন করতে)
- বর্ণনা (ঐচ্ছিক)
- স্থির ফন্ট এবং ফন্ট সাইজ
- সর্বোচ্চ দৈর্ঘ্য: 2 লাইন (উপবৃত্তাকারে কাটা…)
- ছবি (ঐচ্ছিক)
- আকার: 48x48 px
ভিজ্যুয়াল নির্বাচনের প্রতিক্রিয়াগুলির জন্য আপনাকে TYPE_REPLACE মোডে রানটাইম টাইপ ব্যবহার করে স্লট নামের একটি প্রকারকে ওভাররাইড করতে হবে। আপনার ওয়েবহুক ইভেন্ট হ্যান্ডলারে, name প্রপার্টিতে স্লটের নাম ( নির্বাচন প্রতিক্রিয়া যোগ করাতে সংজ্ঞায়িত করা হয়েছে) দ্বারা ওভাররাইড করার জন্য উল্লেখ করুন।
একটি টাইপ ওভাররাইট করার পরে, ফলাফলের টাইপটি আইটেমগুলির তালিকা উপস্থাপন করে যা আপনার ব্যবহারকারী সেই সহায়ক প্রদর্শন থেকে বেছে নিতে পারেন।
বৈশিষ্ট্য
তালিকার প্রতিক্রিয়া প্রকারের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
items | ListItem এর অ্যারে | প্রয়োজন | তালিকায় একটি আইটেম প্রতিনিধিত্ব করে যা ব্যবহারকারীরা নির্বাচন করতে পারেন। প্রতিটি ListItem একটি কী ধারণ করে যা তালিকা আইটেমের জন্য একটি রেফারেন্স টাইপ ম্যাপ করে। |
title | স্ট্রিং | ঐচ্ছিক | তালিকার প্লেইন টেক্সট শিরোনাম, একটি লাইনে সীমাবদ্ধ। কোনো শিরোনাম নির্দিষ্ট না থাকলে, কার্ডের উচ্চতা ভেঙে যায়। |
subtitle | স্ট্রিং | ঐচ্ছিক | তালিকার প্লেইন টেক্সট সাবটাইটেল। |
নমুনা কোড
নিম্নলিখিত নমুনাগুলি ওয়েবহুক কোডে বা JSON webhookResponse-এ প্রম্পট সামগ্রীকে সংজ্ঞায়িত করে৷ যাইহোক, আপনি পরিবর্তে অ্যাকশন বিল্ডারে (YAML বা JSON হিসাবে) প্রম্পট সামগ্রী সংজ্ঞায়িত করতে পারেন।
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
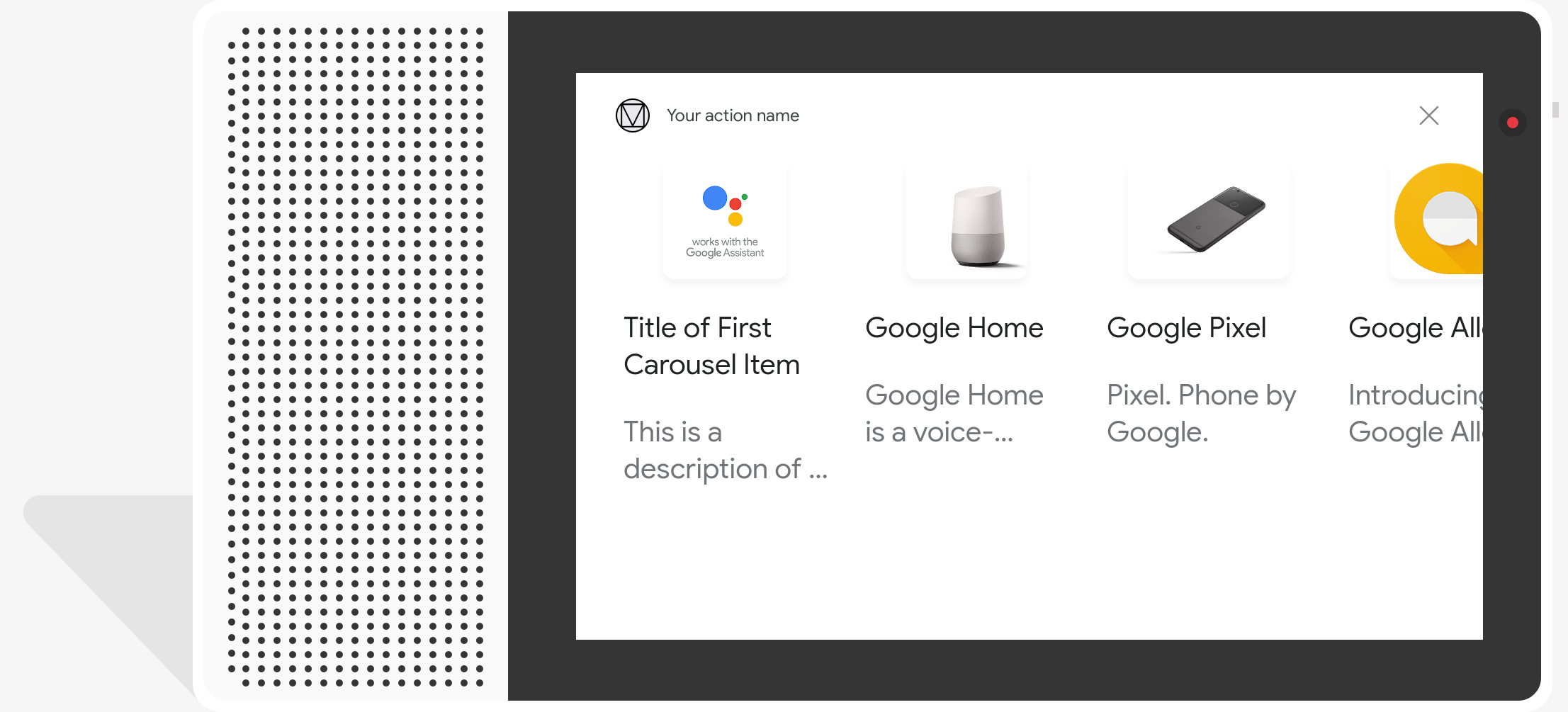
সংগ্রহ
একটি সংগ্রহ অনুভূমিকভাবে স্ক্রোল করে এবং ব্যবহারকারীদের স্পর্শ বা ভয়েস ইনপুট দ্বারা একটি আইটেম নির্বাচন করার অনুমতি দেয়। তালিকার তুলনায়, সংগ্রহগুলিতে বড় টাইলস রয়েছে এবং আরও সমৃদ্ধ সামগ্রীর জন্য অনুমতি দেয়৷ যে টাইলগুলি একটি সংগ্রহ তৈরি করে তা চিত্র সহ মৌলিক কার্ডের মতো। যখন ব্যবহারকারীরা একটি সংগ্রহ থেকে একটি আইটেম নির্বাচন করেন, তখন সহকারী আইটেমের শিরোনাম সহ একটি ব্যবহারকারীর প্রশ্ন (চ্যাট বাবল) তৈরি করে।
ব্যবহারকারীর কাছে বিভিন্ন বিকল্প উপস্থাপন করা হলে সংগ্রহগুলি ভাল, তবে তাদের মধ্যে সরাসরি তুলনার প্রয়োজন নেই (তালিকাগুলির সাথে)। সাধারণভাবে, তালিকাগুলিকে সংগ্রহের জন্য পছন্দ করুন কারণ তালিকাগুলি দৃশ্যত স্ক্যান করা এবং ভয়েসের মাধ্যমে যোগাযোগ করা সহজ।
সংগ্রহে ন্যূনতম 2টি এবং সর্বাধিক 10টি টাইল থাকতে হবে৷ ডিসপ্লে-সক্ষম ডিভাইসগুলিতে, ব্যবহারকারীরা একটি আইটেম নির্বাচন করার আগে একটি সংগ্রহে কার্ডগুলির মাধ্যমে স্ক্রোল করতে বাম বা ডানদিকে সোয়াইপ করতে পারেন।

একটি সংগ্রহ তৈরি করা হচ্ছে
একটি সংগ্রহ তৈরি করার সময়, আপনার প্রম্পটে শুধুমাত্র প্রতিটি আইটেমের জন্য কী থাকে যা একজন ব্যবহারকারী নির্বাচন করতে পারে। আপনার ওয়েবহুকে, আপনি Entry প্রকারের উপর ভিত্তি করে সেই কীগুলির সাথে সম্পর্কিত আইটেমগুলিকে সংজ্ঞায়িত করেন৷
Entry অবজেক্ট হিসাবে সংজ্ঞায়িত সংগ্রহের আইটেমগুলির নিম্নলিখিত প্রদর্শন বৈশিষ্ট্য রয়েছে:
- ছবি (ঐচ্ছিক)
- ছবি 128 dp লম্বা x 232 dp চওড়া হতে বাধ্য হয়৷
- যদি ইমেজ আকৃতির অনুপাত ইমেজ বাউন্ডিং বক্সের সাথে মেলে না, তাহলে ইমেজটি দুই পাশে বার দিয়ে কেন্দ্রীভূত হয়
- যদি একটি ছবির লিঙ্ক ভাঙ্গা হয় তবে পরিবর্তে একটি স্থানধারক চিত্র ব্যবহার করা হয়
- শিরোনাম (প্রয়োজনীয়)
- প্লেইন টেক্সট, মার্কডাউন সমর্থিত নয়। মৌলিক কার্ড সমৃদ্ধ প্রতিক্রিয়া হিসাবে একই ফর্ম্যাটিং বিকল্প
- কোনো শিরোনাম নির্দিষ্ট না থাকলে কার্ডের উচ্চতা ভেঙে পড়ে।
- অনন্য হতে হবে (ভয়েস নির্বাচন সমর্থন করতে)
- বর্ণনা (ঐচ্ছিক)
- প্লেইন টেক্সট, মার্কডাউন সমর্থিত নয়। মৌলিক কার্ড সমৃদ্ধ প্রতিক্রিয়া হিসাবে একই ফর্ম্যাটিং বিকল্প
ভিজ্যুয়াল নির্বাচনের প্রতিক্রিয়াগুলির জন্য আপনাকে TYPE_REPLACE মোডে রানটাইম টাইপ ব্যবহার করে স্লট নামের একটি প্রকারকে ওভাররাইড করতে হবে। আপনার ওয়েবহুক ইভেন্ট হ্যান্ডলারে, name প্রপার্টিতে স্লটের নাম ( নির্বাচন প্রতিক্রিয়া যোগ করাতে সংজ্ঞায়িত) দ্বারা ওভাররাইড করার জন্য উল্লেখ করুন।
একটি টাইপ ওভাররাইট করার পরে, ফলাফলের টাইপটি আইটেমগুলির সংগ্রহকে প্রতিনিধিত্ব করে যা আপনার ব্যবহারকারী সেই সহায়ক প্রদর্শন থেকে বেছে নিতে পারেন।
বৈশিষ্ট্য
সংগ্রহ প্রতিক্রিয়া প্রকারের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
items | CollectionItem অ্যারে | প্রয়োজন | সংগ্রহের একটি আইটেম প্রতিনিধিত্ব করে যা ব্যবহারকারীরা নির্বাচন করতে পারেন। প্রতিটি CollectionItem একটি কী ধারণ করে যা সংগ্রহের আইটেমের জন্য একটি রেফারেন্স টাইপ ম্যাপ করে। |
title | স্ট্রিং | ঐচ্ছিক | সংগ্রহের প্লেইন টেক্সট শিরোনাম। ভয়েস নির্বাচন সমর্থন করার জন্য শিরোনাম একটি সংগ্রহে অনন্য হতে হবে। |
subtitle | স্ট্রিং | ঐচ্ছিক | সংগ্রহের প্লেইন টেক্সট সাবটাইটেল। |
image_fill | ImageFill | ঐচ্ছিক | কার্ড এবং ইমেজ কন্টেইনারের মধ্যে সীমানা ব্যবহার করা হবে যখন ইমেজের অ্যাসপেক্ট রেশিও ইমেজ কন্টেইনারের অ্যাসপেক্ট রেশিওর সাথে মেলে না। |
নমুনা কোড
নিম্নলিখিত নমুনাগুলি ওয়েবহুক কোডে বা JSON ওয়েবহুক প্রতিক্রিয়াতে প্রম্পট সামগ্রীকে সংজ্ঞায়িত করে৷ যাইহোক, আপনি পরিবর্তে অ্যাকশন বিল্ডারে (YAML বা JSON হিসাবে) প্রম্পট সামগ্রী সংজ্ঞায়িত করতে পারেন।
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
সংগ্রহ ব্রাউজ
একটি সংগ্রহের অনুরূপ, সংগ্রহ ব্রাউজ একটি সমৃদ্ধ প্রতিক্রিয়া যা ব্যবহারকারীদের বিকল্প কার্ডগুলির মাধ্যমে স্ক্রোল করতে দেয়৷ সংগ্রহ ব্রাউজ বিশেষভাবে ওয়েব বিষয়বস্তুর জন্য ডিজাইন করা হয়েছে এবং একটি ওয়েব ব্রাউজারে নির্বাচিত টাইল খোলে (অথবা একটি AMP ব্রাউজার যদি সমস্ত টাইল AMP-সক্ষম থাকে)।
সংগ্রহ ব্রাউজ প্রতিক্রিয়া ন্যূনতম 2 এবং সর্বোচ্চ 10 টাইল ধারণ করে। ডিসপ্লে-সক্ষম ডিভাইসগুলিতে, ব্যবহারকারীরা একটি আইটেম নির্বাচন করার আগে কার্ডগুলির মাধ্যমে স্ক্রোল করতে উপরে বা নীচে সোয়াইপ করতে পারেন।
একটি সংগ্রহ ব্রাউজ তৈরি করা হচ্ছে
একটি সংগ্রহ ব্রাউজ তৈরি করার সময়, ব্যবহারকারীরা এই প্রম্পটের সাথে কীভাবে ইন্টারঅ্যাক্ট করবে তা বিবেচনা করুন। প্রতিটি সংগ্রহ ব্রাউজ item তার সংজ্ঞায়িত URL খোলে, তাই ব্যবহারকারীকে সহায়ক বিবরণ প্রদান করুন।
সংগ্রহ ব্রাউজ আইটেম নিম্নলিখিত প্রদর্শন বৈশিষ্ট্য আছে:
- ছবি (ঐচ্ছিক)
- ছবি 128 dp লম্বা x 232 dp চওড়া করতে বাধ্য করা হয়েছে৷
- যদি চিত্রের আকৃতির অনুপাতটি চিত্রের বাউন্ডিং বাক্সের সাথে মেলে না, তবে চিত্রটি উভয় পাশে বা উপরে এবং নীচে বার দিয়ে কেন্দ্রীভূত হয়। বারের রঙ সংগ্রহ ব্রাউজ
ImageFillবৈশিষ্ট্য দ্বারা নির্ধারিত হয়। - যদি একটি ছবির লিঙ্ক ভাঙা হয়, একটি স্থানধারক ছবি তার জায়গায় ব্যবহার করা হয়।
- শিরোনাম (প্রয়োজনীয়)
- প্লেইন টেক্সট, মার্কডাউন সমর্থিত নয়। মৌলিক কার্ড সমৃদ্ধ প্রতিক্রিয়া হিসাবে একই বিন্যাস ব্যবহার করা হয়.
- কোনো শিরোনাম সংজ্ঞায়িত না থাকলে কার্ডের উচ্চতা ভেঙে যায়।
- বর্ণনা (ঐচ্ছিক)
- প্লেইন টেক্সট, মার্কডাউন সমর্থিত নয়। মৌলিক কার্ড সমৃদ্ধ প্রতিক্রিয়া হিসাবে একই বিন্যাস ব্যবহার করা হয়.
- ফুটার (ঐচ্ছিক)
- সরল পাঠ্য; মার্কডাউন সমর্থিত নয়।
বৈশিষ্ট্য
সংগ্রহ ব্রাউজ প্রতিক্রিয়া ধরনের নিম্নলিখিত বৈশিষ্ট্য আছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
item | বস্তু | প্রয়োজন | সংগ্রহের একটি আইটেম প্রতিনিধিত্ব করে যা ব্যবহারকারীরা নির্বাচন করতে পারেন। |
image_fill | ImageFill | ঐচ্ছিক | কার্ড এবং ইমেজ কন্টেইনারের মধ্যে সীমানা ব্যবহার করা হবে যখন ইমেজের অ্যাসপেক্ট রেশিও ইমেজ কন্টেইনারের অ্যাসপেক্ট রেশিওর সাথে মেলে না। |
সংগ্রহ ব্রাউজ item নিম্নলিখিত বৈশিষ্ট্য আছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
title | স্ট্রিং | প্রয়োজন | সংগ্রহের আইটেমের প্লেইন টেক্সট শিরোনাম। |
description | স্ট্রিং | ঐচ্ছিক | সংগ্রহ আইটেম বর্ণনা. |
footer | স্ট্রিং | ঐচ্ছিক | সংগ্রহের আইটেমের জন্য পাদচরণ পাঠ্য, বর্ণনার নীচে প্রদর্শিত। |
image | Image | ঐচ্ছিক | সংগ্রহ আইটেম জন্য চিত্র প্রদর্শিত. |
openUriAction | OpenUrl | প্রয়োজন | সংগ্রহ আইটেম নির্বাচন করা হলে খুলতে URI. |
নমুনা কোড
নিম্নলিখিত নমুনাগুলি ওয়েবহুক কোডে বা JSON ওয়েবহুক প্রতিক্রিয়াতে প্রম্পট সামগ্রীকে সংজ্ঞায়িত করে৷ যাইহোক, আপনি পরিবর্তে অ্যাকশন বিল্ডারে (YAML বা JSON হিসাবে) প্রম্পট সামগ্রী সংজ্ঞায়িত করতে পারেন।
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }