اگر میخواهید کاربر یکی از چندین گزینه را انتخاب کند تا به عملکرد شما ادامه دهد، از یک پاسخ انتخاب بصری استفاده کنید. می توانید از انواع پاسخ انتخاب بصری زیر به عنوان بخشی از یک درخواست استفاده کنید:
- فهرست کنید
- مجموعه
- مجموعه را مرور کنید
هنگام تعریف پاسخ انتخاب بصری، از نامزدی با قابلیت سطح RICH_RESPONSE استفاده کنید تا «دستیار Google» فقط پاسخ را در دستگاههای پشتیبانیشده برگرداند. شما فقط می توانید از یک پاسخ غنی برای هر شیء content در یک درخواست استفاده کنید.
افزودن پاسخ انتخاب بصری
پاسخهای انتخاب بصری از پر کردن شکاف در یک صحنه هم برای ارائه گزینههایی که کاربر میتواند انتخاب کند و هم برای مدیریت یک آیتم انتخابشده استفاده میکند. وقتی کاربران یک مورد را انتخاب میکنند، Assistant مقدار مورد انتخابی را به عنوان آرگومان به webhook شما ارسال میکند. سپس در مقدار آرگومان، کلید مورد انتخاب شده را دریافت می کنید.
قبل از اینکه بتوانید از یک پاسخ انتخاب بصری استفاده کنید، باید نوعی را تعریف کنید که نشان دهنده پاسخی باشد که کاربر بعداً انتخاب می کند. در وب هوک خود، آن نوع را با محتوایی که می خواهید برای انتخاب نمایش دهید، لغو می کنید.
برای افزودن پاسخ انتخاب بصری به یک صحنه در Actions Builder، این مراحل را دنبال کنید:
- در صحنه، یک شکاف به قسمت Slot filling اضافه کنید.
- یک نوع از قبل تعریف شده برای پاسخ انتخاب بصری خود انتخاب کنید و نامی برای آن بگذارید. وب هوک شما از این نام شکاف برای ارجاع به نوع آن در آینده استفاده می کند.
- کادر Call your webhook را علامت بزنید و نام کنترل کننده رویداد را در وب هوک خود که میخواهید برای پاسخ انتخاب بصری استفاده کنید، وارد کنید.
- کادر درخواست ارسال را علامت بزنید.
- در اعلان، محتوای JSON یا YAML مناسب را بر اساس پاسخ انتخاب بصری که میخواهید برگردانید، ارائه دهید.
- در وب هوک خود، مراحل مربوط به مدیریت موارد انتخاب شده را دنبال کنید.
برای ویژگیهای سریع موجود و نمونههایی از انواع برتر، بخشهای فهرست ، مجموعه و مرور مجموعه را در زیر ببینید.
رسیدگی به موارد انتخاب شده
پاسخهای انتخاب بصری از شما میخواهد که انتخاب کاربر را در کد webhook خود مدیریت کنید. هنگامی که کاربر چیزی را از یک پاسخ انتخاب بصری انتخاب می کند، دستیار Google با آن مقدار شکاف را پر می کند.
در مثال زیر، کد webhook گزینه انتخاب شده را در یک متغیر دریافت و ذخیره می کند:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
فهرست کنید

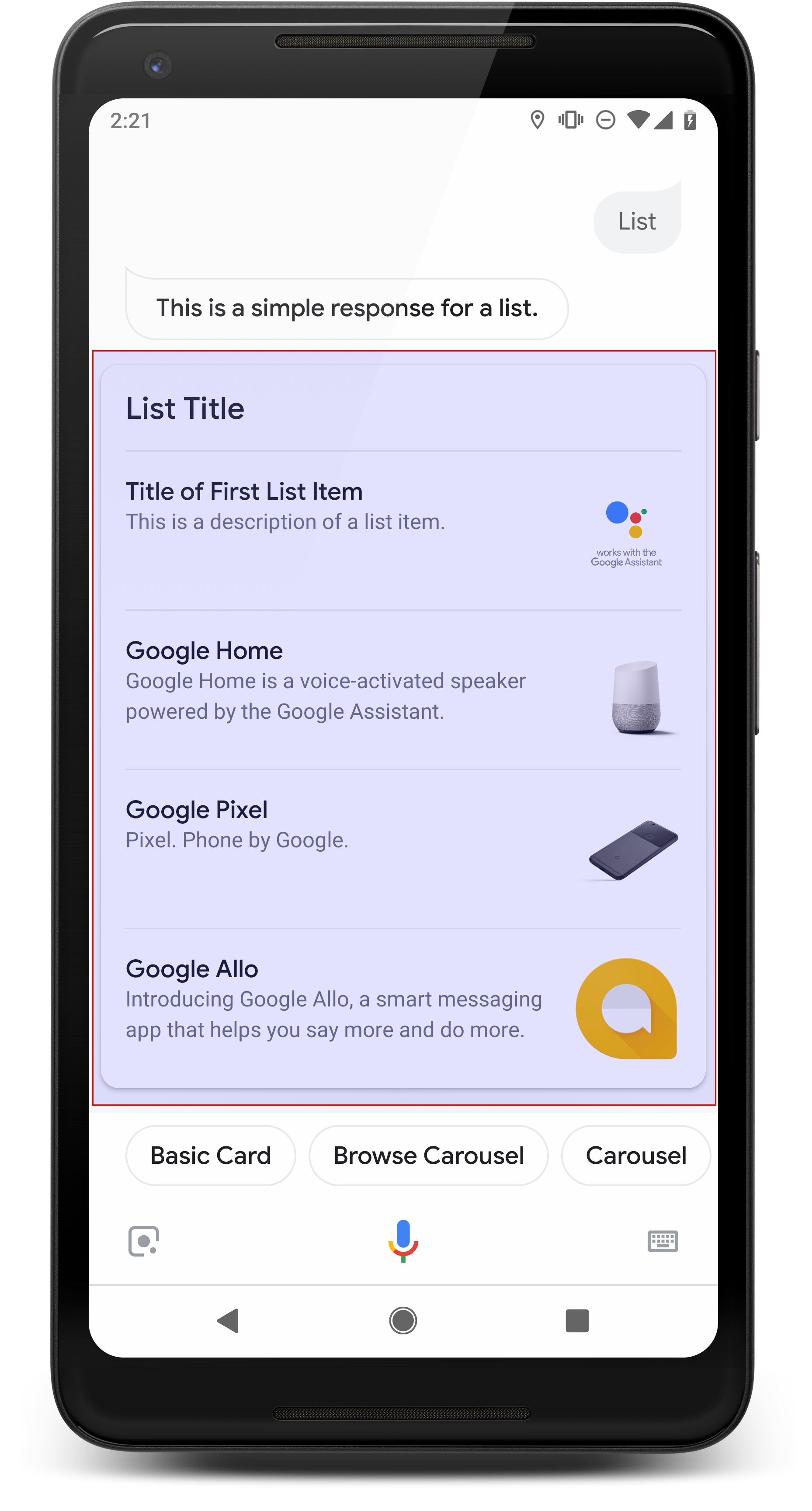
یک لیست فهرستی عمودی از چندین مورد را به کاربران ارائه میدهد و به آنها اجازه میدهد یکی را با لمس یا ورودی صوتی انتخاب کنند. وقتی کاربر موردی را از لیست انتخاب میکند، Assistant یک درخواست کاربر (حباب چت) حاوی عنوان مورد فهرست ایجاد میکند.
لیست ها برای زمانی که مهم است که گزینه ها را ابهام کنید، یا زمانی که کاربر نیاز به انتخاب بین گزینه هایی دارد که باید به طور کامل اسکن شوند، مناسب هستند. برای مثال، شما باید با کدام «پیتر» صحبت کنید، پیتر جونز یا پیتر هانس؟
لیست ها باید حداقل شامل 2 و حداکثر 30 مورد از فهرست باشند. تعداد عناصری که در ابتدا نمایش داده می شوند بستگی به دستگاه کاربر دارد و شماره شروع معمول 10 مورد است.
ایجاد یک لیست
هنگام ایجاد یک لیست، درخواست شما فقط حاوی کلیدهایی برای هر موردی است که کاربر می تواند انتخاب کند. در وب هوک خود، مواردی را که با آن کلیدها مطابقت دارند بر اساس نوع Entry تعریف می کنید.
آیتم های لیست که به عنوان اشیاء Entry تعریف می شوند دارای ویژگی های نمایش زیر هستند:
- عنوان
- فونت و اندازه فونت ثابت شده است
- حداکثر طول: 1 خط (قطع شده با بیضی…)
- لازم است منحصر به فرد باشد (برای پشتیبانی از انتخاب صدا)
- توضیحات (اختیاری)
- فونت و اندازه فونت ثابت شده است
- حداکثر طول: 2 خط (قطع شده با بیضی…)
- تصویر (اختیاری)
- اندازه: 48x48 پیکسل
پاسخهای انتخاب بصری از شما میخواهد تا با استفاده از یک نوع زمان اجرا در حالت TYPE_REPLACE یک نوع را با نام شکاف آن لغو کنید. در کنترل کننده رویداد webhook خود، به نوع مورد نظر برای لغو با نام شکاف آن (تعریف شده در افزودن پاسخ های انتخابی ) در ویژگی name ارجاع دهید.
پس از بازنویسی یک نوع، نوع حاصل فهرست مواردی را نشان میدهد که کاربر میتواند از میان آن دستیار انتخاب کند.
خواص
نوع پاسخ لیست دارای ویژگی های زیر است:
| اموال | تایپ کنید | مورد نیاز | توضیحات |
|---|---|---|---|
items | آرایه ListItem | مورد نیاز | نشان دهنده یک مورد در لیست است که کاربران می توانند انتخاب کنند. هر ListItem حاوی یک کلید است که به یک نوع ارجاع شده برای آیتم فهرست نگاشت می شود. |
title | رشته | اختیاری | عنوان متن ساده فهرست، محدود به یک خط. اگر عنوانی مشخص نشده باشد، ارتفاع کارت جمع می شود. |
subtitle | رشته | اختیاری | زیرنویس متن ساده فهرست. |
کد نمونه
نمونههای زیر محتوای درخواستی را در کد webhook یا در JSON webhookResponse تعریف میکنند. با این حال، در عوض، میتوانید محتوای درخواستی را در Actions Builder (به عنوان YAML یا JSON) نیز تعریف کنید.
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
مجموعه
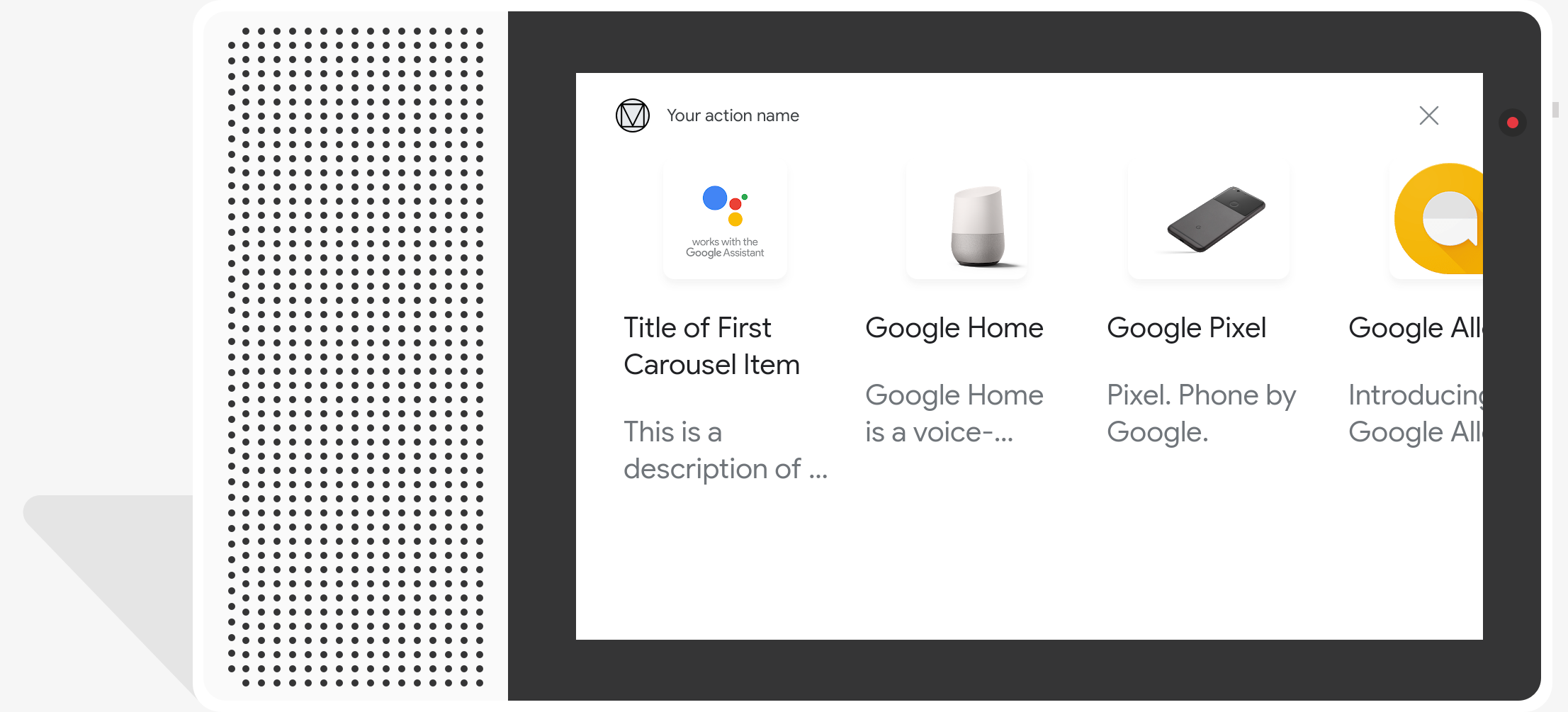
یک مجموعه به صورت افقی پیمایش می کند و به کاربران امکان می دهد یک مورد را با لمس یا ورودی صوتی انتخاب کنند. در مقایسه با فهرستها ، مجموعهها دارای کاشیهای بزرگ هستند و محتوای غنیتر را امکانپذیر میکنند. کاشی هایی که یک مجموعه را تشکیل می دهند مشابه کارت اصلی با تصویر هستند. وقتی کاربران یک مورد را از یک مجموعه انتخاب میکنند، Assistant یک درخواست کاربر (حباب چت) حاوی عنوان مورد ایجاد میکند.
مجموعه ها زمانی خوب هستند که گزینه های مختلفی به کاربر ارائه شود، اما مقایسه مستقیم بین آنها (در مقابل لیست) لازم نیست. به طور کلی، لیست ها را به مجموعه ها ترجیح دهید زیرا اسکن بصری لیست ها و تعامل صوتی با آنها آسان تر است.
مجموعه ها باید دارای حداقل 2 و حداکثر 10 کاشی باشند. در دستگاههای دارای قابلیت نمایش، کاربران میتوانند قبل از انتخاب یک مورد، انگشت خود را به چپ یا راست بکشند تا در میان کارتهای مجموعه حرکت کنند.

ایجاد مجموعه
هنگام ایجاد مجموعه، درخواست شما فقط حاوی کلیدهایی برای هر موردی است که کاربر می تواند انتخاب کند. در وب هوک خود، مواردی را که با آن کلیدها مطابقت دارند بر اساس نوع Entry تعریف می کنید.
اقلام مجموعه که به عنوان اشیاء Entry تعریف می شوند دارای ویژگی های نمایش زیر هستند:
- تصویر (اختیاری)
- تصویر مجبور است 128 dp ارتفاع x 232 dp عرض داشته باشد
- اگر نسبت تصویر با کادر محدود کننده تصویر مطابقت نداشته باشد، تصویر با نوارهایی در هر دو طرف در مرکز قرار می گیرد.
- اگر پیوند تصویر خراب باشد، به جای آن از یک تصویر نگهدارنده استفاده می شود
- عنوان (الزامی)
- متن ساده، Markdown پشتیبانی نمی شود. گزینه های قالب بندی مشابه پاسخ غنی کارت اصلی
- اگر عنوانی مشخص نشده باشد، ارتفاع کارت جمع می شود.
- لازم است منحصر به فرد باشد (برای پشتیبانی از انتخاب صدا)
- توضیحات (اختیاری)
- متن ساده، Markdown پشتیبانی نمی شود. گزینه های قالب بندی مشابه پاسخ غنی کارت اصلی
پاسخهای انتخاب بصری از شما میخواهد تا با استفاده از یک نوع زمان اجرا در حالت TYPE_REPLACE یک نوع را با نام شکاف آن لغو کنید. در کنترل کننده رویداد webhook خود، به نوع مورد نظر برای لغو با نام شکاف آن (تعریف شده در افزودن پاسخ های انتخابی ) در ویژگی name ارجاع دهید.
پس از بازنویسی یک نوع، نوع حاصل مجموعه مواردی را نشان می دهد که کاربر شما می تواند از میان آن دستیار نمایش دهد.
خواص
نوع پاسخ مجموعه دارای ویژگی های زیر است:
| اموال | تایپ کنید | مورد نیاز | توضیحات |
|---|---|---|---|
items | آرایه CollectionItem | مورد نیاز | نشان دهنده یک آیتم در مجموعه است که کاربران می توانند انتخاب کنند. هر CollectionItem حاوی یک کلید است که به یک نوع مرجع برای آیتم مجموعه نگاشت می شود. |
title | رشته | اختیاری | عنوان متن ساده مجموعه. برای پشتیبانی از انتخاب صدا، عناوین باید در مجموعه منحصر به فرد باشند. |
subtitle | رشته | اختیاری | زیرنویس متنی ساده مجموعه. |
image_fill | ImageFill | اختیاری | مرز بین کارت و محفظه تصویر برای استفاده زمانی که نسبت تصویر با نسبت تصویر ظرف تصویر مطابقت ندارد. |
کد نمونه
نمونه های زیر محتوای درخواستی را در کد وب هوک یا در پاسخ وب هوک JSON تعریف می کنند. با این حال، در عوض، میتوانید محتوای درخواستی را در Actions Builder (به عنوان YAML یا JSON) نیز تعریف کنید.
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
مجموعه را مرور کنید
شبیه به یک مجموعه ، مرور مجموعه پاسخی غنی است که به کاربران اجازه می دهد در کارت های گزینه پیمایش کنند. مرور مجموعه بهطور خاص برای محتوای وب طراحی شده است و کاشی انتخابشده را در یک مرورگر وب (یا اگر همه کاشیها دارای AMP فعال باشند، یک مرورگر AMP) باز میکند.
پاسخهای مرور مجموعه شامل حداقل 2 و حداکثر 10 کاشی است. در دستگاههای دارای قابلیت نمایش، کاربران میتوانند قبل از انتخاب مورد، انگشت خود را به سمت بالا یا پایین بکشند تا در میان کارتها حرکت کنند.
ایجاد یک مرور مجموعه
هنگام ایجاد یک مرور مجموعه، نحوه تعامل کاربران با این درخواست را در نظر بگیرید. هر item مرور مجموعه URL تعریف شده خود را باز می کند، بنابراین جزئیات مفیدی را در اختیار کاربر قرار دهید.
اقلام مرور مجموعه دارای ویژگی های نمایشی زیر هستند:
- تصویر (اختیاری)
- تصویر مجبور به 128 dp ارتفاع x 232 dp عرض است.
- اگر نسبت تصویر با کادر محدود کننده تصویر مطابقت نداشته باشد، تصویر با نوارهایی در طرفین یا بالا و پایین در مرکز قرار می گیرد. رنگ نوارها توسط ویژگی browse
ImageFillمجموعه تعیین می شود. - اگر پیوند تصویری خراب باشد، در جای خود از یک تصویر نگهدارنده استفاده می شود.
- عنوان (الزامی)
- متن ساده، Markdown پشتیبانی نمی شود. از همان قالببندی پاسخ غنی کارت پایه استفاده میشود.
- اگر عنوانی تعریف نشده باشد، ارتفاع کارت جمع می شود.
- توضیحات (اختیاری)
- متن ساده، Markdown پشتیبانی نمی شود. از همان قالببندی پاسخ غنی کارت پایه استفاده میشود.
- پاورقی (اختیاری)
- متن ساده؛ Markdown پشتیبانی نمی شود.
خواص
نوع پاسخ مرور مجموعه دارای ویژگی های زیر است:
| اموال | تایپ کنید | مورد نیاز | توضیحات |
|---|---|---|---|
item | شی | مورد نیاز | نشان دهنده یک آیتم در مجموعه است که کاربران می توانند انتخاب کنند. |
image_fill | ImageFill | اختیاری | مرز بین کارت و محفظه تصویر برای استفاده زمانی که نسبت تصویر با نسبت تصویر ظرف تصویر مطابقت ندارد. |
item مرور مجموعه دارای ویژگی های زیر است:
| اموال | تایپ کنید | مورد نیاز | توضیحات |
|---|---|---|---|
title | رشته | مورد نیاز | عنوان متن ساده مورد مجموعه. |
description | رشته | اختیاری | شرح آیتم مجموعه |
footer | رشته | اختیاری | متن پاورقی برای آیتم مجموعه، در زیر توضیحات نمایش داده شده است. |
image | Image | اختیاری | تصویر برای آیتم مجموعه نمایش داده می شود. |
openUriAction | OpenUrl | مورد نیاز | URI برای باز شدن هنگام انتخاب مورد مجموعه. |
کد نمونه
نمونه های زیر محتوای درخواستی را در کد وب هوک یا در پاسخ وب هوک JSON تعریف می کنند. با این حال، در عوض، میتوانید محتوای درخواستی را در Actions Builder (به عنوان YAML یا JSON) نیز تعریف کنید.
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }