अगर आपको उपयोगकर्ता को कई विकल्पों में से किसी एक को चुनने का विकल्प देना है, तो विज़ुअल चुनने के लिए दिए गए जवाब का इस्तेमाल करें आपके पास विकल्प हैं. इस विज़ुअल का इस्तेमाल किया जा सकता है प्रॉम्प्ट के तौर पर चुने गए रिस्पॉन्स का टाइप:
- सूची
- संग्रह
- कलेक्शन ब्राउज़ करें
विज़ुअल चुनने का जवाब तय करते समय, उम्मीदवार का इस्तेमाल
RICH_RESPONSE की सरफ़ेस क्षमता, ताकि Google Assistant सिर्फ़
काम नहीं करता है. हर content के लिए, सिर्फ़ एक ज़्यादा बेहतर जवाब का इस्तेमाल किया जा सकता है
ऑब्जेक्ट दिखाई देता है.
विज़ुअल चुनने का जवाब जोड़ना
विज़ुअल चुनने के जवाब में, सीन में स्लॉट भरने की सुविधा का इस्तेमाल करके, अलग-अलग विकल्प दिखाए जाते हैं कि उपयोगकर्ता, किसी चुने गए आइटम को चुन सके और उसे मैनेज कर सके. जब उपयोगकर्ता किसी आइटम को चुनते हैं, Assistant, चुने गए आइटम की वैल्यू को तर्क के तौर पर आपके वेबहुक में पास करती है. इसके बाद, आर्ग्युमेंट वैल्यू में, आपको चुने गए आइटम की कुंजी मिलती है.
विज़ुअल चुनने के जवाब का इस्तेमाल करने से पहले, आपको एक ऐसा टाइप तय करना होगा जो उस जवाब को दिखाता है जिसे उपयोगकर्ता बाद में चुनता है. अपने वेबहुक में, आप इसे बदल देंगे उस सामग्री के साथ लिखें जिसे आप चुनने के लिए दिखाना चाहते हैं.
ऐक्शन बिल्डर में, किसी सीन में विज़ुअल चुनने का जवाब जोड़ने के लिए, इनका पालन करें चरण:
- सीन में, स्लॉट भरने सेक्शन में एक स्लॉट जोड़ें.
- विज़ुअल चुनने के अपने जवाब के लिए, पहले से तय किया गया कोई टाइप चुनें और उसे एक नाम दें. आपका वेबहुक, स्लॉट के नाम का इस्तेमाल बाद में टाइप का रेफ़रंस देने के लिए करता है.
- अपने वेबहुक को कॉल करें बॉक्स पर सही का निशान लगाएं और इवेंट हैंडलर का नाम डालें चुनें, जिसका इस्तेमाल आपको विज़ुअल चुनने के रिस्पॉन्स के लिए करना है.
- प्रॉम्प्ट भेजें बॉक्स पर सही का निशान लगाएं.
- प्रॉम्प्ट में, उसके आधार पर सही JSON या YAML कॉन्टेंट उपलब्ध कराएं विज़ुअल चुनने का वह जवाब जिसे आपको वापस करना है.
- अपने वेबहुक में, चुने गए आइटम मैनेज करना लेख में दिया गया तरीका अपनाएं.
प्रॉम्प्ट वाली उपलब्ध प्रॉपर्टी और ओवरराइड करने के उदाहरणों के लिए, नीचे दिए गए सूची, कलेक्शन, और कलेक्शन ब्राउज़ सेक्शन देखें प्रकार.
चुने गए आइटम मैनेज करना
विज़ुअल चुनने के रिस्पॉन्स के लिए, आपको उपयोगकर्ता के चुने गए विकल्पों को मैनेज करना होगा वेबहुक कोड. जब उपयोगकर्ता विज़ुअल में से किसी जवाब को चुनता है, तो Google Assistant, स्लॉट में यह वैल्यू शामिल करती है.
नीचे दिए गए उदाहरण में, वेबहुक कोड चुने गए विकल्प को स्वीकार करके सेव करता है वैरिएबल में:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
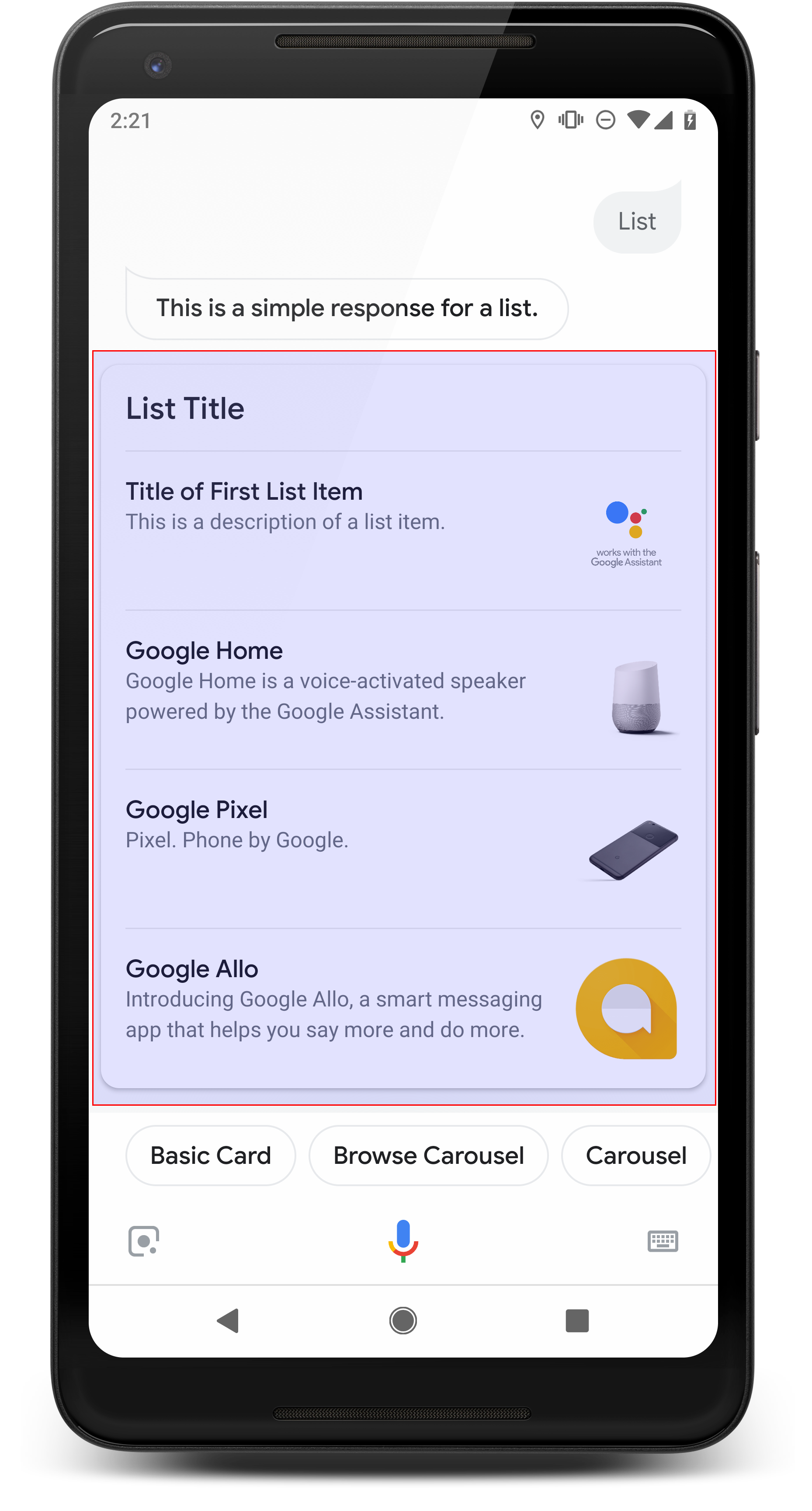
सूची

सूची, उपयोगकर्ताओं को एक से ज़्यादा आइटम की वर्टिकल सूची दिखाती है. साथ ही, इससे वे ये काम भी कर सकते हैं छूकर या बोलकर निर्देश देने की सुविधा में से किसी एक को चुनें. जब कोई उपयोगकर्ता सूची से किसी आइटम को चुनता है, Assistant, सूची के टाइटल के साथ उपयोगकर्ता की क्वेरी (चैट बबल) जनरेट करती है आइटम.
सूचियों का इस्तेमाल तब किया जाता है, जब विकल्पों को अलग करना ज़रूरी हो या जब उपयोगकर्ता आपको सिर्फ़ एक विकल्प चुनना होगा. पूरा विकल्प स्कैन करना होगा. इसके लिए उदाहरण के लिए, कौनसा "पीटर" आपको बात करनी है, पीटर जॉन्स या पीटर हैंस?
सूची में कम से कम 2 और ज़्यादा से ज़्यादा 30 आइटम होने चाहिए. इतने लोगों को शुरुआत में दिखाए जाने वाले एलिमेंट, उपयोगकर्ता के डिवाइस और आम तौर पर शुरू होने वाले एलिमेंट पर निर्भर करते हैं संख्या में 10 आइटम हैं.
सूची बनाना
सूची बनाते समय, आपके प्रॉम्प्ट में हर उस आइटम के लिए कुंजियां मौजूद होती हैं जिन्हें उपयोगकर्ता
चुन सकते हैं. अपने वेबहुक में, उन कुंजियों से जुड़े आइटम तय किए जा सकते हैं
Entry टाइप के हिसाब से.
Entry ऑब्जेक्ट के तौर पर तय की गई सूची के आइटम में यह जानकारी दिखती है
विशेषताएं:
- पद का नाम
- फ़ॉन्ट और फ़ॉन्ट का तय साइज़
- ज़्यादा से ज़्यादा लंबाई: 1 लाइन (एलिप्सिस से छोटी की गई...)
- यूनीक होना ज़रूरी है (आवाज़ चुनने की सुविधा के लिए)
- ब्यौरा (ज़रूरी नहीं)
- फ़ॉन्ट और फ़ॉन्ट का तय साइज़
- ज़्यादा से ज़्यादा लंबाई: दो लाइन (एलिप्स के साथ छोटी की गईं...)
- इमेज (ज़रूरी नहीं)
- साइज़: 48x48 पिक्सल
विज़ुअल चुनने के रिस्पॉन्स के तौर पर, किसी टाइप को उसके स्लॉट नाम से बदलना होगा. इसके लिए,
TYPE_REPLACE मोड में रनटाइम टाइप. अपने वेबहुक में
इवेंट हैंडलर के रूप में काम करता है, तो उसके स्लॉट नाम (
चुने गए जवाबों को जोड़ना) name प्रॉपर्टी में.
टाइप को ओवरराइट करने के बाद, नतीजे के तौर पर मिलने वाला टाइप, आइटम की सूची दिखाता है उपयोगकर्ता, Assistant के दिखाए गए इन डिसप्ले में से किसी को भी चुन सकता है.
प्रॉपर्टी
सूची के रिस्पॉन्स टाइप में ये प्रॉपर्टी होती हैं:
| प्रॉपर्टी | टाइप | आवश्यकता | ब्यौरा |
|---|---|---|---|
items |
ListItem का कलेक्शन |
ज़रूरी है | यह सूची में मौजूद वह आइटम है जिसे उपयोगकर्ता चुन सकते हैं. हर
ListItem में एक कुंजी मौजूद है, जो
सूची आइटम. |
title |
स्ट्रिंग | वैकल्पिक | सूची का सादा लेख, एक लाइन तक सीमित है. अगर टाइटल नहीं है दर्ज किया जाता है, तो कार्ड की ऊंचाई छोटा हो जाता है. |
subtitle |
स्ट्रिंग | वैकल्पिक | सूची का सादा टेक्स्ट सबटाइटल. |
नमूना कोड
ये सैंपल, वेबहुक कोड या JSON वेबहुक रिस्पॉन्स. हालांकि, इसके बजाय आप ऐक्शन बिल्डर (जैसे कि YAML या JSON) भी.
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
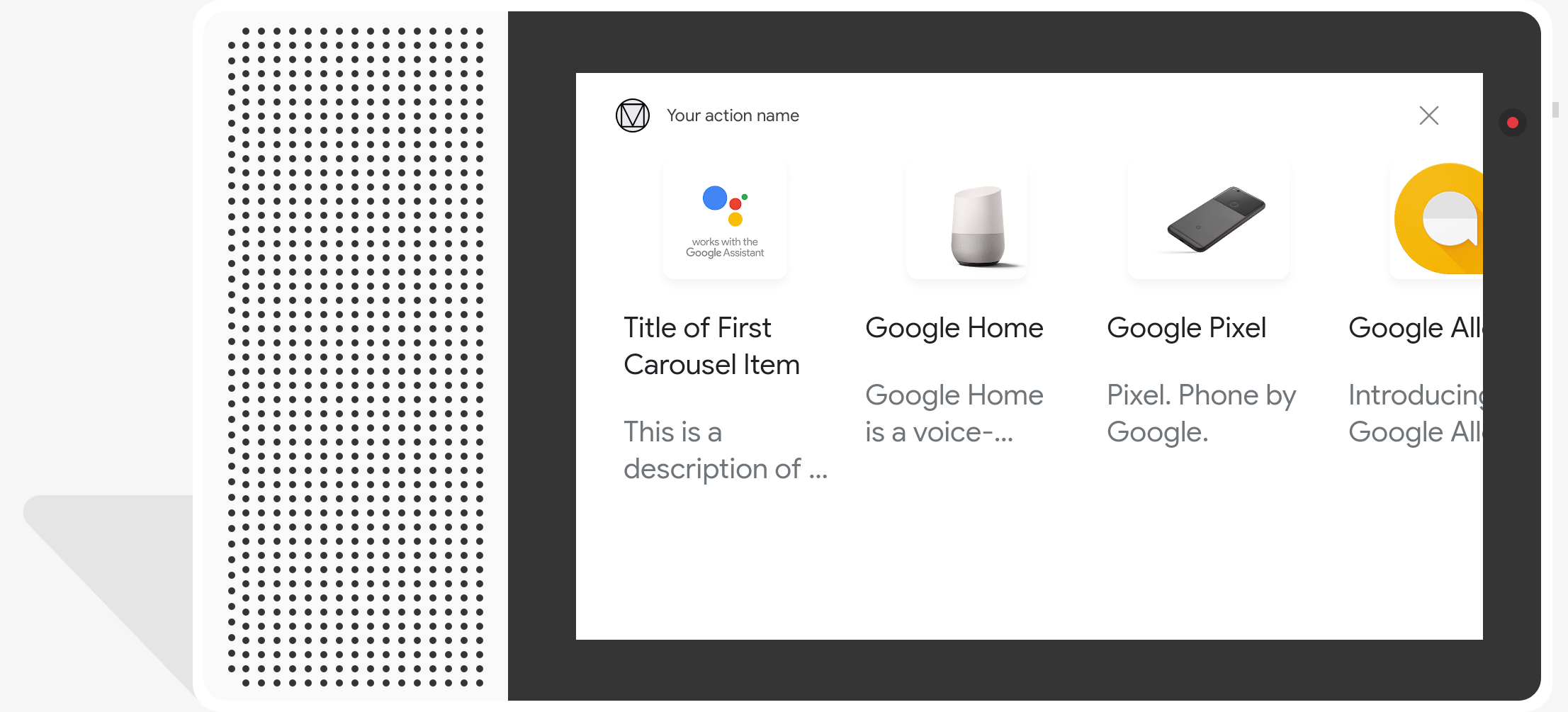
संग्रह
कलेक्शन, हॉरिज़ॉन्टल रूप से स्क्रोल होता है और उपयोगकर्ताओं को एक आइटम को छूकर चुनने की सुविधा मिलती है बोलकर फ़ोन को निर्देश दें. सूचियों की तुलना में, कलेक्शन में बड़ी टाइल होती हैं और उन्हें बेहतर कॉन्टेंट उपलब्ध कराया जा सकता है. कलेक्शन बनाने वाली टाइल, इमेज के साथ बेसिक कार्ड. जब लोग किसी संग्रह से किसी आइटम को चुनते हैं, तब Assistant जब उपयोगकर्ता की क्वेरी (चैट बबल) जनरेट की जाती है, जिसमें आइटम का टाइटल होता है.
कलेक्शन तब अच्छे होते हैं, जब उपयोगकर्ता को अलग-अलग विकल्प दिए जाते हैं. हालांकि, उनके बीच सीधे तौर पर तुलना करने की ज़रूरत नहीं होती (बनाम सूचियां). सामान्य तौर पर, सूची में सेव कर सकते हैं, क्योंकि सूचियों को विज़ुअल तौर पर स्कैन करना और बोलकर इंटरैक्ट करने की सुविधा मिलती है.
कलेक्शन में कम से कम 2 और ज़्यादा से ज़्यादा 10 टाइल होनी चाहिए. चालू है डिसप्ले की सुविधा वाले डिवाइस, उपयोगकर्ता कार्ड को स्क्रोल करने के लिए बाईं या दाईं ओर स्वाइप कर सकते हैं में देखें.

संग्रह बनाया जा रहा है
कलेक्शन बनाते समय, आपके प्रॉम्प्ट में हर उस आइटम के लिए कुंजियां शामिल होती हैं जो
उपयोगकर्ता चुन सकता है. अपने वेबहुक में, उन आइटम से जुड़े आइटम तय किए जाते हैं
Entry टाइप के हिसाब से पासकोड.
Entry ऑब्जेक्ट के तौर पर बताए गए कलेक्शन आइटम में यह जानकारी दिखती है
विशेषताएं:
- इमेज (ज़रूरी नहीं)
- इमेज को हमेशा 128 dp लंबा x 232 dp चौड़ा बनाया जाता है
- अगर इमेज की चौड़ाई-ऊंचाई का अनुपात, इमेज बाउंडिंग बॉक्स से मेल नहीं खाता है, तो इमेज दोनों तरफ़ बार के साथ केंद्र में आ जाती है
- अगर इमेज का कोई लिंक काम नहीं करता है, तो प्लेसहोल्डर इमेज का इस्तेमाल किया जाता है
- टाइटल (ज़रूरी है)
- सादा लेख, Markdown सुविधा काम नहीं करती. वे समान फ़ॉर्मेटिंग विकल्प बेसिक कार्ड के बारे में ज़्यादा बेहतर जवाब
- टाइटल की जानकारी न देने पर, कार्ड की लंबाई छोटा हो जाती है.
- यूनीक होना ज़रूरी है (आवाज़ चुनने की सुविधा के लिए)
- ब्यौरा (ज़रूरी नहीं)
- सादा लेख, Markdown सुविधा काम नहीं करती. वे समान फ़ॉर्मेटिंग विकल्प बेसिक कार्ड के बारे में ज़्यादा बेहतर जवाब
विज़ुअल चुनने के रिस्पॉन्स के तौर पर, किसी टाइप को उसके स्लॉट नाम से बदलना होगा. इसके लिए,
TYPE_REPLACE मोड में रनटाइम टाइप. अपने वेबहुक में
इवेंट हैंडलर के रूप में काम करता है, तो उसके स्लॉट नाम (
चुने गए जवाबों को जोड़ना) name प्रॉपर्टी में.
किसी टाइप को ओवरराइट करने के बाद, नतीजे का टाइप Assistant जिन आइटम को दिखाती है उनमें से ये आइटम चुने जा सकते हैं.
प्रॉपर्टी
कलेक्शन रिस्पॉन्स टाइप में ये प्रॉपर्टी होती हैं:
| प्रॉपर्टी | टाइप | आवश्यकता | ब्यौरा |
|---|---|---|---|
items |
CollectionItem का कलेक्शन |
ज़रूरी है | यह कलेक्शन में मौजूद वह आइटम होता है जिसे उपयोगकर्ता चुन सकते हैं. हर
CollectionItem में एक कुंजी मौजूद है, जो रेफ़रंस वाले टाइप में मैप होती है
संग्रह आइटम के लिए. |
title |
स्ट्रिंग | वैकल्पिक | कलेक्शन का सामान्य टेक्स्ट टाइटल. टाइटल यूनीक होने चाहिए: आवाज़ चुनने की सुविधा का इस्तेमाल करने के लिए कलेक्शन. |
subtitle |
स्ट्रिंग | वैकल्पिक | कलेक्शन का सादा टेक्स्ट. |
image_fill |
ImageFill |
वैकल्पिक | कार्ड और इमेज कंटेनर के बीच के बॉर्डर का इस्तेमाल तब करें, जब इमेज का पक्षानुपात, इमेज कंटेनर के आसपेक्ट रेशियो से मेल नहीं खाता अनुपात. |
नमूना कोड
ये सैंपल, वेबहुक कोड या JSON वेबहुक रिस्पॉन्स. हालांकि, इसके बजाय आप ऐक्शन बिल्डर (जैसे कि YAML या JSON) भी.
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
कलेक्शन ब्राउज़ करें
किसी कलेक्शन की तरह ही, कलेक्शन ब्राउज़ एक रिच रिस्पॉन्स होता है जिससे उपयोगकर्ता, विकल्प वाले कार्ड स्क्रोल कर सकते हैं. संग्रह ब्राउज़ है इसे ख़ास तौर पर वेब कॉन्टेंट के लिए डिज़ाइन किया गया है. साथ ही, चुनी गई टाइल को वेब पर खोलता है ब्राउज़र (या अगर सभी टाइल पर एएमपी की सुविधा चालू है, तो एएमपी ब्राउज़र पर).
कलेक्शन ब्राउज़ करने के जवाबों में कम से कम 2 और ज़्यादा से ज़्यादा 10 टाइल मौजूद हैं. चालू है डिसप्ले की सुविधा वाले डिवाइस, उपयोगकर्ता ऊपर या नीचे स्वाइप करके कार्ड स्क्रोल कर सकते हैं क्लिक करें.
संग्रह ब्राउज़ किया जा रहा है
कलेक्शन ब्राउज़ करते समय, इस बात का ध्यान रखें कि लोग इससे कैसे इंटरैक्ट करेंगे
प्रॉम्प्ट. हर कलेक्शन ब्राउज़ item अपने तय किए गए यूआरएल को खोलता है. इसलिए, ऐसा कॉन्टेंट उपलब्ध कराएं
उपयोगकर्ता को जानकारी देते हैं.
संग्रह ब्राउज़ किए गए आइटम के दिखने की ये विशेषताएं होती हैं:
- इमेज (ज़रूरी नहीं)
- इमेज को 128 dp लंबा x 232 dp चौड़ा बनाया जाता है.
- अगर इमेज की चौड़ाई-ऊंचाई का अनुपात, इमेज बाउंडिंग बॉक्स से मेल नहीं खाता है, तो इमेज
जिसके किनारे या तो ऊपर या नीचे बार हैं. इवेंट का रंग
बार, कलेक्शन ब्राउज़
ImageFillप्रॉपर्टी के हिसाब से तय किए जाते हैं. - अगर किसी इमेज का लिंक काम नहीं करता है, तो इसकी जगह प्लेसहोल्डर इमेज का इस्तेमाल किया जाता है.
- टाइटल (ज़रूरी है)
- सादा लेख, Markdown सुविधा काम नहीं करती. बुनियादी कार्ड की तरह ही फ़ॉर्मैट रिच रिस्पॉन्स का इस्तेमाल किया जाता है.
- टाइटल तय न होने पर, कार्ड की लंबाई छोटा हो जाती है.
- ब्यौरा (ज़रूरी नहीं)
- सादा लेख, Markdown सुविधा काम नहीं करती. बेसिक कार्ड की फ़ॉर्मैटिंग जैसी ही है रिच रिस्पॉन्स का इस्तेमाल किया जाता है.
- फ़ुटर (ज़रूरी नहीं)
- सादा लेख; Markdown सुविधा काम नहीं करती.
प्रॉपर्टी
कलेक्शन ब्राउज़ करने के रिस्पॉन्स टाइप में ये प्रॉपर्टी शामिल हैं:
| प्रॉपर्टी | टाइप | आवश्यकता | ब्यौरा |
|---|---|---|---|
item |
ऑब्जेक्ट | ज़रूरी है | यह कलेक्शन में मौजूद वह आइटम होता है जिसे उपयोगकर्ता चुन सकते हैं. |
image_fill |
ImageFill |
वैकल्पिक | कार्ड और इमेज कंटेनर के बीच के बॉर्डर का इस्तेमाल तब करें, जब इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात), इमेज कंटेनर के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) से मेल न खाता हो. |
संग्रह ब्राउज़ item में ये प्रॉपर्टी शामिल हैं:
| प्रॉपर्टी | टाइप | आवश्यकता | ब्यौरा |
|---|---|---|---|
title |
स्ट्रिंग | ज़रूरी है | कलेक्शन आइटम का सादा टेक्स्ट. |
description |
स्ट्रिंग | वैकल्पिक | संग्रह में मौजूद आइटम के बारे में जानकारी. |
footer |
स्ट्रिंग | वैकल्पिक | कलेक्शन आइटम का फ़ुटर टेक्स्ट, जो ब्यौरे के नीचे दिखाया गया है. |
image |
Image |
वैकल्पिक | कलेक्शन आइटम के लिए दिखाई गई इमेज. |
openUriAction |
OpenUrl |
ज़रूरी है | संग्रह आइटम चुने जाने पर, खोलने के लिए यूआरआई. |
नमूना कोड
ये सैंपल, वेबहुक कोड या JSON वेबहुक रिस्पॉन्स. हालांकि, इसके बजाय आप ऐक्शन बिल्डर (जैसे कि YAML या JSON) भी.
यमल
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }

