Usa una respuesta de selección visual si quieres que el usuario seleccione una de varias. opciones para continuar con tu Acción. Puedes usar la siguiente imagen tipos de respuesta de selección como parte de una instrucción:
- Lista
- Colección
- Explorar colecciones
Cuando definas una respuesta de selección visual, usa un candidatos con el
RICH_RESPONSE para que el Asistente de Google solo muestre el
en dispositivos compatibles. Solo puedes usar una respuesta enriquecida por content
un objeto en un mensaje.
Cómo agregar una respuesta de selección visual
Las respuestas de selección visual usan el relleno de espacios en una escena para presentar opciones que un usuario puede seleccionar y para controlar un elemento seleccionado. Cuando los usuarios seleccionan un elemento, Asistente pasa el valor del elemento seleccionado a tu webhook como un argumento. Luego, en el valor del argumento, recibirás la clave del elemento seleccionado.
Antes de poder usar una respuesta de selección visual, debes definir un tipo que representa la respuesta que un usuario selecciona posteriormente. En tu webhook, anulas ese escribe con el contenido que deseas mostrar para la selección.
Para agregar una respuesta de selección visual a una escena en Actions Builder, sigue estos pasos: pasos:
- En la escena, agrega una ranura a la sección Relleno de ranuras.
- Selecciona un tipo definido previamente para tu respuesta de selección visual y ponle un nombre. Tu webhook usa este nombre de ranura para hacer referencia al tipo más adelante.
- Marca la casilla Call your webhook y proporciona el nombre del controlador de eventos. de tu webhook que quieras usar para la respuesta de selección visual.
- Marca la casilla Send prompts.
- En la instrucción, proporciona el contenido JSON o YAML adecuado según el visual de selección visual que quieres devolver.
- En tu webhook, sigue los pasos que se indican en Cómo manejar los elementos seleccionados.
Consulta las secciones de lista, colección y exploración de colecciones a continuación para conocer las propiedades de mensajes disponibles y los ejemplos de anulación. de tipos de datos.
Cómo controlar los elementos seleccionados
Las respuestas de selección visual requieren que controles la selección de un usuario en tu el código de webhook. Cuando el usuario selecciona algo de una respuesta de selección visual, Asistente de Google llena el espacio con ese valor.
En el siguiente ejemplo, el código de webhook recibe y almacena la opción seleccionada. en una variable:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
Lista

Una lista presenta a los usuarios una lista vertical de varios elementos y les permite selecciona una de forma táctil o entrada de voz. Cuando un usuario selecciona un elemento de la lista, Asistente genera una consulta del usuario (burbuja de chat) que contiene el título de la lista elemento.
Las listas son útiles cuando es importante desambiguar las opciones o cuando el usuario necesita elegir entre opciones que deben analizarse en su totalidad. Para ejemplo, qué "Peter" necesitas hablar con Peter Jons o Peter Hans?
Las listas deben contener un mínimo de 2 y un máximo de 30 elementos. El número de elementos que se muestran inicialmente depende del dispositivo del usuario, y los elementos de inicio el número es 10 elementos.
Cómo crear una lista
Cuando creas una lista, tu mensaje solo contiene claves para cada elemento que un usuario
que puedes seleccionar. En tu webhook, defines los elementos que corresponden a esas claves.
según el tipo Entry.
Los elementos de lista definidos como objetos Entry tienen la siguiente pantalla
características:
- Título
- Fuente y tamaño de fuente fijos
- Longitud máxima: 1 línea (truncada con elipses...)
- Debe ser único (para admitir la selección de voz).
- Descripción (opcional)
- Fuente y tamaño de fuente fijos
- Longitud máxima: 2 líneas (truncadas con puntos suspensivos...)
- Imagen (opcional)
- Tamaño: 48 x 48 px
Las respuestas de selección visual requieren que anules un tipo por su nombre de ranura mediante
Un tipo de entorno de ejecución en el modo TYPE_REPLACE En tu webhook
de eventos, hace referencia al tipo que se anulará por su nombre de ranura (definido en
Agrega respuestas de selección) en la propiedad name.
Después de reemplazar un tipo, el tipo resultante representa la lista de elementos que el usuario pueda elegir entre las pantallas de Asistente.
Propiedades
El tipo de respuesta de lista tiene las siguientes propiedades:
| Propiedad | Tipo | Requisito | Descripción |
|---|---|---|---|
items |
array de ListItem |
Obligatorio | Representa un elemento de la lista que los usuarios pueden seleccionar. Cada
ListItem contiene una clave que se asigna a un tipo al que se hace referencia para
el elemento de la lista. |
title |
string | Opcional | Es el título de texto sin formato de la lista, restringido a una sola línea. Si no tiene título se especifica la altura de la tarjeta, se contrae la altura. |
subtitle |
string | Opcional | Subtítulo de texto sin formato de la lista. |
Código de muestra
En los siguientes ejemplos, se define el contenido del mensaje en el código del webhook o en La respuesta de webhook de JSON. Sin embargo, puedes definir el contenido del prompt en Actions Builder (como YAML o JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
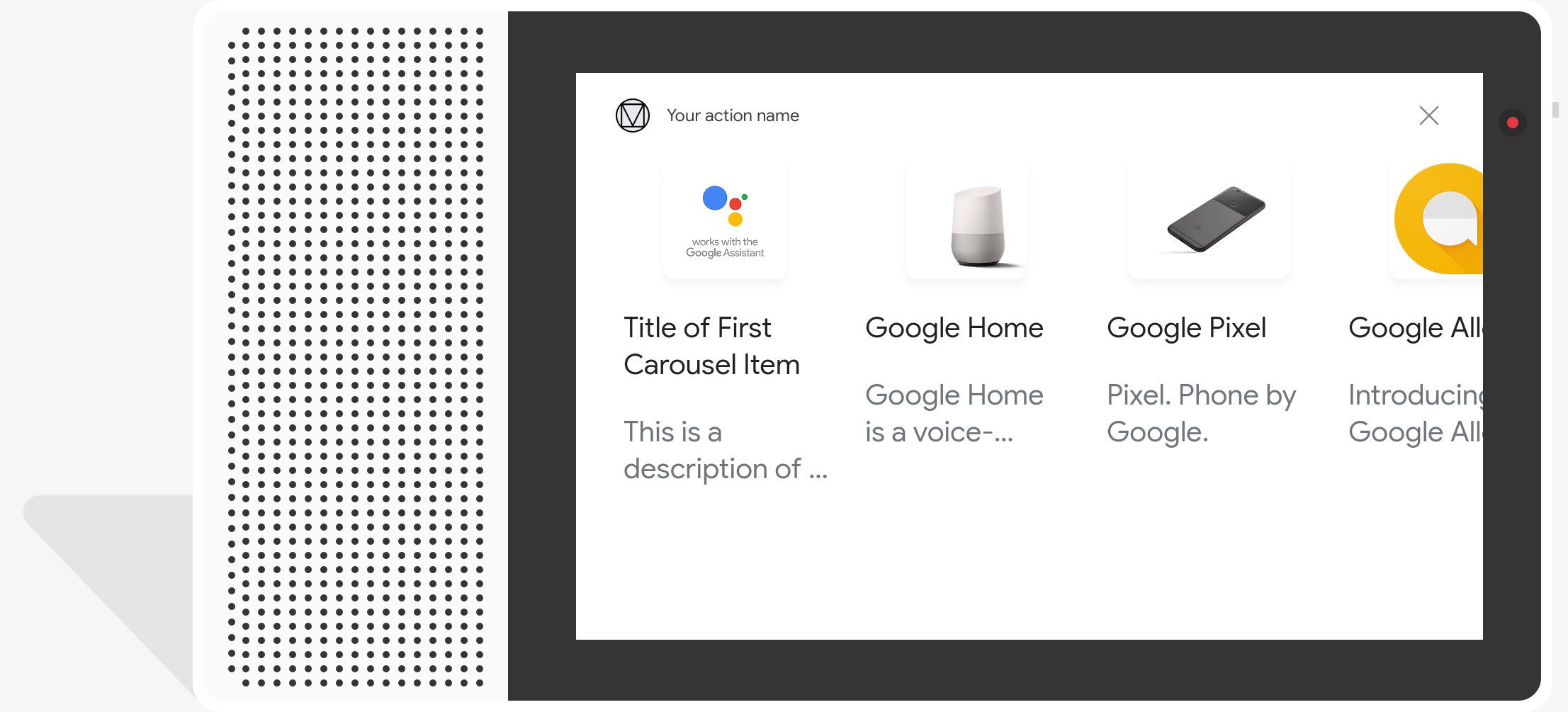
Colección
Una colección se desplaza horizontalmente y permite que los usuarios seleccionen un elemento de manera táctil o entrada de voz. En comparación con las listas, las colecciones tienen mosaicos grandes y permiten un contenido más enriquecido. Los mosaicos que conforman una colección son similares a los tarjeta básica con imagen. Cuando los usuarios seleccionan un elemento de una colección, Asistente Genera una consulta de usuario (burbuja de chat) que contiene el título del elemento.
Las colecciones son buenas cuando se presentan varias opciones al usuario, pero no se requiere comparación directa entre ellas (en lugar de listas). En general, es preferible que lists a colecciones, ya que las listas son más fáciles de examinar y de visualizar visualmente. interactúan con la voz.
Las colecciones deben contener un mínimo de 2 y un máximo de 10 mosaicos. Activada dispositivos con pantalla, los usuarios pueden deslizar el dedo hacia la izquierda o la derecha para desplazarse por las tarjetas de una colección antes de seleccionar un elemento.

Cómo crear una colección
Cuando creas una colección, tu mensaje solo contiene claves para cada elemento al que
usuario puede seleccionar. En tu webhook, defines los elementos que corresponden
basadas en el tipo Entry.
Los elementos de la colección definidos como objetos Entry tienen la siguiente visualización
características:
- Imagen (opcional)
- Se forzó la imagen para que mida 128 dp de alto por 232 dp de ancho.
- Si la relación de aspecto no coincide con el cuadro de límite de la imagen, Entonces, la imagen se centra con barras a cada lado.
- Si el vínculo de una imagen no funciona, se usa una imagen de marcador de posición.
- Título (obligatorio)
- Texto sin formato; Markdown no es compatible. Las mismas opciones de formato que respuesta enriquecida de tarjeta básica
- La altura de la tarjeta se contrae si no se especifica un título.
- Debe ser único (para admitir la selección de voz).
- Descripción (opcional)
- Texto sin formato; Markdown no es compatible. Las mismas opciones de formato que respuesta enriquecida de tarjeta básica
Las respuestas de selección visual requieren que anules un tipo por su nombre de ranura mediante
Un tipo de entorno de ejecución en el modo TYPE_REPLACE En tu webhook
de eventos, hace referencia al tipo que se anulará por su nombre de ranura (definido en
Agrega respuestas de selección) en la propiedad name.
Después de reemplazar un tipo, el tipo resultante representa la colección de elementos que el usuario puede elegir de los que muestra Asistente.
Propiedades
El tipo de respuesta de colección tiene las siguientes propiedades:
| Propiedad | Tipo | Requisito | Descripción |
|---|---|---|---|
items |
array de CollectionItem |
Obligatorio | Representa un elemento en la colección que los usuarios pueden seleccionar. Cada
CollectionItem contiene una clave que se asigna a un tipo al que se hace referencia.
para el elemento de la colección. |
title |
string | Opcional | Es el título de la colección con texto sin formato. Los títulos deben ser únicos en cada colección para admitir la selección de voz. |
subtitle |
string | Opcional | Subtítulo de la colección con texto sin formato. |
image_fill |
ImageFill |
Opcional | Borde entre la tarjeta y el contenedor de imágenes que se usará cuando la relación de aspecto de la imagen no coincide con el aspecto del contenedor de la imagen proporción. |
Código de muestra
En los siguientes ejemplos, se define el contenido del mensaje en el código del webhook o en Es la respuesta de webhook JSON. Sin embargo, puedes definir el contenido del prompt en Actions Builder (como YAML o JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
Explorar colecciones
Similar a una colección, la exploración de colecciones es una respuesta enriquecida. que permite que los usuarios se desplacen por las tarjetas de opciones. La exploración de la colección es diseñado específicamente para contenido web y abre el mosaico seleccionado en una página web navegador (o de AMP si todos los mosaicos están habilitados para AMP).
Las respuestas de exploración de colecciones contienen un mínimo de 2 y un máximo de 10 mosaicos. Activada dispositivos con pantalla, los usuarios pueden deslizar el dedo hacia arriba o hacia abajo para desplazarse por las tarjetas antes de seleccionar un elemento.
Creando una exploración de la colección
Cuando crees una exploración de la colección, ten en cuenta cómo interactuarán los usuarios con ella.
mensaje. Cada colección item abre su URL definida, por lo que debes proporcionar información útil
detalles al usuario.
Los elementos de navegación por colecciones tienen las siguientes características en la pantalla:
- Imagen (opcional)
- La imagen se fuerza a 128 dp de alto x 232 dp de ancho.
- Si la relación de aspecto no coincide con el cuadro delimitador de la imagen, esta
centrado con barras a los lados o en la parte superior e inferior. El color del
las barras están determinadas por la propiedad
ImageFillde exploración de la colección. - Si el vínculo de una imagen está roto, se usa una imagen de marcador de posición en su lugar.
- Título (obligatorio)
- Texto sin formato; Markdown no es compatible. El mismo formato que la tarjeta básica respuesta enriquecida.
- La altura de la tarjeta se contrae si no se define un título.
- Descripción (opcional)
- Texto sin formato; Markdown no es compatible. El mismo formato que la tarjeta básica respuesta enriquecida.
- Pie de página (opcional)
- Texto sin formato; Markdown no es compatible.
Propiedades
El tipo de respuesta de exploración de colecciones tiene las siguientes propiedades:
| Propiedad | Tipo | Requisito | Descripción |
|---|---|---|---|
item |
objeto | Obligatorio | Representa un elemento en la colección que los usuarios pueden seleccionar. |
image_fill |
ImageFill |
Opcional | Borde entre la tarjeta y el contenedor de imagen que se usará cuando la relación de aspecto de la imagen no coincida con la del contenedor de la imagen. |
La exploración de la colección item tiene las siguientes propiedades:
| Propiedad | Tipo | Requisito | Descripción |
|---|---|---|---|
title |
string | Obligatorio | Título con texto sin formato del elemento de la colección. |
description |
string | Opcional | Descripción del elemento de la colección. |
footer |
string | Opcional | Texto del pie de página del elemento de la colección, que se muestra debajo de la descripción. |
image |
Image |
Opcional | Se muestra la imagen del elemento de la colección. |
openUriAction |
OpenUrl |
Obligatorio | Es el URI que se debe abrir cuando se selecciona el elemento de la colección. |
Código de muestra
En los siguientes ejemplos, se define el contenido del mensaje en el código del webhook o en Es la respuesta de webhook JSON. Sin embargo, puedes definir el contenido del prompt en Actions Builder (como YAML o JSON).
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }