如果您希望用户从多个选项中选择一个,请使用视觉选择响应 以继续您的 Action。您可以使用以下直观示意图 选择响应类型作为提示的一部分:
- 列表
- 集合
- 浏览集合
在定义视觉选择响应时,请使用带有
RICH_RESPONSE 显示 capability,以便 Google 助理仅返回
响应。每个 content 只能使用一条富响应
对象。
添加视觉选择响应
视觉选择响应使用场景中的槽填充来呈现选项 用户可以选择并处理所选项。当用户选择某项内容后 Google 助理将选定项的值作为参数传递给 webhook。然后, ,则会收到所选项目的键。
您必须先定义一个类型,然后才能使用视觉选择响应 表示用户稍后选择的响应。在网络钩子中,您可以替换 输入您想显示以供选择的内容。
如需在 Actions Builder 中为场景添加视觉选择响应,请按以下步骤操作: 步骤:
- 在场景中,向槽位填充部分添加一个槽位。
- 为视觉选择响应选择之前定义的类型,并 为其命名webhook 稍后会使用此槽名称引用该类型。
- 勾选 Call your webhook 复选框,并提供事件处理脚本的名称 。
- 勾选 Send prompts 复选框。
- 在提示符中,根据 视觉选择响应。
- 在 webhook 中,按照处理所选商品中的步骤操作。
如需了解可用的提示属性和替换示例,请参阅下面的列表、集合和集合浏览部分 。
处理所选商品
视觉选择响应要求您处理用户在 webhook 代码。当用户从视觉选择响应中选择内容时, Google 助理会使用该值填充槽位。
在以下示例中,webhook 代码会接收并存储所选的选项, 中的以下参数:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
列表

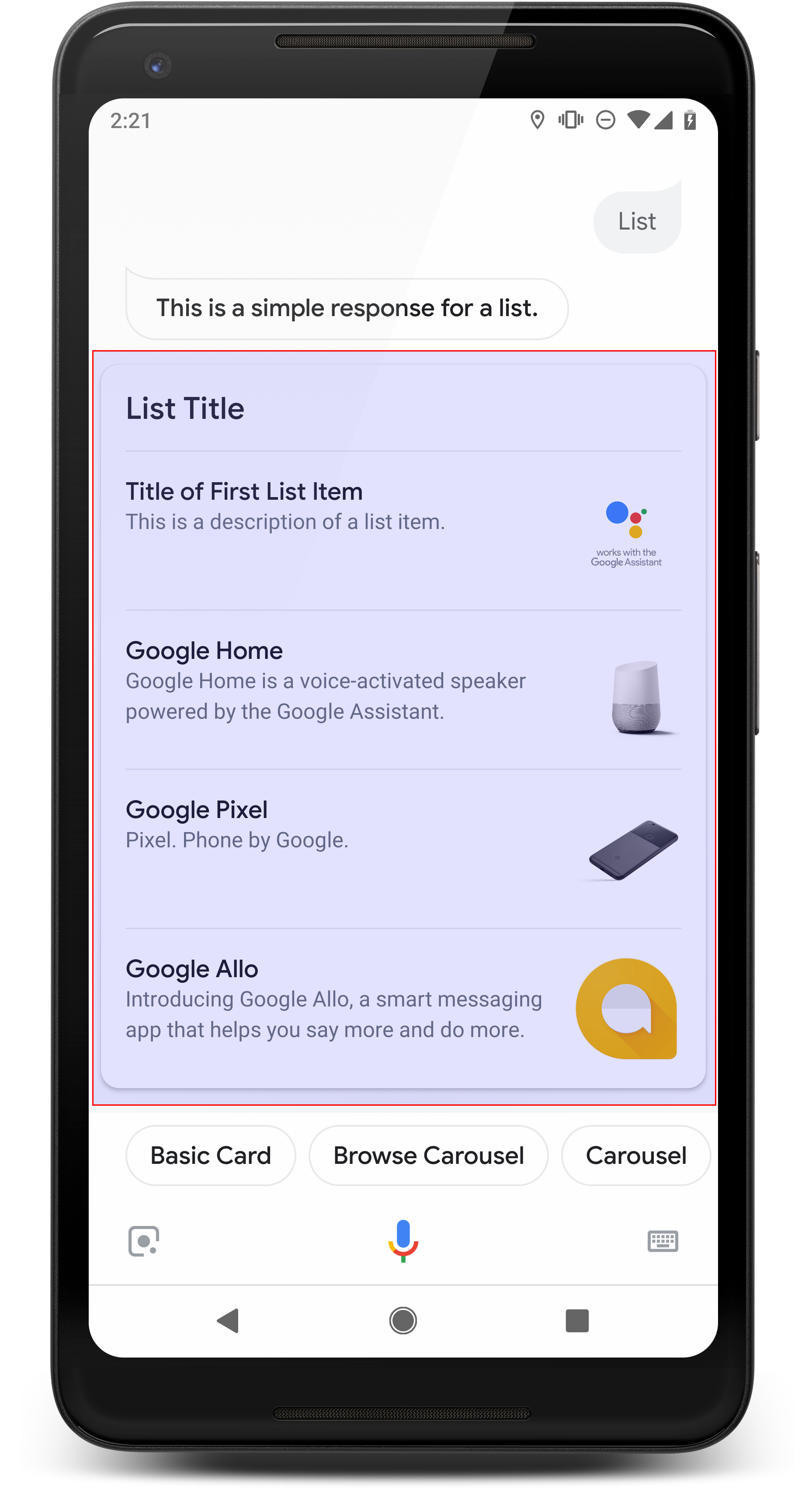
列表可向用户显示包含多个项目的纵向列表, 通过触控或语音输入选择模式。当用户从列表中选择商品后, Google 助理生成包含列表标题的用户查询(聊天气泡) 内容。
列表适用于消除选项的歧义,或者 需要在需要完整扫描的选项之间进行选择。对于 “Peter”你需要跟 Peter Jons 或 Peter Hans 对话吗?
列表必须包含至少 2 到 30 个列表项。您获得的 元素最初的显示取决于用户的设备, 为 10 项。
创建列表
创建列表时,您的提示仅包含用户
可供选择。在网络钩子中,您可以定义与这些键对应的项
基于 Entry 类型。
定义为 Entry 对象的列表项具有以下显示内容:
特征:
- 标题
- 固定的字体和字号
- 长度上限:1 行(用省略号截断...)
- 必须唯一(以便支持语音选择)
- 说明(可选)
<ph type="x-smartling-placeholder">
- </ph>
- 固定的字体和字号
- 长度上限:2 行(用省略号截断...)
- 图片(可选)
<ph type="x-smartling-placeholder">
- </ph>
- 尺寸:48x48 像素
视觉选择响应要求您使用
处于 TYPE_REPLACE 模式的运行时类型。在网络钩子中
事件处理脚本,请引用要按其广告位名称(在
添加选择响应)。name
覆盖某个类型后,生成的类型表示项目列表 用户可以从 Google 助理显示的内容中选择
属性
列表响应类型具有以下属性:
| 属性 | 类型 | 要求 | 说明 |
|---|---|---|---|
items |
由 ListItem 组成的数组 |
必填 | 表示列表中可供用户选择的项。每个
ListItem 包含一个键,该键映射到
列表项。 |
title |
字符串 | 可选 | 列表的纯文本标题,仅限一行。如果没有标题 指定值时,卡片高度会收起。 |
subtitle |
字符串 | 可选 | 列表的纯文本副标题。 |
示例代码
以下示例定义了网络钩子代码或 JSON webhookResponse 。不过,您可以 Actions Builder(采用 YAML 或 JSON 格式)。
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
集合
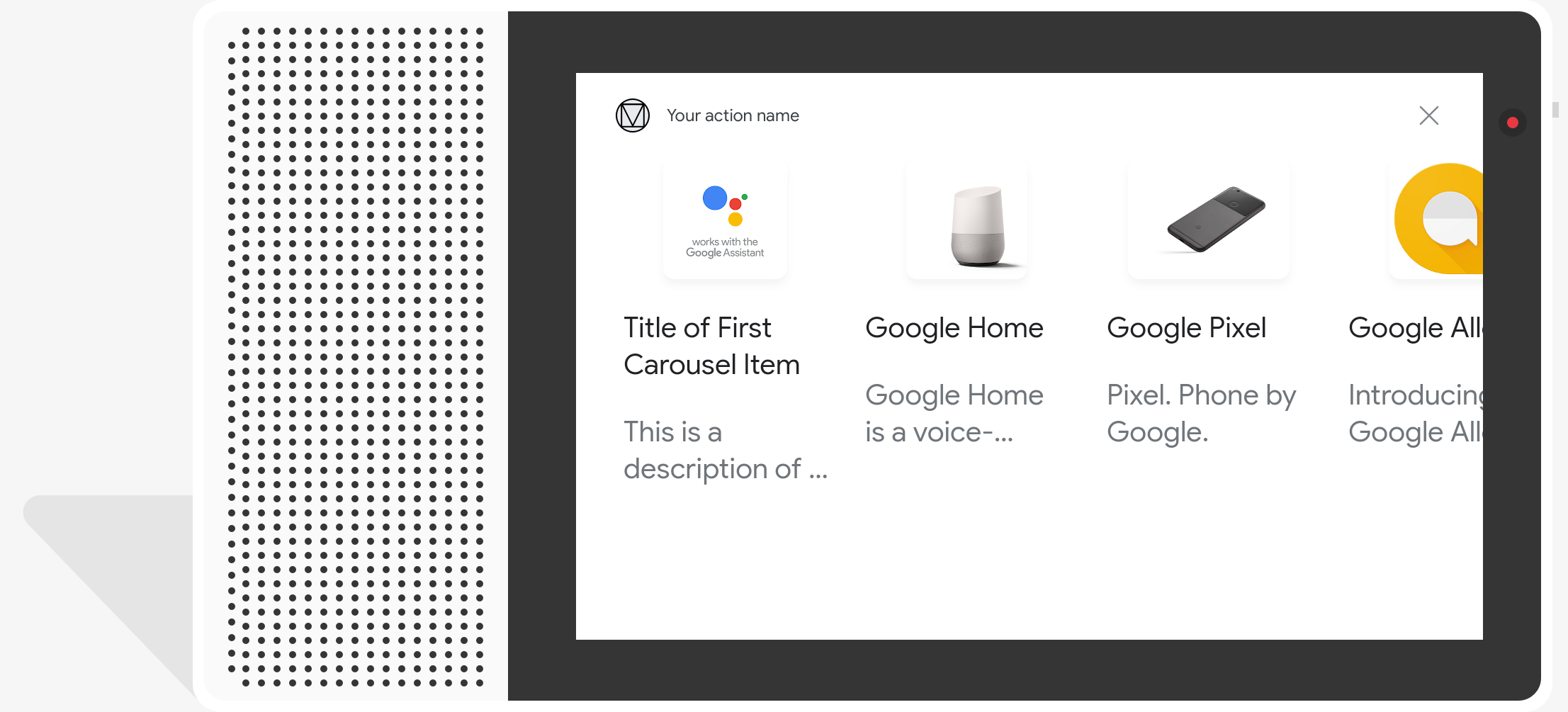
集合可水平滚动,并允许用户通过触摸选择一项内容 或语音输入。与列表相比,集合包含大图块和 以便提供更丰富的内容组成集合的图块与 包含图片的基本卡片当用户从集合中选择内容后,Google 助理 生成包含相应项标题的用户查询(聊天气泡)。
当向用户显示各种选项时,就非常适合使用集合,但 之间不需要直接比较(与列表相比)。一般来说,最好 lists 添加到集合中,因为列表更便于直观地浏览和 语音互动。
集合必须包含 2 到 10 个图块。已开启 支持显示的设备上,用户只需左右滑动即可滚动浏览卡片 然后才能选择项。

创建集合
创建集合时,您的提示仅包含
用户可以选择的选项在网络钩子中,您可以定义与这些项相对应的项
根据 Entry 类型确定键。
定义为 Entry 对象的集合项具有以下显示内容:
特征:
- 图片(可选)
<ph type="x-smartling-placeholder">
- </ph>
- 图片的高度必须为 128 dp x 232 dp
- 如果图片宽高比与图片边界框不匹配, 那么图片会居中对齐,两侧各有条形
- 如果图片链接损坏,则会改用占位符图片
- 标题(必填)
<ph type="x-smartling-placeholder">
- </ph>
- 纯文本,不支持 Markdown。与 基本卡片丰富的响应
- 如果未指定标题,卡片高度会收起。
- 必须唯一(以便支持语音选择)
- 说明(可选)
<ph type="x-smartling-placeholder">
- </ph>
- 纯文本,不支持 Markdown。与 基本卡片丰富的响应
视觉选择响应要求您使用
处于 TYPE_REPLACE 模式的运行时类型。在网络钩子中
事件处理脚本,请引用要按其广告位名称(在
添加选择响应)。name
覆盖某个类型后,生成的类型表示 可供用户选择的选项。
属性
集合响应类型具有以下属性:
| 属性 | 类型 | 要求 | 说明 |
|---|---|---|---|
items |
由 CollectionItem 组成的数组 |
必填 | 表示集合中用户可以选择的项。每个
CollectionItem 包含一个映射到所引用类型的键
。 |
title |
字符串 | 可选 | 合集的纯文本标题。每个字段中的标题必须是唯一的 来支持语音选择。 |
subtitle |
字符串 | 可选 | 合集的纯文本副标题。 |
image_fill |
ImageFill |
可选 | 卡片与图片容器之间的边界, 图片的宽高比与图片容器的宽高比不一致 宽高比。 |
示例代码
以下示例定义了网络钩子代码或 JSON 网络钩子响应。不过,您可以 Actions Builder(采用 YAML 或 JSON 格式)。
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
浏览集合
与集合类似,集合浏览是一个富响应 让用户能够滚动浏览选项卡片集合浏览模式现为 专为 Web 内容设计,并在网页上打开所选图块 浏览器(如果所有图块均已启用 AMP,则为 AMP 浏览器)。
集合浏览响应至少包含 2 个图块,最多包含 10 个图块。已开启 支持显示的设备,用户可以通过上下滑动来滚动浏览卡片 然后再选择内容
创建集合浏览
创建集合浏览时,请考虑用户与此内容互动的方式
提示。每次集合浏览 item 都会打开其定义的网址,因此请提供有用的信息
向用户发送详细信息
集合浏览项具有以下显示特征:
- 图片(可选)
<ph type="x-smartling-placeholder">
- </ph>
- 图片高度强制为 128 dp x 232 dp。
- 如果图片宽高比与图片边界框不匹配,则图片为
两侧或顶部和底部均以横条居中显示。该
条形由集合浏览
ImageFill属性决定。 - 如果图片链接已损坏,则系统会使用占位符图片代替它。
- 标题(必填)
<ph type="x-smartling-placeholder">
- </ph>
- 纯文本,不支持 Markdown。与基本卡相同的格式 消息响应。
- 如果未指定标题,卡片高度会收起。
- 说明(可选)
<ph type="x-smartling-placeholder">
- </ph>
- 纯文本,不支持 Markdown。与基本卡相同的格式 消息响应。
- 页脚(可选)
<ph type="x-smartling-placeholder">
- </ph>
- 纯文本;不支持 Markdown。
属性
集合浏览响应类型具有以下属性:
| 属性 | 类型 | 要求 | 说明 |
|---|---|---|---|
item |
对象 | 必填 | 表示集合中用户可以选择的项。 |
image_fill |
ImageFill |
可选 | 图片的宽高比与图片容器的宽高比不一致时,要使用的卡片与图片容器之间的边框。 |
集合浏览 item 具有以下属性:
| 属性 | 类型 | 要求 | 说明 |
|---|---|---|---|
title |
字符串 | 必填 | 集合项的纯文本标题。 |
description |
字符串 | 可选 | 集合项的说明。 |
footer |
字符串 | 可选 | 集合项的页脚文本,显示在说明下方。 |
image |
Image |
可选 | 显示合集项的图片。 |
openUriAction |
OpenUrl |
必填 | 选择集合项时打开的 URI。 |
示例代码
以下示例定义了网络钩子代码或 JSON 网络钩子响应。不过,您可以 Actions Builder(采用 YAML 或 JSON 格式)。
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }