如果您希望使用者從多個選項中選取一個答案,請使用圖像選取回應 才能繼續執行動作。你可以使用以下圖片 選取回應類型做為提示的一部分:
- 清單
- 集合
- 瀏覽最愛
定義視覺選取回應時,請使用「候選」,搭配
RICH_RESPONSE 介面功能,確保 Google 助理只會傳回
回應。每個 content 只能使用一個複合式回應
傳回物件
新增圖像選取回應
視覺選擇回應會使用場景中的運算單元填充功能來顯示選項 能讓使用者選取及處理所選項目使用者選取某個項目時 Google 助理會將所選項目值做為引數傳遞給 Webhook。接著: ,您會收到所選項目的鍵。
使用視覺選取回應之前,您必須先定義類型 代表使用者稍後選取的回應在 Webhook 中,您將覆寫 然後輸入您希望顯示的內容
如要在 Actions Builder 中為場景新增視覺選取回應,請按照下列步驟操作 步驟:
- 在場景中,將時段新增至「Slot 填充」部分。
- 選取先前定義的類型做為視覺選擇回覆,然後 命名Webhook 稍後會使用這個運算單元名稱來參照類型。
- 勾選「Call your Webhook」方塊,並提供事件處理常式名稱 加入要用於視覺選取回應的 Webhook 中。
- 勾選「傳送提示」方塊。
- 在提示中,根據 要傳回的視覺選擇回應。
- 在 Webhook 中,按照「處理選取的項目」一節的步驟操作。
請參閱下方的清單、集合和集合瀏覽章節,查看可用的提示屬性和覆寫範例 。
處理所選項目
視覺選擇回應需要您處理使用者選取的選項 Webhook 程式碼當使用者從影像選取回覆中選取內容時, Google 助理會以這個值填滿版位。
在以下範例中,Webhook 程式碼會接收並儲存所選選項 變數中:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
清單

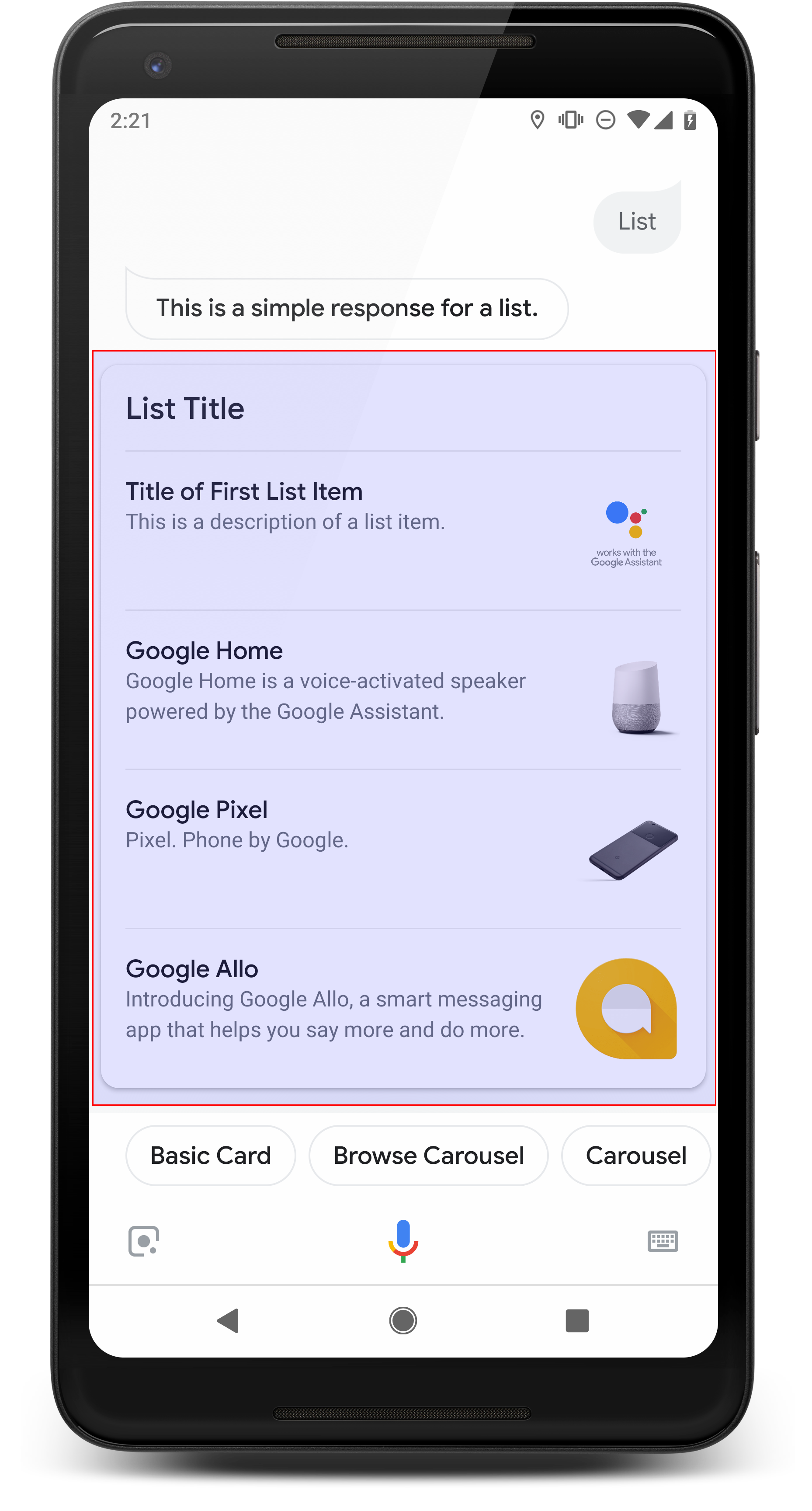
清單會以垂直清單的形式,向使用者呈現多個項目的直向清單, 以輕觸或語音輸入的方式選取當使用者從清單中選取項目時 Google 助理會產生使用者查詢 (即時通訊泡泡),其中包含清單的標題 項目。
清單適用於必須釐清選項的重要問題,或在使用者需要時 需要選擇掃描所有選項適用對象 例如,「Peter」你是不是要跟 Peter Jons 還是 Peter Hans 說話?
清單必須包含至少 2 個清單項目,最多 30 個。開啟 元素一開始顯示的 元素會視使用者的裝置而定,且常見的啟動條件 的數字會是 10 個項目。
建立名單
建立清單時,提示只包含使用者各個項目的鍵
選項。在 Webhook 中,您要定義與這些鍵相對應的項目
是根據 Entry 類型。
定義為 Entry 物件的清單項目會顯示以下顯示畫面
特性:
- 標題
- 固定字型和字型大小
- 長度上限:1 行 (以刪節號截斷...)
- 必要項目不得重複 (支援語音選項功能)
- 說明 (選填)
- 固定字型和字型大小
- 長度上限:2 行 (以刪節號截斷...)
- 圖片 (選用)
- 大小:48x48 像素
視覺選擇回應需要您根據其運算單元名稱覆寫類型
處於TYPE_REPLACE模式下的執行階段類型。在您的 Webhook 中
事件處理常式,參照類型,依其版位名稱覆寫類型 (
在 name 屬性中新增選取回應)。
覆寫類型後,結果類型代表項目清單 使用者可以選擇要使用的 Google 助理顯示畫面
屬性
清單回應類型包含下列屬性:
| 屬性 | 類型 | 需求 | 說明 |
|---|---|---|---|
items |
ListItem 陣列 |
必填 | 代表清單中使用者可以選取的項目。每項
ListItem 包含的鍵,會對應到
清單項目 |
title |
字串 | 選用 | 清單的純文字標題,僅顯示一行。如果沒有標題 已指定資訊卡高度收合。 |
subtitle |
字串 | 選用 | 清單的純文字副標題。 |
程式碼範例
下列範例定義在 Webhook 程式碼或 JSON WebhookResponse。不過,您可以改用 Actions Builder (例如 YAML 或 JSON)
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
集合
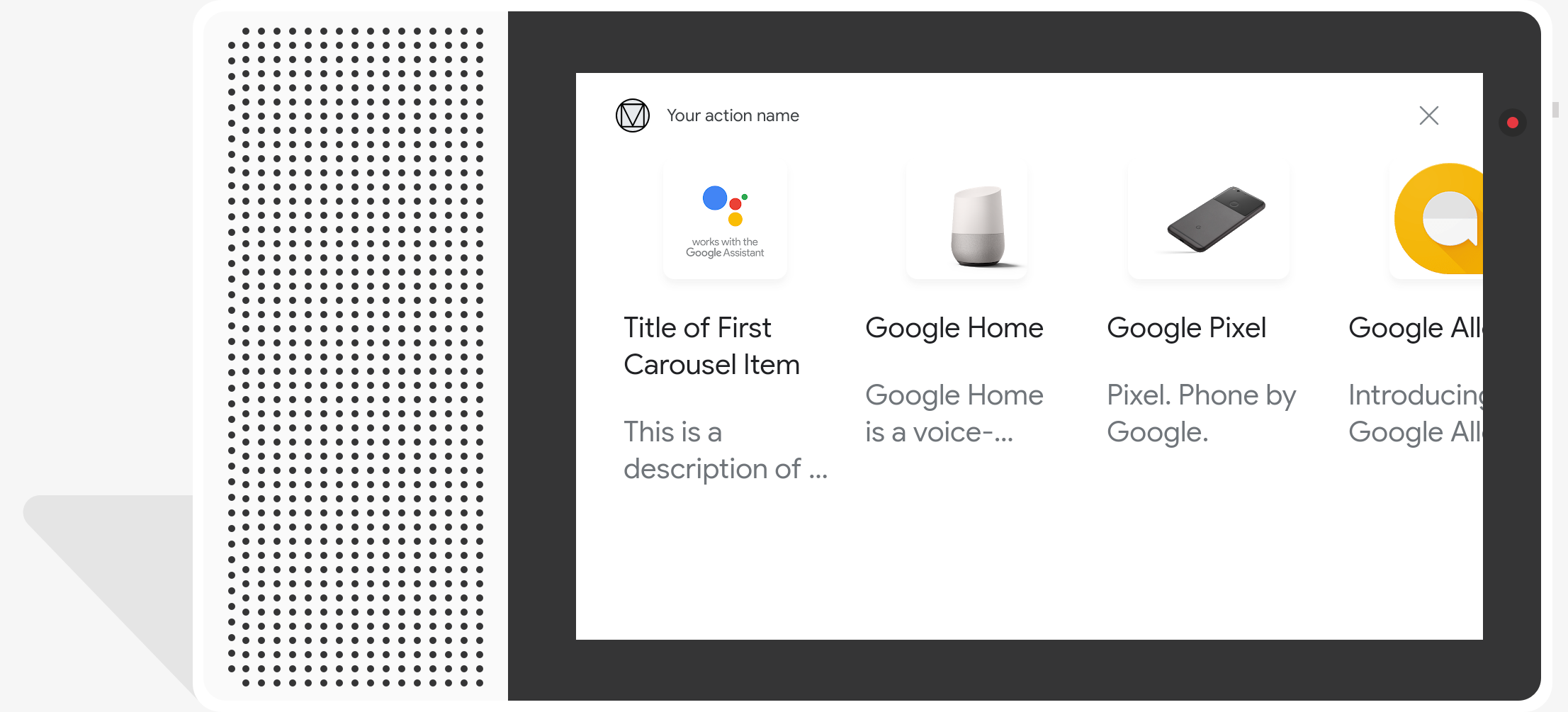
集合會水平捲動,使用者輕觸一下就能選取項目 或語音輸入相較於 lists,集合有大型圖塊, 提供更豐富的內容構成集合的動態磚與 內含圖片的基本資訊卡當使用者從珍藏內容中選取項目時,Google 助理 會產生包含商品標題的使用者查詢 (即時通訊泡泡)。
向使用者提供不同選項時,集合就能派上用場。不過, 不需要直接比較名單和清單。一般來說, 清單納入珍藏內容,因為這類清單比較容易瀏覽 透過語音進行互動。
集合必須包含至少 2 個圖塊,最多 10 個。啟用 在支援顯示功能的裝置上,使用者只要向左或向右滑動,即可捲動瀏覽資訊卡 必須先嵌入集合,才能選取項目

建立最愛
建立集合時,提示只會包含對應下列項目的鍵:
供使用者選取在 Webhook 中,您要定義與這些項目對應的項目
採用的是 Entry 類型。
定義為 Entry 物件的集合項目會顯示以下顯示畫面
特性:
- 圖片 (選用)
- 圖片已強制調整為 128 dp 高 x 232 dp
- 如果圖片的長寬比與圖片定界框不符 表示圖片置中,兩側皆有長條
- 如果圖片連結損毀,系統會改用預留位置圖片
- 標題 (必填)
- 不支援純文字,例如 Markdown。格式選項與 基本資訊卡複合式回應
- 如未指定標題,資訊卡高度會收合。
- 必要項目不得重複 (支援語音選項功能)
- 說明 (選填)
- 不支援純文字,例如 Markdown。格式選項與 基本資訊卡複合式回應
視覺選擇回應需要您根據其運算單元名稱覆寫類型
處於TYPE_REPLACE模式下的執行階段類型。在您的 Webhook 中
事件處理常式,參照類型,依其版位名稱覆寫類型 (
在 name 屬性中新增選取回應)。
覆寫型別後,結果類型代表 使用者可選擇的 Google 助理顯示項目。
屬性
集合回應類型包含下列屬性:
| 屬性 | 類型 | 需求 | 說明 |
|---|---|---|---|
items |
CollectionItem 陣列 |
必填 | 代表使用者可在集合中選取的項目。每項
CollectionItem 包含對應至參照類型的鍵
收藏項目 |
title |
字串 | 選用 | 珍藏內容的純文字標題。標題在 來支援語音選項集合。 |
subtitle |
字串 | 選用 | 珍藏內容的純文字副標題。 |
image_fill |
ImageFill |
選用 | 資訊卡和映像檔容器之間的框線;當 圖片的長寬比與圖片容器的長寬比不符 比例。 |
程式碼範例
下列範例定義在 Webhook 程式碼或 JSON Webhook 回應。不過,您可以改用 Actions Builder (例如 YAML 或 JSON)
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
瀏覽最愛
「集合瀏覽」與「集合」相似,提供豐富的回應 可讓使用者捲動瀏覽選項資訊卡最愛瀏覽方式為 專為網頁內容設計,會在網路中開啟所選圖塊 瀏覽器 (如果所有圖塊都已啟用 AMP 網頁,則為 AMP 瀏覽器)。
集合瀏覽回應包含最少 2 個、最多 10 個圖塊。啟用 使用者可以透過支援螢幕的裝置,上下滑動以捲動瀏覽資訊卡 才能選取項目
建立集合瀏覽方式
建立集合瀏覽方式時,請考量使用者會如何與這個項目互動
提示。每個集合瀏覽 item 都會開啟定義的網址,因此請盡量提供實用資訊
輸入要傳達的訊息
集合瀏覽項目具有下列顯示特性:
- 圖片 (選用)
- 圖片已強制調整為 128 dp 高 x 232 dp。
- 如果圖片的長寬比與圖片定界框不相符,則圖片會
兩側、頂部和底部長條都置中。圖表的顏色
長條是由集合瀏覽
ImageFill屬性決定。 - 如果圖片連結損毀,則會使用預留位置圖片。
- 標題 (必填)
- 不支援純文字,例如 Markdown。格式與基本資訊卡相同 複合式回應。
- 如未定義標題,資訊卡高度會收合。
- 說明 (選填)
- 不支援純文字,例如 Markdown。格式與基本資訊卡相同 複合式回應。
- 頁尾 (選填)
- 純文字;不支援 Markdown。
屬性
集合瀏覽回應類型具備下列屬性:
| 屬性 | 類型 | 需求 | 說明 |
|---|---|---|---|
item |
物件 | 必填 | 代表使用者可在集合中選取的項目。 |
image_fill |
ImageFill |
選用 | 圖片容器的顯示比例不符合圖片容器的顯示比例時,資訊卡和圖片容器之間的框線。 |
集合瀏覽 item 具備下列屬性:
| 屬性 | 類型 | 需求 | 說明 |
|---|---|---|---|
title |
字串 | 必填 | 珍藏內容項目的純文字標題。 |
description |
字串 | 選用 | 系列商品的說明。 |
footer |
字串 | 選用 | 珍藏內容項目的頁尾文字,顯示在說明下方。 |
image |
Image |
選用 | 已顯示系列作品項目的圖片。 |
openUriAction |
OpenUrl |
必填 | 選取集合項目時要開啟的 URI。 |
程式碼範例
下列範例定義在 Webhook 程式碼或 JSON Webhook 回應。不過,您可以改用 Actions Builder (例如 YAML 或 JSON)
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }