
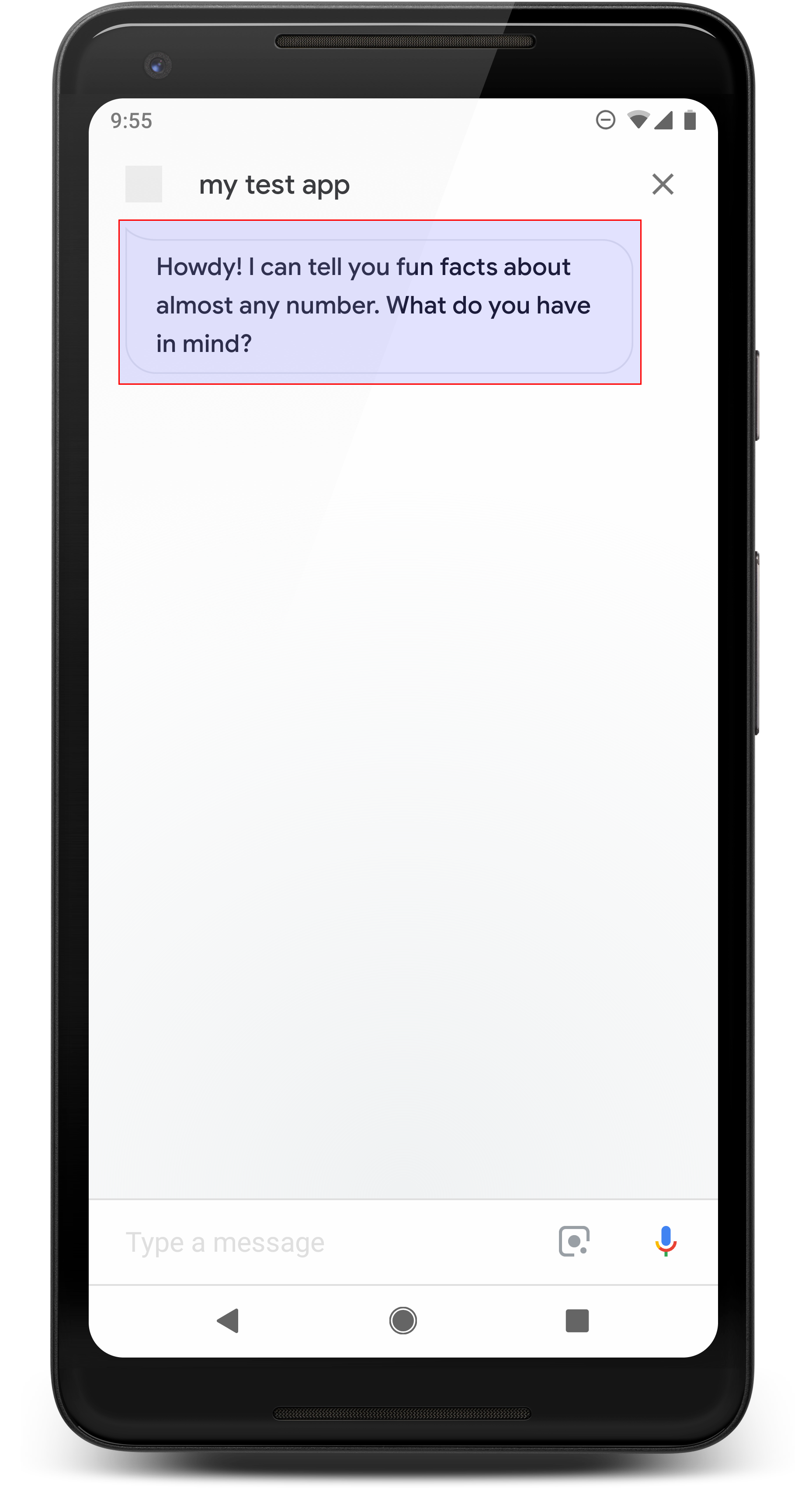
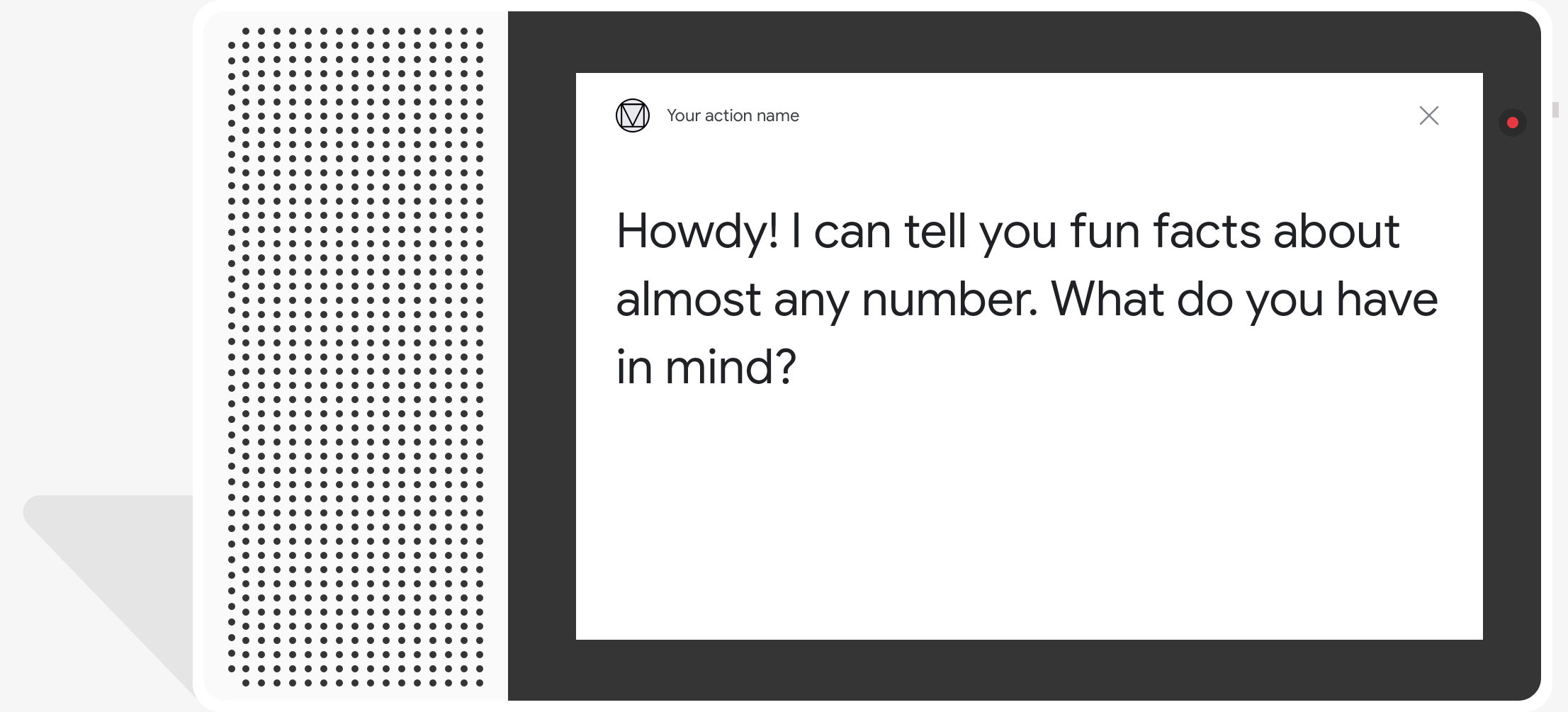
简单回复会在视觉上以聊天气泡的形式呈现,并使用文字转语音功能 (TTS) 或语音合成标记语言 (SSML)。使用 Shorts 短视频 在对话中给出简单回复,您可以利用清晰明了的视觉效果让用户 以及可与其他对话元素配对的音频界面
简单回复中的聊天气泡内容必须为语音子集或完整语音内容 TTS/SSML 输出的转写内容。这有助于用户规划您的 Action 并提高了对各种情况的理解。
在提示中,包含您在 first_simple 和 last_simple 对象中提供的文本
使用简单响应的属性。Google 助理会将所有简单的
然后在提示队列中发送最终的富响应。
属性
简单响应类型具有以下属性:
| 属性 | 类型 | 要求 | 说明 |
|---|---|---|---|
speech |
字符串 | 可选 | 表示 SSML 或文字转语音中要向用户说出的字词。
如果所含提示中的 override 字段为“true”,
那么此字段中定义的语音将取代之前的简单
提示的语音。 |
text |
字符串 | 可选 |
要在聊天气泡中显示的文本。长度超过 640 个字符的字符串 在 640 个字符以内,在第一个断字(或空格)处被截断 字符。我们建议使用少于 300 个字符,以避免 内容会越过屏幕,尤其是与 卡片或其他视觉元素 如果未提供,Google 助理会呈现
|

示例代码
YAML
candidates: - first_simple: variants: - speech: This is the first simple response. text: This is the 1st simple response. last_simple: variants: - speech: This is the last simple response. text: This is the last simple response.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is the first simple response.", "text": "This is the 1st simple response." } ] }, "last_simple": { "variants": [ { "speech": "This is the last simple response.", "text": "This is the last simple response." } ] } } ] }
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: 'This is the first simple response.', text: 'This is the 1st simple response.' })); conv.add(new Simple({ speech: 'This is the last simple response.', text: 'This is the last simple response.' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "This is the first simple response.", "text": "This is the 1st simple response." }, "lastSimple": { "speech": "This is the last simple response.", "text": "This is the last simple response." } } } }
SSML 和声音
在回答中使用 SSML 和声音,使其更润色并增强 用户体验。如需了解详情,请参阅 SSML 文档。
音效库
我们在音效库中提供了多种免费的简短音效。这些 声音是由您托管,因此您只需将它们加入 SSML 中即可。