इस गाइड में, अपना एनवायरमेंट सेट अप करने का तरीका बताया गया है. इसकी मदद से, Actions का इस्तेमाल करके कार्रवाइयां की जा सकती हैं दोनों कार्रवाइयां करने के लिए, ऐक्शन SDK टूल और Actions Builder, दोनों का इस्तेमाल किया जाता है. आपको ये काम करने होंगे:
- Node.js इंस्टॉल करें: आपको हमारे Node.js का इस्तेमाल करने के लिए, इस रनटाइम एनवायरमेंट की ज़रूरत होगी फ़ुलफ़िलमेंट लाइब्रेरी.
- Firebase सीएलआई इंस्टॉल करें: इस कमांड-लाइन टूल की मदद से, इंटरैक्टिव कैनवस के लिए वेब ऐप्लिकेशन जैसी Firebase डिपेंडेंसी को डिप्लॉय करने के लिए, Firebase होस्टिंग.
- gaction कमांड-लाइन टूल इंस्टॉल करें: Actions के साथ डेवलप करते समय SDK टूल है, तो इस टूल का इस्तेमाल आपकी कार्रवाई.
- ऐक्शन प्रोजेक्ट बनाना: ऐक्शन प्रोजेक्ट एक लॉजिकल कंटेनर होता है का इस्तेमाल करें. इससे पहले आपको Actions कंसोल में एक खाता बनाना होगा बनाना शुरू कर सकते हैं.
- सैंपल की शुरुआत करना और उसे डिप्लॉय करना: इस आसान सैंपल से, आपको ने Interactive Canvas के साथ काम करने वाली कार्रवाइयां बनाना शुरू किया.
इस क्विक स्टार्ट को पूरा करने के बाद, अपने ऐक्शन प्रोजेक्ट को इनके बीच सिंक किया जा सकता है आपके लोकल डेवलपमेंट एनवायरमेंट और Actions Builder के वेब अनुभव को बेहतर बनाने के लिए.
Node.js और Firebase सीएलआई को इंस्टॉल करें
Node.js के हिसाब से Node.js को डाउनलोड और इंस्टॉल करें ऑर्डर पूरा करने की हमारी लाइब्रेरी का इस्तेमाल करने के लिए दस्तावेज़. Node.js को इंस्टॉल करने की प्रक्रिया भी आपको npm के साथ Firebase सीएलआई इंस्टॉल करने और बाद में, स्थानीय तौर पर बातचीत वाली फ़ुलफ़िलमेंट की सुविधा को लागू किया जा सके.
अपने हिसाब से Firebase सीएलआई को इंस्टॉल और सेट अप करना से लिंक नहीं कर सकते हैं. Firebase सीएलआई की मदद से आप एक इंटरैक्टिव कैनवस वेब ऐप्लिकेशन से Firebase होस्टिंग और ज़रूरी होने पर, मैन्युअल तरीके से डिप्लॉय करें 'Firebase के लिए Cloud Functions' को पूरा करना.
गैक्शन कमांड-लाइन टूल इंस्टॉल करें
एपीआई कमांड लाइन इंटरफ़ेस (सीएलआई) टूल इंस्टॉल करके इंस्टॉल करना, उसे अनपैक करना, और एक्ज़ीक्यूशन पाथ को कॉन्फ़िगर करना.
गैक्शन को इंस्टॉल और कॉन्फ़िगर करने के लिए, यह तरीका अपनाएं:
अपने ऑपरेटिंग सिस्टम के हिसाब से सही पैकेज डाउनलोड करें:
प्लैटफ़ॉर्म पैकेज चेकसम Windows डाउनलोड करें SHA256 Linux डाउनलोड करें SHA256 Mac OS डाउनलोड करें SHA256 पैकेज को अपनी पसंद की जगह पर निकालें और बाइनरी को अपने एनवायरमेंट का
PATHवैरिएबल. वैकल्पिक रूप से, पैकेज को वह लोकेशन, जो आपकेPATHवैरिएबल में पहले से मौजूद है (उदाहरण के लिए,/usr/local/bin).अगर ज़रूरी हो, तो Linux और Mac पर, एक्ज़ीक्यूट करने से जुड़ी अनुमतियां चालू करें:
chmod +x PATH_TO/gactions
सीएलआई की पुष्टि करने के लिए, नीचे दिया गया कमांड चलाएं. यह निर्देश पुष्टि करने का फ़्लो शुरू करता है और इसके लिए वेब ब्राउज़र की ज़रूरत होती है:
gactions login
फ़्लो पूरा होने पर, सीएलआई अपने-आप पुष्टि कर देता है.
प्रोजेक्ट बनाना और उसे सेट अप करना
जेस्चर कमांड-लाइन टूल का इस्तेमाल करने से पहले, आपको Actions कंसोल को खोलें और प्रोजेक्ट का ऐक्सेस दें. बनाने और सेट करने के लिए कोई प्रोजेक्ट बनाएं, तो ये काम करें:
- कार्रवाइयां कंसोल पर जाएं.
- नया प्रोजेक्ट पर क्लिक करें, प्रोजेक्ट का नाम डालें, और प्रोजेक्ट बनाएं पर क्लिक करें.
- कोई कैटगरी चुनें और आगे बढ़ें पर क्लिक करें.
- खाली प्रोजेक्ट चुनें और बिल्डिंग शुरू करें पर क्लिक करें.
- नीचे दिए गए निर्देशों का पालन करके Google Cloud Console में कार्रवाइयां एपीआई चालू करें चालू और बंद करें" में दिए गए निर्देश पढ़ें APIs. इससे गैक्शन को आपके प्रोजेक्ट के साथ इंटरैक्ट करने की अनुमति मिलती है.
हैलो वर्ल्ड सैंपल पाएं
हैलो वर्ल्ड इंटरैक्टिव सैंपल की मदद से, आसान कार्रवाइयां बनाने का तरीका बताया गया है एक ही ऐक्शन से बनाया गया है.
एक खाली डायरेक्ट्री बनाएं और इंटरैक्टिव कैनवस सैंपल को शुरू करें उस डायरेक्ट्री को जोड़ना होगा. उदाहरण के लिए, नीचे दिया गया कोड सैंपल को
interactive-canvas-sample/डायरेक्ट्री, जिसका इस्तेमाल उदाहरण के तौर पर किया गया है इस दस्तावेज़ में इन विषयों के बारे में बताया गया है:gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sampleinteractive-canvas-sample/sdk/settings/settings.yamlफ़ाइल खोलें औरprojectIdफ़ील्ड की वैल्यू को अपने प्रोजेक्ट के आईडी में बदलें.
सैंपल डिप्लॉय करना और उसकी जांच करना
सैंपल सेट अप करने के बाद, इंटरैक्टिव कैनवस वेब ऐप्लिकेशन डिप्लॉय किया जा सकता है और आपके Actions प्रोजेक्ट में. इस प्रोसेस से, आपकी कार्रवाइयों का ड्राफ़्ट वर्शन बनता है प्रोजेक्ट की झलक देखें और टेस्ट करने के लिए, इसे ऐक्शन सिम्युलेटर में डिप्लॉय किया जा सकता है:
interactive-canvas-sample/डायरेक्ट्री से, नीचे दिया गया निर्देश चलाएं इंटरैक्टिव कैनवस वेब ऐप्लिकेशन (public/की सामग्री) को डिप्लॉय करने के लिए डायरेक्ट्री).firebase deploy --project PROJECT_ID --only hostingवेब ऐप्लिकेशन का रेंडर किया गया वर्शन, उस यूआरएल पर देखा जा सकता है जिसे ब्राउज़र में Firebase सीएलआई:
https://PROJECT_ID.web.app.interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.jsफ़ाइल खोलें औरCANVAS_URLवैरिएबल की वैल्यू को अपने प्रोजेक्ट के वेब ऐप्लिकेशन यूआरएल में बदलें.const CANVAS_URL = 'https://PROJECT_ID.web.app';interactive-canvas-sample/sdk/डायरेक्ट्री से, ये काम करें आपके Actions प्रोजेक्ट के लोकल वर्शन को कंसोल में ड्राफ़्ट वर्शन:gactions pushinteractive-canvas-sample/sdk/डायरेक्ट्री से, ये काम करें कमांड का इस्तेमाल करें:gactions deploy previewवह लिंक खोलें जिसे कमांड-लाइन टूल, सिम्युलेटर पर जाने के लिए दिखाता है.
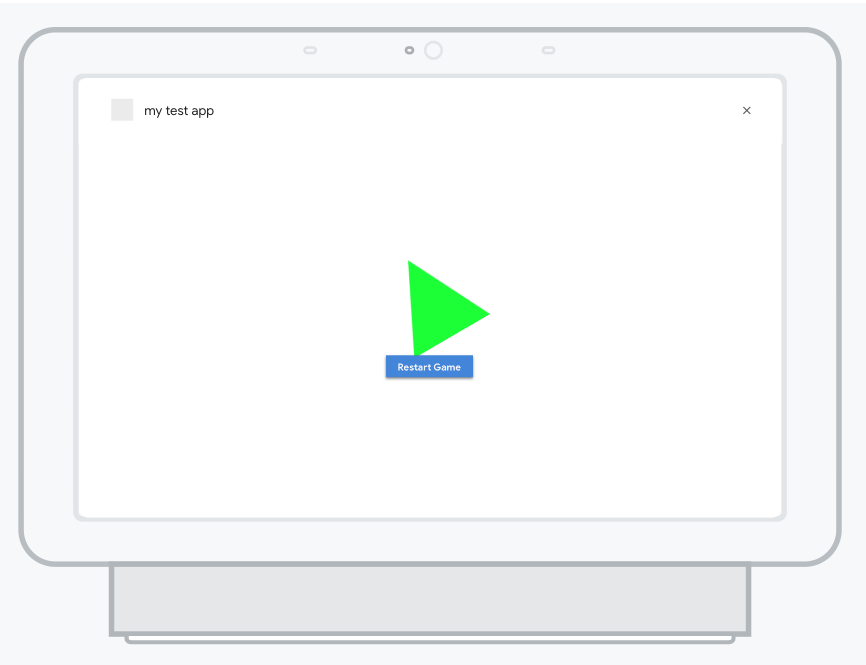
सिम्युलेटर में, कार्रवाई शुरू करने के लिए "Talk to Interactive कैनवस sample" डालें. आपने लोगों तक पहुंचाया मुफ़्त में को एक स्पिनिंग ट्राईऐंगल दिखेगा, जो
https://PROJECT_ID.web.appअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
पहली इमेज. ऐक्शन प्रोजेक्ट की झलक दिखाने वाला सिम्युलेटर