এই নির্দেশিকা আপনাকে অ্যাকশন SDK এবং অ্যাকশন বিল্ডার উভয় ব্যবহার করে অ্যাকশন তৈরি করতে আপনার পরিবেশ সেট আপ করার মাধ্যমে নিয়ে যায়। আপনি নিম্নলিখিত কাজগুলি সম্পাদন করবেন:
- Node.js ইনস্টল করুন: আমাদের Node.js পরিপূর্ণতা লাইব্রেরি ব্যবহার করার জন্য আপনার এই রানটাইম পরিবেশ প্রয়োজন।
- Firebase CLI ইনস্টল করুন: এই কমান্ড-লাইন টুলটি আপনাকে Firebase নির্ভরতা, যেমন ইন্টারেক্টিভ ক্যানভাসের জন্য ওয়েব অ্যাপ, Firebase হোস্টিং-এ ডেভেলপ করতে এবং স্থাপন করতে দেয়।
- গ্যাকশন কমান্ড-লাইন টুল ইনস্টল করুন: অ্যাকশন SDK-এর সাথে বিকাশ করার সময়, আপনি আপনার অ্যাকশনের জন্য অ্যাকশন প্যাকেজ তৈরি, পরিচালনা এবং স্থাপন করতে এই টুলটি ব্যবহার করেন।
- একটি অ্যাকশন প্রকল্প তৈরি করুন: একটি অ্যাকশন প্রজেক্ট হল আপনার কথোপকথনমূলক ক্রিয়াগুলির জন্য যৌক্তিক ধারক৷ আপনি বিল্ডিং শুরু করার আগে আপনাকে অ্যাকশন কনসোলে একটি তৈরি করতে হবে।
- একটি নমুনা শুরু করুন এবং স্থাপন করুন: এই সাধারণ নমুনা আপনাকে দেখায় কিভাবে ইন্টারেক্টিভ ক্যানভাস দ্বারা চালিত অ্যাকশন নির্মাণ শুরু করতে হয়।
একবার আপনি এই দ্রুত শুরু সম্পন্ন করলে, আপনি আপনার স্থানীয় উন্নয়ন পরিবেশ এবং অ্যাকশন বিল্ডারের ওয়েব অভিজ্ঞতার মধ্যে আপনার অ্যাকশন প্রকল্প সিঙ্ক করতে পারেন।
Node.js এবং Firebase CLI ইনস্টল করুন
আমাদের পূর্ণতা লাইব্রেরি ব্যবহার করতে Node.js ডকুমেন্টেশন অনুযায়ী Node.js ডাউনলোড এবং ইনস্টল করুন। আপনার Node.js এর ইনস্টলেশন আপনাকে npm এর সাথে Firebase CLI ইনস্টল করার অনুমতি দেয় এবং পরে, স্থানীয়ভাবে আপনার কথোপকথন পরিপূর্ণতা বাস্তবায়ন চালাতে।
Firebase ডকুমেন্টেশন অনুযায়ী Firebase CLI ইনস্টল এবং সেট আপ করুন। Firebase CLI আপনাকে Firebase হোস্টিং-এ একটি ইন্টারেক্টিভ ক্যানভাস ওয়েব অ্যাপ স্থাপন করতে দেয় এবং প্রয়োজনে Firebase-এর জন্য ক্লাউড ফাংশনে ম্যানুয়ালি পরিপূর্ণতা স্থাপন করতে দেয়।
গ্যাকশন কমান্ড-লাইন টুল ইনস্টল করুন
একটি ইনস্টলেশন প্যাকেজ ডাউনলোড করে, এটি আনপ্যাক করে এবং আপনার সম্পাদনের পথ কনফিগার করে গ্যাকশন কমান্ড লাইন ইন্টারফেস (CLI) টুলটি ইনস্টল করুন।
গ্যাকশন ইনস্টল এবং কনফিগার করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার অপারেটিং সিস্টেমের জন্য উপযুক্ত প্যাকেজ ডাউনলোড করুন:
প্ল্যাটফর্ম প্যাকেজ চেকসাম উইন্ডোজ ডাউনলোড করুন SHA256 লিনাক্স ডাউনলোড করুন SHA256 ম্যাক ওএস ডাউনলোড করুন SHA256 আপনার পছন্দের একটি স্থানে প্যাকেজটি বের করুন এবং আপনার পরিবেশের
PATHভেরিয়েবলে বাইনারি যোগ করুন। বিকল্পভাবে, প্যাকেজটিকে এমন একটি অবস্থানে বের করুন যা ইতিমধ্যেই আপনারPATHভেরিয়েবলে রয়েছে (উদাহরণস্বরূপ,/usr/local/bin)।লিনাক্স এবং ম্যাকে, প্রয়োজনে এক্সিকিউট পারমিশন চালু করুন:
chmod +x PATH_TO/gactions
CLI প্রমাণীকরণ করতে নিম্নলিখিত কমান্ডটি চালান। এই কমান্ডটি একটি প্রমাণীকরণ প্রবাহ শুরু করে এবং একটি ওয়েব ব্রাউজার প্রয়োজন:
gactions login
প্রবাহ সম্পূর্ণ হলে, CLI স্বয়ংক্রিয়ভাবে প্রমাণীকরণ করে।
একটি প্রকল্প তৈরি করুন এবং সেট আপ করুন
আপনি গ্যাকশন কমান্ড-লাইন টুল ব্যবহার করার আগে, আপনাকে অবশ্যই অ্যাকশন কনসোলে একটি প্রকল্প তৈরি করতে হবে এবং গ্যাকশনকে প্রকল্পে অ্যাক্সেস দিতে হবে। একটি প্রকল্প তৈরি এবং সেট আপ করতে, নিম্নলিখিতগুলি করুন:
- অ্যাকশন কনসোলে যান।
- নতুন প্রকল্পে ক্লিক করুন, একটি প্রকল্পের নাম লিখুন এবং প্রকল্প তৈরি করুন ক্লিক করুন।
- একটি বিভাগ নির্বাচন করুন এবং পরবর্তী ক্লিক করুন।
- ফাঁকা প্রকল্প নির্বাচন করুন এবং বিল্ডিং শুরু করুন ক্লিক করুন।
- Google ক্লাউড কনসোলে অ্যাকশন এপিআই সক্ষম করুন এপিআই সক্ষম করুন এবং নিষ্ক্রিয় করুন এর নির্দেশাবলী অনুসরণ করে। এটি গ্যাকশনগুলিকে আপনার প্রকল্পের সাথে ইন্টারঅ্যাক্ট করতে দেয়।
হ্যালো ওয়ার্ল্ড নমুনা পান
হ্যালো ওয়ার্ল্ড ইন্টারেক্টিভ নমুনা আপনাকে দেখায় কিভাবে ইন্টারেক্টিভ ক্যানভাস দ্বারা চালিত একটি একক অ্যাকশন সহ একটি সাধারণ অ্যাকশন প্রকল্প তৈরি করতে হয়।
একটি খালি ডিরেক্টরি তৈরি করুন এবং সেই ডিরেক্টরিতে ইন্টারেক্টিভ ক্যানভাস নমুনা শুরু করুন। উদাহরণস্বরূপ, নিম্নলিখিত কোডটি একটি
interactive-canvas-sample/ডিরেক্টরিতে নমুনাটি শুরু করে, যা এই নথিতে একটি উদাহরণ হিসাবে ব্যবহৃত হয়:gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sampleinteractive-canvas-sample/sdk/settings/settings.yamlফাইলটি খুলুন এবংprojectIdক্ষেত্রের মান আপনার প্রকল্পের আইডিতে পরিবর্তন করুন।
নমুনা স্থাপন এবং পরীক্ষা
আপনি নমুনা সেট আপ করার পরে, আপনি ইন্টারেক্টিভ ক্যানভাস ওয়েব অ্যাপ এবং আপনার অ্যাকশন প্রকল্প স্থাপন করতে পারেন। এই প্রক্রিয়াটি আপনার অ্যাকশন প্রকল্পের একটি খসড়া সংস্করণ তৈরি করে যা আপনি পূর্বরূপ এবং পরীক্ষার জন্য অ্যাকশন সিমুলেটরে স্থাপন করতে পারেন:
interactive-canvas-sample/ডিরেক্টরি থেকে, ইন্টারেক্টিভ ক্যানভাস ওয়েব অ্যাপ (public/ডিরেক্টরির বিষয়বস্তু) স্থাপন করতে নিম্নলিখিত কমান্ডটি চালান।firebase deploy --project PROJECT_ID --only hostingআপনি একটি ব্রাউজারে Firebase CLI দ্বারা ফেরত URL-এ ওয়েব অ্যাপের একটি রেন্ডার করা সংস্করণ দেখতে পারেন:
https:// PROJECT_ID .web.app।interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.jsফাইলটি খুলুন এবং আপনার প্রকল্পের ওয়েব অ্যাপ URL-এCANVAS_URLভেরিয়েবলের মান পরিবর্তন করুন।const CANVAS_URL = 'https://PROJECT_ID.web.app';interactive-canvas-sample/sdk/ডিরেক্টরি থেকে, আপনার অ্যাকশন প্রকল্পের স্থানীয় সংস্করণটিকে খসড়া সংস্করণ হিসাবে কনসোলে পুশ করতে নিম্নলিখিত কমান্ডটি চালান:gactions pushinteractive-canvas-sample/sdk/ডিরেক্টরি থেকে, সিমুলেটরে আপনার অ্যাকশন প্রকল্প পরীক্ষা করতে নিম্নলিখিত কমান্ডটি চালান:gactions deploy previewসিমুলেটরে যাওয়ার জন্য কমান্ড-লাইন টুলটি যে লিঙ্কটি ফেরত দেয় সেটি খুলুন।
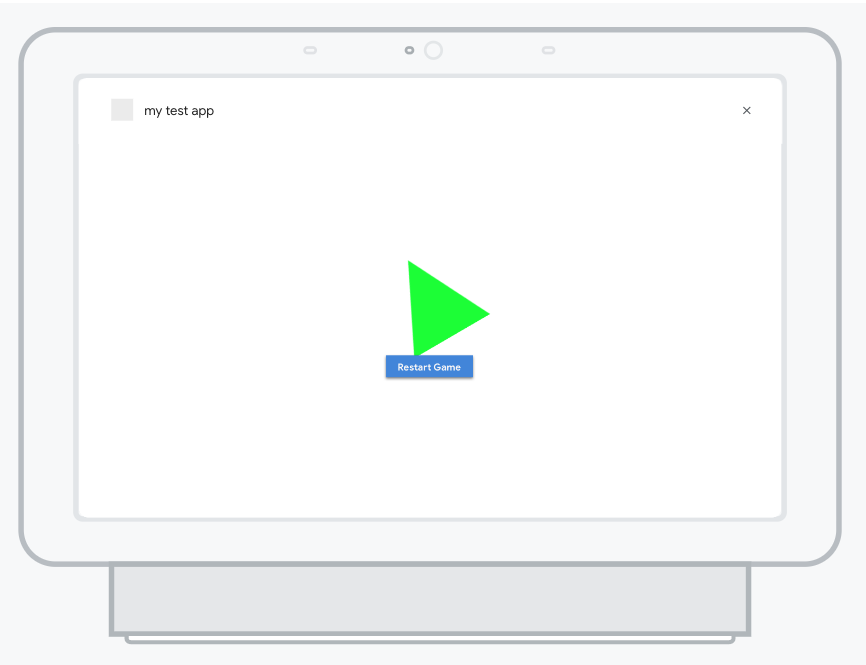
সিমুলেটরে, অ্যাকশন শুরু করতে "টক টু ইন্টারেক্টিভ ক্যানভাস নমুনা" লিখুন। আপনি
https:// PROJECT_ID .web.appএ স্থাপন করা ওয়েব অ্যাপ দ্বারা চালিত একটি ঘূর্ণন ত্রিভুজ দেখতে পাবেন
চিত্র 1 । সিমুলেটর অ্যাকশন প্রকল্পের পূর্বরূপ দেখাচ্ছে