En esta guía, se explica cómo configurar tu entorno para compilar acciones usando el SDK de Actions y el compilador de Actions. Realizarás las siguientes tareas:
- Instala Node.js: Necesitas este entorno de ejecución para usar Node.js. biblioteca de entregas.
- Instala Firebase CLI: Esta herramienta de línea de comandos te permite desarrollar y implementarás dependencias de Firebase, como las apps web para Interactive Canvas, para Firebase Hosting
- Instala la herramienta de línea de comandos gactions cuando realices desarrollos con las acciones. SDK, usarás esta herramienta para crear, administrar e implementar el paquete tu Acción.
- Crea un proyecto de acciones: Un proyecto de acciones es el contenedor lógico. para tus acciones de conversación. Debes crear una en la Consola de Actions antes de puedan empezar a desarrollarse.
- Inicializa e implementa una muestra: en esta muestra simple, se indica cómo obtener y comenzamos a crear Actions con tecnología de Interactive Canvas.
Una vez que completes esta guía de inicio rápido, podrás sincronizar tu proyecto de acciones entre el entorno de desarrollo local y la experiencia web de Actions Builder.
Instala Node.js y Firebase CLI
Descarga e instala Node.js de acuerdo con la biblioteca de Node.js documentación para usar nuestra biblioteca de entregas. La instalación de Node.js también te permite instalar Firebase CLI con npm y, luego, ejecutar tu implementación de entrega conversacional a nivel local.
Instala y configura Firebase CLI según corresponda. consulta la documentación de Firebase. Firebase CLI te permite implementar una interfaz App web de Canvas en Firebase Hosting y, de ser necesario, implementarla manualmente entrega a Cloud Functions para Firebase.
Instala la herramienta de línea de comandos gactions
Instala la herramienta de la interfaz de línea de comandos (CLI) de gactions. Para ello, descarga un del paquete de instalación, desempaquetarlo y configurar la ruta de ejecución.
Para instalar y configurar gactions, sigue estos pasos:
Descarga el paquete adecuado para tu sistema operativo:
Plataforma Paquete Suma de comprobación Windows Descargar SHA256 Linux Descargar SHA256 macOS Descargar SHA256 Extrae el paquete en la ubicación que desees y agrega el objeto binario a tu variable
PATHdel entorno. Como alternativa, extrae el paquete en un ubicación que ya está en tu variablePATH(por ejemplo,/usr/local/bin).En Linux y Mac, habilita los permisos de ejecución si es necesario:
chmod +x PATH_TO/gactions
Ejecuta el siguiente comando para autenticar la CLI. Este comando inicia un flujo de autenticación y requiere un navegador web:
gactions login
Cuando se completa el flujo, la CLI se autentica automáticamente.
Crea y configura un proyecto
Antes de poder usar la herramienta de línea de comandos gactions, debes crear un proyecto en la Consola de Actions y otorgar acceso a gactions al proyecto. Para crear y configurar un proyecto, haz lo siguiente:
- Ve a la Consola de Actions.
- Haz clic en Proyecto nuevo, ingresa un nombre para el proyecto y haz clic en Crear proyecto.
- Selecciona una categoría y haz clic en Siguiente.
- Selecciona Proyecto en blanco y haz clic en Comenzar compilación.
- Habilita la API de Actions en la consola de Google Cloud de la siguiente manera: las instrucciones en Cómo habilitar e inhabilitar APIs. Esto permite que gactions interactúen con tu proyecto.
Obtén la muestra de Hello World
En la muestra interactiva de Hello World, se indica cómo compilar un objeto Actions simple. con una sola acción impulsada por Interactive Canvas.
Crea un directorio vacío y, luego, inicializa la muestra de Interactive Canvas en a ese directorio. Por ejemplo, el siguiente código inicializa la muestra en un
interactive-canvas-sample/, que se usa como ejemplo a lo largo de este documento:gactions init interactive-canvas --dest interactive-canvas-samplecd interactive-canvas-sampleAbre el archivo
interactive-canvas-sample/sdk/settings/settings.yamly Cambia el valor del campoprojectIdpor el ID de tu proyecto.
Implementa y prueba la muestra
Después de configurar la muestra, puedes implementar la app web de Interactive Canvas y tu proyecto de Acciones. Este proceso crea una versión de borrador de tus Acciones. que puedes implementar en el simulador de Actions para obtener una vista previa y realizar pruebas:
Desde el directorio
interactive-canvas-sample/, ejecuta el siguiente comando: para implementar la app web de Interactive Canvas (el contenido depublic/directorio).firebase deploy --project PROJECT_ID --only hostingPuedes ver una versión procesada de la aplicación web en la URL que devuelve el Firebase CLI en un navegador:
https://PROJECT_ID.web.appAbre el archivo
interactive-canvas-sample/sdk/webhooks/ActionsOnGoogleFulfillment/index.jsy Cambia el valor de la variableCANVAS_URLpor la URL de la app web de tu proyecto.const CANVAS_URL = 'https://PROJECT_ID.web.app';Desde el directorio
interactive-canvas-sample/sdk/, ejecuta el siguiente comando: para enviar la versión local de tu proyecto de acciones a la consola como una versión de borrador:gactions pushDesde el directorio
interactive-canvas-sample/sdk/, ejecuta el siguiente comando: para probar tu proyecto de acciones en el simulador:gactions deploy previewAbre el vínculo que muestra la herramienta de línea de comandos para ir al simulador.
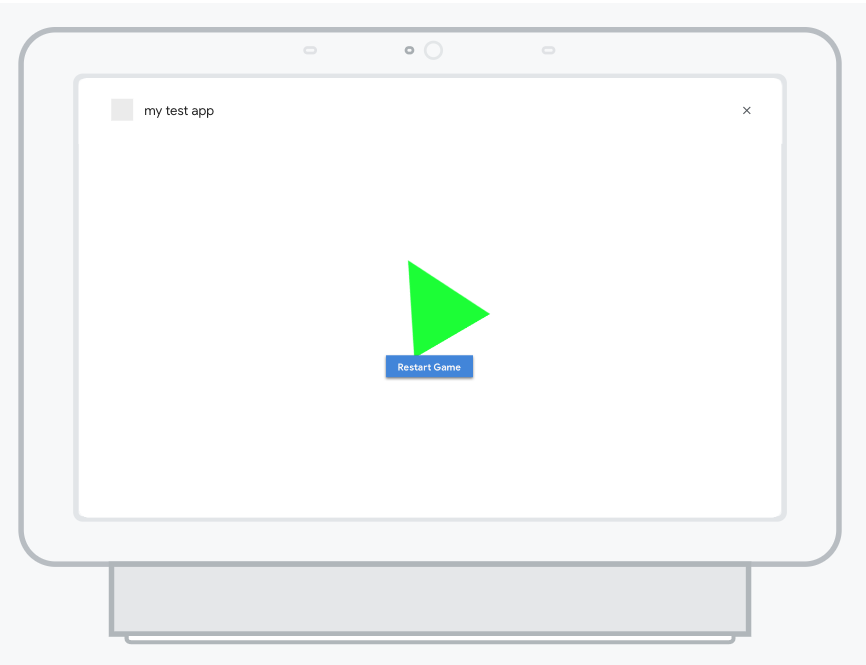
En el simulador, ingresa "Talk to Interactive canvas sample" para iniciar la acción. Tú debería ver un triángulo giratorio con la tecnología de la aplicación web implementada en
https://PROJECT_ID.web.app
Figura 1: El simulador obtiene una vista previa del proyecto de acciones