Explorer dans Dialogflow
Cliquez sur Continue (Continuer) pour importer notre exemple "Save data" (Enregistrer les données) dans Dialogflow. Suivez ensuite les procédez comme suit pour déployer et tester l'exemple:
- Saisissez un nom d'agent et créez un agent Dialogflow pour l'exemple.
- Une fois l'importation de l'agent terminée, cliquez sur Accéder à l'agent.
- Dans le menu de navigation principal, accédez à Fulfillment.
- Activez l'éditeur intégré, puis cliquez sur Déployer. L'éditeur contient l'exemple du code source.
- Dans le menu de navigation principal, accédez à Integrations (Intégrations), puis cliquez sur Google l'Assistant Google.
- Dans la fenêtre modale qui s'affiche, activez Auto-preview changes (Prévisualisation automatique des modifications), puis cliquez sur Test (Tester). pour ouvrir le simulateur d'actions.
- Dans le simulateur, saisissez
Talk to my test apppour tester l'échantillon.
Une partie de l'expérience utilisateur est souvent la possibilité d'économiser des données. entre deux tours ou plusieurs conversations avec un utilisateur. Cela peut être utile si vous fournissez de nouvelles invites dans une conversation unique, enregistrer des scores de jeu d'une session à l'autre ou mémoriser de petites informations ; pour un utilisateur.
Les exigences varient légèrement selon que vous devez ou non enregistrer les données dans un
conversation ou entre les conversations. Pour enregistrer des données dans une conversation, vous pouvez :
utilisez le champ conversationToken de votre objet AppResponse.
Pour enregistrer des données dans plusieurs conversations, procédez comme suit:
- Déterminez si l'utilisateur est validé ou invité.
- stocker des données utilisateur ou y accéder à l'aide du champ
userStoragede votre objetAppResponse.
Enregistrer des données entre chaque tour de conversation
Le champ conversationToken est une chaîne contenant un jeton opaque qui
est recirculé dans l'action à chaque tour de conversation. Par exemple, si vous définissez
la valeur à "count=1" dans votre AppResponse pour le premier tour du
conversation, le AppRequest reçu par votre action pour le deuxième tour
de la conversation contient "count=1" dans son conversationToken.
Le jeton est toujours initialisé sur une chaîne vide au début d'une
conversationnelle. Si vous utilisez les
la bibliothèque cliente Actions on Google pour Node.js, vous pouvez :
avec le jeton de conversation en tant qu'objet JSON à l'aide de conv.data, où
conv est votre instance de Conversation.
L'exemple suivant montre comment enregistrer un compteur dans conversationToken.
de votre AppResponse:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook qui utilise
outputContexts au lieu de conversationToken.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
Consultez Fournir des nouvelles invites utiles et échouer en douceur. guide des bonnes pratiques pour un exemple d'utilisation pratique.
Enregistrer des données dans les conversations
Le champ userStorage de votre objet AppResponse est une chaîne qui
contient un jeton opaque fourni par l'action et enregistré dans
conversations pour un utilisateur particulier. Par exemple, un jeu peut enregistrer les scores les plus élevés
d'un utilisateur dans userStorage et d'utiliser sa valeur dans le message de bienvenue à chaque
l'heure à laquelle l'utilisateur démarre
une nouvelle conversation.
Déterminer et gérer l'état de validation de l'utilisateur
L'état de validation d'un utilisateur peut avoir les valeurs GUEST ou VERIFIED. Au
début de chaque conversation, Actions on Google définit la validation de l'utilisateur
en fonction de divers indicateurs au début de la conversation. Comme un seul
Par exemple, un utilisateur connecté à l'Assistant Google sur son appareil mobile
état de validation de VERIFIED.
Voici quelques raisons pour lesquelles un utilisateur peut avoir l'état de validation
GUEST:
- les résultats personnels sont désactivés ;
- L'utilisateur a désactivé ses services Web et Activité dans les applications. Gardez à l'esprit que certains utilisateurs ce paramètre peut être désactivé au niveau du domaine.
- Si Voice Match est activé sur un appareil, et que la correspondance échoue ou que l'utilisateur appelle l'Assistant sans utiliser sa voix (par exemple, en appuyant de manière prolongée sur un Accueil).
- L'utilisateur n'est pas connecté.
Vérifiez toujours l'état de vérification de l'utilisateur avant de stocker des données avec
userStorage ou démarrer un flux d'association de compte pour empêcher les utilisateurs invités de
interagir avec une fonctionnalité
qui ne fonctionnera pas pour eux.
Si vous utilisez la bibliothèque cliente Actions On Google pour Node.js, procédez comme suit :
vous pouvez utiliser l'espace de stockage
de l'utilisateur en tant qu'objet JSON
conv.user.storage, où conv est votre instance de Conversation. La
L'exemple suivant montre comment enregistrer un compteur dans le champ userStorage de votre
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
Pour en savoir plus, consultez Personnaliser les conversations avec les préférences utilisateur. guide des bonnes pratiques pour un exemple d'utilisation pratique.
Remarque juridique: Obtenir l'autorisation des utilisateurs avant d'accéder à userStorage
Certains pays imposent des réglementations qui obligent les développeurs à obtenir le consentement des
l'utilisateur avant de lui permettre d'accéder à certaines informations ou de les enregistrer (comme
informations) dans le userStorage. Si vous travaillez dans l'un de ces
pays dans lesquels vous souhaitez accéder ou enregistrer ces informations
userStorage, vous devez utiliser la méthode
Outil d'aide à la confirmation à poser
le consentement de l'utilisateur et d'obtenir son consentement avant de pouvoir commencer à stocker
informations dans userStorage.
Expiration de l'espace de stockage utilisateur
Lorsque l'Assistant peut associer une identité à l'utilisateur, le contenu de
userStorage n'expire jamais, et seuls l'utilisateur ou l'action elle-même peuvent l'effacer.
Lorsque l'Assistant ne peut pas associer une identité à l'utilisateur, le contenu d'un
userStorage est effacé à la fin de la conversation. Voici quelques exemples
cas où l'Assistant ne peut pas associer une identité à l'utilisateur:
- Voice Match est configuré, et il n'y a pas de correspondance.
- L'utilisateur a désactivé les données à caractère personnel.
Effacer le contenu du champ userStorage
Vous pouvez effacer le contenu du champ userStorage de votre action de l'une des manières suivantes :
en définissant le champ resetUserStorage de votre AppResponse sur "true". Si
vous définissez la valeur de userStorage sur une chaîne vide, la valeur de
userStorage ne sera pas modifié lors du prochain tour de la conversation. Cela vous permet
évitez de renvoyer la userStorage complète à tour de rôle, là où son contenu n'a pas été
le changement.
Si vous utilisez la bibliothèque cliente Actions On Google pour Node.js, procédez comme suit :
vous pouvez simplement définir la valeur de conv.user.storage sur {} (objet vide).
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
En tant qu'utilisateur, vous pouvez afficher le contenu du champ userStorage dans une action que vous
invoquée. Vous pouvez également supprimer les données utilisateur stockées de cette action spécifique.
en empêchant le service de se souvenir de vous.
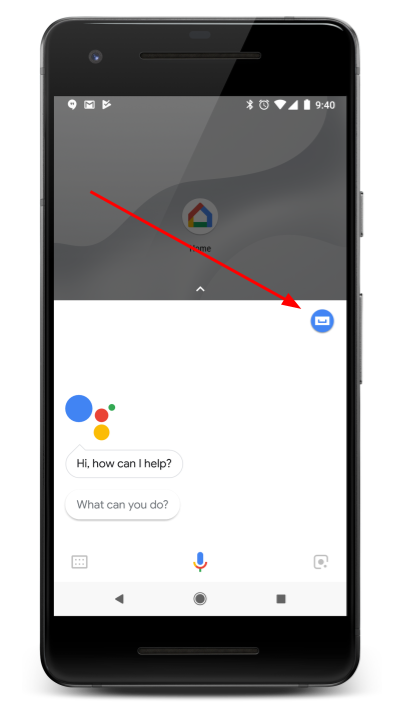
- Ouvrez l'application Assistant sur votre téléphone.
- Appuyez sur l'icône du panneau.

- Dans l'onglet Explorer, recherchez l'action que vous souhaitez afficher ou effacer. espace de stockage et appuyez dessus pour ouvrir la page d'informations.
- Faites défiler la page jusqu'en bas.
- Pour afficher le contenu du champ
userStorage, appuyez sur [Afficher les données stockées]. - Pour supprimer les données utilisateur stockées, appuyez sur Empêcher $action de se souvenir de moi.
- Pour afficher le contenu du champ