Khám phá trong Dialogflow
Nhấp vào Tiếp tục để nhập mẫu Lưu dữ liệu của chúng tôi vào Dialogflow. Sau đó, hãy làm theo các bước bên dưới để triển khai và thử nghiệm mẫu:
- Nhập tên nhân viên hỗ trợ và tạo một nhân viên hỗ trợ Dialogflow mới cho mẫu.
- Sau khi nhân viên hỗ trợ nhập xong, hãy nhấp vào Chuyển đến nhân viên hỗ trợ.
- Trong trình đơn điều hướng chính, hãy chuyển đến phần Fulfillment (Thực hiện đơn hàng).
- Bật Inline Editor (Trình chỉnh sửa cùng dòng), sau đó nhấp vào Deploy (Triển khai). Trình chỉnh sửa chứa mẫu .
- Trong trình đơn điều hướng chính, hãy chuyển đến mục Tích hợp, rồi nhấp vào Google Trợ lý Google.
- Trong cửa sổ phụ xuất hiện, hãy bật tuỳ chọn Tự động xem trước các thay đổi rồi nhấp vào Kiểm tra để mở Trình mô phỏng thao tác.
- Trong trình mô phỏng, hãy nhập
Talk to my test appđể kiểm tra mẫu!
Khả năng tiết kiệm dữ liệu là một phần để mang lại trải nghiệm tuyệt vời cho người dùng giữa các lượt cuộc trò chuyện hoặc nhiều cuộc trò chuyện với người dùng. Điều này rất hữu ích nếu bạn đưa ra những câu lệnh nhắc lại hữu ích trong một cuộc trò chuyện, lưu điểm số trò chơi qua các phiên hoặc ghi nhớ các thông tin nhỏ cho một người dùng.
Các yêu cầu này sẽ khác nhau đôi chút tuỳ thuộc vào việc bạn có cần lưu dữ liệu trong một
hoặc giữa các cuộc trò chuyện. Để lưu dữ liệu trong một cuộc trò chuyện, bạn có thể
sử dụng trường conversationToken của đối tượng AppResponse.
Để lưu dữ liệu trong các cuộc trò chuyện, hãy làm theo các bước sau:
- Xác định xem người dùng đã được xác minh hay là khách.
- Lưu trữ hoặc truy cập dữ liệu người dùng bằng cách sử dụng trường
userStoragecủa đối tượngAppResponsecủa bạn.
Lưu dữ liệu giữa các lượt trò chuyện
Trường conversationToken là một chuỗi chứa mã thông báo mờ
được lặp lại theo Hành động mỗi lượt trò chuyện. Ví dụ: nếu bạn đặt
giá trị cho "count=1" trong AppResponse của bạn ở lượt đầu tiên của
cuộc trò chuyện, AppRequest mà Hành động của bạn nhận được trong lượt thứ hai
của cuộc hội thoại chứa "count=1" trong conversationToken.
Mã thông báo luôn được khởi tạo với một chuỗi trống ở đầu
cuộc trò chuyện. Nếu bạn sử dụng
Thao tác trên thư viện ứng dụng Node.js của Google, bạn có thể
giao diện với mã thông báo cuộc trò chuyện ở dạng đối tượng JSON bằng conv.data, trong đó
conv là một thực thể của Conversation.
Mẫu sau đây trình bày cách lưu bộ đếm trong conversationToken
trường của AppResponse:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook sử dụng
outputContexts thay vì conversationToken.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
Xem phần Đưa ra câu lệnh nhắc lại hữu ích và không thành công một cách linh hoạt hướng dẫn phương pháp hay nhất để làm ví dụ về cách sử dụng thực tế.
Lưu dữ liệu giữa các cuộc trò chuyện
Trường userStorage của đối tượng AppResponse là một chuỗi
chứa mã thông báo mờ do Hành động cung cấp và được lưu trên
các cuộc trò chuyện dành cho một người dùng cụ thể. Ví dụ: một trò chơi có thể lưu
điểm số của người dùng trong userStorage và sử dụng giá trị của nó trong tin nhắn chào mừng cho mỗi
mỗi khi người dùng bắt đầu một cuộc trò chuyện mới.
Xác định và xử lý trạng thái xác minh người dùng
Trạng thái xác minh của người dùng có thể có giá trị là GUEST hoặc VERIFIED. Tại
khi bắt đầu mỗi cuộc trò chuyện, Actions on Google sẽ đặt trạng thái xác minh của người dùng
dựa trên nhiều chỉ báo khi cuộc trò chuyện bắt đầu. Như một
ví dụ: khi đăng nhập vào Trợ lý Google trên thiết bị di động,
trạng thái xác minh của VERIFIED.
Sau đây là những lý do có thể khiến người dùng có trạng thái xác minh là
GUEST:
- Người dùng đã tắt tính năng kết quả cá nhân.
- Người dùng tắt Web & Hoạt động trong ứng dụng. Xin lưu ý rằng một số người dùng có thể đã tắt chế độ cài đặt này ở cấp miền.
- Nếu thiết bị đã bật tính năng Voice Match nhưng không so khớp được hoặc người dùng gọi không cần dùng giọng nói của Trợ lý (chẳng hạn như nhấn và giữ trên Nhà riêng).
- Người dùng chưa đăng nhập.
Luôn kiểm tra trạng thái xác minh của người dùng trước khi lưu trữ dữ liệu bằng
userStorage hoặc bắt đầu quy trình liên kết tài khoản để ngăn người dùng khách
tương tác với một tính năng sẽ không thành công đối với họ.
Nếu bạn sử dụng Thư viện ứng dụng Actions on Google cho Node.js,
bạn có thể giao tiếp với bộ nhớ của người dùng dưới dạng đối tượng JSON bằng cách sử dụng
conv.user.storage, trong đó conv là thực thể Conversation của bạn. Chiến lược phát hành đĩa đơn
mẫu sau đây trình bày cách lưu bộ đếm trong trường userStorage của
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
Hãy xem bài viết Cá nhân hoá cuộc trò chuyện bằng các lựa chọn ưu tiên của người dùng hướng dẫn phương pháp hay nhất để làm ví dụ về cách sử dụng thực tế.
Lưu ý pháp lý: Xin phép sự đồng ý trước khi truy cập vào userStorage.
Một số quốc gia có những quy định yêu cầu nhà phát triển phải có được sự đồng ý của
để người dùng có thể truy cập hoặc lưu một số thông tin nhất định (như
) trong userStorage. Nếu bạn hoạt động ở một trong những
quốc gia và bạn muốn truy cập hoặc lưu thông tin đó vào
userStorage, bạn phải sử dụng
Trình trợ giúp xác nhận để hỏi
đồng ý cho người dùng và có được sự đồng ý trước khi bạn có thể bắt đầu lưu trữ
trong userStorage.
Thời hạn sử dụng bộ nhớ của người dùng
Khi Trợ lý có thể khớp danh tính với người dùng, nội dung của
userStorage không bao giờ hết hạn và chỉ người dùng hoặc Hành động mới có thể xoá dữ liệu này.
Khi Trợ lý không thể so khớp danh tính với người dùng, nội dung của
userStorage sẽ bị xoá khi kết thúc cuộc trò chuyện. Sau đây là một số ví dụ
các trường hợp mà Trợ lý không thể so khớp danh tính với người dùng:
- Voice Match đã được thiết lập và không có kết quả trùng khớp nào.
- Người dùng này đã tắt dữ liệu cá nhân.
Xoá nội dung của trường userStorage
Bạn có thể xoá nội dung của trường userStorage của Hành động bằng cách
đặt trường resetUserStorage của AppResponse thành true. Nếu
bạn đặt giá trị của userStorage thành một chuỗi trống, giá trị của
userStorage vẫn không bị thay đổi trong lượt trò chuyện tiếp theo. Điều này cho phép bạn
tránh gửi lại toàn bộ userStorage nếu nội dung của tệp không được đáp ứng
thay đổi.
Nếu bạn đang dùng Thư viện ứng dụng Actions On Google cho Node.js,
bạn chỉ cần đặt giá trị của conv.user.storage thành {} (đối tượng trống).
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
Là người dùng, bạn có thể xem nội dung của trường userStorage trong một Hành động mà bạn
đã gọi. Bạn cũng có thể xoá dữ liệu người dùng mà bạn đã lưu trữ khỏi Hành động cụ thể đó
bằng cách ngăn dịch vụ ghi nhớ bạn.
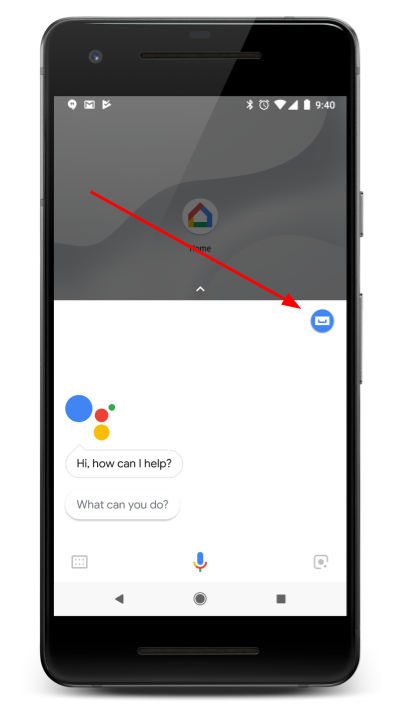
- Mở ứng dụng Trợ lý trên điện thoại.
- Nhấn vào biểu tượng ngăn.

- Trong thẻ Khám phá, hãy tìm Hành động mà bạn muốn xem hoặc xoá người dùng bộ nhớ của bạn và nhấn vào đó để mở trang chi tiết.
- Di chuyển xuống cuối trang.
- Để xem nội dung của trường
userStorage, hãy nhấn vào [Xem dữ liệu đã lưu trữ]. - Để xoá dữ liệu người dùng đã lưu trữ, hãy nhấn vào Ngăn $action ghi nhớ tôi.
- Để xem nội dung của trường