Dialogflow में एक्सप्लोर करें
Dialogflow में डेटा सेव करें का नमूना इंपोर्ट करने के लिए, जारी रखें पर क्लिक करें. इसके बाद, सैंपल को डिप्लॉय और टेस्ट करने के लिए, यह तरीका अपनाएं:
- एजेंट का नाम डालें और सैंपल के लिए, नया Dialogflow एजेंट बनाएं.
- एजेंट इंपोर्ट होने के बाद, एजेंट पर जाएं पर क्लिक करें.
- मुख्य नेविगेशन मेन्यू से, ग्राहक को आइटम भेजना पर जाएं.
- इनलाइन एडिटर चालू करें. इसके बाद, डिप्लॉय करें पर क्लिक करें. एडिटर में सैंपल होता है कोड.
- मुख्य नेविगेशन मेन्यू से, इंटिग्रेशन पर जाएं. इसके बाद, Google पर क्लिक करें Assistant पर टैप करें.
- स्क्रीन पर दिखने वाली मॉडल विंडो में, बदलावों की अपने-आप झलक देखने की सुविधा चालू करें. इसके बाद, जांच करें पर क्लिक करें ऐक्शन सिम्युलेटर खोलने के लिए.
- सैंपल की जांच करने के लिए, सिम्युलेटर में
Talk to my test appडालें!
अक्सर डेटा सेव करने की सुविधा, उपयोगकर्ताओं को बेहतरीन अनुभव देने का एक हिस्सा है उपयोगकर्ता के साथ बातचीत के दौरान या एक से ज़्यादा बातचीत के बीच में. यह तब मददगार होता है, जब एक ही बातचीत में बार-बार प्रॉम्प्ट सबमिट किए जा रहे हों, सभी सेशन में गेम के स्कोर सेव करना या छोटी-छोटी जानकारी याद रखना एक उपयोगकर्ता के लिए.
शर्तें अलग-अलग हो सकती हैं. ये इस बात पर निर्भर करती हैं कि आपको
भी कर सकते हैं. किसी बातचीत में डेटा सेव करने के लिए, आपके पास ये विकल्प हैं
अपने AppResponse ऑब्जेक्ट के conversationToken फ़ील्ड का इस्तेमाल करें.
सभी बातचीत का डेटा सेव करने के लिए, यह तरीका अपनाएं:
- यह पता लगाएं कि उपयोगकर्ता की पुष्टि हुई है या वह मेहमान.
- इसके
userStorageफ़ील्ड का इस्तेमाल करके, उपयोगकर्ता का डेटा सेव या ऐक्सेस करते हैं आपकाAppResponseऑब्जेक्ट.
किसी बातचीत के दौरान डेटा सेव करना
conversationToken फ़ील्ड एक ऐसी स्ट्रिंग है जिसमें एक ओपेक टोकन होता है, जो
हर बातचीत को आगे बढ़ाया जाता है. उदाहरण के लिए, अगर आपने
इसके पहले टर्न के लिए, आपके AppResponse में "count=1" के लिए मान
बातचीत, दूसरे मोड़ पर आपकी कार्रवाई को मिली AppRequest
बातचीत के conversationToken में "count=1" शामिल है.
टोकन को हमेशा
बातचीत. अगर आपको
Google Node.js क्लाइंट लाइब्रेरी पर कार्रवाइयां,
ऐसा इंटरफ़ेस जो conv.data का इस्तेमाल करते हुए, बातचीत के टोकन के तौर पर JSON ऑब्जेक्ट के तौर पर दिखता है. यहां
conv आपके Conversation का इंस्टेंस है.
नीचे दिया गया सैंपल, conversationToken में काउंटर सेव करने का तरीका बताता है
आपके AppResponse का फ़ील्ड:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक रिस्पॉन्स के बारे में बताया गया है, जो
conversationToken के बजाय outputContexts.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
मददगार तरीके से दोबारा प्रॉम्प्ट सबमिट करें और ग्रेसफ़ुल तरीके से फ़ेल करें देखें इस्तेमाल के उदाहरण के लिए, सबसे सही तरीके वाली गाइड.
सभी बातचीत में डेटा सेव किया जा रहा है
आपके AppResponse ऑब्जेक्ट का userStorage फ़ील्ड एक ऐसी स्ट्रिंग है
इसमें सेव की गई कार्रवाई से मिला एक ओपेक टोकन है
किसी उपयोगकर्ता से बातचीत कैसे करें. उदाहरण के लिए, कोई गेम
userStorage के एक उपयोगकर्ता का स्कोर और हर उपयोगकर्ता के लिए वेलकम मैसेज में इसकी वैल्यू इस्तेमाल करें
उपयोगकर्ता नई बातचीत शुरू करता है.
उपयोगकर्ता की पुष्टि का स्टेटस तय और मैनेज करना
उपयोगकर्ता की पुष्टि किए जाने के स्टेटस की वैल्यू, GUEST या VERIFIED हो सकती है. इस
हर बातचीत की शुरुआत होती है, तो Actions on Google उपयोगकर्ता की पुष्टि करने की सुविधा सेट करता है
यह स्थिति कई तरह के इंडिकेटर के आधार पर तय की जाती है. एक
उदाहरण के लिए, किसी उपयोगकर्ता ने अपने मोबाइल डिवाइस पर Google Assistant में लॉग इन किया हुआ है
VERIFIED की पुष्टि की स्थिति.
किसी उपयोगकर्ता के लिए, पुष्टि की स्थिति होने की ये संभावित वजहें हो सकती हैं:
GUEST:
- उपयोगकर्ता ने निजी खोज नतीजे दिखाने की सुविधा बंद कर रखी है.
- उपयोगकर्ता ने अपना वेब और ऐप्लिकेशन गतिविधि. ध्यान रखें कि कुछ उपयोगकर्ता हो सकता है कि यह सेटिंग डोमेन स्तर पर अक्षम हो.
- अगर किसी डिवाइस पर वॉइस मैच की सुविधा चालू है और मैच नहीं हो पाता है या उपयोगकर्ता अनुरोध करता है Assistant को उसकी आवाज़ का इस्तेमाल नहीं करना चाहिए (जैसे, Google Assistant को दबाकर रखना होम पेज पर जाएं.
- उपयोगकर्ता ने साइन इन नहीं किया है.
के साथ डेटा संग्रहित करने से पहले हमेशा उपयोगकर्ता की सत्यापन स्थिति जांचें
मेहमान उपयोगकर्ताओं को ये काम करने से रोकने के लिए, userStorage या खाता लिंक करने का फ़्लो शुरू करना
किसी ऐसी सुविधा का इस्तेमाल कर रहे हों जो वे काम नहीं करतीं.
अगर आप Node.js के लिए Actions On Google क्लाइंट लाइब्रेरी का इस्तेमाल करते हैं, तो
यूज़र स्टोरेज को JSON ऑब्जेक्ट के तौर पर इंटरफ़ेस किया जा सकता है.
conv.user.storage, जहां conv आपका Conversation का इंस्टेंस है. कॉन्टेंट बनाने
नीचे दिया गया नमूना बताता है कि आप अपने userStorage फ़ील्ड में काउंटर कैसे सेव करें
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
उपयोगकर्ता की प्राथमिकताओं के हिसाब से, बातचीत को अपने हिसाब से बनाने की सुविधा देखें इस्तेमाल के उदाहरण के लिए, सबसे सही तरीके वाली गाइड.
कानूनी नोट: userStorage को ऐक्सेस करने से पहले सहमति लेना.
कुछ देशों में ऐसे नियम हैं जिनके तहत डेवलपर को सहमति लेने की ज़रूरत होती है
उपयोगकर्ता कुछ जानकारी ऐक्सेस या सेव नहीं कर सकेगा (जैसे, निजी जानकारी
जानकारी) userStorage में. अगर आप इनमें से किसी एक में काम करते हैं
और आप ऐसी जानकारी को यहां ऐक्सेस या सेव करना चाहते हैं
userStorage, आपको
पूछने के लिए, पुष्टि करने वाला हेल्पर
उपयोगकर्ता से सहमति लें और सहमति लेने के बाद ही इन शर्तों को सेव करें
userStorage में जानकारी.
उपयोगकर्ता के लिए, स्टोरेज खत्म होने की तारीख
जब Assistant किसी पहचान का मिलान उपयोगकर्ता से कर सकती है, तो
userStorage कभी खत्म नहीं होता. सिर्फ़ उपयोगकर्ता या कार्रवाई ही इसे हटा सकती है.
जब Assistant, उपयोगकर्ता की किसी पहचान को मैच नहीं कर पाती, तो
बातचीत खत्म होने पर, userStorage को हटा दिया जाता है. यहां कुछ उदाहरण दिए गए हैं
ऐसे मामले जहां Assistant किसी व्यक्ति की पहचान का मिलान नहीं कर पाती:
- वॉइस मैच की सुविधा सेट अप हो गई है और इससे मिलती-जुलती कोई आवाज़ नहीं है.
- उपयोगकर्ता ने निजी डेटा बंद कर दिया है.
userStorage फ़ील्ड का कॉन्टेंट मिटाएं
ऐसे में, सेट की गई कार्रवाई के userStorage फ़ील्ड का कॉन्टेंट मिटाया जा सकता है
अपने AppResponse के resetUserStorage फ़ील्ड को 'सही' पर सेट करें. अगर आपने
आप userStorage का मान एक खाली स्ट्रिंग पर सेट करते है, तो
बातचीत के अगले चरण में userStorage में कोई बदलाव नहीं होता है. इससे आपको
जहां भी userStorage का कॉन्टेंट नहीं दिखाया गया था वहां यह कॉन्टेंट उसे दोबारा भेजने से बचें
बदलें.
अगर आप Node.js के लिए Actions On Google क्लाइंट लाइब्रेरी का इस्तेमाल कर रहे हैं, तो
आपको बस conv.user.storage की वैल्यू को {} (खाली ऑब्जेक्ट) पर सेट करना है.
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
ध्यान दें कि नीचे दिए गए JSON में, वेबहुक के रिस्पॉन्स के बारे में बताया गया है.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
उपयोगकर्ता के तौर पर, आपके पास किसी कार्रवाई में userStorage फ़ील्ड का कॉन्टेंट देखने का विकल्प होता है
शुरू किया गया. इस कार्रवाई से, उपयोगकर्ता का सेव किया गया डेटा हटाया भी जा सकता है
ऐसा करने से, सेवा को आपकी जानकारी याद रखने से रोका जा सकता है.
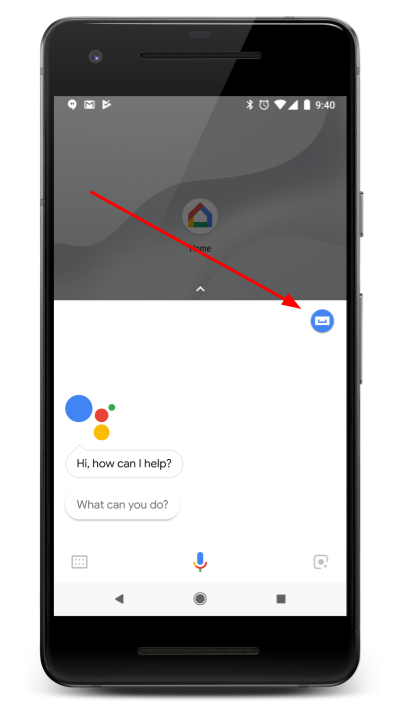
- अपने फ़ोन पर Assistant ऐप्लिकेशन खोलें.
- ड्रॉर आइकॉन पर टैप करें.

- एक्सप्लोर करें टैब में, वह कार्रवाई ढूंढें जिसे आपको उपयोगकर्ता के खाते से हटाना है या हटाना है का स्टोरेज खाली करें और ज़्यादा जानकारी वाला पेज खोलने के लिए, उस पर टैप करें.
- स्क्रोल करके, पेज पर सबसे नीचे जाएं.
userStorageफ़ील्ड का कॉन्टेंट देखने के लिए, [सेव किया गया डेटा देखें] पर टैप करें.- सेव किए गए उपयोगकर्ता डेटा को हटाने के लिए, $action को मेरी जानकारी याद रखने से रोकें पर टैप करें.