เมื่อสร้าง Fulfillment เว็บฮุคเรียบร้อยแล้ว ก็ทำให้ใช้งานได้ในเวอร์ชันที่ใช้งานจริงและเชื่อมต่อ ลงในการดำเนินการของคุณ ขั้นตอนต่อไปนี้จะแสดงวิธีตั้งค่าสภาพแวดล้อมของคุณ เพื่อทำให้ใช้งานได้กับ Cloud Functions for Firebase สำหรับโฮสติ้งเวอร์ชันที่ใช้งานจริง อย่างไรก็ตาม คุณสามารถเลือกแพลตฟอร์มเว็บโฮสติ้งที่รองรับคำขอ HTTPS และ การตอบสนองต่อการโฮสต์การดำเนินการตามคำสั่งซื้อ
หากนำเว็บฮุคไปใช้กับแพลตฟอร์มเว็บโฮสติ้งอยู่แล้ว ให้ทำดังนี้ ข้ามไปที่เชื่อมต่อเว็บฮุคกับการดำเนินการของคุณ โปรดทราบว่าสุดท้าย ขั้นตอนในกระบวนการด้านล่างจะแตกต่างกันไปขึ้นอยู่กับว่าคุณใช้ Dialogflow หรือ Actions SDK
ทำให้ใช้งานได้กับ Cloud Functions for Firebase
- ดาวน์โหลดและติดตั้ง Node.js
ตั้งค่าและเริ่มต้น Firebase CLI หากคำสั่งต่อไปนี้ล้มเหลวกับ
EACCESคุณอาจต้อง เปลี่ยนสิทธิ์ npmnpm install -g firebase-toolsตรวจสอบสิทธิ์เครื่องมือ Firebase ด้วยบัญชี Google โดยทำดังนี้
firebase loginไปที่ไดเรกทอรีโปรเจ็กต์การดำเนินการและเริ่มต้น Firebase คุณจะเห็น ขอให้เลือกฟีเจอร์ Firebase CLI ที่คุณต้องการตั้งค่าสำหรับ Actions เลือก
Functionsและฟีเจอร์อื่นๆ ที่คุณอาจต้องการใช้ เช่น Firestore แล้วกด Enter เพื่อยืนยันและดำเนินการต่อcd <cloud_function_dir> firebase initเชื่อมโยงเครื่องมือ Firebase กับโปรเจ็กต์ Actions โดยเลือกโดยใช้ ปุ่มลูกศรเพื่อไปยังส่วนต่างๆ ของรายการโปรเจ็กต์
หลังจากเลือกโปรเจ็กต์แล้ว เครื่องมือ Firebase จะเริ่มการตั้งค่าฟังก์ชัน ที่ถามว่าคุณต้องการใช้ภาษาอะไร เลือกโดยใช้ปุ่มลูกศรและ กด Enter เพื่อดำเนินการต่อ
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptเลือกว่าคุณต้องการใช้ ESLint ในการดักจับข้อบกพร่องที่เป็นไปได้และบังคับใช้รูปแบบหรือไม่ พิมพ์
YหรือN:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
รับทรัพยากร Dependency ของโปรเจ็กต์โดยพิมพ์
Yลงในพรอมต์:? Do you want to install dependencies with npm now? (Y/n)
เมื่อตั้งค่าเสร็จแล้ว คุณจะเห็นผลลัพธ์ที่คล้ายกับข้อความต่อไปนี้
✔ Firebase initialization complete!
ติดตั้งทรัพยากร Dependency actions-on-google โดยทำดังนี้
cd <cloud_function_dir>/functions npm install actions-on-googleรับทรัพยากร Dependency ของ Fulfillment และจะทำให้ฟังก์ชัน Fulfillment ใช้งานได้ด้วยคำสั่งต่อไปนี้
npm install firebase deploy --only functionsการทำให้ใช้งานได้จะใช้เวลาไม่กี่นาที เมื่อเสร็จแล้ว คุณจะเห็นเอาต์พุต ที่คล้ายกับข้อความต่อไปนี้ คุณจะต้องมี URL ฟังก์ชันเพื่อป้อน Dialogflow
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
เชื่อมต่อเว็บฮุคกับการดำเนินการ
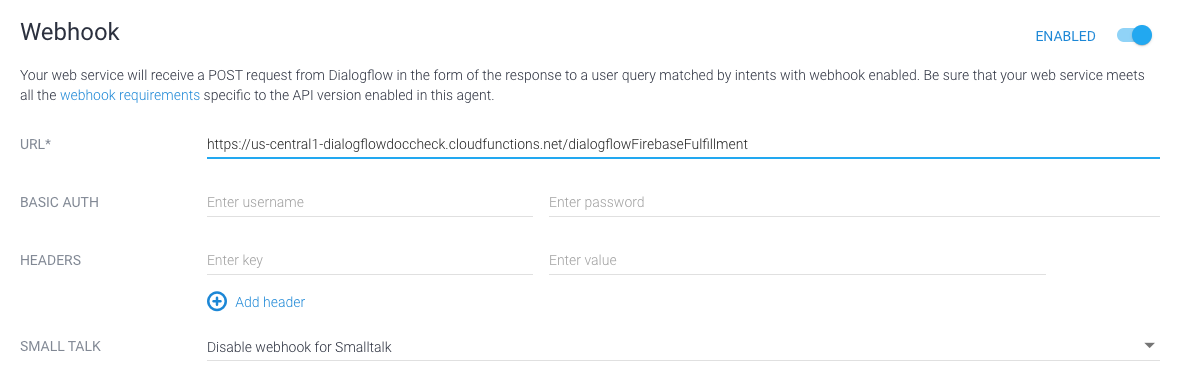
หากคุณใช้ Dialogflow: ใน คอนโซล Dialogflow ไปที่ การดำเนินการคำสั่งซื้อ สลับปุ่มเว็บฮุคเป็นเปิดใช้ และแทนที่ URL ในช่อง URL โดยใช้ URL ฟังก์ชัน

หากใช้ Actions SDK: ให้สร้างออบเจ็กต์
ภายในออบเจ็กต์ conversations เพื่อประกาศการดำเนินการตามคำสั่งซื้อในการดำเนินการ
แพ็กเกจ:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}