Symulator w konsoli Actions umożliwia testowanie akcji za pomocą łatwego w obsłudze interfejsu internetowego, który umożliwia symulowanie urządzeń i ich ustawień. Możesz też uzyskać dostęp do informacji na temat debugowania, takich jak żądania i odpowiedzi otrzymywane i wysyłane przez realizację.
Aby przetestować działanie interaktywnego obszaru roboczego w symulatorze, wybierz opcję Inteligentny ekran lub Telefon. Dzięki tym opcjom możesz zobaczyć, jak akcja wyświetla się na urządzeniach z ekranami.
Aby użyć symulatora, wykonaj następujące czynności:
- Upewnij się, że najnowsza wersja kodu została wdrożona przy użyciu wbudowanego edytora kodu Dialogflow.
- Otwórz Konsolę Actions.
- W menu u góry kliknij Przetestuj.
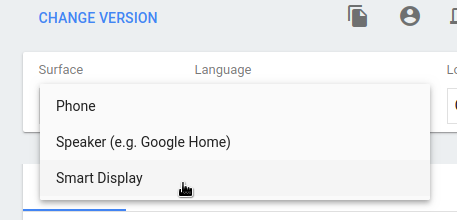
W sekcji Powierzchnia wybierz Inteligentny ekran lub Telefon.

W sekcji Sugerowane dane wejściowe kliknij element sugestii z napisem
Talk to my test app, aby rozpocząć rozmowę z pracownikiem obsługi klienta. Możesz też wpisaćTalk to my test appi nacisnąć Enter w polu Dane wejściowe.
Debugowanie akcji
Karta debugowania w symulatorze pokazuje rzeczywisty ładunek, który Asystent Google wysyła do realizacji w obiekcie assistantToAgentJson (zobacz dokumentację żądania) oraz odpowiedź z realizacji w obiekcie agentToAssistant (zapoznaj się z dokumentem referencyjnym odpowiedzi).
Aby skopiować dane debugowania do schowka, kliknij ikonę schowka w prawym górnym rogu panelu z informacjami debugowania JSON.
Za pomocą Narzędzi deweloperskich w Chrome możesz też debugować element iframe hostujący aplikację internetową na stronie symulatora.

