الاستكشاف في Dialogflow
انقر على متابعة لاستيراد نموذج الردود في Dialogflow. بعد ذلك، اتبع الخطوات أدناه لنشر النموذج واختباره:
- أدخِل اسم الوكيل وأنشِئ وكيل Dialogflow جديد للنموذج.
- بعد انتهاء عملية الاستيراد، انقر على الانتقال إلى الوكيل.
- من قائمة التنقّل الرئيسية، انتقِل إلى توصيل الطلبات.
- فعِّل المحرّر المضمّن، ثم انقر على نشر. يحتوي المحرِّر على العيّنة الرمز.
- من قائمة التنقل الرئيسية، انتقِل إلى عمليات الدمج، ثم انقر على Google "مساعد Google"
- في النافذة المشروطة التي تظهر، فعِّل تغييرات المعاينة التلقائية وانقر على اختبار. لفتح محاكي الإجراءات.
- في المحاكي، أدخِل
Talk to my test appلاختبار العيّنة.
استخدم رد غني إذا كنت تريد عرض عناصر مرئية لتحسين المستخدم والتفاعلات مع الإجراء. يمكن أن توفر هذه العناصر المرئية تلميحات حول كيفية لمتابعة المحادثة.
ويمكن أن تظهر الردود التفاعلية على الشاشة فقط أو عند تجربة الصوت أو الشاشة. هم على المكونات التالية:
- إرسال واحد أو اثنين من الردود البسيطة (فقاعات المحادثات)
- بطاقة أساسية اختيارية
- شرائح اقتراحات اختيارية.
- شريحة اختيارية برابط خارجي.
ويمكنك أيضًا مراجعة إرشادات تصميم المحادثات لمعرفة وكيفية دمج هذه العناصر المرئية في الإجراء الخاص بك.
أماكن إقامة
للردود المنسَّقة المتطلبات التالية واختيارية المواقع التي يمكنك إعدادها:
- ويتوفّر هذا الخيار على مساحات العرض المزوّدة بميزة
actions.capability.SCREEN_OUTPUT. - يجب أن يكون العنصر الأول في الاستجابة المنسّقة استجابة بسيطة.
- إجابتان بسيطتان على الأكثر.
- بطاقة أساسية واحدة كحدّ أقصى أو
StructuredResponse - 8 شرائح اقتراحات كحدّ أقصى
- لا يُسمح بشرائح الاقتراحات في
FinalResponse. - لا يمكن حاليًا إنشاء روابط إلى الويب من الشاشات الذكية.
توضح لك الأقسام التالية كيفية إنشاء أنواع مختلفة من الردود المنسّقة.
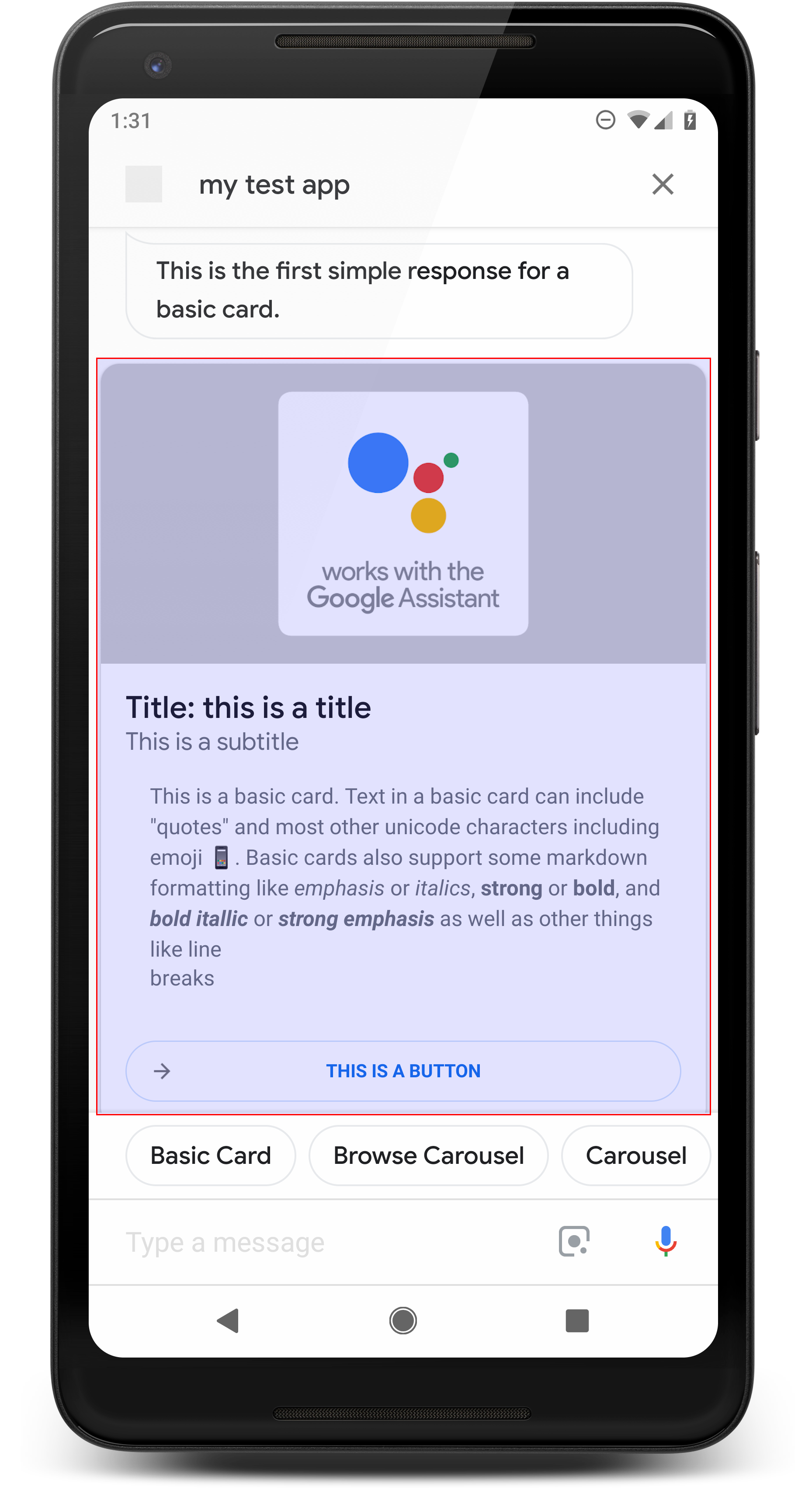
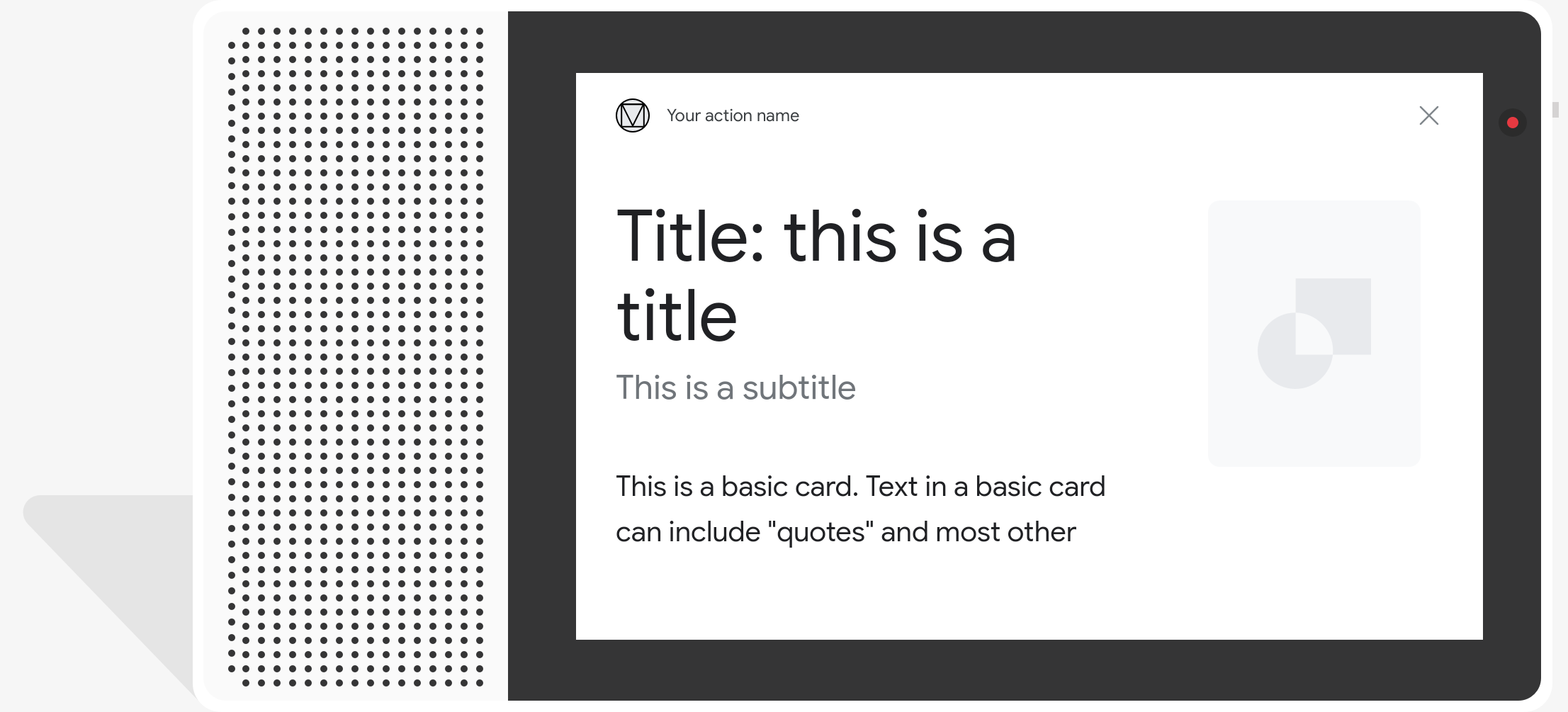
البطاقة الأساسية

تعرض البطاقة الأساسية معلومات قد تشمل ما يلي:
- صورة
- العنوان
- العنوان الفرعي
- النص الأساسي
- زر التوصيل
- الحدود
استخدِم البطاقات الأساسية لأغراض العرض بشكل أساسي. فهي مصممة لتكون موجزة، لتقديم المعلومات الأساسية (أو الموجزة) للمستخدمين، والسماح للمستخدمين بمعرفة والمزيد إذا اخترت (باستخدام رابط ويب).
في معظم الحالات، يجب إضافة شرائح اقتراحات أدناه. البطاقات لمتابعة المحادثة أو تغييرها.
تجنُّب تكرار المعلومات الواردة في البطاقة في فقاعة المحادثة إطلاقًا للتصنيف الخاطئ.
أماكن إقامة
للاستجابة للبطاقة الأساسية المتطلبات التالية وهي اختيارية المواقع التي يمكنك إعدادها:
- ويتوفّر هذا الخيار على مساحات العرض المزوّدة بميزة
actions.capability.SCREEN_OUTPUT. - النص المنسَّق (مطلوب في حال عدم توفّر صورة)
- يكون النص عاديًا تلقائيًا.
- يجب ألا يحتوي على رابط.
- الحد الأقصى المسموح به لعدد الأسطر في صورة 10 أسطر، وهو 15 سطرًا بدون صورة. هذا حول 500 (مع صورة) أو 750 حرفًا (بدون صورة). الهواتف ذات الشاشات الأصغر حجمًا وأيضًا اقتطاع النص قبل الهواتف ذات الشاشات الكبيرة. إذا كان النص يحتوي أيضًا على فسيتم اقتطاعه عند فاصل الكلمات الأخير بعلامات حذف.
- تتوفّر مجموعة فرعية محدودة من Markdown:
- سطر جديد بمسافة مزدوجة متبوعة بـ \n
**bold***italics*
- الصورة (مطلوبة في حال عدم توفّر نص منسَّق)
- تم فرض أن يبلغ طول جميع الصور 192 وحدة بكسل مستقلة الكثافة (dp).
- إذا كانت نسبة العرض إلى الارتفاع للصورة مختلفة عن الشاشة، سيتم متمركزة بأشرطة رمادية على الحواف الرأسية أو الأفقية.
- مصدر الصورة هو عنوان URL.
- يُسمح باستخدام صور GIF المتحركة.
اختياري
- العنوان
- نص عادي.
- الخط والحجم ثابتان.
- سطر واحد كحد أقصى؛ يتم اقتطاع الأحرف الإضافية.
- يمكن تصغير ارتفاع البطاقة إذا لم يتم تحديد عنوان.
- العنوان الفرعي
- نص عادي.
- تم إصلاح الخط وحجمه.
- سطر واحد كحد أقصى؛ يتم اقتطاع الأحرف الإضافية.
- يمكن تصغير ارتفاع البطاقة في حال عدم تحديد عنوان فرعي.
- زرّ الربط
- يجب إدخال عنوان الرابط
- رابط واحد على الأكثر
- يُسمح بالروابط التي تؤدي إلى مواقع إلكترونية خارج نطاق المطوّر.
- لا يمكن أن يكون نص الرابط مضلِّلاً. ويتحقّق ذلك من عملية الموافقة.
- لا تتضمّن البطاقة الأساسية أيّ إمكانات تفاعل بدون رابط. جارٍ النقر ينقل الرابط المستخدم إلى الرابط، بينما ينقل الجزء الرئيسي للبطاقة يظل غير نشط.
- حدود
- يمكن تعديل الحدود بين البطاقة وحاوية الصورة من أجل قم بتخصيص طريقة عرض بطاقتك الأساسية.
- تم الضبط من خلال ضبط سمة سلسلة JSON
imageDisplayOptions

نموذج التعليمات البرمجية
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
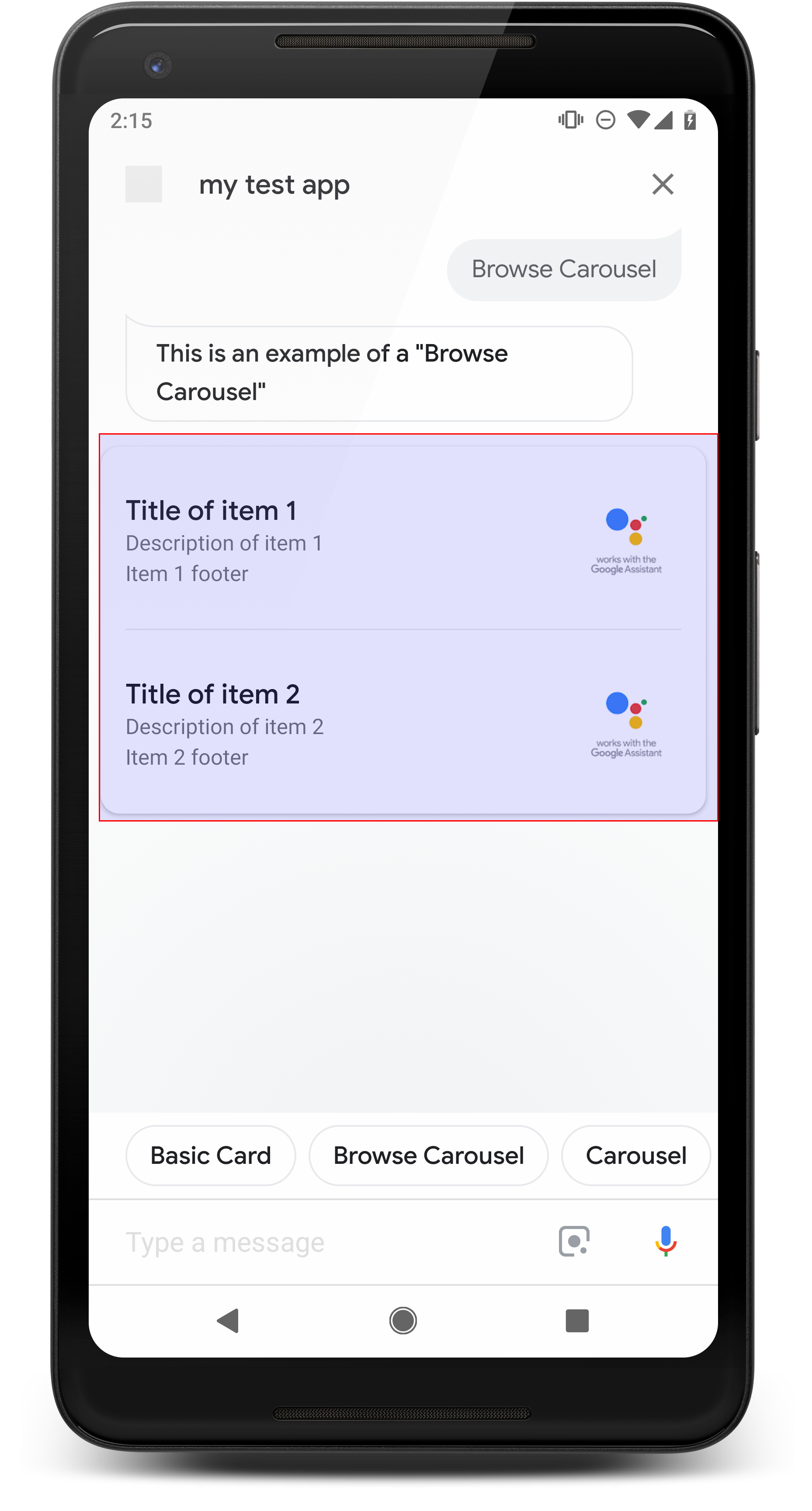
لوحة عرض دوّارة للتصفّح

لوحة العرض الدوّارة للتصفّح هي استجابة غنية تتيح للمستخدمين التنقّل عموديًا. وحدد مربعًا في إحدى المجموعات. تم تصميم لوحات العرض الدوّارة للتصفح خصيصًا لمحتوى الويب من خلال فتح المربّع المحدّد في متصفّح ويب (أو في متصفّح AMP إذا كانت جميع الفئات مفعّلة بتنسيق AMP). تستمر لوحة العرض الدوّارة للتصفح أيضًا في صفحة "مساعد Google" لدى المستخدم لتصفّحها لاحقًا
أماكن إقامة
يتضمّن نوع استجابة لوحة العرض الدوّارة للتصفّح المتطلبات التالية وهو اختياري المواقع التي يمكنك إعدادها:
- هذا الإعداد متاح على مساحات العرض التي تحتوي على كل من
actions.capability.SCREEN_OUTPUT. وactions.capability.WEB_BROWSER. نوع الاستجابة هذا غير متاحة حاليًا على الشاشات الذكية. - لوحة عرض دوّارة للتصفّح
- عشر مربّعات كحد أقصى.
- مربّعان كحدّ أدنى
- يجب أن تتضمّن جميع المربّعات في لوحة العرض الدوّارة روابط تؤدي إلى محتوى الويب (محتوى AMP
(يوصى به).
- لنقل المستخدم إلى عارِض صفحات AMP، يجب استخدام
urlHintTypeفي أقسام محتوى AMP، يجب ضبط القيمة على "AMP_CONTENT".
- لنقل المستخدم إلى عارِض صفحات AMP، يجب استخدام
- تصفّح أقسام لوحة العرض الدوّارة
- اتساق المربّعات (مطلوب):
- يجب أن تحتوي جميع المربّعات في لوحة العرض الدوّارة للتصفّح على المكونات نفسها. على سبيل المثال، إذا كان أحد المربعات يحتوي على حقل صورة، فإن باقي المربعات في لوحة العرض الدوّارة على حقول صور أيضًا.
- إذا كانت جميع المربّعات في لوحة العرض الدوّارة للتصفّح تتضمّن محتوًى تم تفعيل AMP عليه، يتم نقل المستخدم إلى متصفح AMP مع وظائف إضافية. إذا كان هناك أي رابط ينقل إلى محتوى ليس بتنسيق AMP، توجّه جميع الفئات المستخدمين. إلى متصفح ويب.
- الصورة (اختياري)
- يتم فرض عرض الصورة بحجم 128 بكسل مستقل الكثافة × عرض 232 بكسل مستقل الكثافة.
- إذا لم تتطابق نسبة عرض إلى ارتفاع الصورة مع مربع إحاطة الصورة، فستتوسيط الصورة مع أشرطة على كلا الجانبين. على الهواتف الذكية، تكون الصورة في وسط مربع به زوايا دائرية.
- في حال تعطُّل رابط الصورة، سيتم استخدام صورة عنصر نائب بدلاً منها.
- يجب إدخال النص البديل في الصورة.
- العنوان (مطلوب)
- نفس خيارات التنسيق كبطاقة النص الأساسية.
- يجب أن تكون العناوين فريدة (لإتاحة اختيار الصوت).
- سطران من النص كحد أقصى.
- حجم الخط 16 sp.
- الوصف (اختياري)
- نفس خيارات التنسيق كبطاقة النص الأساسية.
- أربعة أسطر من النص كحد أقصى.
- تم الاقتطاع منها بعلامات حذف (...)
- حجم الخط 14sp، لون رمادي
- التذييل (اختياري)
- تم إصلاح الخط وحجمه.
- سطر واحد من النص كحد أقصى.
- تم الاقتطاع منها بعلامات حذف (...)
- تم تثبيت الشاشة في أسفل الشاشة، لذا قد تحتوي المربّعات التي تحتوي على عدد أقل من أسطر النص الأساسي على على مساحة بيضاء فوق النص الفرعي.
- حجم الخط 14sp، لون رمادي
- اتساق المربّعات (مطلوب):
- التفاعل
- يمكن للمستخدم التمرير عموديًا لعرض العناصر.
- النقر على البطاقة: يؤدي النقر على أحد العناصر إلى نقل المستخدم إلى متصفح يعرض المرتبطة.
- إدخال صوتي
- سلوك الميكروفون
- ولا تتم إعادة فتح الميكروفون عند إرسال لوحة عرض دوّارة للتصفّح إلى المستخدم.
- سيظل بإمكان المستخدم النقر على الميكروفون أو استدعاء "مساعد Google" ("Ok Google"). لإعادة فتح الميكروفون.
- سلوك الميكروفون
الإرشادات
يظل الميكروفون مغلقًا تلقائيًا بعد إرسال لوحة العرض الدوّارة للتصفّح. إذا أردت لمواصلة المحادثة بعد ذلك، ننصحك بشدة بإضافة شرائح الاقتراحات. أسفل العرض الدوار.
لا تكرِّر أبدًا الخيارات المعروضة في القائمة كشرائح اقتراحات. شرائح في يُستخدم هذا السياق لتغيير اتجاه المحادثة (وليس لتحديد الاختيار).
كما هو الحال مع القوائم، فإن فقاعة الدردشة التي تصاحب بطاقة لوحة العرض الدوّارة هي مجموعة فرعية من الصوت (TTS/SSML). يدمج الصوت (TTS/SSML) هنا الجزء الأول المربع في العرض الدوار، ونشجع بشدة أيضًا على قراءة جميع العناصر من العرض الدوار. من الأفضل ذكر العنصر الأول وسبب هناك (على سبيل المثال، الأكثر رواجًا، أو الأحدث التي تم شراؤها، تحدثنا عنه).
نموذج التعليمات البرمجية
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
Java
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
التعامل مع العنصر المحدّد
ما مِن حاجة لتنفيذ المتابعة لتفاعلات المستخدمين مع لوحة العرض الدوّارة للتصفّح. العناصر، نظرًا لأن العرض الدوار يتعامل مع تسليم المتصفح. يُرجى العلم أنّ الميكروفون لن تتم إعادة فتحها بعد تفاعل المستخدم مع عنصر لوحة عرض دوّارة للتصفّح، لذا هي أن تنهي المحادثة أو تتضمن شرائح الاقتراحات في ردّك وفقًا للإرشادات أعلاه.
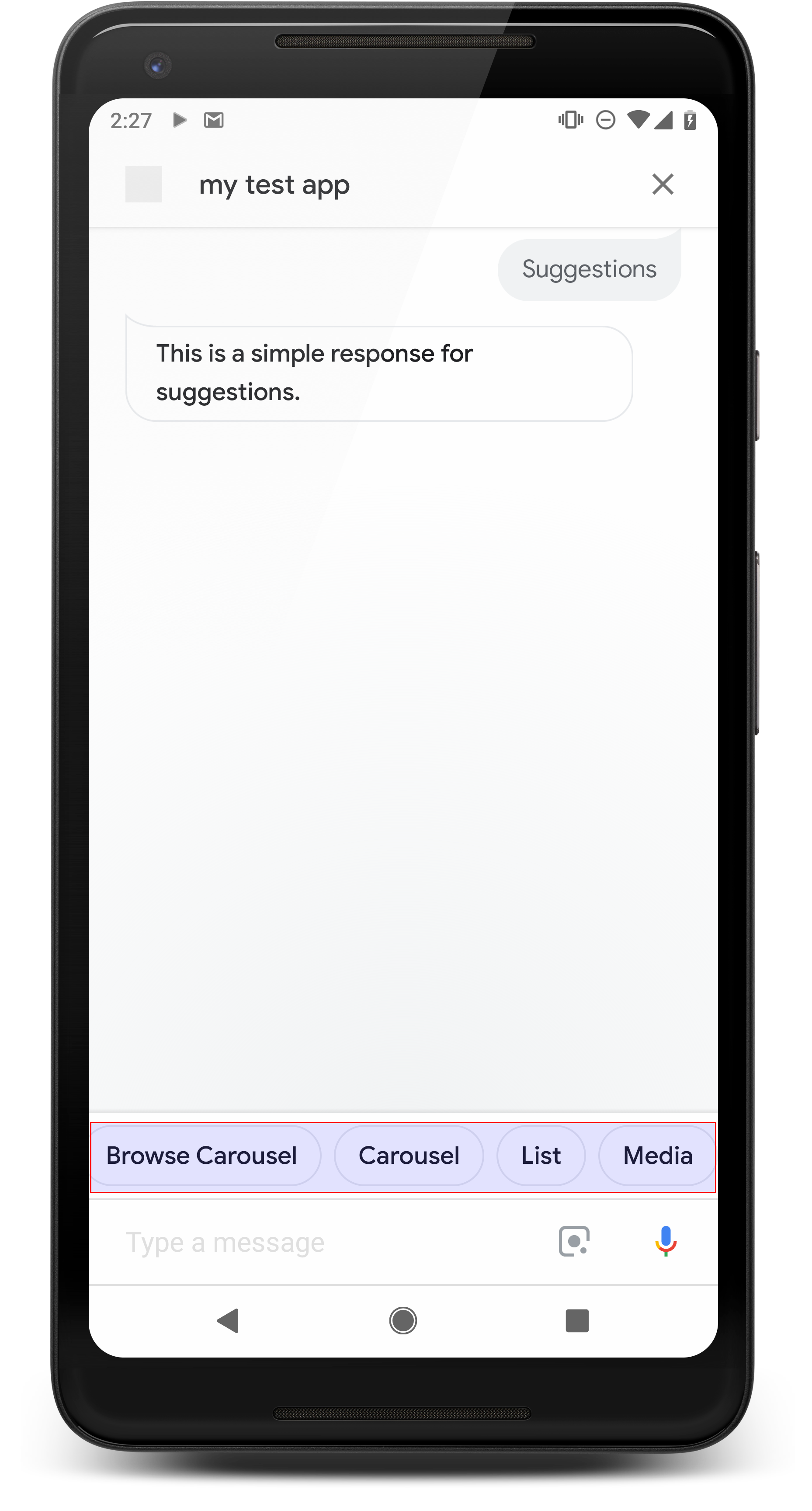
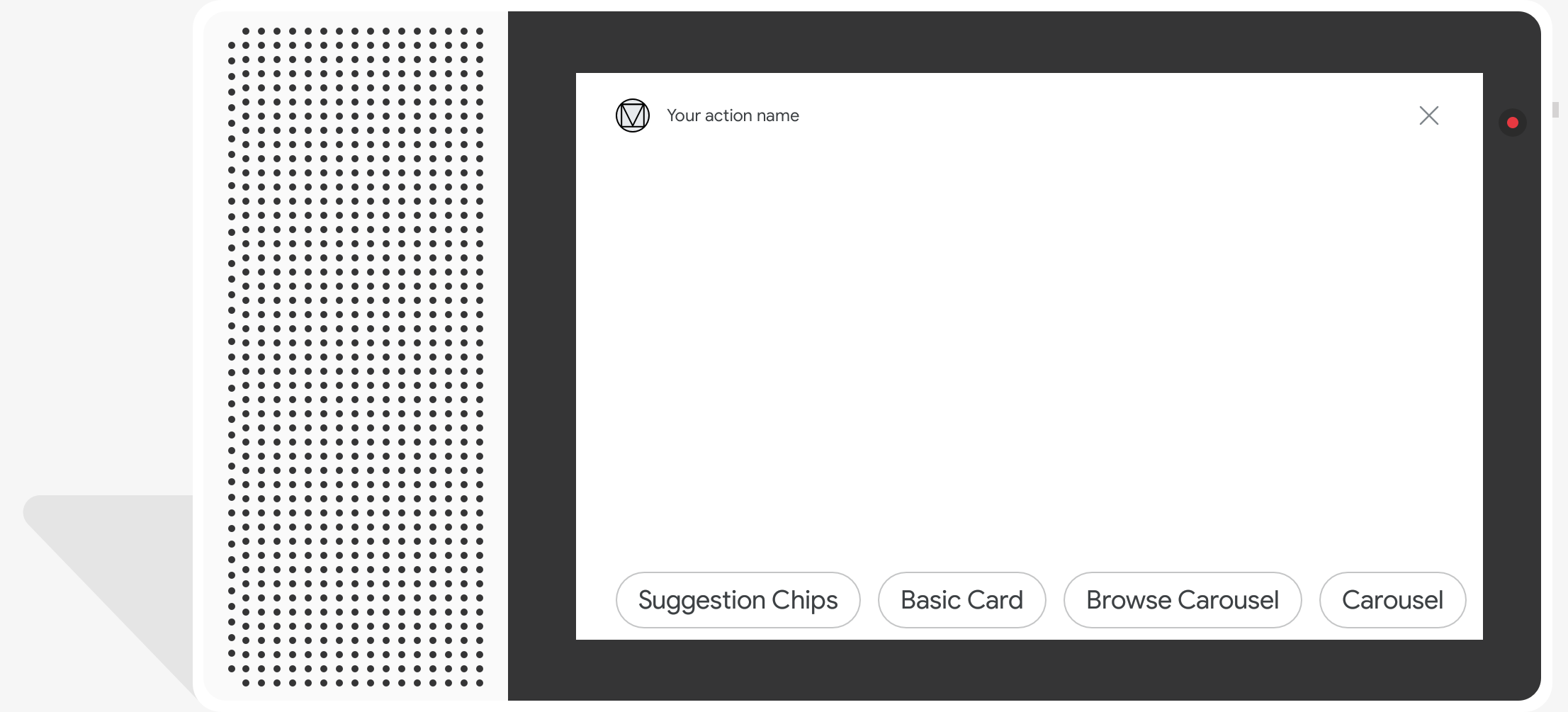
شرائح الاقتراحات

يمكنك استخدام شرائح الاقتراحات لإضافة تلميحات إلى الردود لمواصلة المحادثة أو تغيير اتجاهها. إذا كانت هناك عبارة أساسية تحثّ المستخدم على اتّخاذ إجراء أثناء المحادثة، ننصحك بإدراج ذلك كشريحة الاقتراح الأولى.
يجب تضمين اقتراح رئيسي واحد كجزء من المحادثة كلما أمكن. ولكن لا تفعل ذلك إلا إذا كان الرد أو محادثة الدردشة طبيعيين.
أماكن إقامة
تتطلّب شرائح الاقتراحات المتطلبات التالية وهي اختيارية. المواقع التي يمكنك إعدادها:
- ويتوفّر هذا الخيار على مساحات العرض المزوّدة بميزة
actions.capability.SCREEN_OUTPUT. - لربط شرائح الاقتراحات بالويب، يجب أن تحتوي مساحات العرض أيضًا على
إمكانية
actions.capability.WEB_BROWSER. هذه الإمكانية ليست في الوقت الحالي المتوفّرة على الشاشات الذكية. - ثماني شرائح كحد أقصى.
- يبلغ الحد الأقصى لطول النص 25 حرفًا.
يمكن استخدام النص العادي فقط.

نموذج التعليمات البرمجية
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
Java
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
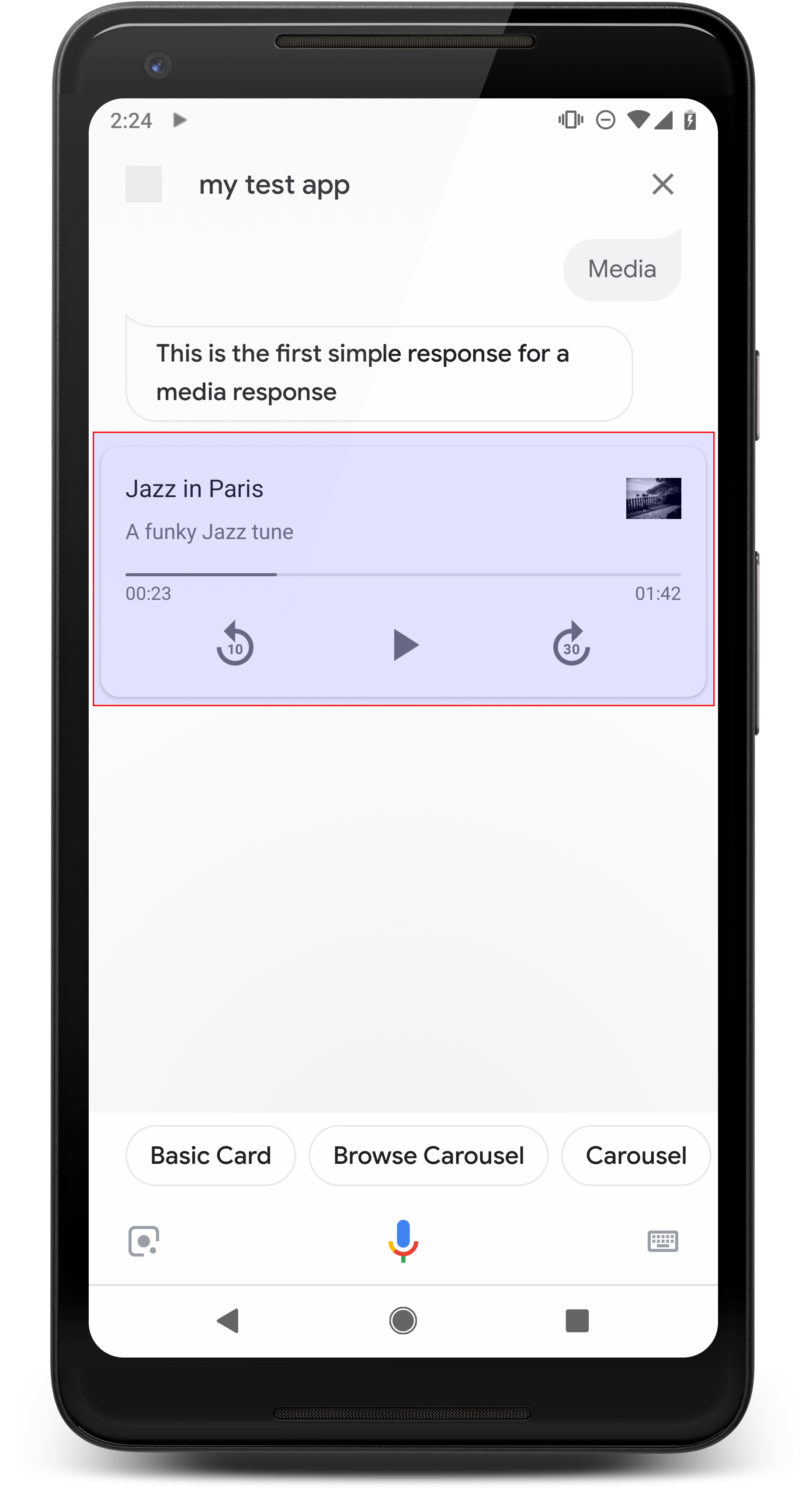
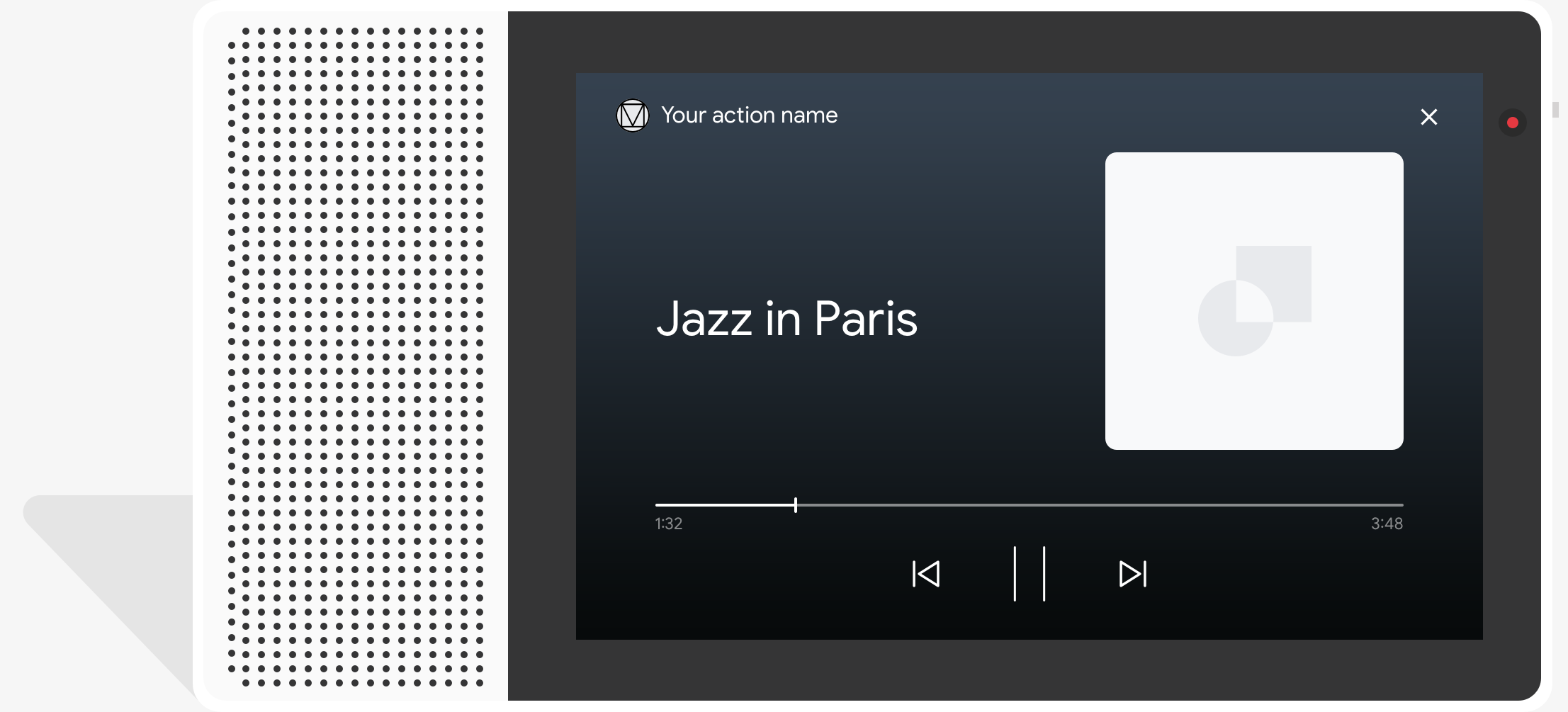
ردود الوسائط

تتيح ردود الوسائط لمهامك تشغيل محتوى صوتي مع مدّة تشغيل معيّنة. أطول من حد 240 ثانية لـ SSML. إن العنصر الأساسي للوسائط هي بطاقة ذات مسار واحد. تتيح البطاقة للمستخدم تنفيذ هذه الإجراءات العمليات:
- إعادة تشغيل آخر 10 ثوانٍ
- يمكنك التخطّي إلى الأمام لمدة 30 ثانية.
- عرض المدة الإجمالية لمحتوى الوسائط.
- عرض مؤشر تقدّم تشغيل الصوت
- عرض مدّة التشغيل المنقضية
تتوافق ردود الوسائط مع عناصر التحكم في الصوت التالية للتفاعل الصوتي:
- "Ok Google، تشغيل"
- "Ok Google، أريد إيقاف المحتوى مؤقتًا"
- "Ok Google، أريد إيقاف التشغيل"
- "Ok Google، أريد البدء من جديد"
يمكن للمستخدمين أيضًا التحكّم في مستوى الصوت من خلال قول عبارات مثل: "Ok Google، أريد تشغيل رفع مستوى الصوت" أو "Ok Google، أريد ضبط مستوى الصوت على 50 بالمئة" تتمثل الأهداف في وتكون الأولوية للإجراء إذا كانت تستخدم عبارات تدريب مماثلة. السماح لخدمة "مساعد Google" التعامل مع طلبات المستخدمين هذه ما لم يكن للإجراء الخاص بك سبب محدّد
أماكن إقامة
تتطلب ردود الوسائط المتطلبات التالية والخصائص الاختيارية التي تهيئة ما يلي:
- متاح على مساحات العرض التي تتضمّن
actions.capability.MEDIA_RESPONSE_AUDIOقدراتي. - يجب أن يكون صوت التشغيل في ملف
.mp3بتنسيق صحيح. أحداث البث المباشر البث غير متاح. - يجب تحديد ملف الوسائط للتشغيل كعنوان URL يستخدم HTTPS.
- الصورة (اختياري)
- يمكنك اختياريًا تضمين رمز أو صورة.
- رمز
- يظهر الرمز كصورة مصغّرة بلا حدود على يسار الوسائط بطاقة اللاعب.
- يجب أن يكون الحجم 36 × 36 بكسل مستقل الكثافة. يتم تغيير حجم الصور الأكبر حجمًا لتلائم.
- مصوّر
- يبلغ طول حاوية الصورة 192 وحدة بكسل مستقلة الكثافة (dp).
- تظهر الصورة أعلى بطاقة مشغّل الوسائط، كما تمتد عرض البطاقة بالكامل ستظهر معظم الصور مع أشرطة على طول الأعلى أو الجوانب.
- يُسمح باستخدام صور GIF المتحركة.
- يجب تحديد مصدر الصورة كعنوان URL.
- يجب إدخال النص البديل في جميع الصور.
السلوك على مساحات العرض
تتوفّر ردود الوسائط على هواتف Android وعلى Google Home. تشير رسالة الأشكال البيانية يعتمد سلوك ردود الوسائط على المساحة التي يتفاعل عليها المستخدمون باستخدام "المهام مع مساعد Google".
على هواتف Android، يمكن للمستخدمين الاطّلاع على الردود على الوسائط في حال حدوث أي من هذه الحالات تحققت منها:
- تعمل خدمة "مساعد Google" في المقدّمة وشاشة الهاتف مفعّلة.
- يغادر المستخدم "مساعد Google" أثناء تشغيل الصوت ثم يعود إلى "مساعد Google" في غضون 10 دقائق من اكتمال التشغيل. عند العودة إلى "مساعد Google"، تظهر للمستخدم بطاقة الوسائط وشرائح الاقتراحات.
- يتيح "مساعد Google" للمستخدمين التحكّم في مستوى صوت الجهاز ضمن إجراء تحاوري من خلال قول عبارات مثل "رفع مستوى الصوت" أو "ضبط إلى 50 في المئة". إذا كانت لديك أغراض تتعلق بعبارات تدريبية مماثلة، فإن نواياك تكون لها الأولوية. ننصح بالسماح لخدمة "مساعد Google" بالتعامل مع هذه الأمور. طلبات المستخدمين، ما لم يكن للإجراء الخاص بك سبب محدّد لذلك.
تتوفّر عناصر التحكّم في الوسائط عندما يكون الهاتف مقفلاً. عناصر التحكّم في Android سيظهر أيضًا في منطقة الإشعارات.

نموذج التعليمات البرمجية
يوضح نموذج الرمز البرمجي التالي كيف يمكنك تعديل ردودك المنسّقة على تتضمن الوسائط.
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
Java
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
الإرشادات
يجب أن يتضمّن ردّك mediaResponse مع mediaType بقيمة AUDIO و
التي تحتوي على mediaObject ضمن مصفوفة العنصر للاستجابة المنسّقة. الوسائط
تدعم كائن وسائط واحدًا. يجب أن يتضمن كائن الوسائط المحتوى
عنوان URL للملف الصوتي. قد يتضمن عنصر الوسائط اسمًا أو نصًا فرعيًا بشكل اختياري
(الوصف) ورمز أو عنوان URL للصورة.
عندما يكمل الإجراء تشغيل الصوت على الهواتف وGoogle Home
يتحقّق "مساعد Google" مما إذا كان ردّ الوسائط FinalResponse.
إذا لم يكن الأمر كذلك، سيتم إرسال معاودة الاتصال بعملية التنفيذ، ما يتيح لك الرد على
المستخدم.
يجب أن يتضمن الإجراء الخاص بك شرائح اقتراحات إذا كانت
الرد ليس FinalResponse.
التعامل مع معاودة الاتصال بعد اكتمال التشغيل
يجب أن يتعامل الإجراء الخاص بك مع هدف actions.intent.MEDIA_STATUS الذي سيتم طلبه.
المستخدم للمتابعة (مثلاً، تشغيل أغنية أخرى). يحصل الإجراء الخاص بك
رد الاتصال هذا بعد اكتمال تشغيل الوسائط. عند معاودة الاتصال، تشير
تحتوي الوسيطة MEDIA_STATUS على معلومات حالة عن الوسائط الحالية. تشير رسالة الأشكال البيانية
ستكون قيمة الحالة FINISHED أو STATUS_UNSPECIFIED.
استخدام Dialogflow
إذا أردت استخدام ميزة تشعّب المحادثات في Dialogflow، ستحتاج إلى
إعداد سياق إدخال لـ actions_capability_media_response_audio على
ضمان ظهورها على مساحات العرض التي تتيح الرد على الوسائط فقط
تعزيز نجاحك
يوضح مقتطف الرمز أدناه كيفية كتابة رمز التنفيذ
الحركة. في حال استخدام Dialogflow، يمكنك استبدال actions.intent.MEDIA_STATUS.
باسم الإجراء المحدد في الغرض الذي يتلقى
حدث actions_intent_MEDIA_STATUS، (مثل "media.status.update").
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف طلب ردّ تلقائي على الويب.
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف طلب ردّ تلقائي على الويب.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
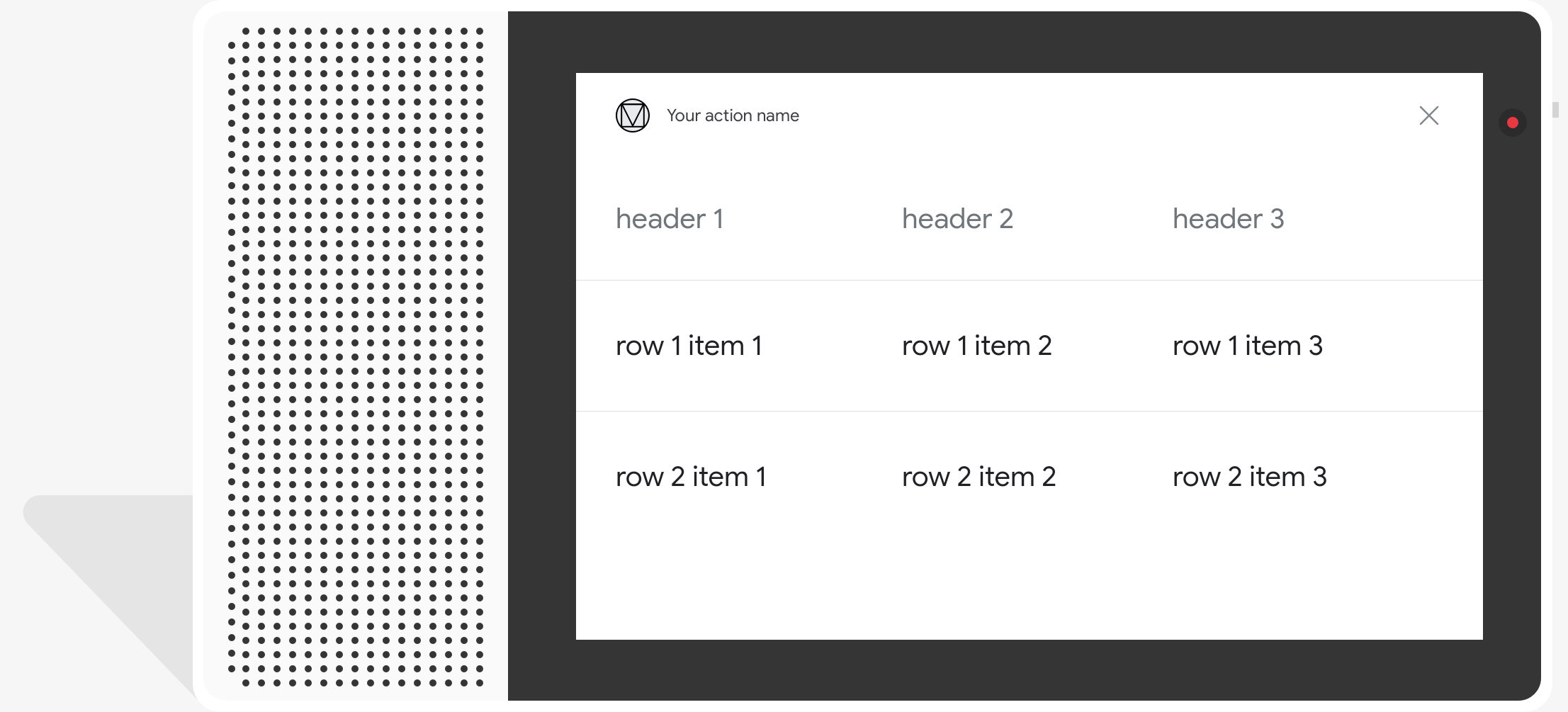
بطاقات الطاولة
تسمح لك بطاقات الجدول بعرض بيانات مجدولة في ردك (على سبيل المثال، ترتيبات المباريات الرياضية ونتائج الانتخابات والرحلات الجوية). يمكنك تحديد الأعمدة صف (ما يصل إلى 3 لكل صف) يجب أن يعرضها "مساعد Google" في بطاقة الجدول. يمكنك أيضًا تحديد أعمدة وصفوف إضافية إلى جانب تحديد أولوياتها.
تختلف الجداول عن القوائم الرأسية لأن الجداول تعرض بيانات ثابتة غير قابلة للتفاعل، مثل عناصر القائمة.

أماكن إقامة
تتطلّب بطاقات الجداول المتطلبات التالية وسمات اختيارية يمكنك استخدامها. ضبط:
- ويتوفّر هذا الخيار على مساحات العرض المزوّدة بميزة
actions.capability.SCREEN_OUTPUT.
يلخص القسم التالي كيفية تخصيص العناصر في جدول بنجاح.
| الاسم | اختيارية | قابلة للتخصيص | ملاحظات التخصيص |
|---|---|---|---|
title |
نعم | نعم | تمثّل هذه السمة العنوان العام للجدول. يجب تعيينه في حال ضبط الترجمة. يمكنك قم بتخصيص عائلة الخطوط ولونها. |
subtitle |
نعم | لا | عنوان فرعي للجدول. |
image |
نعم | نعم | صورة مرتبطة بالجدول |
Row |
لا | نعم |
بيانات الصف في الجدول تتكوّن من مصفوفة من يتم ضمان عرض الصفوف الثلاثة الأولى، لكن قد لا يتم عرض الصفوف الأخرى على أسطح معيّنة يُرجى الاختبار باستخدام المحاكي لمعرفة الصفوف المعروضة
سطح معين. على مساحات العرض التي تتيح استخدام |
ColumnProperties |
نعم | نعم | العنوان والمحاذاة لعمود تتألّف من header.
(تمثل نص العنوان للعمود)
السمة horizontal_alignment (من النوع)
HorizontalAlignment). |
Cell |
لا | نعم | لوصف خلية على التوالي. تحتوي كل خلية على سلسلة تمثل قيمة نصية. يمكنك تخصيص النص في الخلية. |
Button |
نعم | نعم | كائن زر يظهر عادةً في أسفل البطاقة جدول يمكن أن تحتوي بطاقتك على زر واحد فقط. ويمكنك تخصيص لون الزر. |
HorizontalAlignment |
نعم | نعم | محاذاة أفقية للمحتوى داخل الخلية. يمكن أن تكون القيم
LEADING أو CENTER أو TRAILING في حال حذف
غير محدد، تتم محاذاة المحتوى مع الحافة البادئة للخلية. |
نموذج التعليمات البرمجية
توضِّح المقتطفات التالية كيفية تنفيذ بطاقة جدول بسيطة:
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
توضِّح المقتطفات التالية كيفية تنفيذ بطاقة جدول معقّد:
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
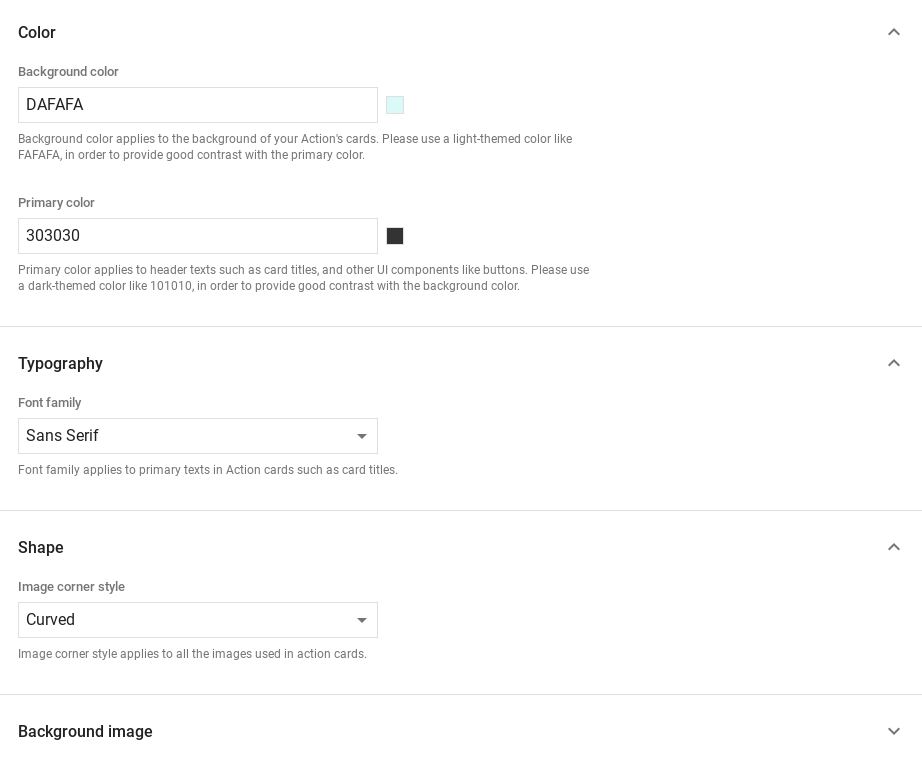
تخصيص الردود
يمكنك تغيير مظهر الردود المنسّقة من خلال إنشاء مظهر مخصص. إذا حددت موضوعًا لمشروع المهام، ستظهر الردود الغنية بصريًا على المهام في المشروع سيتم تصميمها وفقًا لموضوعك. تتيح لك هذه العلامة التجارية المخصصة يمكن أن تكون مفيدة لتحديد مظهر وطابع فريدَين للمحادثة عندما يكون المستخدمون تنفيذ الإجراءات على سطح به شاشة.
لضبط موضوع رد مخصّص، اتّبِع الخطوات التالية:
- في وحدة تحكّم الإجراءات، انتقِل إلى تطوير >. تخصيص المظهر:
- اضبط أيًا من الإجراءات التالية أو جميعها:
- لون الخلفية المستخدَم كخلفية لبطاقاتك ضِمن بشكل عام، يجب استخدام لون فاتح للخلفية لكي والمحتوى سهل القراءة.
- اللون الأساسي هو اللون الرئيسي لبطاقاتك نصوص العناوين وواجهة المستخدم عناصر. بشكل عام، يجب استخدام لون أساسي أغمق للتباين مع الخلفية.
- تصف مجموعة الخطوط نوع الخط المستخدَم للعناوين عناصر النص البارزة.
- نمط زاوية الصورة يمكن أن يغيّر مظهر بطاقاتك زوايا.
- تستخدم صورة الخلفية صورة مخصصة بدلاً من الخلفية. اللون. ستحتاج إلى تقديم صورتين مختلفتين عندما الجهاز السطحي في الوضع الأفقي أو الوضع الرأسي على التوالي. لاحظ أن إذا كنت تستخدم صورة خلفية، يتم ضبط اللون الأساسي على اللون الأبيض.
- انقر على حفظ.