Explorar no Dialogflow
Clique em Continue para importar a amostra "Save data" para o Dialogflow. Depois, siga as etapas abaixo para implantar e testar a amostra:
- Digite um nome de agente e crie um novo agente do Dialogflow para a amostra.
- Depois que a importação do agente terminar, clique em Go to agent.
- No menu de navegação principal, acesse Fulfillment.
- Ative o Editor in-line e clique em Implantar. O editor contém a amostra o código-fonte.
- No menu de navegação principal, acesse Integrações e clique em Google Google Assistente.
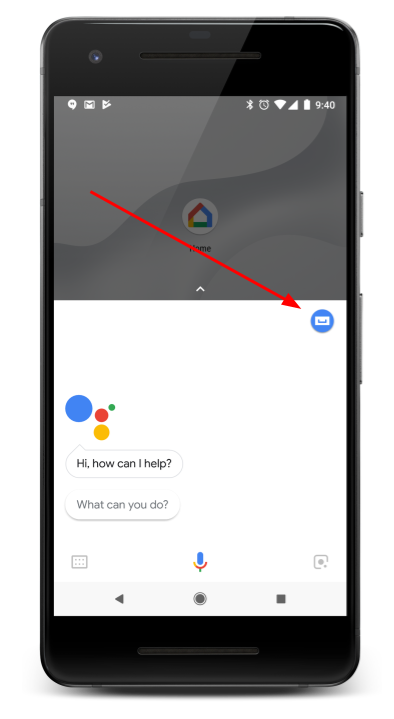
- Na janela modal exibida, ative a opção Mudanças na visualização automática e clique em Testar. para abrir o simulador do Actions.
- No simulador, insira
Talk to my test apppara testar a amostra.
Muitas vezes, parte de uma experiência do usuário excelente é poder salvar dados entre a rodada de uma conversa ou entre várias conversas com um usuário. Isso é útil se você fizer novas solicitações em uma única conversa, salvar pontuações de jogos em sessões ou lembrar pequenas informações para um usuário.
Os requisitos variam um pouco dependendo da necessidade de salvar os dados em um
conversa ou entre conversas. Para salvar dados em uma conversa, você pode
use o campo conversationToken do seu objeto AppResponse.
Para salvar dados das conversas, siga estas etapas:
- Determine se o usuário é verificado ou se é um convidado.
- Armazene ou acesse dados do usuário usando o campo
userStoragedo seu objetoAppResponse.
Salvar dados entre as etapas de uma conversa
O campo conversationToken é uma string que contém um token opaco que
é recirculado para a ação a cada conversa. Por exemplo, se você definir
o valor para "count=1" no AppResponse para a primeira rodada do
conversa, o AppRequest recebido pela ação para a segunda curva
da conversa contém "count=1" no conversationToken.
O token é sempre inicializado como uma string vazia no início de uma
conversa. Se você usar o método
biblioteca de cliente Node.js do Actions on Google, é possível
com o token de conversa como um objeto JSON usando conv.data, em que
conv é sua instância de Conversation.
O exemplo a seguir mostra como salvar um contador no conversationToken
do seu AppResponse:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
O JSON abaixo descreve uma resposta do webhook que usa
outputContexts em vez de conversationToken.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
Consulte Enviar novas solicitações úteis e falhar normalmente guia de práticas recomendadas para um exemplo prático de uso.
Como salvar dados em todas as conversas
O campo userStorage do seu objeto AppResponse é uma string que
contém um token opaco fornecido pela ação que é salvo
conversas para um usuário específico. Por exemplo, um jogo pode salvar a maior
pontuação de um usuário no userStorage e usar o valor dele na mensagem de recepção
sempre que o usuário iniciar uma nova conversa.
Determinar e processar o status de verificação do usuário
O status de verificação de um usuário pode ter um valor GUEST ou VERIFIED. No
início de cada conversa, o Actions on Google define a verificação do usuário
o status com base em vários indicadores quando a conversa é iniciada. Como um só
por exemplo, um usuário conectado ao Google Assistente no dispositivo móvel tem
status de verificação de VERIFIED.
Estes são os possíveis motivos para um usuário ter um status de verificação de
GUEST:
- Os resultados personalizados estão desativados.
- O usuário desativou as configurações Web e Atividade em apps. Lembre-se de que alguns usuários pode ter essa configuração desativada no nível do domínio.
- Se o Voice Match estiver ativado em um dispositivo e a correspondência falhar ou o usuário invocar o Assistente sem usar a voz (como tocar e manter pressionado o botão Página inicial).
- O usuário não fez login.
Sempre confira o status de verificação do usuário antes de armazenar dados com
userStorage ou iniciando um fluxo de vinculação de conta para impedir que usuários convidados
interagir com um recurso que vai falhar para ele.
Se você usa a biblioteca de cliente do Actions On Google para Node.js,
é possível interagir com o armazenamento do usuário como um objeto JSON usando
conv.user.storage, em que conv é sua instância de Conversation. A
o exemplo a seguir mostra como salvar um contador no campo userStorage da sua
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
Consulte Personalizar a conversa com as preferências do usuário guia de práticas recomendadas para um exemplo prático de uso.
Observação legal: obter consentimento antes de acessar o userStorage.
Alguns países têm regulamentações que exigem que os desenvolvedores obtenham o consentimento de
o usuário antes que ele possa acessar ou salvar determinadas informações (como informações
informações) no userStorage. Se você opera em um desses
países e deseja acessar ou salvar essas informações em
userStorage, use o
Assistente de confirmação para perguntar
consentir com o usuário e obter a autorização antes de começar a armazenar tais
informações em userStorage.
Validade do armazenamento do usuário
Quando o Assistente consegue fazer a correspondência de uma identidade com o usuário, o conteúdo de
O userStorage nunca expira, e apenas o usuário ou a própria ação podem limpá-lo.
Quando o Assistente não consegue associar uma identidade ao usuário, o conteúdo de
userStorage é apagado no final da conversa. Aqui estão alguns exemplos
casos em que o Assistente não consegue associar uma identidade ao usuário:
- Não há correspondência no Voice Match.
- O usuário desativou os dados pessoais.
Limpe o conteúdo do campo userStorage
Para limpar o conteúdo do campo userStorage da sua ação, faça o seguinte:
definindo o campo resetUserStorage da sua AppResponse como "true". Se
você define o valor de userStorage como uma string vazia, o valor de
userStorage permanece inalterado na próxima rodada da conversa. Isso permite que você
evite enviar todo o userStorage, em momentos em que o conteúdo
mudar.
Se você usa a biblioteca de cliente do Actions On Google para Node.js,
Você pode simplesmente definir o valor de conv.user.storage como {} (objeto vazio).
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
Como usuário, você pode conferir o conteúdo do campo userStorage em uma ação que você
invocado. Também é possível remover os dados armazenados dos usuários dessa ação específica.
impedindo que o serviço se lembre de você.
- Abra o app Google Assistente no smartphone.
- Toque no ícone da gaveta.

- Na guia Análise, encontre a ação que você quer conferir ou limpe o usuário e toque nele para abrir a página de detalhes.
- Role até a parte de baixo da página.
- Para ver o conteúdo do campo
userStorage, toque em [Ver dados armazenados]. - Para remover os dados armazenados do usuário, toque em Impedir que $action se lembre de mim.
- Para ver o conteúdo do campo

