在 Dialogflow 中探索
按一下 [繼續],將「儲存資料」範例匯入 Dialogflow。接著,請按照 部署及測試範例的步驟:
- 輸入虛擬服務專員名稱,並為範例建立新的 Dialogflow 代理程式。
- 代理程式匯入完畢後,按一下「Go to agent」。
- 在主要導覽選單中,前往「Fulfillment」(執行要求)。
- 啟用「Inline Editor」(內嵌編輯器),然後按一下 [Deploy] (部署)。編輯器包含範例 再也不是件繁重乏味的工作
- 在主要導覽選單中,前往「Integrations」(整合),然後按一下「Google」 Google 助理。
- 在出現的互動視窗中,啟用「自動預覽變更」,然後按一下「測試」 以開啟動作模擬工具
- 在模擬工具中輸入
Talk to my test app即可測試範例!
提供絕佳使用者體驗的其中一項做法, 使用者切換會話群組,或與使用者多次對話之間取得聯繫。 如果您在單一對話中提供有用的建議,這項功能就很實用。 儲存各工作階段的遊戲分數,或記住少量資訊 使用者的體驗
視您是否需要將資料儲存在
或跨對話如要儲存對話中的資料,您可以執行下列操作:
使用 AppResponse 物件的 conversationToken 欄位。
如要儲存不同對話的資料,請改為執行下列步驟:
- 判斷使用者已通過驗證或訪客。
- 使用以下應用程式的
userStorage欄位儲存或存取使用者資料:AppResponse物件。
在對話回合期間儲存資料
conversationToken 欄位是包含不透明符記的字串,
每回合的對話都重新循環到 Action。舉例來說
在 AppResponse 第一次轉彎的時候,將值設為 "count=1"
對話,您的動作在第二次回合中收到的AppRequest
對話的conversationToken含有"count=1"。
憑證一律會在
對話。如果您使用
Actions on Google Node.js 用戶端程式庫可以
使用 conv.data 將對話權杖做為 JSON 物件的介面,其中
conv 是 Conversation 的執行個體。
以下範例說明如何在 conversationToken 中儲存計數器
「AppResponse」欄位:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
請注意,以下 JSON 說明使用
outputContexts 取代 conversationToken。
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
請注意,下列 JSON 會說明 Webhook 回應。
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
請參閱這篇文章,瞭解如何有效提供實用建議,以及避免出錯 提供實際使用範例的最佳做法指南。
儲存對話間的資料
AppResponse 物件的 userStorage 欄位是字串,
包含不透明符記,該動作是由 Action 提供,這個符記會儲存在
與特定使用者的對話舉例來說,遊戲可以儲存
「userStorage」中特定使用者的分數,然後將其值用於每個歡迎訊息
使用者發起新對話時。
判斷及處理使用者驗證狀態
使用者的驗證狀態值可以是 GUEST 或 VERIFIED。在
每次開始對話時,Actions on Google 都會設定使用者的驗證
對話開始時是以各種指標為依據。與一起
舉例來說,使用者在行動裝置上登入 Google 助理
VERIFIED 的驗證狀態。
使用者的驗證狀態可能如下:
GUEST:
- 使用者關閉了個人化搜尋結果。
- 使用者停用了網路與應用程式活動。請注意 可能是因為這項設定已在網域層級停用。
- 如果裝置已啟用 Voice Match,但比對失敗或使用者叫用 不透過語音使用 Google 助理 (例如長按 Google 主畫面)。
- 使用者未登入。
一律先檢查使用者的驗證狀態,再儲存
userStorage或啟動帳戶連結流程,防止訪客使用者
無法與其互動的功能
如果您使用 Actions On Google 用戶端程式庫 for Node.js,
您可以運用 Cloud Shell 中的
conv.user.storage,其中 conv 是 Conversation 的執行個體。
以下範例說明如何在應用程式的 userStorage 欄位中儲存計數器
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
請注意,下列 JSON 會說明 Webhook 回應。
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
請注意,下列 JSON 會說明 Webhook 回應。
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
請參閱運用使用者偏好設定打造個人化的對話 提供實際使用範例的最佳做法指南。
法律注意事項:使用 userStorage 前取得同意聲明。
某些國家/地區的法規要求開發人員必須取得
使用者才能存取或儲存特定資訊 (例如
資訊),userStorage。如果您的營運據點包含
以及您要存取的資訊,或是將這類資訊儲存在
userStorage,您必須使用
確認協助程式
同意使用者並取得同意聲明,才能開始儲存。
「userStorage」中的資訊。
使用者儲存空間效期
Google 助理可以為使用者比對識別資訊時,
userStorage 永不過期,只有使用者或動作本身可以清除該項目。
Google 助理無法將使用者的識別資訊配對時,
已在對話結束時清除userStorage。以下列舉幾個例子
Google 助理無法將使用者對應至身分的情況:
- Voice Match 已設定完成,而且沒有相符的結果。
- 使用者已停用個人資料。
清除 userStorage 欄位的內容
你可以透過下列方式清除動作的「userStorage」欄位內容:
將 AppResponse 的 resetUserStorage 欄位設為 true。如果
您將 userStorage 的值設為空字串,
userStorage在下次對話時保持不變。這樣一來,
避免將整個 userStorage 傳回到其內容沒有的回合
變更。
如果您使用的是 Actions On Google 用戶端程式庫 for Node.js,
您可以直接將 conv.user.storage 的值設為 {} (空白物件)。
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
請注意,下列 JSON 會說明 Webhook 回應。
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
請注意,下列 JSON 會說明 Webhook 回應。
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
使用者可以查看「動作」中的「userStorage」欄位內容
呼叫。你也可以從該動作中移除已儲存的使用者資料
防止服務記住您的資訊
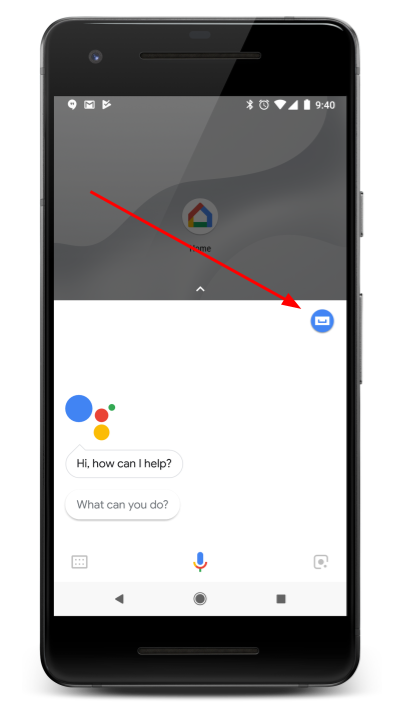
- 在手機上開啟「Google 助理」應用程式。
- 輕觸導覽匣圖示。

- 在「探索」分頁中,找出您要查看或清除使用者的動作。 儲存空間,然後輕觸圖示,即可開啟詳細資料頁面。
- 捲動至頁面底部。
- 如要查看
userStorage欄位的內容,請輕觸「[查看已儲存的資料]」。 - 如要移除已儲存的使用者資料,請輕觸「讓「$action」停止記住我的資料」。
- 如要查看