Dialogflow এ অন্বেষণ করুন
ডায়ালগফ্লোতে আমাদের সংরক্ষণ ডেটা নমুনা আমদানি করতে অবিরত ক্লিক করুন৷ তারপরে, নমুনা স্থাপন এবং পরীক্ষা করতে নীচের পদক্ষেপগুলি অনুসরণ করুন:
- একটি এজেন্টের নাম লিখুন এবং নমুনার জন্য একটি নতুন ডায়ালগফ্লো এজেন্ট তৈরি করুন৷
- এজেন্ট ইম্পোর্ট করার পরে, এজেন্টে যান ক্লিক করুন।
- প্রধান নেভিগেশন মেনু থেকে, পূরণে যান।
- ইনলাইন এডিটর সক্ষম করুন, তারপর ডিপ্লোয় ক্লিক করুন। সম্পাদক নমুনা কোড রয়েছে.
- প্রধান নেভিগেশন মেনু থেকে, ইন্টিগ্রেশনে যান, তারপর Google সহকারীতে ক্লিক করুন।
- প্রদর্শিত মডেল উইন্ডোতে, অটো-প্রিভিউ পরিবর্তনগুলি সক্ষম করুন এবং অ্যাকশন সিমুলেটর খুলতে পরীক্ষা ক্লিক করুন।
- সিমুলেটরে, নমুনা পরীক্ষা করতে
Talk to my test appপ্রবেশ করুন!
একটি চমৎকার ব্যবহারকারীর অভিজ্ঞতা প্রদানের অংশটি প্রায়শই একটি কথোপকথনের পালা বা ব্যবহারকারীর সাথে একাধিক কথোপকথনের মধ্যে ডেটা সংরক্ষণ করতে সক্ষম হয়। এটি সহায়ক যদি আপনি একটি একক কথোপকথনে সহায়ক রিপ্রম্পট প্রদান করেন, সেশন জুড়ে গেমের স্কোর সংরক্ষণ করেন বা ব্যবহারকারীর জন্য ছোট ছোট তথ্য মনে রাখেন।
আপনার কথোপকথনের মধ্যে বা কথোপকথনের মধ্যে ডেটা সংরক্ষণ করতে হবে কিনা তার উপর ভিত্তি করে প্রয়োজনীয়তাগুলি সামান্য পরিবর্তিত হয়। একটি কথোপকথনে ডেটা সংরক্ষণ করতে, আপনি আপনার AppResponse অবজেক্টের conversationToken ক্ষেত্রটি ব্যবহার করতে পারেন।
কথোপকথন জুড়ে ডেটা সংরক্ষণ করতে, পরিবর্তে নিম্নলিখিত পদক্ষেপগুলি নিন:
- ব্যবহারকারী যাচাই বা অতিথি কিনা তা নির্ধারণ করুন।
- আপনার
AppResponseঅবজেক্টেরuserStorageক্ষেত্র ব্যবহার করে ব্যবহারকারীর ডেটা সঞ্চয় বা অ্যাক্সেস করুন।
কথোপকথনের পালাগুলির মধ্যে ডেটা সংরক্ষণ করা হচ্ছে
conversationToken ক্ষেত্র হল একটি স্ট্রিং যাতে একটি অস্বচ্ছ টোকেন থাকে যা প্রতিটি কথোপকথনের মোড়কে অ্যাকশনে পুনঃপ্রবর্তিত হয়। উদাহরণস্বরূপ, আপনি যদি কথোপকথনের প্রথম মোড়ের জন্য আপনার AppResponse এ "count=1" মান সেট করেন, তাহলে কথোপকথনের দ্বিতীয় মোড়ের জন্য আপনার অ্যাকশন দ্বারা প্রাপ্ত AppRequest এর conversationToken "count=1" থাকে।
একটি কথোপকথনের শুরুতে টোকেনটি সর্বদা একটি খালি স্ট্রিংয়ে শুরু হয়। আপনি যদি অ্যাকশন অন Google Node.js ক্লায়েন্ট লাইব্রেরি ব্যবহার করেন, তাহলে আপনি conv.data ব্যবহার করে JSON অবজেক্ট হিসেবে কথোপকথনের টোকেনের সাথে ইন্টারফেস করতে পারেন, যেখানে conv হল আপনার Conversation উদাহরণ।
নিম্নলিখিত নমুনা দেখায় কিভাবে আপনার AppResponse এর conversationToken ক্ষেত্রে একটি কাউন্টার সংরক্ষণ করতে হয়:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
উল্লেখ্য যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে যা conversationToken পরিবর্তে outputContexts ব্যবহার করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
ব্যবহারিক ব্যবহারের উদাহরণের জন্য আমাদের সহায়ক রিপ্রম্পট প্রদান করুন এবং করুণাপূর্ণভাবে সেরা অনুশীলন নির্দেশিকা ব্যর্থ করুন ।
কথোপকথন জুড়ে ডেটা সংরক্ষণ করা হচ্ছে
আপনার AppResponse অবজেক্টের userStorage ক্ষেত্র হল একটি স্ট্রিং যাতে একটি অস্বচ্ছ টোকেন অ্যাকশন দ্বারা সরবরাহ করা হয় যা একটি নির্দিষ্ট ব্যবহারকারীর জন্য কথোপকথন জুড়ে সংরক্ষিত হয়। উদাহরণস্বরূপ, একটি গেম userStorage -এ ব্যবহারকারীর সর্বোচ্চ স্কোর সংরক্ষণ করতে পারে এবং প্রতিবার ব্যবহারকারী একটি নতুন কথোপকথন শুরু করার সময় স্বাগত বার্তায় এর মান ব্যবহার করতে পারে।
ব্যবহারকারী যাচাইকরণ স্থিতি নির্ধারণ এবং পরিচালনা করা
একজন ব্যবহারকারীর যাচাইকরণের স্থিতিতে GUEST বা VERIFIED মান থাকতে পারে। প্রতিটি কথোপকথনের শুরুতে, কথোপকথন শুরু হলে অ্যাকশনস অন Google ব্যবহারকারীর যাচাইকরণের স্থিতি বিভিন্ন সূচকের উপর ভিত্তি করে সেট করে। একটি উদাহরণ হিসাবে, একজন ব্যবহারকারী তাদের মোবাইল ডিভাইসে Google সহকারীতে লগ ইন করেছেন তার যাচাইকরণের স্ট্যাটাস VERIFIED আছে।
একজন ব্যবহারকারীর GUEST এর যাচাইকরণ স্ট্যাটাস পাওয়ার সম্ভাব্য কারণগুলি নিম্নরূপ:
- ব্যবহারকারীর ব্যক্তিগত ফলাফল বন্ধ আছে.
- ব্যবহারকারী তাদের ওয়েব এবং অ্যাপ অ্যাক্টিভিটি অক্ষম করেছেন। মনে রাখবেন যে কিছু ব্যবহারকারীর ডোমেন স্তরে এই সেটিং অক্ষম থাকতে পারে৷
- যদি কোনও ডিভাইসে ভয়েস ম্যাচ চালু থাকে এবং ম্যাচটি ব্যর্থ হয় বা ব্যবহারকারী তার ভয়েস ব্যবহার না করেই সহকারীকে ডাকেন (যেমন Google হোমে দীর্ঘক্ষণ প্রেস করা)।
- ব্যবহারকারী সাইন ইন করেননি।
userStorage সাথে ডেটা সঞ্চয় করার আগে বা অতিথি ব্যবহারকারীদের এমন একটি বৈশিষ্ট্যের সাথে ইন্টারঅ্যাক্ট করতে বাধা দিতে একটি অ্যাকাউন্ট লিঙ্কিং প্রবাহ শুরু করার আগে সর্বদা ব্যবহারকারীর যাচাইকরণের স্থিতি পরীক্ষা করুন যা তাদের জন্য ব্যর্থ হবে৷
আপনি যদি Node.js-এর জন্য অ্যাকশন অন Google ক্লায়েন্ট লাইব্রেরি ব্যবহার করেন, তাহলে আপনি conv.user.storage ব্যবহার করে JSON অবজেক্ট হিসেবে ব্যবহারকারী স্টোরেজের সাথে ইন্টারফেস করতে পারেন, যেখানে conv হল আপনার Conversation উদাহরণ। নিম্নলিখিত নমুনা দেখায় কিভাবে আপনার AppResponse এর userStorage ক্ষেত্রে একটি কাউন্টার সংরক্ষণ করতে হয়:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
জাভা
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
ব্যবহারিক ব্যবহারের উদাহরণের জন্য ব্যবহারকারীর পছন্দগুলির সাথে আমাদের ব্যক্তিগতকৃত কথোপকথনটি সেরা অনুশীলন নির্দেশিকা দেখুন।
আইনি নোট: userStorage অ্যাক্সেস করার আগে সম্মতি প্রাপ্ত করা। কিছু দেশে এমন প্রবিধান রয়েছে যার জন্য ডেভেলপারদের ব্যবহারকারীর userStorage -এ কিছু তথ্য (যেমন ব্যক্তিগত তথ্য) অ্যাক্সেস করার আগে ব্যবহারকারীর কাছ থেকে সম্মতি নিতে হয়। আপনি যদি এই দেশগুলির মধ্যে একটিতে কাজ করেন এবং আপনি userStorage এ এই ধরনের তথ্য অ্যাক্সেস করতে বা সংরক্ষণ করতে চান, তাহলে আপনাকে অবশ্যই ব্যবহারকারীর কাছে সম্মতি চাইতে নিশ্চিতকরণ সাহায্যকারী ব্যবহার করতে হবে এবং আপনি userStorage এ এই ধরনের তথ্য সংরক্ষণ করা শুরু করার আগে সম্মতি পেতে হবে।
ব্যবহারকারীর স্টোরেজ মেয়াদ শেষ
যখন সহকারী ব্যবহারকারীর সাথে একটি পরিচয় মেলাতে পারে, তখন userStorage এর বিষয়বস্তুর মেয়াদ শেষ হয় না এবং শুধুমাত্র ব্যবহারকারী বা অ্যাকশন নিজেই এটি পরিষ্কার করতে পারে।
যখন সহায়ক ব্যবহারকারীর সাথে একটি পরিচয় মেলাতে পারে না, তখন কথোপকথনের শেষে userStorage এর বিষয়বস্তু সাফ করা হয়। সহকারী ব্যবহারকারীর সাথে পরিচয় মেলাতে পারে না এমন কিছু উদাহরণ এখানে দেওয়া হল:
- ভয়েস ম্যাচ সেট আপ করা হয়েছে এবং কোন মিল নেই।
- ব্যবহারকারী ব্যক্তিগত তথ্য নিষ্ক্রিয়.
ব্যবহারকারীর স্টোরেজ ক্ষেত্রের বিষয়বস্তু পরিষ্কার করুন
আপনি আপনার AppResponse এর resetUserStorage ক্ষেত্রটিকে সত্যে সেট করে আপনার অ্যাকশনের userStorage ক্ষেত্রের বিষয়বস্তু সাফ করতে পারেন। আপনি যদি userStorage এর মান একটি খালি স্ট্রিং-এ সেট করেন, তাহলে কথোপকথনের পরবর্তী মোড়ে userStorage এর মান অপরিবর্তিত থাকবে। এটি আপনাকে সম্পূর্ণ userStorage পালাক্রমে ফেরত পাঠানো এড়াতে দেয় যেখানে এর বিষয়বস্তু পরিবর্তন হয়নি।
আপনি যদি Node.js-এর জন্য অ্যাকশন অন Google ক্লায়েন্ট লাইব্রেরি ব্যবহার করেন, তাহলে আপনি conv.user.storage এর মান {} (খালি অবজেক্ট) এ সেট করতে পারেন।
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
জাভা
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
একজন ব্যবহারকারী হিসাবে, আপনি যে অ্যাকশনটি আহ্বান করেছেন তাতে userStorage ক্ষেত্রের বিষয়বস্তু দেখতে পারেন। পরিষেবাটিকে আপনাকে মনে রাখা বন্ধ করে আপনি সেই নির্দিষ্ট অ্যাকশন থেকে আপনার সঞ্চিত ব্যবহারকারীর ডেটাও সরিয়ে ফেলতে পারেন।
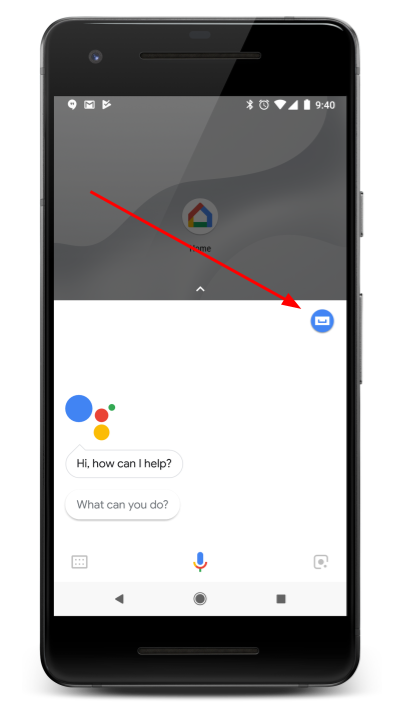
- আপনার ফোনে Assistant অ্যাপ খুলুন।
- ড্রয়ার আইকনে আলতো চাপুন।

- এক্সপ্লোর ট্যাবে, আপনি যে অ্যাকশন দেখতে চান বা ব্যবহারকারীর স্টোরেজ সাফ করতে চান সেটি খুঁজুন এবং বিশদ পৃষ্ঠা খুলতে এটিতে আলতো চাপুন।
- পৃষ্ঠার নীচে স্ক্রোল করুন।
-
userStorageক্ষেত্রের বিষয়বস্তু দেখতে, [সংরক্ষিত ডেটা দেখুন] আলতো চাপুন। - সংরক্ষিত ব্যবহারকারীর ডেটা সরাতে, আমাকে মনে রাখা থেকে $অ্যাকশন বন্ধ করুন আলতো চাপুন।
-