Dialogflow에서 살펴보기
계속을 클릭하여 Dialogflow에서 응답 샘플을 가져옵니다. 그런 다음 다음 단계에 따라 샘플을 배포하고 테스트합니다.
- 에이전트 이름을 입력하고 샘플의 새 Dialogflow 에이전트를 만듭니다.
- 에이전트 가져오기가 완료되면 Go to agent를 클릭합니다.
- 기본 탐색 메뉴에서 fulfillment로 이동합니다.
- 인라인 편집기를 사용 설정한 다음 배포를 클릭합니다. 편집기에 샘플 파일이 포함되어 있고 있습니다.
- 기본 탐색 메뉴에서 Integrations로 이동한 다음 Google을 클릭합니다. 어시스턴트를 탭합니다.
- 모달 창이 나타나면 변경사항 자동 미리보기를 사용 설정하고 테스트를 클릭합니다. 작업 시뮬레이터를 엽니다.
- 시뮬레이터에서
Talk to my test app를 입력하여 샘플을 테스트합니다.
사용자가 다음 중 하나를 선택하도록 하려면 시각적 선택 응답을 사용하세요. 작업을 계속 진행하기 위한 몇 가지 옵션이 있습니다.
시각적 선택 응답은 화면 전용 환경 또는 오디오 및 화면 구성요소를 모두 통합하는 환경입니다.
시각적 선택 응답에는 다음 구성요소가 포함될 수 있습니다.
대화 디자인 가이드라인을 검토하여 작업에 이러한 시각적 요소를 통합하는 방법을 알아보세요.
속성
시각적 선택 응답에는 다음과 같은 요구사항이 있으며 선택사항입니다. 다음과 같은 속성을 지정할 수 있습니다.
actions.capability.SCREEN_OUTPUT기능이 있는 노출 영역에서 지원됩니다.- 시각적 선택 응답의 첫 번째 항목은 단순 응답이어야 합니다.
- 간단한 응답 최대 1개
- 기본 카드, 옵션 인터페이스 (목록 또는 캐러셀) 이하여야 합니다.
또는
StructuredResponse(기본 카드와 옵션을 모두 가지고 있으면 안 됩니다. 인터페이스를 동시에 사용할 수 있음). - 추천 칩은 최대 8개입니다.
- 추천 칩은
FinalResponse에서 허용되지 않습니다.
다음 섹션에서는 다양한 유형의 시각적 선택을 빌드하는 방법을 보여줍니다. 확인할 수 있습니다
목록
를 통해 개인정보처리방침을 정의할 수 있습니다. <ph type="x-smartling-placeholder"> </ph>
</ph>
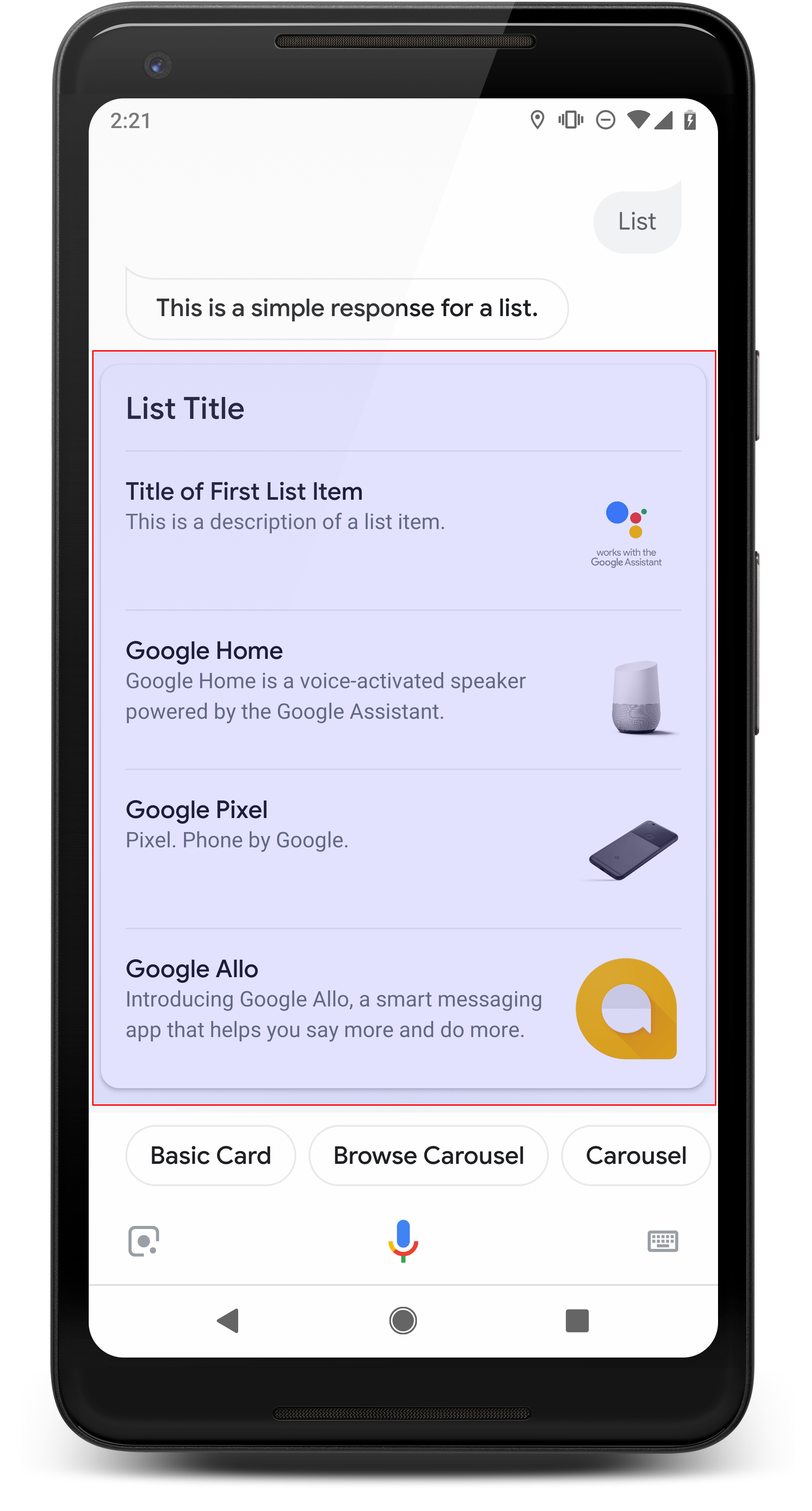
단일 선택 목록은 사용자에게 여러 항목의 세로 목록을 표시합니다. 사용자가 하나만 선택할 수 있습니다. 목록에서 항목 선택 위 코드는 목록 항목의 제목이 포함된 사용자 쿼리 (채팅 풍선)를 생성합니다.
목록 응답 유형은
actions.capability.SCREEN_OUTPUT 기능.
속성
목록에는 최소 2개에서 최대 30개의 목록 항목이 포함되어야 합니다. 목록에는 다음 속성이 포함됩니다.
- 목록 제목(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 고정 글꼴 및 글꼴 크기
- 한 줄로 제한됩니다. (과도한 문자는 잘립니다.)
- 일반 텍스트이며 마크다운은 지원되지 않습니다.
- 제목을 지정하지 않으면 카드 높이가 접힙니다.
- 목록 항목
<ph type="x-smartling-placeholder">
- </ph>
- 제목
- 고정 글꼴 및 글꼴 크기
- 최대 길이: 1줄 (줄임표로 잘림...)
- 고유해야 합니다 (음성 선택 지원).
- 설명(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 고정 글꼴 및 글꼴 크기
- 최대 길이: 2줄 (줄임표로 잘림...)
- 이미지(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 크기: 48x48픽셀
- 제목
- 상호작용
<ph type="x-smartling-placeholder">
- </ph>
- 음성/문자
<ph type="x-smartling-placeholder">
- </ph>
- 사용자는 항목을 탭하는 대신 언제든지 말하거나 입력할 수 있습니다.
-
actions_intent_OPTION이벤트를 사용합니다.
- 음성/문자
<ph type="x-smartling-placeholder">
안내
목록은 옵션을 구분해야 하는 경우 또는 사용자는 한눈에 스캔해야 하는 옵션 중에서 선택해야 합니다. 예를 들어 어떤 '피터'가 Peter Jons와 Peter Hans 중 누구에게 말씀드리면 될까요?
목록 아래에 추천 칩을 추가하여 사용자를 사용 설정하는 것이 좋습니다. 대화를 피벗하거나 펼칩니다. 표시된 옵션을 반복하지 않음 추천 칩으로 표시합니다. 이 맥락에서 칩은 (선택 항목에 해당하지 않음)
함께 제공되는 예에서 함께 표시되는 채팅 풍선이 목록 카드는 오디오 (TTS/SSML)의 하위 집합입니다. 오디오 출력 첫 번째 목록 항목만 포함됩니다. 모든 요소를 읽는 것은 권장하지 않습니다. 목록에서 삭제됩니다.
내 작업이 사용자에게 가장 중요한 것을 표시하고 또는 (가장 많이 언급됨). 목록에는 처음에 최대 10개의 요소가 표시되지만 사용자는 목록을 확장하여 더 많은 요소를 표시할 수 있습니다. 목록에 등록된 항목의 수 표시 경로 및 시간에 따라 확장되기 전 표시되는 광고 수도 달라질 수 있습니다.

샘플 코드
Node.js
app.intent('List', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); return; } conv.ask('This is a list example.'); // Create a list conv.ask(new List({ title: 'List Title', items: { // Add the first item to the list 'SELECTION_KEY_ONE': { synonyms: [ 'synonym 1', 'synonym 2', 'synonym 3', ], title: 'Title of First List Item', description: 'This is a description of a list item.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), }, // Add the second item to the list 'SELECTION_KEY_GOOGLE_HOME': { synonyms: [ 'Google Home Assistant', 'Assistant on the Google Home', ], title: 'Google Home', description: 'Google Home is a voice-activated speaker powered by ' + 'the Google Assistant.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Home', }), }, // Add the third item to the list 'SELECTION_KEY_GOOGLE_PIXEL': { synonyms: [ 'Google Pixel XL', 'Pixel', 'Pixel XL', ], title: 'Google Pixel', description: 'Pixel. Phone by Google.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Pixel', }), }, }, })); });
자바
@ForIntent("List") public ActionResponse list(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a list example.") .add( new SelectionList() .setTitle("List Title") .setItems( Arrays.asList( new ListSelectListItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new ListSelectListItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new ListSelectListItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); return; } conv.ask('This is a list example.'); // Create a list conv.ask(new List({ title: 'List Title', items: { // Add the first item to the list 'SELECTION_KEY_ONE': { synonyms: [ 'synonym 1', 'synonym 2', 'synonym 3', ], title: 'Title of First List Item', description: 'This is a description of a list item.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), }, // Add the second item to the list 'SELECTION_KEY_GOOGLE_HOME': { synonyms: [ 'Google Home Assistant', 'Assistant on the Google Home', ], title: 'Google Home', description: 'Google Home is a voice-activated speaker powered by ' + 'the Google Assistant.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Home', }), }, // Add the third item to the list 'SELECTION_KEY_GOOGLE_PIXEL': { synonyms: [ 'Google Pixel XL', 'Pixel', 'Pixel XL', ], title: 'Google Pixel', description: 'Pixel. Phone by Google.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Pixel', }), }, }, }));
자바
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a list example.") .add( new SelectionList() .setTitle("List Title") .setItems( Arrays.asList( new ListSelectListItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new ListSelectListItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new ListSelectListItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build();
JSON
아래 JSON은 웹훅 응답을 설명합니다.
{ "payload": { "google": { "expectUserResponse": true, "systemIntent": { "intent": "actions.intent.OPTION", "data": { "@type": "type.googleapis.com/google.actions.v2.OptionValueSpec", "listSelect": { "title": "List Title", "items": [ { "optionInfo": { "key": "SELECTION_KEY_ONE", "synonyms": [ "synonym 1", "synonym 2", "synonym 3" ] }, "description": "This is a description of a list item.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "title": "Title of First List Item" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_HOME", "synonyms": [ "Google Home Assistant", "Assistant on the Google Home" ] }, "description": "Google Home is a voice-activated speaker powered by the Google Assistant.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Home" }, "title": "Google Home" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_PIXEL", "synonyms": [ "Google Pixel XL", "Pixel", "Pixel XL" ] }, "description": "Pixel. Phone by Google.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Pixel" }, "title": "Google Pixel" } ] } } }, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a list example." } } ] } } } }
JSON
아래 JSON은 웹훅 응답을 설명합니다.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.OPTION", "inputValueData": { "@type": "type.googleapis.com/google.actions.v2.OptionValueSpec", "listSelect": { "title": "List Title", "items": [ { "optionInfo": { "key": "SELECTION_KEY_ONE", "synonyms": [ "synonym 1", "synonym 2", "synonym 3" ] }, "description": "This is a description of a list item.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "title": "Title of First List Item" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_HOME", "synonyms": [ "Google Home Assistant", "Assistant on the Google Home" ] }, "description": "Google Home is a voice-activated speaker powered by the Google Assistant.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Home" }, "title": "Google Home" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_PIXEL", "synonyms": [ "Google Pixel XL", "Pixel", "Pixel XL" ] }, "description": "Pixel. Phone by Google.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Pixel" }, "title": "Google Pixel" } ] } } } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a list example." } } ] } } } ] }
선택한 항목 처리
사용자가 항목을 선택하면 선택된 항목 값이
인수입니다. 인수 값에서 key 식별자를 가져옵니다.
선택한 항목:
Node.js
app.intent('List - OPTION', (conv, params, option) => { const SELECTED_ITEM_RESPONSES = { 'SELECTION_KEY_ONE': 'You selected the first item', 'SELECTION_KEY_GOOGLE_HOME': 'You selected the Google Home!', 'SELECTION_KEY_GOOGLE_PIXEL': 'You selected the Google Pixel!', }; conv.ask(SELECTED_ITEM_RESPONSES[option]); conv.ask('Which response would you like to see next?'); });
자바
@ForIntent("List - OPTION") public ActionResponse listSelected(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String selectedItem = request.getSelectedOption(); String response; if (selectedItem.equals("SELECTION_KEY_ONE")) { response = "You selected the first item"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_HOME")) { response = "You selected the Google Home!"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_PIXEL")) { response = "You selected the Google Pixel!"; } else { response = "You did not select a valid item"; } return responseBuilder.add(response).add("Which response would you like to see next?").build(); }
Node.js
app.intent('actions.intent.OPTION', (conv, params, option) => { const SELECTED_ITEM_RESPONSES = { 'SELECTION_KEY_ONE': 'You selected the first item', 'SELECTION_KEY_GOOGLE_HOME': 'You selected the Google Home!', 'SELECTION_KEY_GOOGLE_PIXEL': 'You selected the Google Pixel!', }; conv.ask(SELECTED_ITEM_RESPONSES[option]); conv.ask('Which response would you like to see next?'); });
자바
@ForIntent("actions.intent.OPTION") public ActionResponse listSelected(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String selectedItem = request.getSelectedOption(); String response; if (selectedItem.equals("SELECTION_KEY_ONE")) { response = "You selected the first item"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_HOME")) { response = "You selected the Google Home!"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_PIXEL")) { response = "You selected the Google Pixel!"; } else { response = "You did not select a valid item"; } return responseBuilder.add(response).add("Which response would you like to see next?").build(); } public ActionResponse carousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a carousel example.") .add( new SelectionCarousel() .setItems( Arrays.asList( new CarouselSelectCarouselItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new CarouselSelectCarouselItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new CarouselSelectCarouselItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build(); } }
JSON
아래 JSON은 웹훅 요청을 설명합니다.
{ "responseId": "5d7732d1-d22d-4a0e-ad34-8bc0a7fde20c-21947381", "queryResult": { "queryText": "actions_intent_OPTION", "action": "List.List-custom", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: List - OPTION", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: List - OPTION" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_touch" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/list-followup", "lifespanCount": 1 }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_option", "parameters": { "OPTION": "SELECTION_KEY_GOOGLE_PIXEL", "text": "Google Pixel" } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/88904350-193e-4472-a2de-977eb5d9e26e", "displayName": "List - OPTION" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:56:32Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[\"list-followup\"]" }, "inputs": [ { "intent": "actions.intent.OPTION", "rawInputs": [ { "inputType": "TOUCH", "query": "Google Pixel" } ], "arguments": [ { "name": "OPTION", "textValue": "SELECTION_KEY_GOOGLE_PIXEL" }, { "name": "text", "rawText": "Google Pixel", "textValue": "Google Pixel" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
아래 JSON은 웹훅 요청을 설명합니다.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:37:53Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.OPTION", "rawInputs": [ { "inputType": "TOUCH", "query": "Google Home" } ], "arguments": [ { "name": "OPTION", "textValue": "SELECTION_KEY_GOOGLE_HOME" }, { "name": "text", "rawText": "Google Home", "textValue": "Google Home" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
캐러셀
를 통해 개인정보처리방침을 정의할 수 있습니다. <ph type="x-smartling-placeholder"> </ph>
</ph>
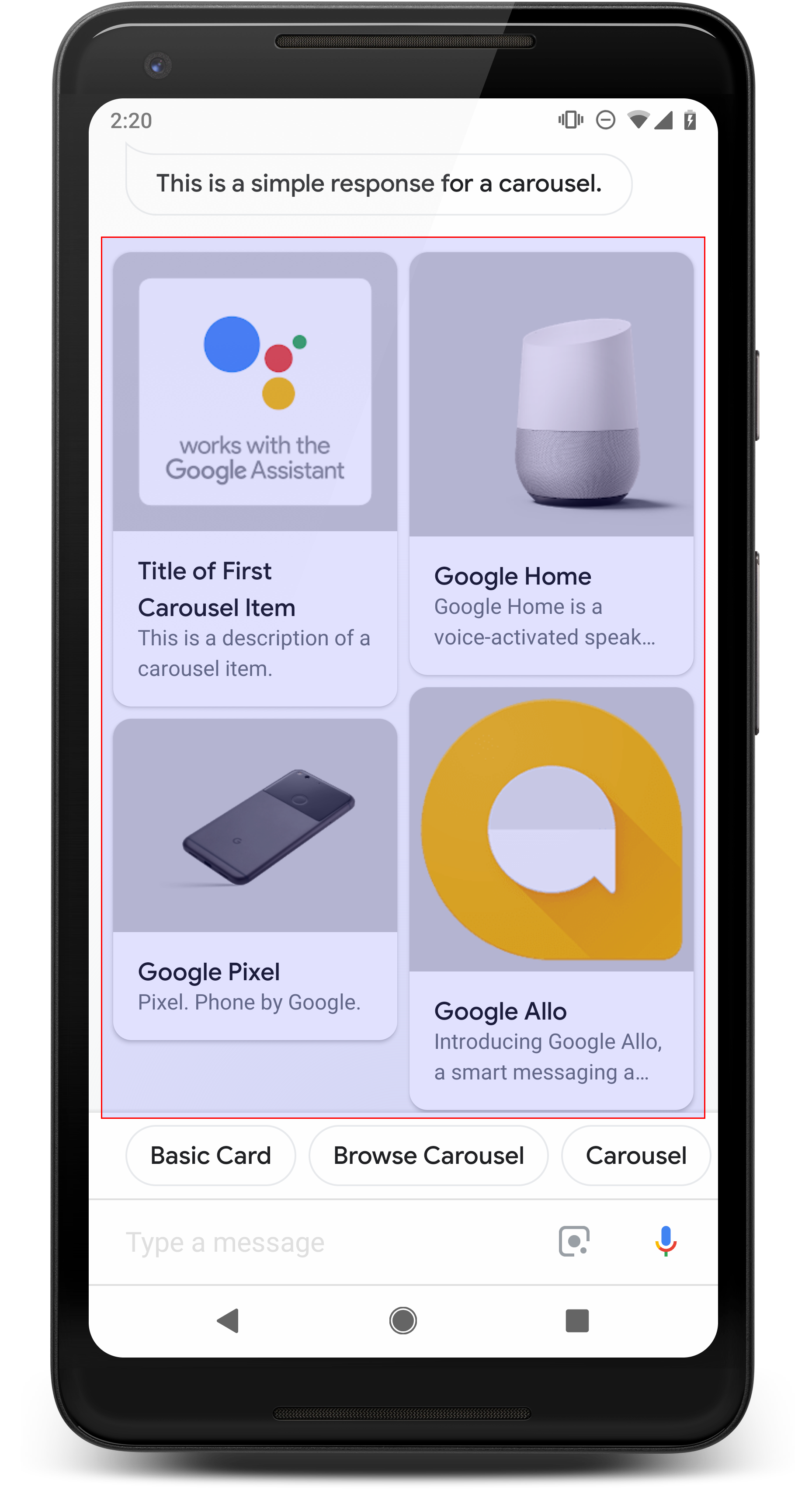
캐러셀은 가로로 스크롤되며 항목을 한 개 선택할 수 있습니다. 비교됨 큰 타일이 있어 콘텐츠를 더 풍부하게 만들 수 있습니다. 타일 이미지가 있는 기본 카드와 유사합니다. 캐러셀의 항목은 목록 선택기
속성
캐러셀 응답 유형에는 다음 요구사항 및 선택사항이 있습니다. 다음과 같은 속성을 지정할 수 있습니다.
actions.capability.SCREEN_OUTPUT기능이 있는 노출 영역에서 지원됩니다.- 캐러셀
<ph type="x-smartling-placeholder">
- </ph>
- 최대 10개의 타일이 허용됩니다.
- 타일은 2개 이상이어야 합니다.
- 일반 텍스트이며 마크다운은 지원되지 않습니다.
- 캐러셀 타일
<ph type="x-smartling-placeholder">
- </ph>
- 이미지(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 이미지가 세로 128dp x 너비 232dp가 되어야 합니다.
- 이미지의 가로세로 비율이 이미지 경계 상자와 일치하지 않으면 이미지가 양쪽에 막대와 함께 중앙에 위치하게 됩니다.
- 이미지 링크가 깨지면 자리표시자 이미지가 대신 사용됩니다.
- 제목 (필수 항목)
<ph type="x-smartling-placeholder">
- </ph>
- 기본 텍스트 카드와 동일
- 제목은 고유해야 합니다 (음성 선택 지원).
- 설명(선택사항)
<ph type="x-smartling-placeholder">
- </ph>
- 기본 텍스트 카드와 동일한 서식 지정 옵션
- 최대 4줄
- 일반 텍스트이며 마크다운은 지원되지 않습니다.
- 이미지(선택사항)
<ph type="x-smartling-placeholder">
- 상호작용
<ph type="x-smartling-placeholder">
- </ph>
- 왼쪽/오른쪽으로 스와이프: 캐러셀을 슬라이드하여 다른 카드를 표시합니다.
- 탭 카드: 항목을 탭하면 동일한 항목이 포함된 채팅 풍선이 생성됩니다.
텍스트를 요소 제목으로 사용합니다.
actions_intent_OPTION이벤트를 처리하는 터치 입력 인텐트가 있어야 합니다.
- 음성/키보드: 카드 제목 (지정된 경우) 기능으로 답장 해당 항목을 선택하는 것과 같습니다.
안내
캐러셀은 다양한 옵션이 사용자에게 표시될 때 유용하지만 목록 간에는 비교가 필요하지 않습니다. 일반적으로 목록을 캐러셀에 추가하는 방법 .
웹페이지로 연결되는 항목으로 캐러셀을 빌드하려면 대신 탐색 캐러셀을 빌드하는 것이 좋습니다.
계속하려면 캐러셀 아래에 추천 칩을 추가하는 것이 좋습니다. 대화입니다.
목록에 표시된 옵션을 추천 검색어 칩으로 반복하지 않습니다. 칩 인 이 컨텍스트는 대화를 피벗하는 데 사용됩니다 (선택 항목 선택용이 아님).
목록과 마찬가지로 캐러셀 카드에 표시되는 채팅 풍선은 오디오의 하위 집합 (TTS/SSML)을 생성합니다. 여기서 오디오 (TTS/SSML)는 첫 번째 표시할 수도 있습니다. 또한 모든 요소를 읽는 것은 권장되지 않습니다. 표시됩니다. 첫 번째 항목과 그 이유를 언급하는 것이 가장 좋습니다. (예: 가장 인기 있는 제품, 가장 최근에 구매한 제품 또는 참조).
<ph type="x-smartling-placeholder">
샘플 코드
Node.js
app.intent('Carousel', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); return; } conv.ask('This is a carousel example.'); // Create a carousel conv.ask(new Carousel({ title: 'Carousel Title', items: { // Add the first item to the carousel 'SELECTION_KEY_ONE': { synonyms: [ 'synonym 1', 'synonym 2', 'synonym 3', ], title: 'Title of First Carousel Item', description: 'This is a description of a carousel item.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), }, // Add the second item to the carousel 'SELECTION_KEY_GOOGLE_HOME': { synonyms: [ 'Google Home Assistant', 'Assistant on the Google Home', ], title: 'Google Home', description: 'Google Home is a voice-activated speaker powered by ' + 'the Google Assistant.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Home', }), }, // Add the third item to the carousel 'SELECTION_KEY_GOOGLE_PIXEL': { synonyms: [ 'Google Pixel XL', 'Pixel', 'Pixel XL', ], title: 'Google Pixel', description: 'Pixel. Phone by Google.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Pixel', }), }, }, })); });
자바
@ForIntent("Carousel") public ActionResponse carousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a carousel example.") .add( new SelectionCarousel() .setItems( Arrays.asList( new CarouselSelectCarouselItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new CarouselSelectCarouselItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new CarouselSelectCarouselItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); return; } conv.ask('This is a carousel example.'); // Create a carousel conv.ask(new Carousel({ title: 'Carousel Title', items: { // Add the first item to the carousel 'SELECTION_KEY_ONE': { synonyms: [ 'synonym 1', 'synonym 2', 'synonym 3', ], title: 'Title of First Carousel Item', description: 'This is a description of a carousel item.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), }, // Add the second item to the carousel 'SELECTION_KEY_GOOGLE_HOME': { synonyms: [ 'Google Home Assistant', 'Assistant on the Google Home', ], title: 'Google Home', description: 'Google Home is a voice-activated speaker powered by ' + 'the Google Assistant.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Home', }), }, // Add the third item to the carousel 'SELECTION_KEY_GOOGLE_PIXEL': { synonyms: [ 'Google Pixel XL', 'Pixel', 'Pixel XL', ], title: 'Google Pixel', description: 'Pixel. Phone by Google.', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Google Pixel', }), }, }, }));
자바
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a carousel example.") .add( new SelectionCarousel() .setItems( Arrays.asList( new CarouselSelectCarouselItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new CarouselSelectCarouselItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new CarouselSelectCarouselItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build();
JSON
아래 JSON은 웹훅 요청을 설명합니다.
{ "payload": { "google": { "expectUserResponse": true, "systemIntent": { "intent": "actions.intent.OPTION", "data": { "@type": "type.googleapis.com/google.actions.v2.OptionValueSpec", "carouselSelect": { "items": [ { "optionInfo": { "key": "SELECTION_KEY_ONE", "synonyms": [ "synonym 1", "synonym 2", "synonym 3" ] }, "description": "This is a description of a carousel item.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "title": "Title of First Carousel Item" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_HOME", "synonyms": [ "Google Home Assistant", "Assistant on the Google Home" ] }, "description": "Google Home is a voice-activated speaker powered by the Google Assistant.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Home" }, "title": "Google Home" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_PIXEL", "synonyms": [ "Google Pixel XL", "Pixel", "Pixel XL" ] }, "description": "Pixel. Phone by Google.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Pixel" }, "title": "Google Pixel" } ] } } }, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a carousel example." } } ] } } } }
JSON
아래 JSON은 웹훅 요청을 설명합니다.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.OPTION", "inputValueData": { "@type": "type.googleapis.com/google.actions.v2.OptionValueSpec", "carouselSelect": { "items": [ { "optionInfo": { "key": "SELECTION_KEY_ONE", "synonyms": [ "synonym 1", "synonym 2", "synonym 3" ] }, "description": "This is a description of a carousel item.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "title": "Title of First Carousel Item" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_HOME", "synonyms": [ "Google Home Assistant", "Assistant on the Google Home" ] }, "description": "Google Home is a voice-activated speaker powered by the Google Assistant.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Home" }, "title": "Google Home" }, { "optionInfo": { "key": "SELECTION_KEY_GOOGLE_PIXEL", "synonyms": [ "Google Pixel XL", "Pixel", "Pixel XL" ] }, "description": "Pixel. Phone by Google.", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Google Pixel" }, "title": "Google Pixel" } ] } } } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a carousel example." } } ] } } } ] }
선택한 상품 처리 중
사용자가 항목을 선택하면 선택된 항목 값이
인수입니다. 인수 값에서 key 식별자를 가져옵니다.
선택한 항목:
Node.js
app.intent('Carousel - OPTION', (conv, params, option) => { const SELECTED_ITEM_RESPONSES = { 'SELECTION_KEY_ONE': 'You selected the first item', 'SELECTION_KEY_GOOGLE_HOME': 'You selected the Google Home!', 'SELECTION_KEY_GOOGLE_PIXEL': 'You selected the Google Pixel!', }; conv.ask(SELECTED_ITEM_RESPONSES[option]); conv.ask('Which response would you like to see next?'); });
자바
@ForIntent("Carousel - OPTION") public ActionResponse carouselSelected(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String selectedItem = request.getSelectedOption(); String response; if (selectedItem.equals("SELECTION_KEY_ONE")) { response = "You selected the first item"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_HOME")) { response = "You selected the Google Home!"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_PIXEL")) { response = "You selected the Google Pixel!"; } else { response = "You did not select a valid item"; } return responseBuilder.add(response).add("Which response would you like to see next?").build(); }
Node.js
app.intent('actions.intent.OPTION', (conv, params, option) => { const SELECTED_ITEM_RESPONSES = { 'SELECTION_KEY_ONE': 'You selected the first item', 'SELECTION_KEY_GOOGLE_HOME': 'You selected the Google Home!', 'SELECTION_KEY_GOOGLE_PIXEL': 'You selected the Google Pixel!', }; conv.ask(SELECTED_ITEM_RESPONSES[option]); conv.ask('Which response would you like to see next?'); });
자바
@ForIntent("actions.intent.OPTION") public ActionResponse listSelected(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String selectedItem = request.getSelectedOption(); String response; if (selectedItem.equals("SELECTION_KEY_ONE")) { response = "You selected the first item"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_HOME")) { response = "You selected the Google Home!"; } else if (selectedItem.equals("SELECTION_KEY_GOOGLE_PIXEL")) { response = "You selected the Google Pixel!"; } else { response = "You did not select a valid item"; } return responseBuilder.add(response).add("Which response would you like to see next?").build(); } public ActionResponse carousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a carousel example.") .add( new SelectionCarousel() .setItems( Arrays.asList( new CarouselSelectCarouselItem() .setTitle("Title of First List Item") .setDescription("This is a description of a list item.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("synonym 1", "synonym 2", "synonym 3")) .setKey("SELECTION_KEY_ONE")), new CarouselSelectCarouselItem() .setTitle("Google Home") .setDescription( "Google Home is a voice-activated speaker powered by the Google Assistant.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Home")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList( "Google Home Assistant", "Assistant on the Google Home")) .setKey("SELECTION_KEY_GOOGLE_HOME")), new CarouselSelectCarouselItem() .setTitle("Google Pixel") .setDescription("Pixel. Phone by Google.") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Google Pixel")) .setOptionInfo( new OptionInfo() .setSynonyms( Arrays.asList("Google Pixel XL", "Pixel", "Pixel XL")) .setKey("SELECTION_KEY_GOOGLE_PIXEL"))))); return responseBuilder.build(); } }
JSON
아래 JSON은 웹훅 요청을 설명합니다.
{ "responseId": "fd9c865a-e628-4e89-ae72-14a002361244-21947381", "queryResult": { "queryText": "actions_intent_OPTION", "action": "Carousel.Carousel-custom", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Carousel - OPTION", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Carousel - OPTION" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_touch" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/carousel-followup", "lifespanCount": 1 }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_option", "parameters": { "OPTION": "SELECTION_KEY_ONE", "text": "Title of First Carousel Item" } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/89289810-95e0-4dfd-a26a-b49a2ac51406", "displayName": "Carousel - OPTION" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:59:37Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[\"carousel-followup\"]" }, "inputs": [ { "intent": "actions.intent.OPTION", "rawInputs": [ { "inputType": "TOUCH", "query": "Title of First Carousel Item" } ], "arguments": [ { "name": "OPTION", "textValue": "SELECTION_KEY_ONE" }, { "name": "text", "rawText": "Title of First Carousel Item", "textValue": "Title of First Carousel Item" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
아래 JSON은 웹훅 요청을 설명합니다.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:37:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.OPTION", "rawInputs": [ { "inputType": "TOUCH", "query": "Google Home" } ], "arguments": [ { "name": "OPTION", "textValue": "SELECTION_KEY_GOOGLE_HOME" }, { "name": "text", "rawText": "Google Home", "textValue": "Google Home" } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }