אפשרויות נוספות ב-Dialogflow
לוחצים על Continue (המשך) כדי לייבא את דוגמת התשובות שלנו ב-Dialogflow. לאחר מכן, פועלים לפי כדי לפרוס ולבדוק את הדוגמה:
- מזינים שם של נציג ויוצרים סוכן חדש ב-Dialogflow לדוגמה.
- כשהייבוא של הנציג מסתיים, לוחצים על מעבר לנציג.
- בתפריט הניווט הראשי עוברים אל Fulfillment (מילוי).
- מפעילים את העורך המוטבע ולוחצים על פריסה. כלי העריכה מכיל את הדוגמה
- בתפריט הניווט הראשי, עוברים אל Integrations, ואז לוחצים על Google Assistant.
- בחלון החלון שנפתח, מפעילים את האפשרות שינויים בתצוגה מקדימה אוטומטית ולוחצים על בדיקה. כדי לפתוח את סימולטור הפעולות.
- בסימולטור, מזינים
Talk to my test appכדי לבדוק את הטעימה.
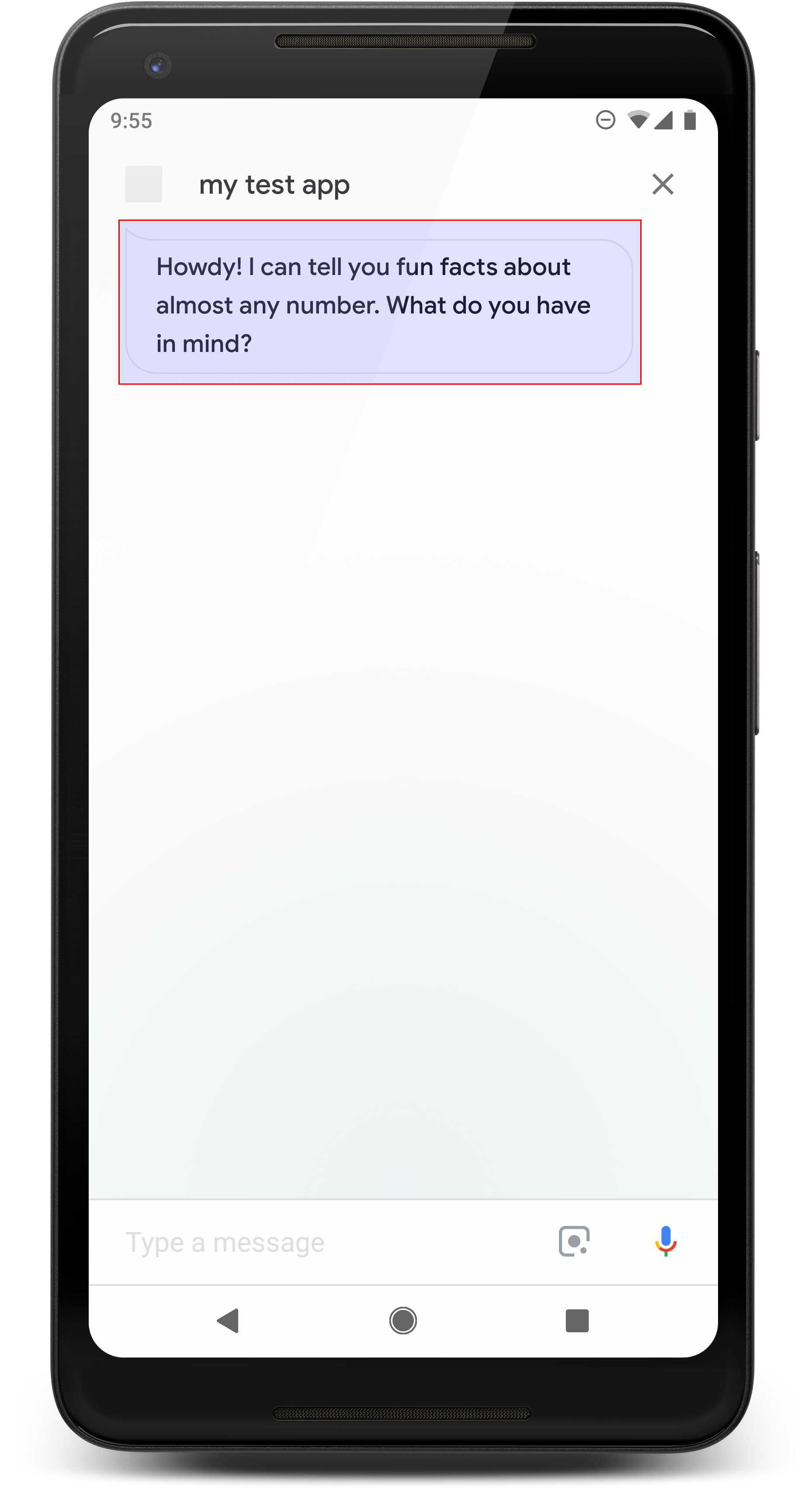
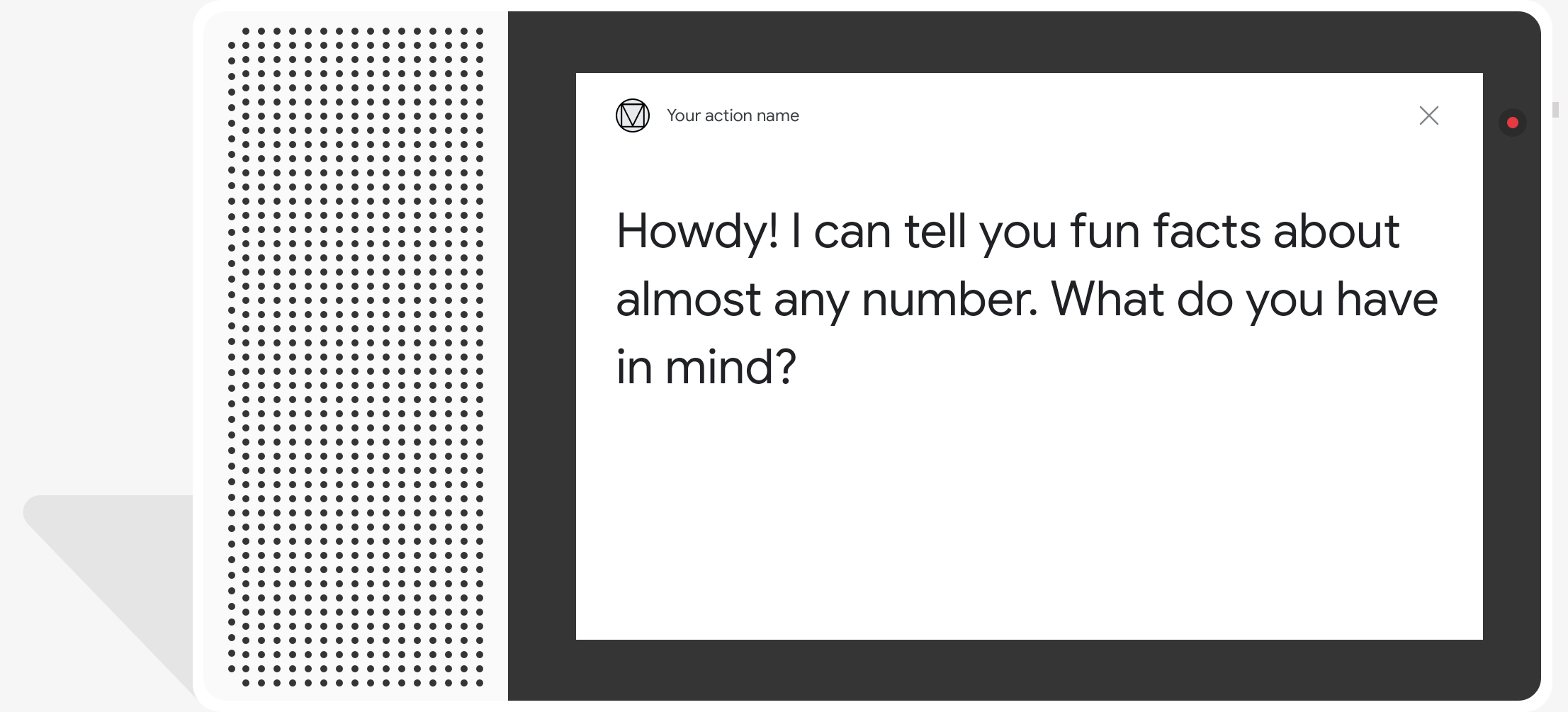
תשובות פשוטות מוצגות בצורת בועת צ'אט באופן חזותי והן כוללות המרת טקסט לדיבור (TTS) (TTS) או שפת סימון דיבור לסינתזת דיבור (SSML) לצלילים.
כברירת מחדל, טקסט TTS משמש כתוכן של בועת צ'אט. אם ההיבט החזותי הטקסט מתאים לצרכים שלך, לא צריך להוסיף טקסט לתצוגה בשיחה בועה.
אפשר גם לעיין בהנחיות לעיצוב שיחות כדי לקבל מידע נוסף איך לשלב את הרכיבים החזותיים האלה בפעולה.
מאפיינים

תשובות פשוטות כוללות את הדרישות הבאות ואופציונליות נכסים שאפשר להגדיר:
- נתמכת בפלטפורמות עם
actions.capability.AUDIO_OUTPUTאו יכולות שלactions.capability.SCREEN_OUTPUT. מגבלה של 640 תווים לכל בועת צ'אט. מחרוזות שאורכן חורגות מהמגבלה הן נחתך במעבר המילה הראשון (או ברווח הלבן) לפני 640 תווים.
תוכן של בועת צ'אט חייב להיות תת-קבוצה פונטית או תמליל מלא של פלט TTS/SSML. כך המשתמשים יכולים למפות את מה שהם אומרים ההבנה בתנאים שונים.
לכל היותר שתי בועות צ'אט בכל תור.
כותרת הצ'אט (לוגו) ששולחים ל-Google צריכה להיות בגודל 192x192 פיקסלים, ולא יכול להיות מונפש.

קוד לדוגמה
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML וצלילים
השימוש ב-SSML ובצלילים בתשובות שלך מלוטש יותר ומשפר חוויית המשתמש. בקטעי הקוד הבאים אפשר לראות איך ליצור תשובה שמשתמש ב-SSML:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
הערה: קובץ ה-JSON שבהמשך מתאר תגובת webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
מידע נוסף זמין במאמרי העזרה של SSML.
ספריית צלילים
אנחנו מספקים מגוון של קטעי אודיו קצרים וחינמיים בספריית האודיו שלנו. האלה האודיו מתארח אצלכם, ולכן כל מה שצריך לעשות הוא לכלול אותם ב-SSML.

