Explorer dans Dialogflow
Cliquez sur Continuer pour importer notre exemple de réponses dans Dialogflow. Suivez ensuite les procédez comme suit pour déployer et tester l'exemple:
- Saisissez un nom d'agent et créez un agent Dialogflow pour l'exemple.
- Une fois l'importation de l'agent terminée, cliquez sur Accéder à l'agent.
- Dans le menu de navigation principal, accédez à Fulfillment.
- Activez l'éditeur intégré, puis cliquez sur Déployer. L'éditeur contient l'exemple du code source.
- Dans le menu de navigation principal, accédez à Integrations (Intégrations), puis cliquez sur Google l'Assistant Google.
- Dans la fenêtre modale qui s'affiche, activez Auto-preview changes (Prévisualisation automatique des modifications), puis cliquez sur Test (Tester). pour ouvrir le simulateur d'actions.
- Dans le simulateur, saisissez
Talk to my test apppour tester l'échantillon.
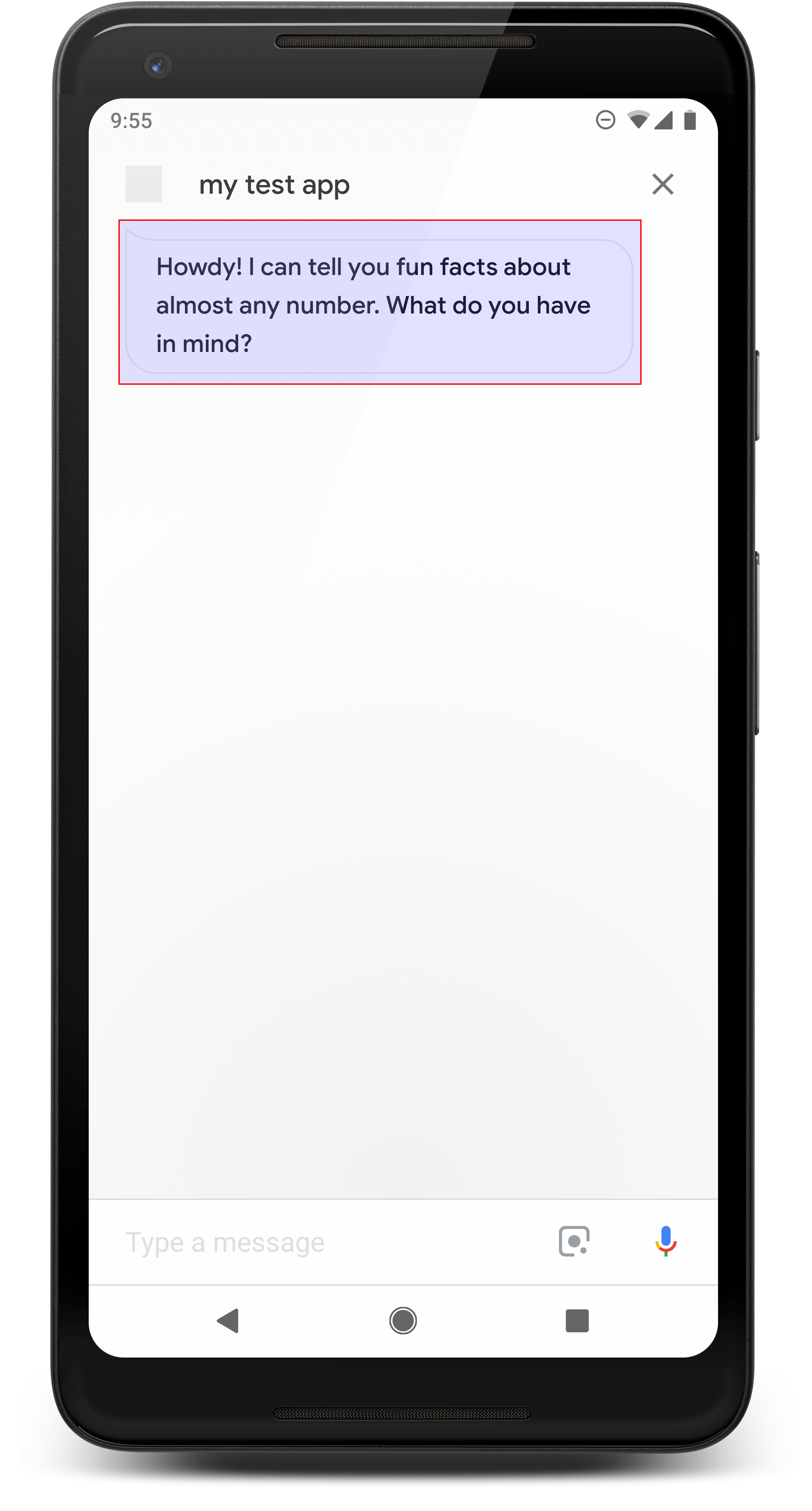
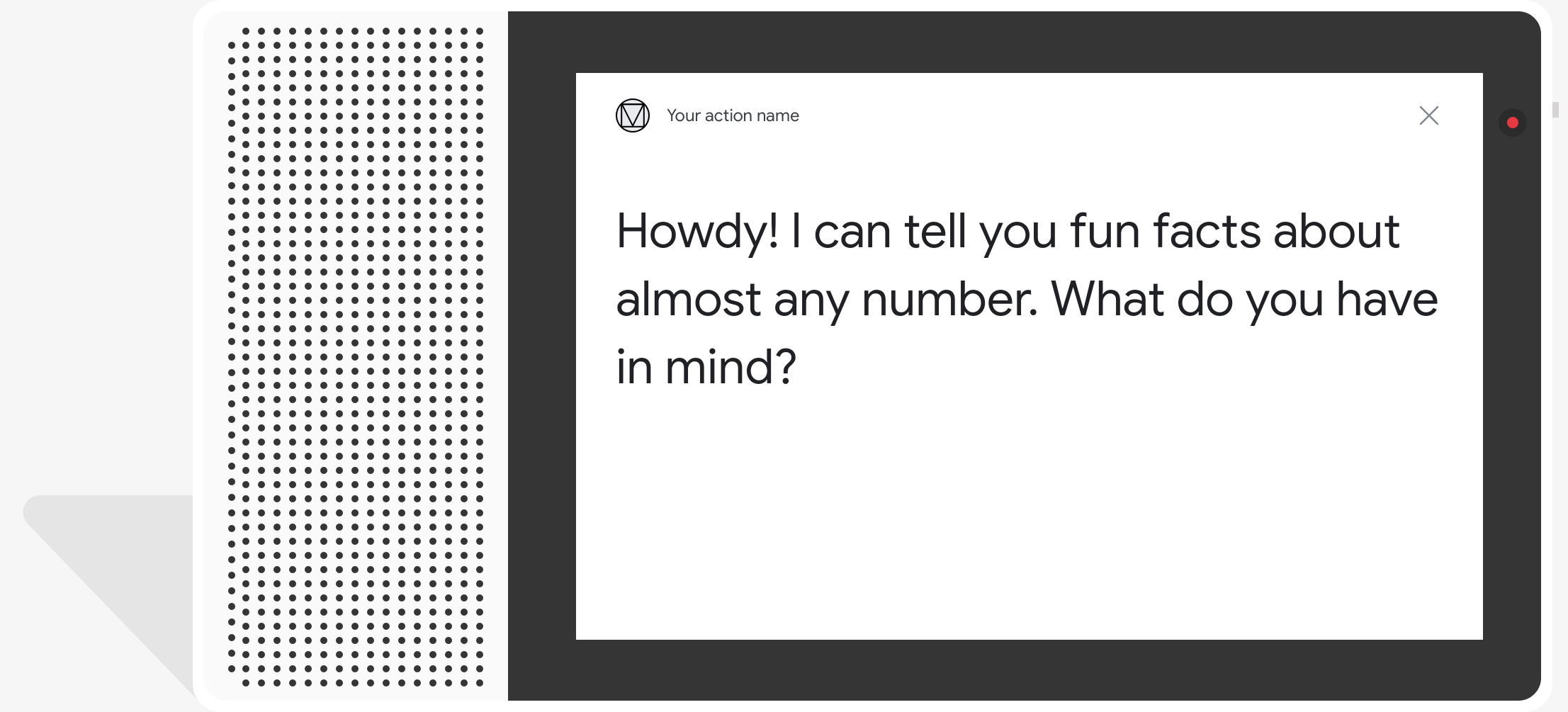
Les réponses simples prennent la forme d'une bulle de chat et utilisent la synthèse vocale. ou SSML (Speech Synthesis Markup Language) pour le son.
Le texte de la synthèse vocale est utilisé par défaut comme contenu de la bulle de chat. Si l'aspect visuel de cette le texte qui répond à vos besoins, vous n'avez pas besoin de spécifier un texte à afficher pour un chat .
Vous pouvez également consulter nos consignes de conception des conversations pour en savoir plus comment intégrer ces éléments visuels dans votre action.
Propriétés

Les réponses simples sont soumises aux exigences suivantes que vous pouvez configurer:
- Pris en charge sur les surfaces avec
actions.capability.AUDIO_OUTPUTouactions.capability.SCREEN_OUTPUT. 640 caractères maximum par bulle de chat. Les chaînes dont la longueur dépasse la limite sont est tronquée au premier saut de mot (ou espace blanc) avant 640 caractères.
Le contenu des bulles de chat doit être un sous-ensemble phonétique ou une transcription complète du Sortie TTS/SSML. Cela aide les utilisateurs à retracer ce que vous dites et augmente la compréhension dans différentes conditions.
Deux bulles de chat maximum par tour.
La tête de chat (logo) que vous envoyez à Google doit mesurer 192 x 192 pixels et ne peut pas être animé.

Exemple de code
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML et sons
L'utilisation du langage SSML et des sons dans vos réponses les rend plus nettes et améliore le l'expérience utilisateur. Les extraits de code suivants vous montrent comment créer une réponse qui utilise SSML:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Pour en savoir plus, consultez la documentation de référence SSML.
Bibliothèque de sons
Nous mettons à votre disposition un large éventail de sons courts et sans frais dans notre bibliothèque de sons. Ces les sons sont hébergés pour vous. Il vous suffit donc de les inclure dans votre fichier SSML.

