Dialogflow এ অন্বেষণ করুন
ডায়ালগফ্লোতে আমাদের প্রতিক্রিয়া নমুনা আমদানি করতে অবিরত ক্লিক করুন। তারপরে, নমুনা স্থাপন এবং পরীক্ষা করতে নীচের পদক্ষেপগুলি অনুসরণ করুন:
- একটি এজেন্টের নাম লিখুন এবং নমুনার জন্য একটি নতুন ডায়ালগফ্লো এজেন্ট তৈরি করুন৷
- এজেন্ট ইম্পোর্ট করার পরে, এজেন্টে যান ক্লিক করুন।
- প্রধান নেভিগেশন মেনু থেকে, পূরণে যান।
- ইনলাইন এডিটর সক্ষম করুন, তারপর ডিপ্লোয় ক্লিক করুন। সম্পাদক নমুনা কোড রয়েছে.
- প্রধান নেভিগেশন মেনু থেকে, ইন্টিগ্রেশনে যান, তারপর Google সহকারীতে ক্লিক করুন।
- প্রদর্শিত মডেল উইন্ডোতে, অটো-প্রিভিউ পরিবর্তনগুলি সক্ষম করুন এবং অ্যাকশন সিমুলেটর খুলতে পরীক্ষা ক্লিক করুন।
- সিমুলেটরে, নমুনা পরীক্ষা করতে
Talk to my test appপ্রবেশ করুন!
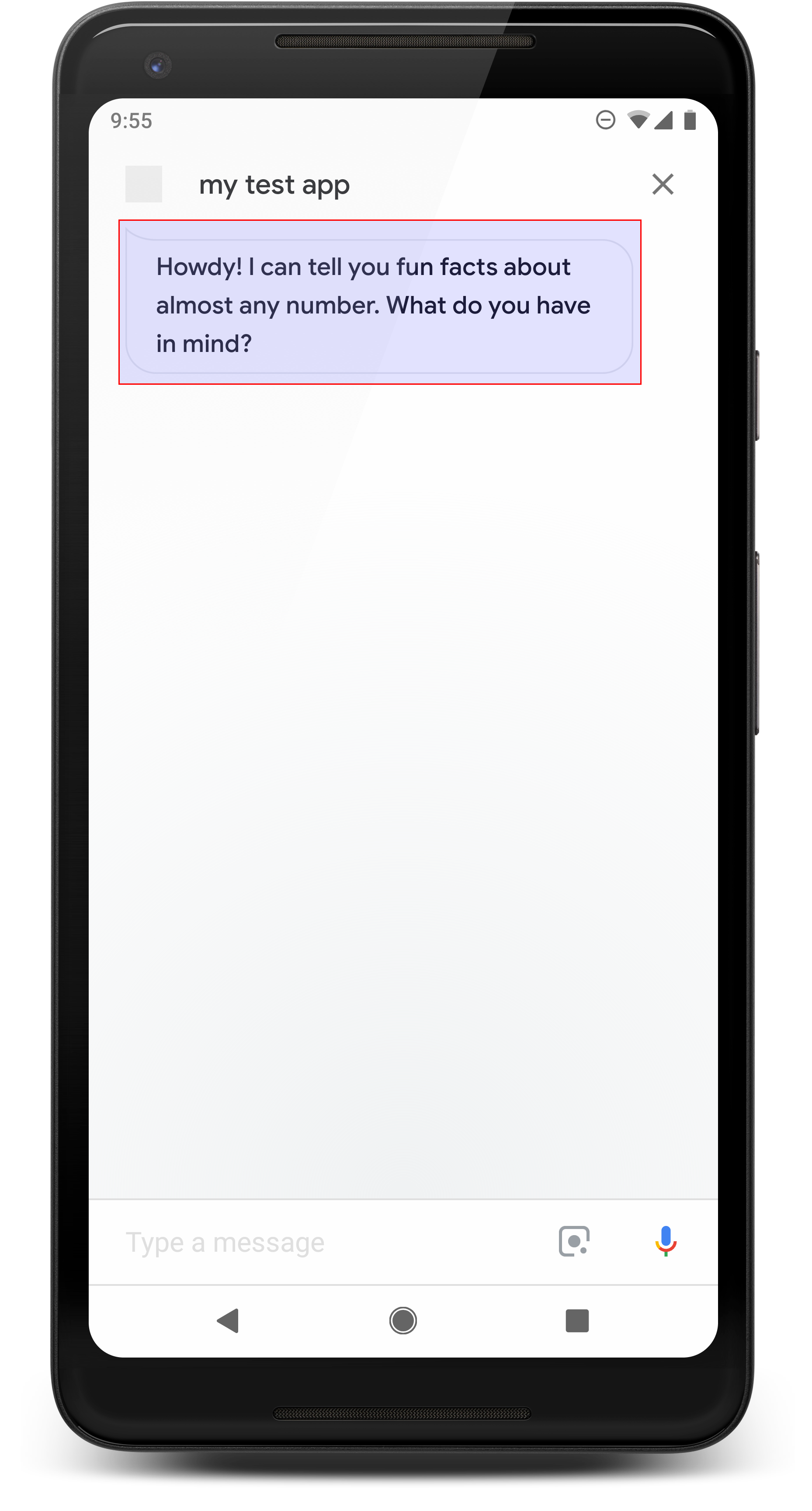
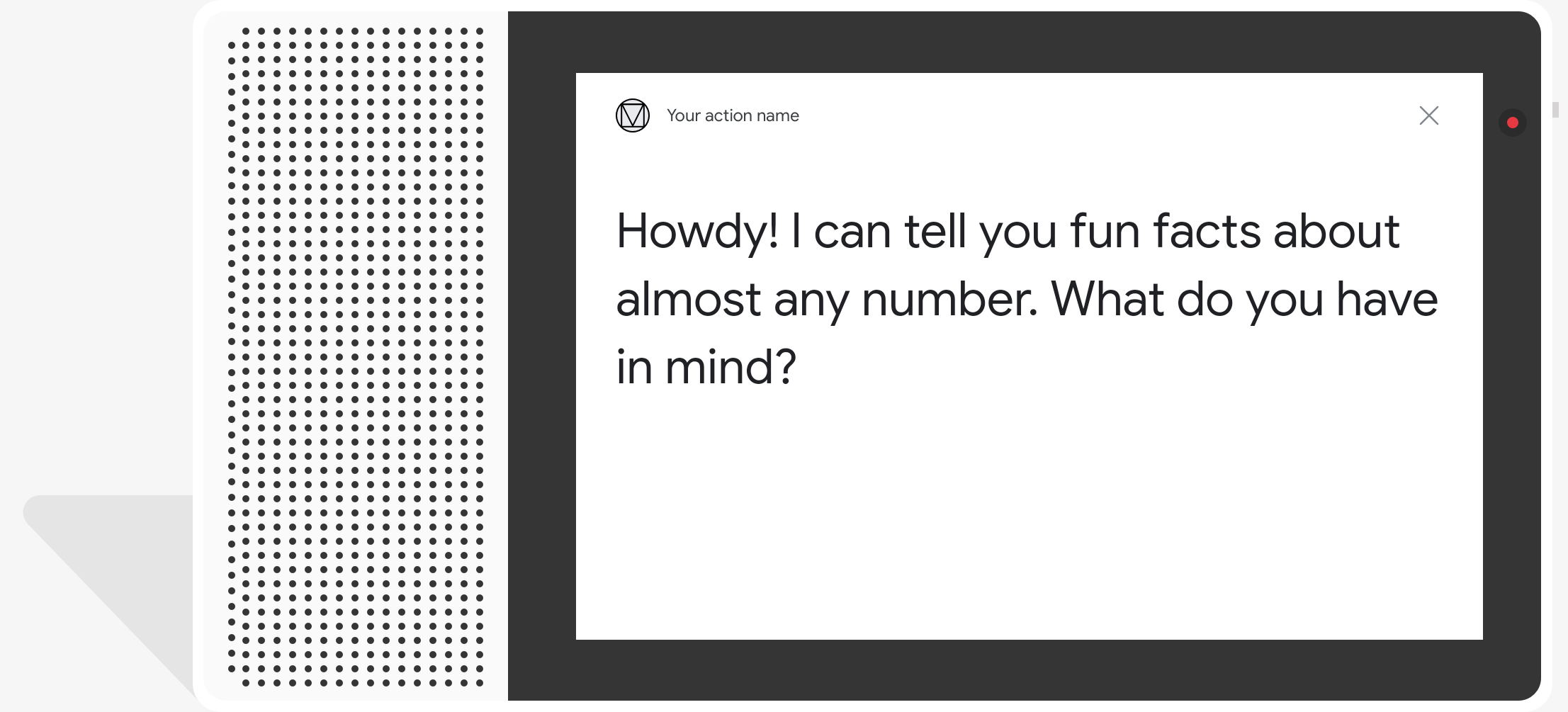
সরল প্রতিক্রিয়া দৃশ্যত একটি চ্যাট বুদ্বুদ আকার ধারণ করে এবং শব্দের জন্য টেক্সট-টু-স্পীচ (TTS) বা স্পিচ সিন্থেসিস মার্কআপ ল্যাঙ্গুয়েজ (SSML) ব্যবহার করে।
টিটিএস পাঠ্যটি ডিফল্টরূপে চ্যাট বাবল সামগ্রী হিসাবে ব্যবহৃত হয়। যদি সেই পাঠ্যটির ভিজ্যুয়াল দিকটি আপনার চাহিদা পূরণ করে তবে আপনাকে চ্যাট বাবলের জন্য কোনো প্রদর্শন পাঠ্য নির্দিষ্ট করতে হবে না।
আপনি আমাদের কথোপকথন ডিজাইন নির্দেশিকা পর্যালোচনা করতে পারেন কিভাবে আপনার অ্যাকশনে এই ভিজ্যুয়াল উপাদানগুলিকে অন্তর্ভুক্ত করতে হয় তা শিখতে।
বৈশিষ্ট্য

সহজ প্রতিক্রিয়াগুলির নিম্নলিখিত প্রয়োজনীয়তা এবং ঐচ্ছিক বৈশিষ্ট্য রয়েছে যা আপনি কনফিগার করতে পারেন:
-
actions.capability.AUDIO_OUTPUTবাactions.capability.SCREEN_OUTPUTক্ষমতা সহ পৃষ্ঠগুলিতে সমর্থিত৷ প্রতি চ্যাট বুদ্বুদে 640 অক্ষর সীমা। সীমার চেয়ে দীর্ঘ স্ট্রিংগুলিকে 640 অক্ষরের আগে প্রথম শব্দ বিরতিতে (বা হোয়াইটস্পেস) কাটা হয়।
চ্যাট বুদ্বুদ বিষয়বস্তু অবশ্যই একটি ফোনেটিক উপসেট বা TTS/SSML আউটপুটের একটি সম্পূর্ণ প্রতিলিপি হতে হবে। এটি ব্যবহারকারীদের আপনি যা বলছেন তা ম্যাপ করতে সাহায্য করে এবং বিভিন্ন পরিস্থিতিতে বোধগম্যতা বাড়ায়।
প্রতি পালা সর্বাধিক দুটি চ্যাট বুদবুদ.
চ্যাট হেড (লোগো) যা আপনি Google-এ জমা দেবেন তা অবশ্যই 192x192 পিক্সেল হতে হবে এবং অ্যানিমেটেড করা যাবে না।

নমুনা কোড
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
জাভা
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML এবং শব্দ
আপনার প্রতিক্রিয়াগুলিতে SSML এবং শব্দ ব্যবহার করা তাদের আরও পোলিশ দেয় এবং ব্যবহারকারীর অভিজ্ঞতা বাড়ায়। নিম্নলিখিত কোড স্নিপেটগুলি আপনাকে দেখায় যে কীভাবে একটি প্রতিক্রিয়া তৈরি করতে হয় যা SSML ব্যবহার করে:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
জাভা
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
জাভা
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
মনে রাখবেন যে নীচের JSON একটি ওয়েবহুক প্রতিক্রিয়া বর্ণনা করে।
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
আরও তথ্যের জন্য SSML রেফারেন্স ডকুমেন্টেশন দেখুন।
সাউন্ড লাইব্রেরি
আমরা আমাদের সাউন্ড লাইব্রেরিতে বিভিন্ন ধরনের বিনামূল্যে, ছোট শব্দ প্রদান করি। এই শব্দগুলি আপনার জন্য হোস্ট করা হয়েছে, তাই আপনাকে যা করতে হবে তা হল সেগুলিকে আপনার SSML-এ অন্তর্ভুক্ত করুন৷