In Dialogflow ansehen
Klicken Sie auf Continue (Weiter), um unser Antwortbeispiel in Dialogflow zu importieren. Folgen Sie dann den mit den folgenden Schritten zum Bereitstellen und Testen des Beispiels:
- Geben Sie einen Agent-Namen ein und erstellen Sie einen neuen Dialogflow-Agent für das Beispiel.
- Nachdem der Agent importiert wurde, klicken Sie auf Zum Agent.
- Klicken Sie im Hauptnavigationsmenü auf Fulfillment (Auftragsausführung).
- Aktivieren Sie den Inline-Editor und klicken Sie dann auf Bereitstellen. Der Editor enthält das Beispiel Code.
- Klicken Sie im Hauptnavigationsmenü auf Integrations (Integrationen) und dann auf Google Assistant
- Aktivieren Sie im angezeigten modalen Fenster die Option Automatische Vorschau der Änderungen und klicken Sie auf Testen. um den Actions-Simulator zu öffnen.
- Geben Sie im Simulator
Talk to my test appein, um das Beispiel zu testen.
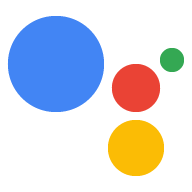
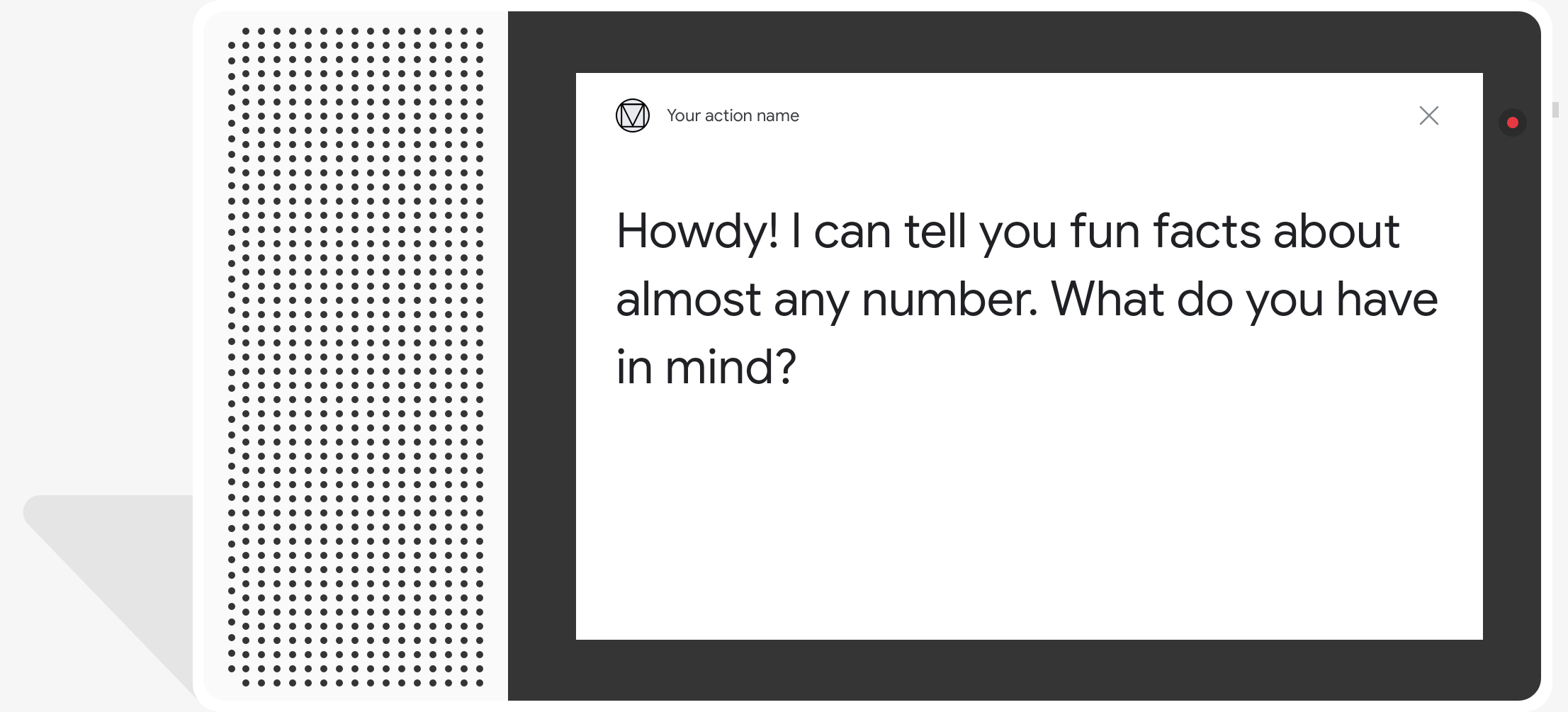
Bei einfachen Antworten wird die Form einer Sprechblase visuell dargestellt und es werden Sprachausgabe verwendet. Speech Synthesis Markup Language (SSML) für den Ton.
Sprachausgabe-Text wird standardmäßig als Inhalt der Sprechblase verwendet. Wenn der visuelle Aspekt Text Ihren Bedürfnissen entspricht, müssen Sie für einen Chat keinen Anzeigetext angeben. .
Weitere Informationen finden Sie in unseren Richtlinien zur Gestaltung von Unterhaltungen. wie du diese visuellen Elemente in deiner Aktion einbindest.
Attribute

Für einfache Antworten gelten die folgenden Anforderungen und sind optional Eigenschaften, die konfiguriert werden können:
- Unterstützt auf Oberflächen mit
actions.capability.AUDIO_OUTPUToderactions.capability.SCREEN_OUTPUTFunktionen. Maximal 640 Zeichen pro Chat-Bubble. Strings, die länger als das Limit sind, sind beim ersten Wortumbruch (oder Leerzeichen) vor 640 Zeichen abgeschnitten.
Der Inhalt der Sprechblase muss eine phonetische Teilmenge oder ein vollständiges Transkript der TTS-/SSML-Ausgabe. So können die Nutzenden besser nachvollziehen, was Sie sagen, und das Verständnis unter verschiedenen Bedingungen.
Höchstens zwei Sprechblasen pro Runde.
Der Chat-Header (Logo), den Sie an Google senden, muss 192 x 192 Pixel groß sein und darf nicht animiert sein.

Beispielcode
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML und Töne
Die Verwendung von SSML und Sounds in Ihren Antworten verschönert diese und User Experience aus. Die folgenden Code-Snippets zeigen, wie Sie eine Antwort erstellen. die SSML verwendet:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Weitere Informationen finden Sie in der SSML-Referenzdokumentation.
Sound-Mediathek
In unserer Sound-Mediathek findest du eine Vielzahl von kostenlosen kurzen Sounds. Diese Sounds werden für Sie gehostet, sodass Sie sie nur noch in Ihre SSML-Datei aufnehmen müssen.