Explorar no Dialogflow
Clique em Continue para importar a amostra "Responses" para o Dialogflow. Depois, siga as etapas abaixo para implantar e testar a amostra:
- Digite um nome de agente e crie um novo agente do Dialogflow para a amostra.
- Depois que a importação do agente terminar, clique em Go to agent.
- No menu de navegação principal, acesse Fulfillment.
- Ative o Editor in-line e clique em Implantar. O editor contém a amostra o código-fonte.
- No menu de navegação principal, acesse Integrações e clique em Google Google Assistente.
- Na janela modal exibida, ative a opção Mudanças na visualização automática e clique em Testar. para abrir o simulador do Actions.
- No simulador, insira
Talk to my test apppara testar a amostra.
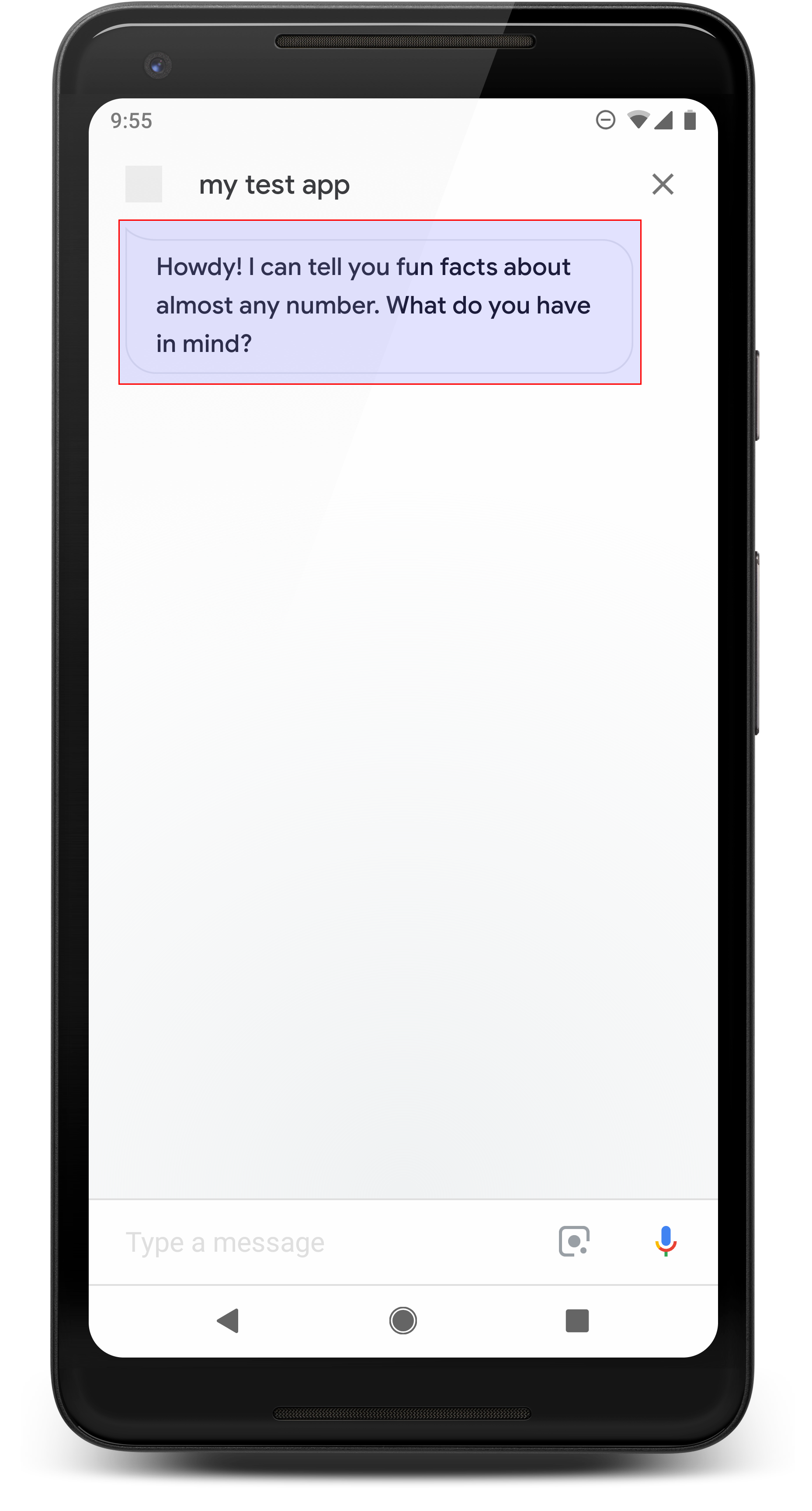
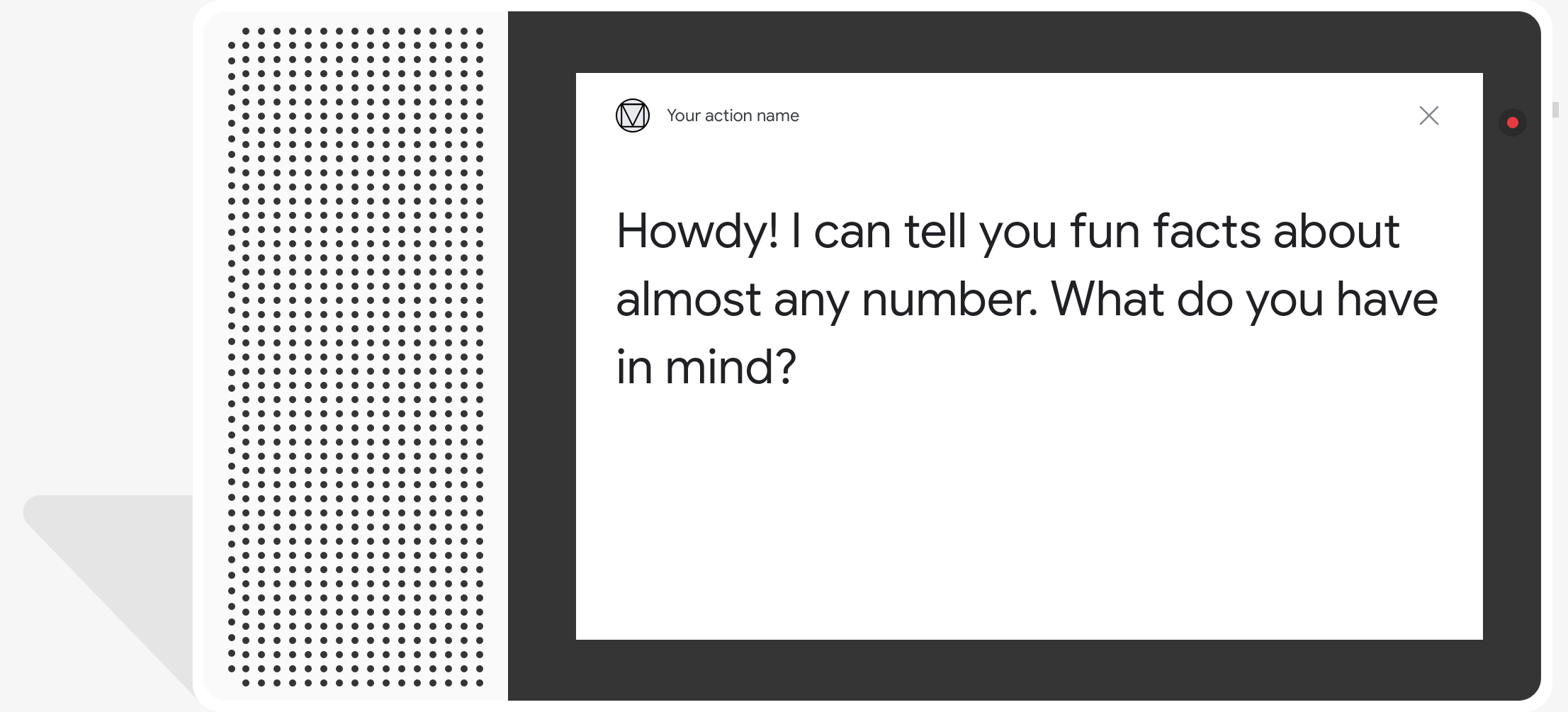
Respostas simples assumem a forma de um balão de chat visualmente e usam conversão de texto em voz ou linguagem de marcação de síntese de fala (SSML, na sigla em inglês) para som.
Por padrão, o texto de TTS é usado como conteúdo de balão de chat. Se o aspecto visual desse atende às suas necessidades, você não precisa especificar nenhum texto de exibição para um bate-papo bolha
Confira também nossas diretrizes de criação de conversas para saber mais. como incorporar esses elementos visuais à sua ação.
Propriedades

Respostas simples têm os seguintes requisitos e opções que você pode configurar:
- Disponível em plataformas com
actions.capability.AUDIO_OUTPUTouactions.capability.SCREEN_OUTPUTrecursos. Limite de 640 caracteres por balão de chat. Strings maiores que o limite são truncada na primeira quebra de palavra (ou espaço em branco) antes de 640 caracteres.
O conteúdo do balão do chat precisa ser um subconjunto fonético ou uma transcrição completa do Saída de TTS/SSML. Isso ajuda os usuários a mapear o que você está dizendo e aumenta compreensão em várias condições.
No máximo dois balões de chat por turno.
O cabeçalho do chat (logotipo) enviado ao Google precisa ter 192 x 192 pixels e não pode ser animado.

Código de amostra
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML e sons
O uso de SSML e sons em suas respostas dá mais polimento e aprimora a experiência do usuário. Os snippets de código a seguir mostram como criar uma resposta que usa SSML:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
O JSON abaixo descreve uma resposta do webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Consulte a documentação de referência de SSML para mais informações.
Biblioteca de áudio
Fornecemos uma variedade de sons curtos e sem custo financeiro em nossa Biblioteca de sons. Esses os sons são hospedados para você, então tudo o que você precisa fazer é incluí-los em seu SSML.