Vous pouvez déboguer votre application Web Interactive Canvas à l'aide des outils pour les développeurs Chrome. Le débogueur Chrome est compatible avec les écrans connectés Google Home et Google Nest dotés de la version logicielle 30 ou ultérieure (le déploiement de cette mise à jour commence en octobre 2020) et de la version 1.50 ou ultérieure du micrologiciel Cast. Vous pouvez consulter les versions sous System settings / About device sur votre écran connecté.
Configurer votre environnement
Avant de pouvoir procéder au débogage, procédez comme suit pour configurer correctement votre environnement:
- Activez votre action à des fins de test dans le simulateur de la console Actions.
- Connectez votre ordinateur au même réseau local que l'appareil Google Home ou Google Nest que vous testez.
- Assurez-vous que votre réseau ne bloque pas les paquets entre les appareils.
- Connectez-vous avec le même compte Google dans la console Actions et sur l'appareil Google Home ou Google Nest.
Une fois que votre environnement est prêt, vous pouvez lancer votre action sur votre écran connecté de test.
Connecter l'application Web Canvas au débogueur
Pour connecter votre application Web Canvas au débogueur Chrome pour les outils pour les développeurs, procédez comme suit:
- Sur votre ordinateur de développement local, installez et lancez le navigateur Google Chrome.
- Dans le champ d'adresse du navigateur Chrome, saisissez
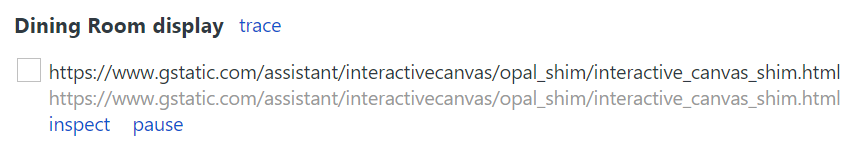
chrome://inspect#devicespour lancer l'outil d'inspection Chrome. Une liste d'appareils devrait s'afficher sur la page, et l'URL HTML du canevas doit s'afficher sous le nom de votre appareil Google Home ou Google Nest de test. Notez qu'il peut s'écouler un certain temps avant que Chrome ne détecte tous les appareils de votre réseau. - Cliquez sur le lien
inspectsous l'URL HTML pour lancer les outils pour les développeurs Chrome.
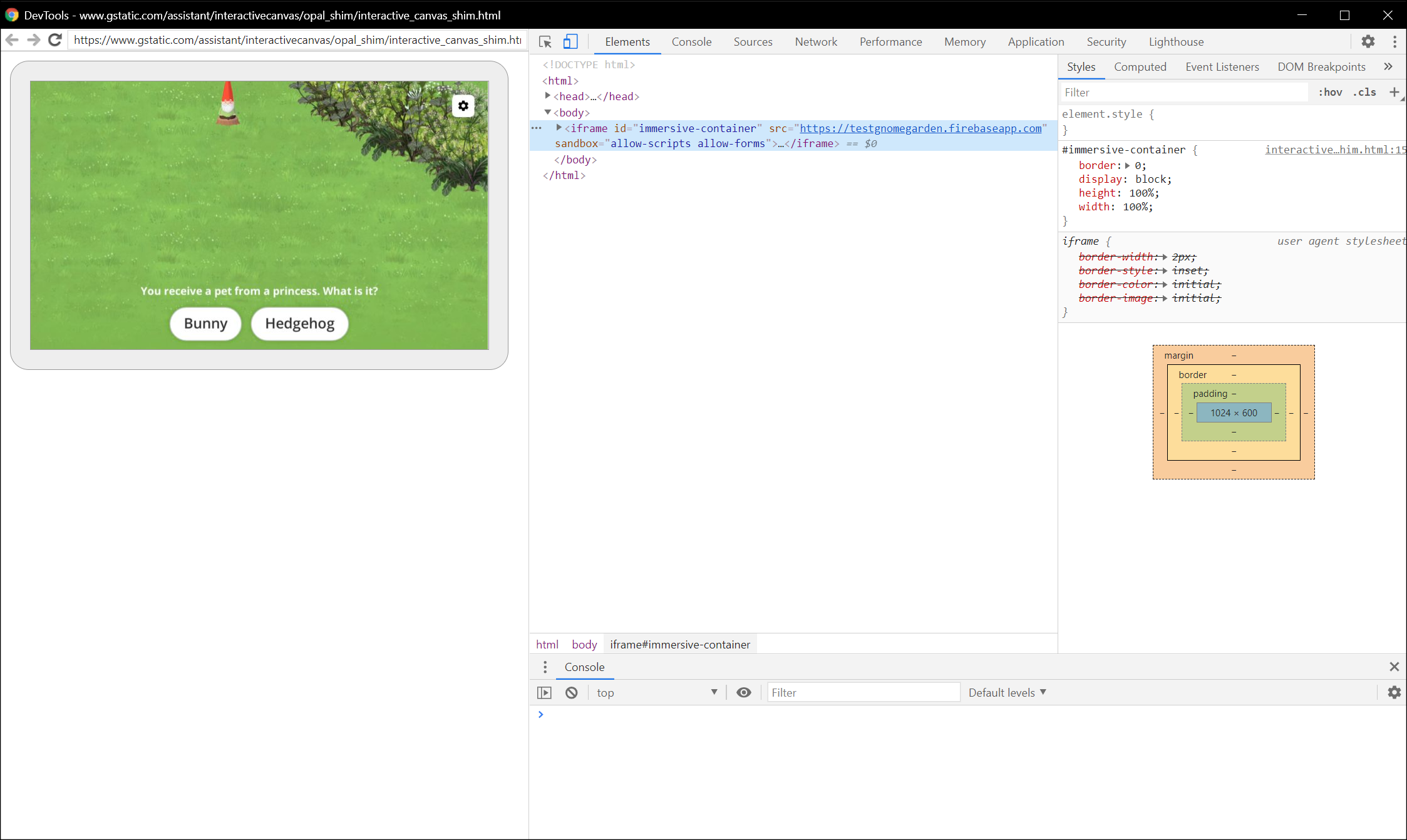
Les outils pour les développeurs Chrome s'affichent dans une fenêtre distincte. Vous pouvez cliquer sur le bouton d'enregistrement d'écran (![]() ) pour afficher l'IUG Web affichée sur l'appareil. La capture d'écran suivante montre comment votre application Web s'affiche dans les outils pour les développeurs Chrome:
) pour afficher l'IUG Web affichée sur l'appareil. La capture d'écran suivante montre comment votre application Web s'affiche dans les outils pour les développeurs Chrome:

Notez que votre application Web Canvas est chargée dans un iFrame.
Conseils de débogage
Tenez compte des conseils supplémentaires suivants lors du débogage:
- Actualisez la page des outils pour les développeurs Chrome afin d'actualiser votre conteneur d'application de traitement local avec le dernier code de votre URL de développement.
- Vérifiez que votre application JavaScript se charge correctement. Pour ce faire, consultez la section "Console" de la page "Outils de développement".
- Ajoutez des points d'arrêt manuels à votre code en utilisant
debugger;dans le code de votre application Web. - Si votre appareil ne s'affiche pas dans
chrome://inspect#devicespendant une période prolongée, actualisez la page d'inspection. - Pour déboguer les problèmes de performances, suivez le tutoriel Premiers pas avec l'analyse des performances d'exécution.
- La mémoire de l'écran connecté étant limitée, votre application Web peut planter ou se bloquer si elle dépasse 200 Mo. Pour déboguer les problèmes de mémoire, suivez le tutoriel sur la résolution des problèmes de mémoire.
- Pour les erreurs de traitement, examinez les requêtes envoyées par les serveurs Actions on Google au webhook à partir de vos journaux de webhook ou de vos journaux Stackdriver.