אפשר לנפות באגים באפליקציית האינטרנט של לוח הציור האינטראקטיבי באמצעות כלי הפיתוח ל-Chrome. הכלי לניפוי באגים של Chrome נתמך במסכים חכמים של Google Home או Google Nest עם גרסת תוכנה 30 ואילך (העדכון הזה יושק באוקטובר 2020)
וגרסת קושחה 1.50 ואילך של קושחה. אפשר לבדוק את הגרסאות בקטע System settings / About device במסך החכם.
הגדרת הסביבה
כדי לנפות באגים, צריך לבצע את הפעולות הבאות כדי להגדיר את הסביבה באופן תקין:
- מפעילים את הפעולה לבדיקה בסימולטור של מסוף Actions.
- מחברים את המכונה לאותה רשת תקשורת מקומית שאליה מחובר מכשיר Google Home או Google Nest שבודקים.
- מוודאים שהרשת לא חוסמת חבילות בין מכשירים.
- מתחברים לאותו חשבון Google בקונסולה ל-Actions ובמכשיר Google Home או Google Nest.
ברגע שהסביבה תהיה מוכנה, תוכלו להפעיל את הפעולה במסך החכם לבדיקה.
קישור אפליקציית האינטרנט של Canvas לכלי לניפוי באגים
כדי לחבר את אפליקציית האינטרנט של Canvas לכלי לניפוי הבאגים של כלי הפיתוח ל-Chrome:
- במכונת הפיתוח המקומית, מתקינים ומפעילים את דפדפן Google Chrome.
- בשדה הכתובת בדפדפן Chrome, הזינו
chrome://inspect#devicesכדי להפעיל את הכלי לבדיקת Chrome. בדף אמורה להופיע רשימת מכשירים, וכתובת האתר של ה-HTML של לוח הציור אמורה להופיע מתחת לשם של מכשיר Google Home או Google Nest לבדיקה. שימו לב: יכול להיות שיעבור קצת זמן עד ש-Chrome יגלה את כל המכשירים ברשת שלכם. - לוחצים על הקישור
inspectשמתחת לכתובת ה-URL של ה-HTML כדי להפעיל את כלי הפיתוח ל-Chrome.
כלי הפיתוח ל-Chrome נטענים בחלון משלהם. תוכלו ללחוץ על הלחצן של הקלטת המסך
(![]() )
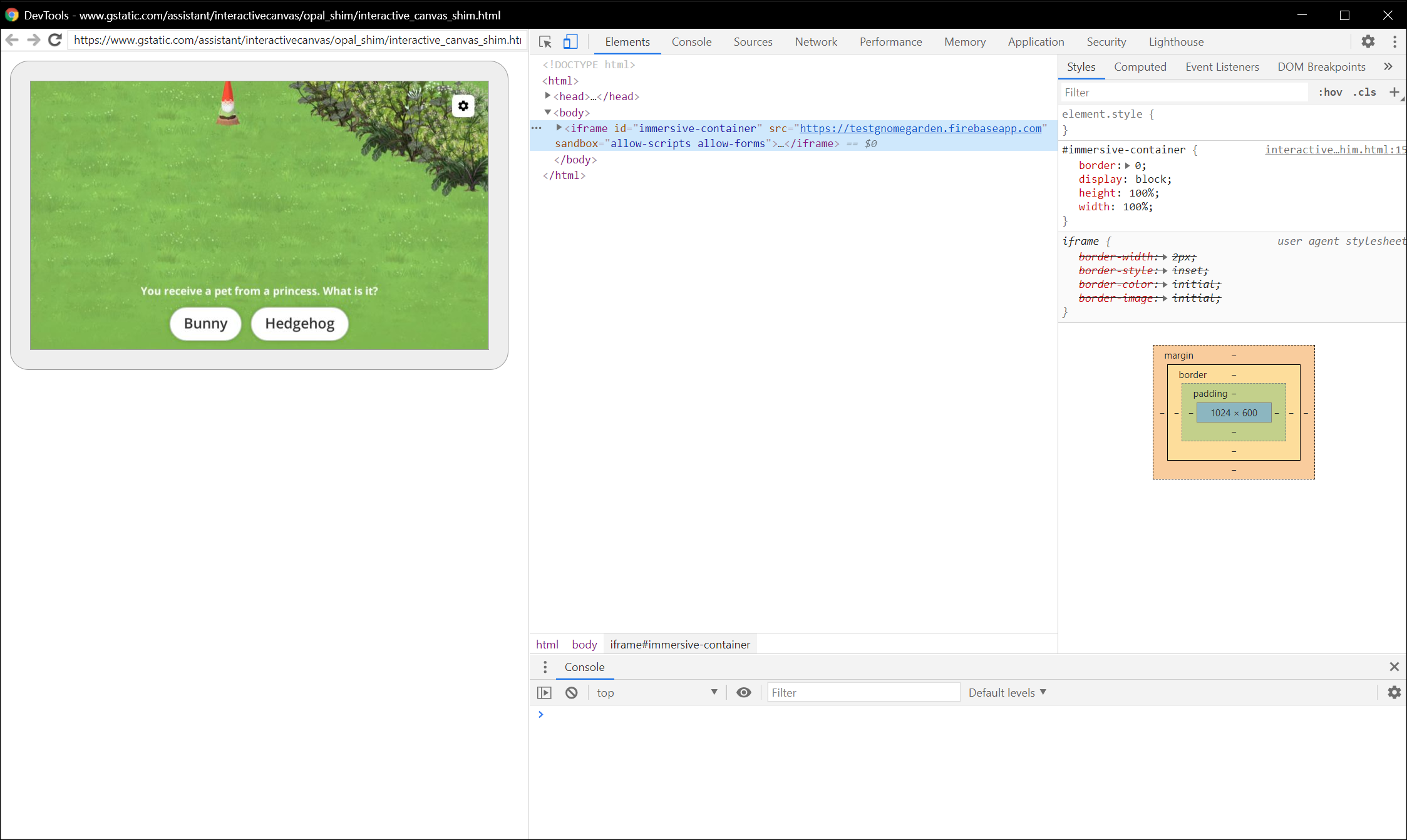
כדי לראות את ממשק ה-GUI לאינטרנט שעבר רינדור במכשיר. בצילום המסך הבא אפשר לראות איך אפליקציית האינטרנט מופיעה בכלי הפיתוח ל-Chrome:
)
כדי לראות את ממשק ה-GUI לאינטרנט שעבר רינדור במכשיר. בצילום המסך הבא אפשר לראות איך אפליקציית האינטרנט מופיעה בכלי הפיתוח ל-Chrome:

חשוב לדעת שאפליקציית האינטרנט של לוח הציור נטענת ב-iframe.
טיפים לניפוי באגים
במהלך ניפוי הבאגים, כדאי להביא בחשבון את הטיפים הבאים:
- צריך לרענן את הדף ב-Chrome DevTools כדי לטעון מחדש את מאגר האפליקציות למילוי הזמנות מקומי עם הקוד העדכני ביותר מכתובת ה-URL לפיתוח.
- בודקים שאפליקציית JavaScript נטענת ללא שגיאות. לשם כך, צריך לבדוק את הקטע 'מסוף' בדף של כלי הפיתוח.
- אפשר להוסיף נקודות עצירה באופן ידני לקוד באמצעות
debugger;בקוד של אפליקציית האינטרנט. - אם המכשיר לא מופיע ב-
chrome://inspect#devicesלפרק זמן ארוך, צריך לרענן את הדף 'בדיקה'. - כדי לנפות באגים בבעיות בביצועים, יש לפעול לפי המדריך לתחילת העבודה עם ניתוח ביצועים בזמן ריצה.
- מכיוון שזיכרון התצוגה החכמה מוגבל, אפליקציית האינטרנט שלכם עלולה לקרוס או להיתקע אם היא תחרוג מ-200MB. כדי לנפות באגים בבעיות זיכרון, כדאי לפעול לפי המדריך לפתרון בעיות זיכרון.
- אם יש שגיאות במילוי הבקשה, בודקים את הבקשות שנשלחות מהשרתים של Actions on Google ל-webhook מיומני ה-webhook או מיומני Stackdriver.