Có hai khía cạnh chính trong quá trình thiết kế cho Canvas tương tác:
- Thiết kế cuộc trò chuyện
- Thiết kế giao diện người dùng (UI)
Người dùng có thể tương tác với Hành động của bạn bằng Canvas tương tác bằng cách nói với Trợ lý Google hoặc chạm vào giao diện người dùng. Bạn nên đảm bảo rằng cuộc trò chuyện bằng lời nói và giao diện người dùng của bạn bổ trợ cho nhau, đồng thời giúp người dùng dễ dàng và thú vị để tiến hành thông qua Hành động của bạn. Các phần sau đây thảo luận cách thiết kế cả cuộc trò chuyện và giao diện người dùng để mang lại trải nghiệm tốt nhất cho người dùng.
Canvas tương tác có phù hợp với Hành động của tôi không?
Trước khi bắt đầu thiết kế, hãy suy nghĩ xem Hành động của bạn có hoạt động hiệu quả với Canvas tương tác hay không. Bạn nên cân nhắc sử dụng Canvas tương tác nếu Hành động của bạn đáp ứng các tiêu chí sau:
- Hành động của bạn được hưởng lợi nhờ trải nghiệm toàn màn hình phong phú và có hình ảnh phong phú. Canvas tương tác là lựa chọn lý tưởng cho trải nghiệm toàn màn hình. Hưởng lợi từ hình ảnh phong phú, chẳng hạn như các trò chơi sống động bằng giọng nói.
- Hành động của bạn có luồng trò chuyện trực quan. Bạn phải điều hướng được lộ trình quan trọng qua Hành động của mình qua giọng nói. Một Hành động đòi hỏi độ chính xác về không gian, chẳng hạn như ứng dụng vẽ, có thể mang đến một trải nghiệm khó khăn để thiết kế một luồng trò chuyện trực quan.
- Các thành phần và khả năng tuỳ chỉnh hiện có là không đủ. Ví dụ: bạn muốn không chỉ dừng lại ở các thành phần hình ảnh và khả năng tuỳ chỉnh hiện có của Trợ lý. Canvas tương tác là lựa chọn tuyệt vời để thể hiện các thuộc tính thương hiệu trực quan độc đáo, phần tử động và ảnh động. Ngoài ra, Canvas tương tác có thể được dùng để cung cấp thông tin cập nhật cho một giao diện trực quan khi người dùng di chuyển qua cuộc trò chuyện.
Yêu cầu
Mặc dù Canvas tương tác sử dụng các môi trường phát triển web quen thuộc, nhưng bạn cần lưu ý một số yêu cầu trước khi thiết kế Hành động.
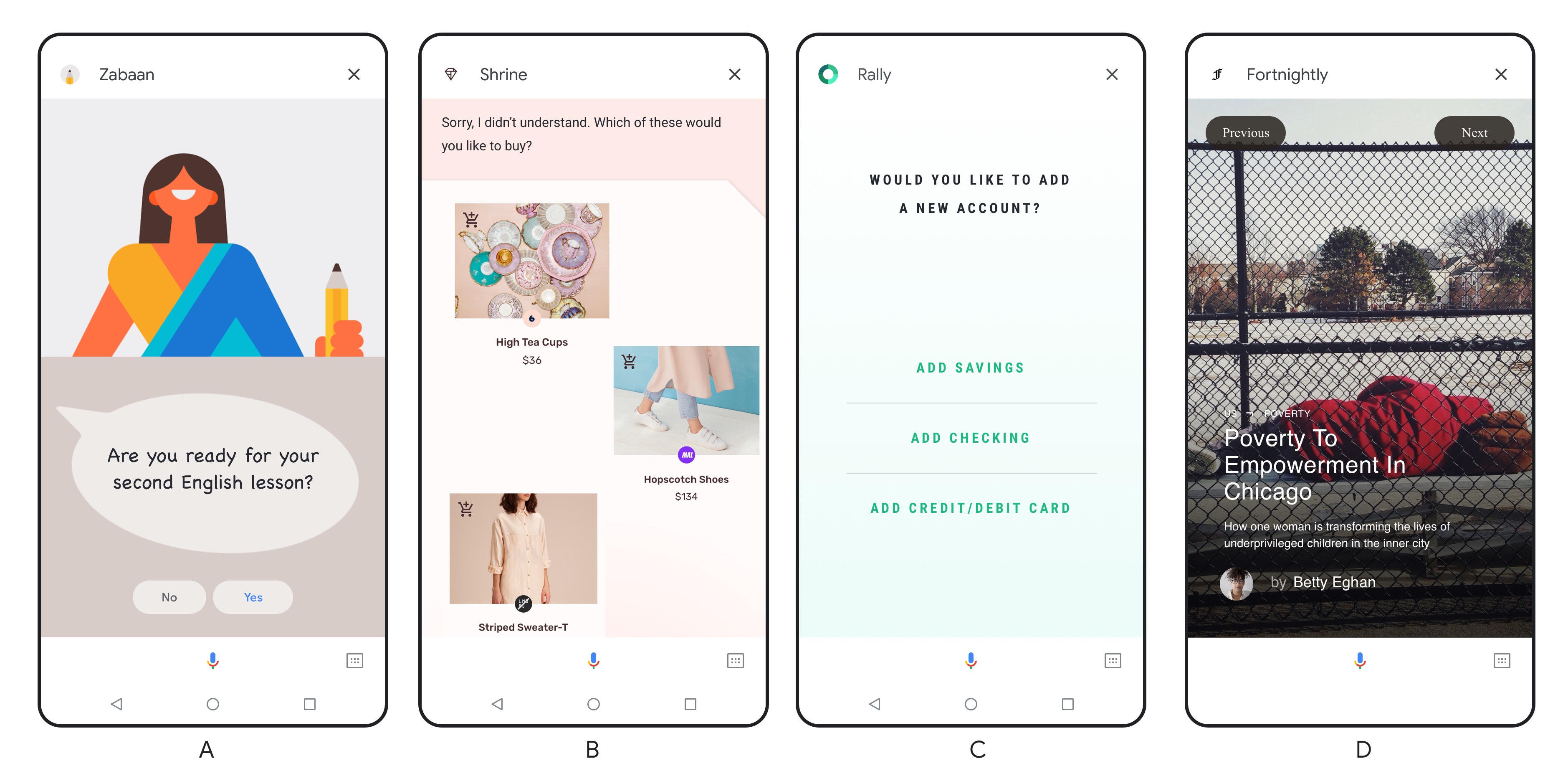
Tiêu đề hoặc thông báo ngắn
Theo mặc định, mọi ứng dụng web Canvas tương tác đều có một tiêu đề ở đầu màn hình cùng với tên thương hiệu của bạn. Khu vực dành riêng cho tiêu đề có chiều cao là 56 dp cho thiết bị di động, 96 dp cho Home Hub và 120 dp cho màn hình thông minh. Hãy đảm bảo tuân thủ yêu cầu về tiêu đề sau:
- Đảm bảo rằng không có thông tin hoặc các yếu tố tương tác quan trọng nào bị ẩn phía sau tiêu đề. Phương thức
getHeaderHeightPx()xác định chiều cao của tiêu đề.

Bạn có thể tuỳ ý thay thế tiêu đề bằng một thông báo ngắn xuất hiện trên màn hình tải và bao gồm tên hiển thị của Hành động, tên nhà phát triển và hướng dẫn thoát khỏi Hành động đó. Để thay thế tiêu đề bằng thông báo ngắn và bật chế độ toàn màn hình cho người dùng, hãy xem phần Bật chế độ toàn màn hình.
Giới hạn
Xem xét những hạn chế sau đây trước khi thiết kế Hành động bằng Canvas tương tác:
- Không có bộ nhớ cục bộ cho dữ liệu. Chúng tôi ngăn Hành động này lưu trữ cookie và truy cập vào Web Storage API. Do những hạn chế này, Hành động của bạn nên quản lý trạng thái trong webhook và sử dụng bộ nhớ của người dùng để lưu dữ liệu người dùng.
- Không có cửa sổ bật lên hay cửa sổ phụ. Chúng tôi ngăn Hành động hiển thị bất kỳ cửa sổ bật lên hoặc cửa sổ phụ nào. Bạn cũng không nên sử dụng các thành phần giao diện người dùng điều hướng chuẩn khác mà bạn thường thấy trong các ứng dụng web, chẳng hạn như bàn phím và tính năng phân trang.
Thiết kế cuộc trò chuyện
Trước tiên, bạn cần thiết kế cuộc trò chuyện cho Hành động của mình. Trải nghiệm Canvas tương tác vẫn được chỉ định bằng giọng nói, vì vậy, điều quan trọng là cuộc trò chuyện của bạn phải hướng dẫn người dùng một cách hiệu quả thông qua Hành động của bạn. Bạn có thể xem xét một Hành động sử dụng Canvas tương tác như một cuộc trò chuyện với hình ảnh hữu ích. Để biết thêm thông tin về cách thiết kế cuộc trò chuyện, hãy xem nguyên tắc thiết kế cuộc trò chuyện của Google.
Nguyên tắc
Để có trải nghiệm người dùng tốt nhất, bạn nên:
Làm theo các phương pháp hay nhất và quy trình thiết kế cuộc trò chuyện. Nguyên tắc thiết kế cuộc trò chuyện của Google trình bày các phương pháp hay nhất mà chúng tôi khuyên dùng. Điều này có nghĩa là, bên cạnh những việc khác, bạn cần phải:
- Đảm bảo trải nghiệm Hành động phù hợp với cuộc trò chuyện
- Tạo dựng chân dung của thương hiệu
- Xử lý lỗi trong cuộc trò chuyện
- Hãy thử trải nghiệm chỉ có giọng nói trước khi tìm hiểu xem giao diện sẽ như thế nào với màn hình
Cố gắng cung cấp những khả năng tương tự thông qua thao tác chạm và giọng nói. Nếu có thể, hãy đảm bảo mọi thứ bạn có thể làm bằng cách chạm vào màn hình cũng như thực hiện bằng giọng nói.
Sử dụng giọng nói để đảm bảo rằng các lộ trình quan trọng thông qua Hành động của bạn có thể thực hiện được. Người dùng của bạn phải có thể điều hướng qua các đường dẫn chính của Hành động chỉ bằng giọng nói.
Đảm bảo người dùng có thể sử dụng Hành động của bạn mà không cần âm thanh. Trên thiết bị di động, âm thanh người dùng có thể không bật. Vì lý do này, hãy cân nhắc thêm bản chép lời vào Hành động của bạn để hướng dẫn người dùng.
Lưu ý đến việc vận dụng khả năng nhận thức. Tránh phản hồi bằng giọng nói quá dài để giảm tác động đến nhận thức của người dùng.
Thiết kế giao diện người dùng
Sau khi thiết kế cuộc trò chuyện, bạn có thể thiết kế giao diện người dùng để bổ sung cho cuộc trò chuyện. Trong khi thiết kế, hãy cân nhắc khả năng chuyển đổi qua lại tự nhiên của hộp thoại trong việc thúc đẩy giao diện trực quan mà bạn hiển thị với người dùng. Nếu bạn đang thiết kế cho màn hình thông minh, hãy xem những điểm cụ thể cần cân nhắc trong bài viết Thiết kế cho màn hình thông minh.
Nguyên tắc
Để có trải nghiệm người dùng tốt nhất, bạn nên:
- Tạo thiết kế thích ứng. Hãy đảm bảo các thiết kế của bạn hoạt động được ở cả chế độ ngang lẫn dọc, đồng thời phù hợp với các điện thoại nhỏ đến màn hình lớn hơn. Người dùng phải dễ dàng đọc được giao diện người dùng cho từng loại nền tảng.
- Lưu ý đến việc vận dụng khả năng nhận thức. Để tránh làm người dùng quá tải, hãy đảm bảo thông tin và nội dung bạn trình bày trên màn hình luôn gọn gàng, gọn gàng và súc tích.
- Điều chỉnh đầu ra bằng giọng nói cho phù hợp với màn hình. Hãy sáng tạo trong cách sử dụng hình ảnh để bổ sung cho phần âm thanh. Đừng chỉ viết những gì được đọc to. Khi có màn hình, chúng ta có thể dùng giọng nói đầu ra để ngắn gọn hơn so với khi không có màn hình.
- Tránh đặt bất kỳ thông tin hoặc thành phần quan trọng nào xuống cuối màn hình. Trên thiết bị di động, bản chép lời của người dùng sẽ xuất hiện phía trên bảng micrô và có thể dài đến vài dòng. Mặc dù bản chép lời này là tạm thời, nhưng bạn nên tránh viết nội dung quan trọng xuống cuối màn hình. Các nút tương tự như khối đề xuất vẫn hoạt động tốt ở cuối màn hình, vì hoạt động đầu vào của người dùng là một giải pháp thay thế cho việc sử dụng khối đề xuất.
- Xử lý lỗi trong cuộc trò chuyện một cách trực quan. Lỗi có thể xảy ra khi người dùng không phản hồi, nếu bạn không hiểu ý kiến của họ hoặc không thực hiện những gì họ đã nói. Tìm ra vị trí nơi các lời nhắc lỗi này xuất hiện trên giao diện người dùng. Đây có thể là bất cứ nơi nào bạn đặt các lời nhắc hiển thị của mình (chẳng hạn như trong tiêu đề) hoặc có thể là một nơi nào đó khác (chẳng hạn như một vùng nội dung đặc biệt xuất hiện khi cần). Hãy tham khảo phần Lỗi trong nguyên tắc thiết kế cuộc trò chuyện để biết thêm các mẹo về cách xử lý lỗi.
Thiết kế cho màn hình thông minh
Mặc dù các nguyên tắc trên vẫn áp dụng, nhưng bạn nên lưu ý các điểm cân nhắc khác về thiết kế khi thiết kế cho màn hình thông minh. Bạn sẽ hấp dẫn khi thiết kế màn hình thông minh như máy tính bảng. Tuy nhiên, màn hình thông minh là một danh mục thiết bị hoàn toàn khác và mới vì hai lý do:
- Màn hình thông minh có hỗ trợ giọng nói và Trợ lý Google là hệ điều hành
- Màn hình thông minh đứng yên và, không giống như các thiết bị di động, thường được đặt trong nhà bếp hoặc phòng ngủ khi được sử dụng ở nhà
Do những đặc điểm này, đôi khi người dùng không ở gần thiết bị mà chỉ tương tác với màn hình thông minh chỉ bằng giọng nói. Người dùng cũng có thể làm nhiều việc cùng lúc khi sử dụng màn hình thông minh. Bạn cần lưu ý đến những cách sử dụng này khi thiết kế cho màn hình thông minh.
Nguyên tắc
Để có trải nghiệm người dùng tốt nhất với màn hình thông minh, bạn nên:
- Thiết kế ưu tiên giọng nói. Thiết kế Hành động trên Canvas tương tác theo giọng nói thậm chí còn quan trọng hơn đối với màn hình thông minh. Không giống như thiết bị di động, người dùng có thể đứng ở trong phòng và chỉ giao tiếp với màn hình thông minh của họ thông qua giọng nói. Vì lý do này, không phải lúc nào bạn cũng có thể dựa vào người dùng chạm vào thiết bị để thực hiện Hành động và cần đảm bảo người dùng có thể tiếp tục Hành động bằng giọng nói.
- Thiết kế có lưu ý đến khoảng cách xem cụ thể. Thiết kế nội dung trên màn hình thông minh để có thể xem từ xa. Tuỳ thuộc vào kích thước của căn phòng, khoảng cách xem thông thường của màn hình thông minh sẽ dao động từ 3,5 đến 4,5 mét.
- Sử dụng cỡ chữ tối thiểu là 32 pt cho văn bản chính, chẳng hạn như tiêu đề. Dùng tối thiểu 24 pt cho văn bản phụ, chẳng hạn như nội dung mô tả hoặc đoạn văn bản.
- Tập trung vào một điểm tiếp xúc tại một thời điểm. Hiển thị một loại thông tin hoặc nhiệm vụ chính tại một thời điểm để giảm tải công việc nhận thức và giữ cho nội dung dễ đọc từ xa. Ví dụ: khi người dùng hỏi "Hôm nay tôi thế nào?", Trợ lý Google phản hồi bằng nội dung thời tiết, lịch, đường đi làm và tin tức. Mỗi loại nội dung chiếm toàn màn hình và được trình bày theo tuần tự thay vì tất cả xuất hiện cùng lúc trên màn hình.
Tài nguyên
Để biết thêm thông tin về cách thiết kế một Hành động sử dụng Canvas tương tác, hãy xem các tài nguyên sau:
- Nguyên tắc thiết kế cuộc trò chuyện
- Nguyên tắc thiết kế đa phương thức
- Tải Mẫu phác thảo xuống để giúp bạn thiết kế giao diện người dùng.