La conception d'Interactive Canvas comporte deux aspects principaux:
- Conception de la conversation
- Concevoir l'interface utilisateur (UI)
Vos utilisateurs peuvent interagir avec votre action qui utilise Interactive Canvas en s'adressant à l'Assistant Google ou en appuyant sur l'interface utilisateur. Vous devez vous assurer que votre conversation vocale et votre UI se complètent, et permettent aux utilisateurs de progresser facilement dans votre action. Les sections suivantes expliquent comment concevoir à la fois la conversation et l'interface utilisateur pour optimiser l'expérience utilisateur.
Interactive Canvas est-il adapté à mon action ?
Avant de commencer à concevoir, demandez-vous si votre action fonctionnera bien avec Interactive Canvas. Envisagez d'utiliser Interactive Canvas si votre action répond aux critères suivants:
- Votre action bénéficie d'expériences visuellement attrayantes en plein écran. Interactive Canvas est idéal pour les expériences plein écran qui bénéficient de visuels riches, comme les jeux vocaux immersifs.
- Votre action offre un flux de conversation intuitif. Le chemin critique dans votre action doit être accessible uniquement par la voix. Une action qui nécessite une précision spatiale, comme une application de dessin, peut fournir une expérience difficile pour concevoir un flux de conversation intuitif.
- Les composants existants et la personnalisation ne suffisent pas. Par exemple, vous souhaitez aller au-delà des composants visuels et de la personnalisation de l'Assistant existants. Interactive Canvas est idéal pour mettre en valeur les attributs visuels de votre marque, vos éléments dynamiques et vos animations. De plus, Interactive Canvas peut être utilisé pour fournir des mises à jour à une seule interface visuelle à mesure que l'utilisateur progresse dans la conversation.
Conditions requises
Bien qu'Interactive Canvas utilise des environnements de développement Web familiers, vous devez prendre en compte certaines exigences avant de concevoir votre action.
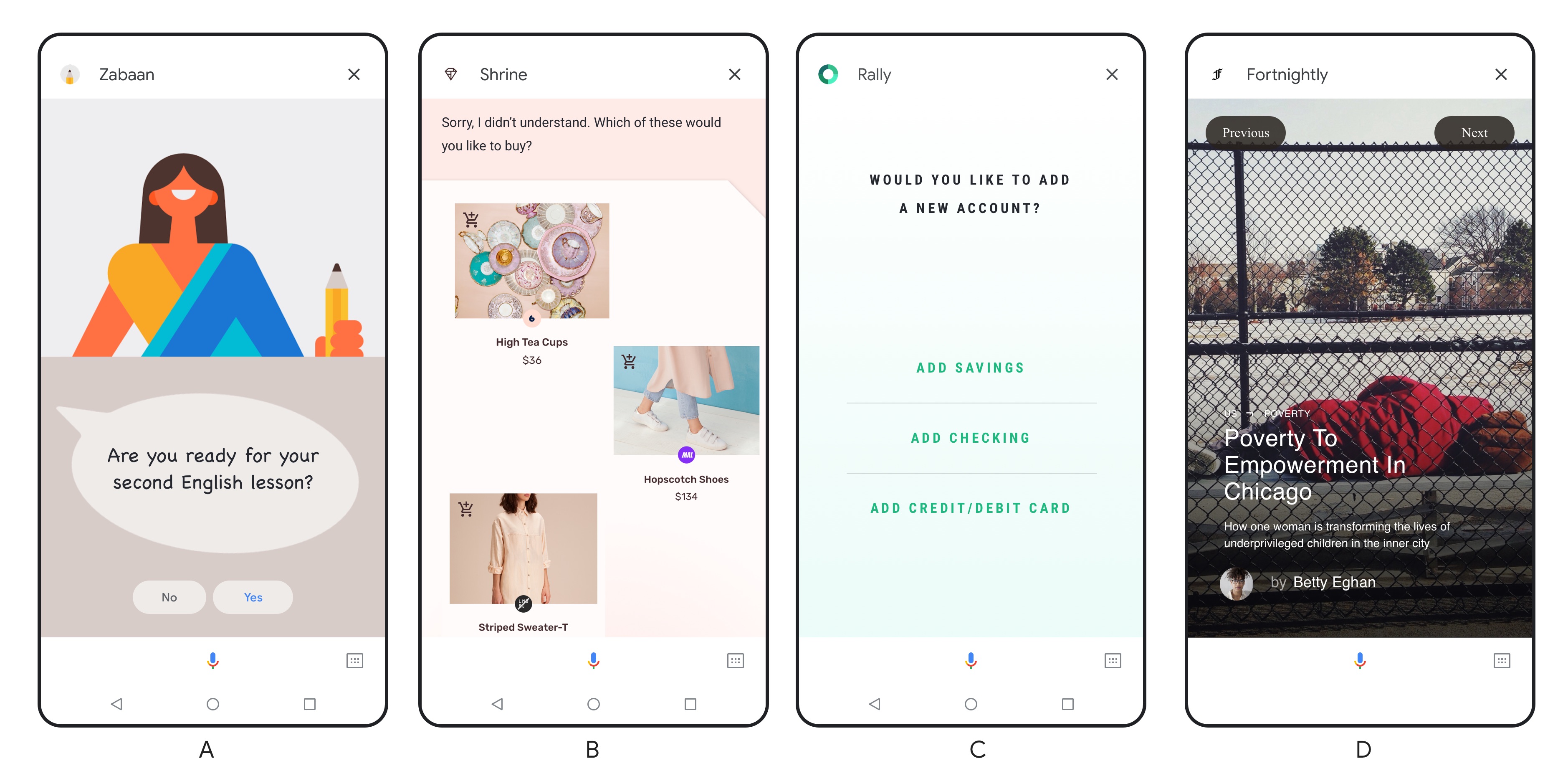
En-tête ou toast
Par défaut, chaque application Web Interactive Canvas inclut un en-tête en haut de l'écran avec le nom de votre marque. La zone réservée à l'en-tête a une hauteur de 56 dp pour les mobiles, de 96 dp pour Home Hub et de 120 dp pour les écrans connectés. Assurez-vous de respecter l'exigence d'en-tête suivante:
- Assurez-vous qu'aucune information importante ni aucun élément interactif n'est caché derrière l'en-tête. La méthode
getHeaderHeightPx()détermine la hauteur de l'en-tête.

Vous pouvez éventuellement remplacer l'en-tête par un toast qui s'affiche sur l'écran de chargement et qui inclut le nom à afficher de l'action, le nom du développeur et des instructions pour quitter l'action. Pour remplacer l'en-tête par le toast et activer le mode plein écran pour votre utilisateur, consultez Activer le mode plein écran.
Contraintes
Tenez compte des contraintes suivantes avant de concevoir votre action avec Interactive Canvas:
- Pas de stockage local des données. Nous empêchons l'action de stocker des cookies et d'accéder à l'API Web Storage. Compte tenu de ces restrictions, nous vous recommandons de faire en sorte que votre action gère l'état dans le webhook et utilise l'espace de stockage utilisateur pour enregistrer les données utilisateur.
- Pas de pop-up ni de fenêtre modale. Nous empêchons l'action d'afficher des fenêtres pop-up ou des fenêtres modales. Nous vous déconseillons également vivement d'utiliser d'autres éléments d'interface utilisateur de navigation standards que vous voyez généralement dans les applications Web, tels que les claviers et la pagination.
Concevez votre conversation
Vous devez d'abord concevoir la conversation de votre action. Les expériences Interactive Canvas sont toujours vocales. Il est donc important que votre conversation guide efficacement l'utilisateur dans votre action. Vous pouvez considérer une action qui utilise Interactive Canvas comme une conversation avec des éléments visuels utiles. Pour en savoir plus sur la conception de conversations, consultez les consignes de conception des conversations de Google.
Consignes
Pour une expérience utilisateur optimale:
Suivez le processus de conception des conversations et les bonnes pratiques. Les consignes de conception des conversations de Google décrivent les bonnes pratiques que nous recommandons. Cela signifie que vous devez, entre autres:
- Assurez-vous que votre expérience d'action fonctionne bien pour les conversations
- Créer un persona de marque
- Gérer les erreurs dans votre conversation
- Essayez une expérience vocale uniquement avant de déterminer à quoi cela ressemblerait avec un écran
Essayez d'offrir les mêmes capacités avec l'écran tactile et la voix. Si possible, assurez-vous que tout ce que vous pouvez faire en touchant l'écran est aussi réalisable avec votre voix.
Assurez-vous que votre action est réalisable via les commandes vocales. Vos utilisateurs doivent pouvoir parcourir les principaux chemins de votre action en utilisant uniquement la voix.
Assurez-vous que l'utilisateur peut utiliser votre action sans son. Sur les appareils mobiles, il est possible que l'audio ne soit pas activé pour l'utilisateur. Envisagez donc d'ajouter des transcriptions à votre action pour guider l'utilisateur.
Prenez en compte la charge cognitive. Évitez les réponses vocales trop longues pour réduire le poids cognitif de l'utilisateur.
Concevoir votre UI
Une fois que vous avez conçu votre conversation, vous pouvez concevoir votre interface utilisateur pour la compléter. Lors de la conception, réfléchissez à la manière dont les échanges naturels peuvent orienter l'interface visuelle que vous présentez à l'utilisateur. Si vous concevez pour des écrans connectés, consultez les considérations spécifiques décrites dans la section Conception pour les écrans connectés.
Consignes
Pour une expérience utilisateur optimale:
- Créez des designs réactifs. Assurez-vous que vos conceptions fonctionnent en mode paysage ou portrait, et qu'elles s'adaptent aussi bien aux petits téléphones qu'aux écrans plus grands. Vos utilisateurs doivent pouvoir lire facilement l'UI de chaque type de surface.
- Prenez en compte la charge cognitive. Pour éviter de submerger vos utilisateurs, veillez à ce que les informations et le contenu que vous présentez à l'écran soient organisés, clairs et concis.
- Adaptez la sortie vocale à l'écran. Soyez créatif : utilisez les éléments visuels pour compléter l'audio. Ne vous contentez pas d'écrire ce qui est dit à haute voix. Lorsqu'un écran est disponible, la sortie vocale peut être plus concise.
- Évitez de placer des informations ou des composants critiques vers le bas de l'écran. Sur mobile, la transcription s'affiche au-dessus du micro et peut atteindre quelques lignes. Bien que cette transcription soit temporaire, évitez d'écrire du contenu important vers le bas de l'écran. Les boutons semblables aux chips de suggestion se trouvent en bas de l'écran, car l'entrée utilisateur constitue une alternative aux chips de suggestion.
- Gérez visuellement les erreurs dans votre conversation. Des erreurs peuvent se produire lorsque l'utilisateur ne répond pas, si vous ne le comprenez pas ou s'il ne répond pas à ses propos. Déterminez où ces messages d'erreur vont dans votre interface utilisateur. Il peut s'agir de l'endroit où vous placez vos invites d'affichage (comme dans le titre) ou de quelque chose de différent (comme une zone de contenu spéciale qui s'affiche si nécessaire). Pour plus de conseils sur la gestion des erreurs, consultez la section Erreurs dans les consignes de conception des conversations.
Concevoir pour les écrans connectés
Bien que les directives ci-dessus s'appliquent toujours, vous devez garder à l'esprit les autres considérations de conception lors de la conception d'écrans connectés. Il est tentant de traiter les écrans connectés comme les tablettes lorsque vous les concevez pour eux. Cependant, les écrans connectés constituent une nouvelle catégorie d'appareils complètement différente, et ce pour deux raisons:
- Les écrans connectés sont à commande vocale et l'Assistant Google est le système d'exploitation.
- Les écrans connectés sont fixes et, contrairement aux appareils mobiles, sont souvent placés dans la cuisine ou la chambre lorsqu'ils sont utilisés à la maison.
En raison de ces caractéristiques, les utilisateurs ne sont parfois pas physiquement à proximité de l'appareil et interagissent avec les écrans connectés par simple commande vocale. Les utilisateurs peuvent également être en train d'effectuer plusieurs tâches à la fois lorsqu'ils utilisent des écrans connectés. Il est important de garder ces usages à l'esprit lors de la conception d'écrans intelligents.
Consignes
Pour une expérience utilisateur optimale avec les écrans connectés:
- Donnez la priorité à la voix lorsque vous concevez votre application Concevoir une action Interactive Canvas pour qu'elle utilise la transmission vocale est encore plus importante pour les écrans connectés. Contrairement à un appareil mobile, il se peut que l'utilisateur, debout à l'autre bout de la pièce, ne communique avec son écran connecté que par commande vocale. Pour cette raison, vous ne pouvez pas toujours compter sur l'appui de l'utilisateur sur l'appareil pour effectuer votre action et vous devez vous assurer que les utilisateurs peuvent l'exécuter par commande vocale.
- Concevez votre appareil en tenant compte d'une distance de visionnage spécifique. Concevez le contenu sur l'écran connecté pour qu'il puisse être consulté de loin. Selon la taille de la pièce, la distance de visionnage moyenne des écrans connectés est comprise entre 9 et 3 mètres.
- Utilisez une taille de police minimale de 32 points pour le texte principal, comme les titres. Le texte secondaire, comme les descriptions ou les paragraphes, doit être d'au moins 24 points.
- Concentrez-vous sur un point de contact à la fois. Affichez un type d'information ou de tâche principale à la fois pour réduire la charge de travail cognitive et garder le contenu lisible à distance. Par exemple, lorsque les utilisateurs demandent "Quel est mon programme de la journée ?", L'Assistant Google répond avec des contenus sur la météo, l'agenda, le trajet domicile-travail et les actualités. Chaque type de contenu occupe la totalité de l'écran et est présenté de manière séquentielle au lieu d'être tous affichés en même temps.
Ressources
Pour en savoir plus sur la conception d'une action qui utilise Interactive Canvas, consultez les ressources suivantes:
- Consignes pour concevoir des conversations
- Consignes de conception multimodale
- Téléchargez notre modèle Sketch pour vous aider à concevoir votre interface utilisateur.